Как создать идеальный одностраничник для мобильных устройств
В этом руководстве вы найдете подборку фотографий и советы по созданию привлекательных и функциональных одностраничных сайтов для мобильных устройств.


Выбирайте минималистичный дизайн, чтобы страница быстро загружалась.

«Smart Baby Watch» 50 / Landing Page / Одностраничник


Оптимизируйте изображения для мобильных устройств, чтобы они не замедляли загрузку.

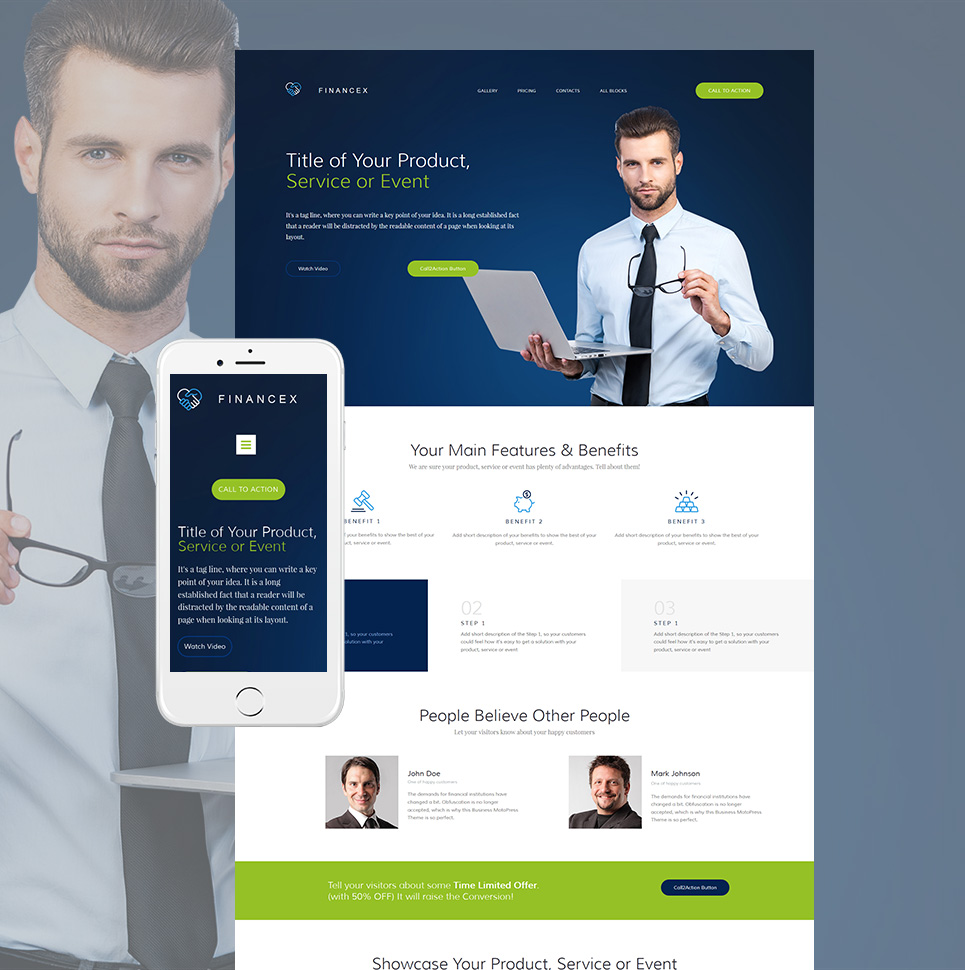
iPhone 7 / Landing Page / Одностраничник

Используйте четкие и понятные шрифты для улучшения читаемости.

iPhone7 7+ / Landing Page / Одностраничник


Старайтесь, чтобы вся важная информация была на виду и не требовала прокрутки.

iPhone X 8 8Plus / Landing Page / Одностраничник


Убедитесь, что кнопки и ссылки достаточно большие и удобны для нажатия пальцем.

