Идеи и советы по использованию овала, разделенного на 5 сегментов
В этой статье мы расскажем, как можно использовать овал, разделенный на 5 частей, в различных дизайнерских проектах, а также поделимся полезными советами и идеями для его применения.



Используйте овал, разделенный на 5 частей, для создания оригинальных диаграмм и графиков.

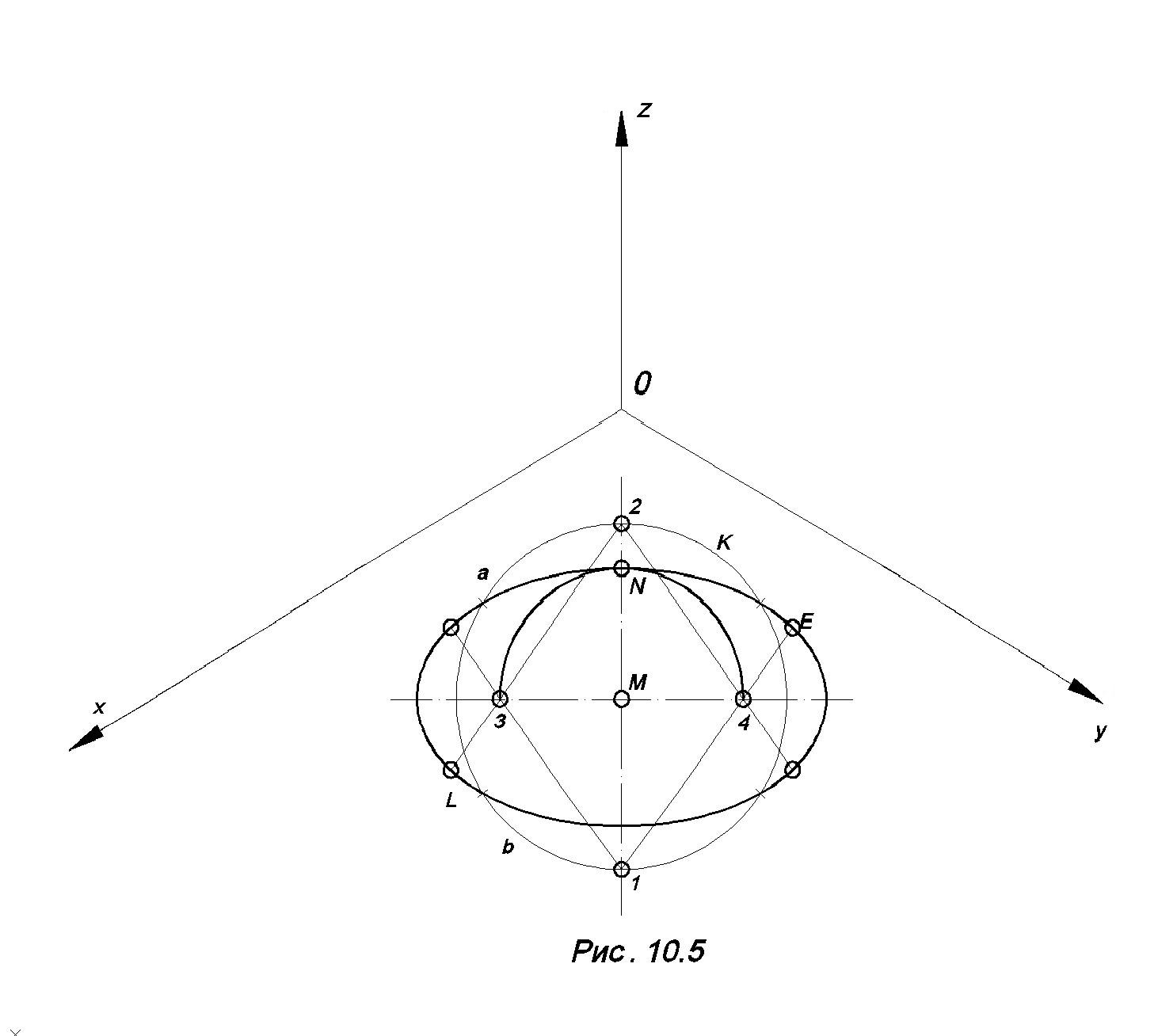
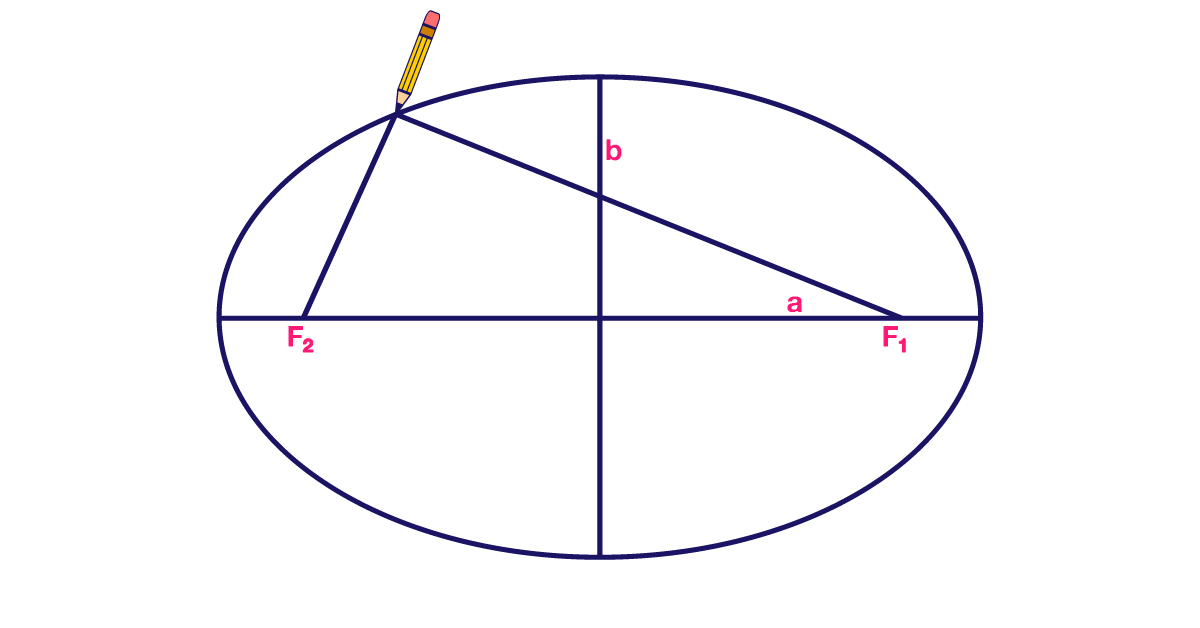
Как начертить овал How to draw an oval