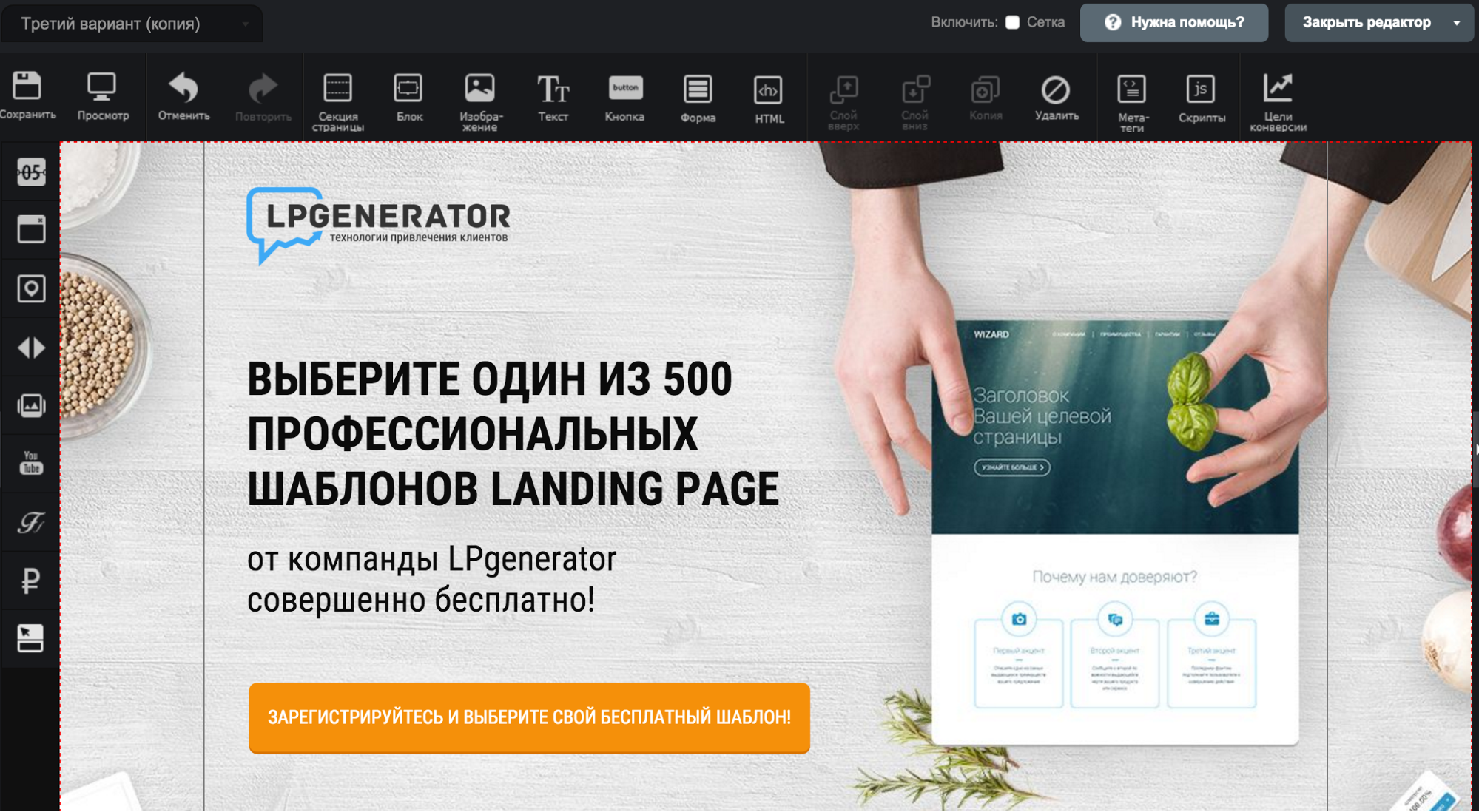
Landing page на Wordpress за 20 минут. Как создать лендинг пейдж (одностраничник) своими руками

Тестируйте ваш одностраничник на разных устройствах и браузерах.

Используйте контрастные цвета для выделения важной информации.