Овал, разделенный на 5 сегментов, отлично подойдет для визуализации пяти различных показателей или аспектов.

Как начертить овал. Уроки черчения.

При создании дизайна постеров или баннеров, такой овал может стать центром композиции.

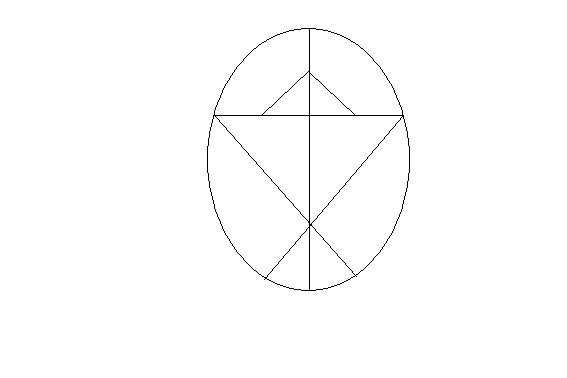
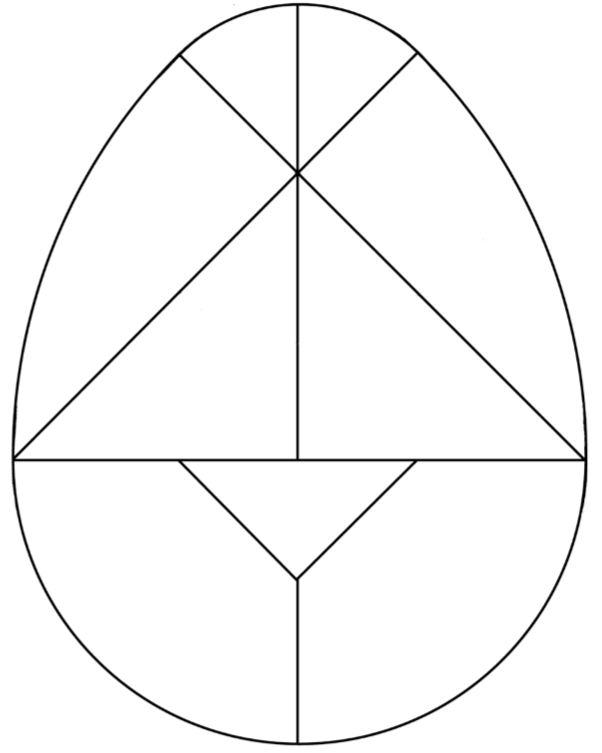
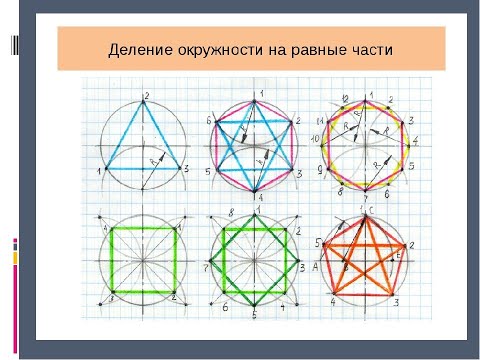
1 2 2 деление окружности на 5 равных частей


Выберите контрастные цвета для каждой части овала, чтобы сделать визуализацию более яркой и привлекательной.

Как начертить овал во фронтальной плоскости


Овал, разделенный на 5 частей, можно использовать в инфографике для представления данных.

деление окружности на произвольное число частей

Попробуйте использовать различные текстуры и градиенты для каждой части овала, чтобы добавить глубину дизайну.

Как рассчитать сегменты .

Разделенный на 5 частей овал можно применять в веб-дизайне для создания уникальных разделов контента.

Деление окружности на пять равных частей. Урок 7. (Часть 1. ГЕОМЕТРИЧЕСКИЕ ПОСТРОЕНИЯ)


Используйте такой овал в презентациях для структурирования информации и выделения ключевых моментов.

Деление окружности на 3; 6; 12 равных частей

Овал, разделенный на 5 частей, может стать отличной основой для логотипа или брендинга.

КАК РИСОВАТЬ ЭЛЛИПСЫ. Простой и быстрый способ рисования ЭЛЛИПСОВ

Применяйте овал в графических интерфейсах для отображения прогресса или этапов процесса.

Как нарисовать эллипс (овал) и сделать шаблон. Очень простой способ.