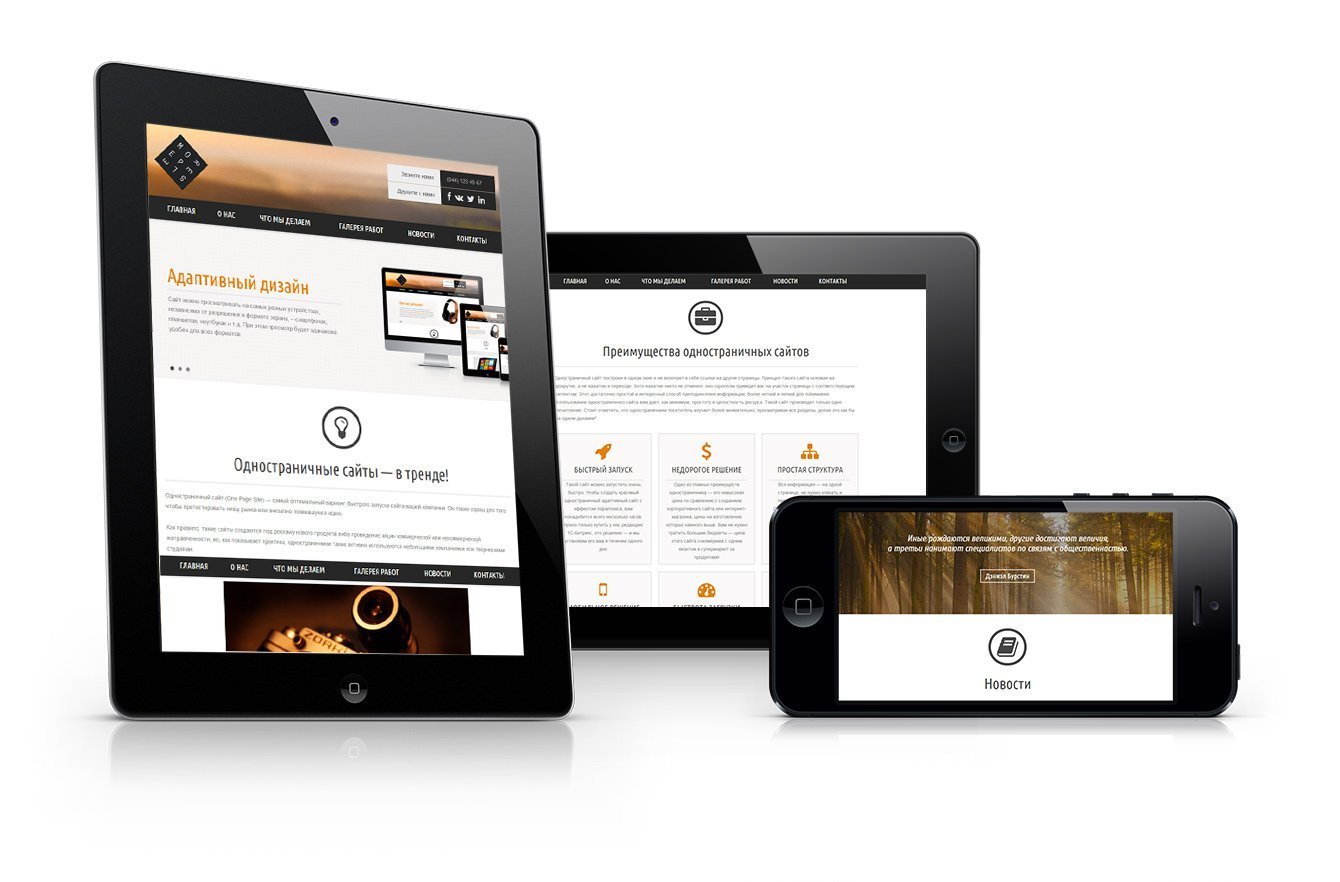
Убедитесь, что текст и изображения адаптируются под разные размеры экрана.

Аксессуар для телефона и планшета ''iRing'' / Landing Page / Одностраничник


Добавьте кнопку Вверх, чтобы пользователи могли легко вернуться к началу страницы.

Создаем продающий лендинг с нуля бесплатно с нейросетью Chatgpt и конструктором сайтов LP-mobi

Регулярно обновляйте контент, чтобы страница оставалась актуальной и интересной для пользователей.



iPhone 6 / Landing Page / Одностраничник