Основные причины, почему фото не видны на веб-странице
Эта страница поможет вам разобраться, почему изображения могут не отображаться на вашем сайте. Здесь вы найдете подборку фотографий и полезные советы по решению этой проблемы.


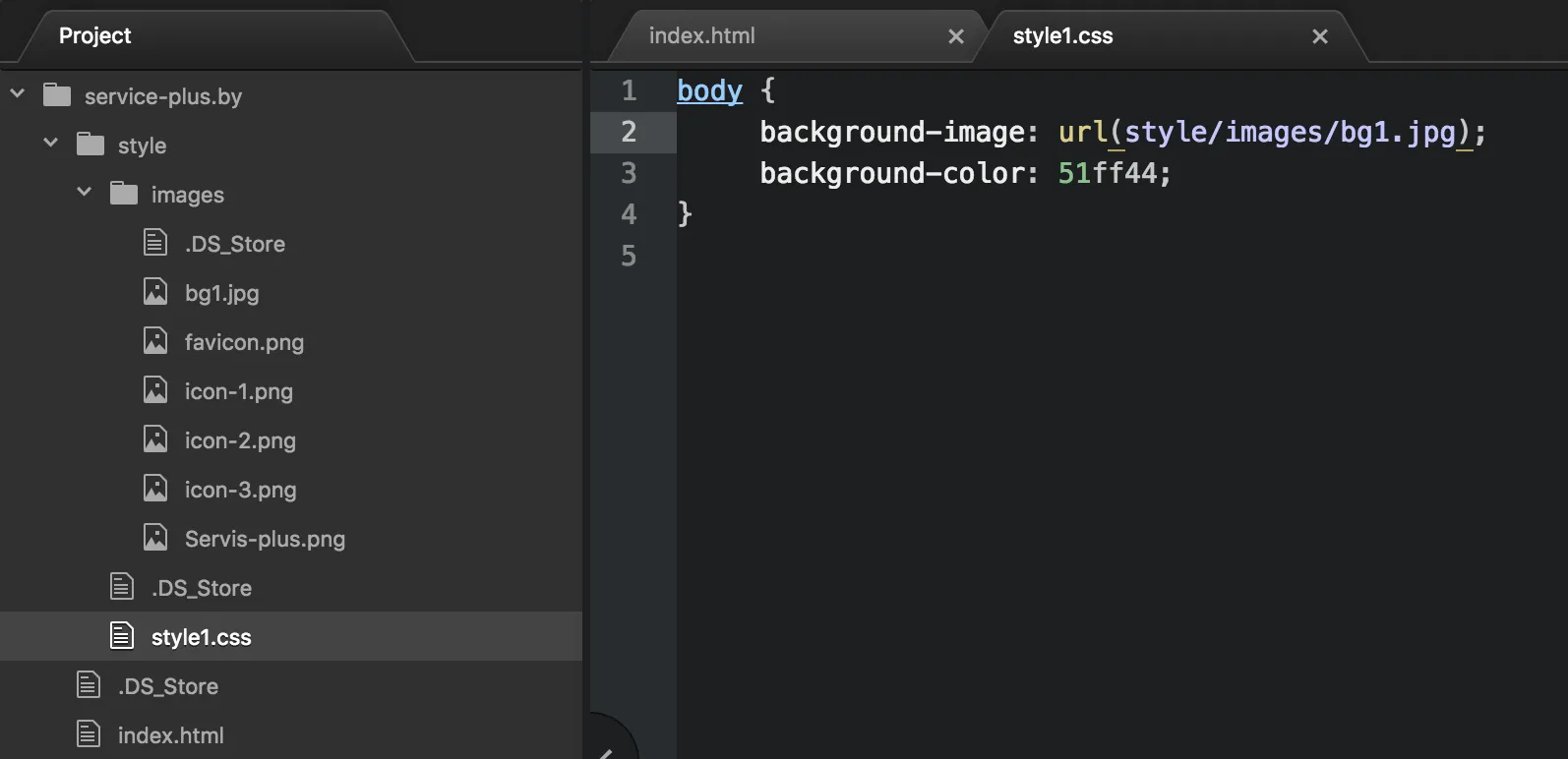
Проверьте правильность пути к изображению. Неправильный путь к файлу является одной из самых распространенных причин.

Не работает предварительный просмотр картинок в Windows

Убедитесь, что файл изображения существует в указанной директории. Возможно, файл был перемещен или удален.

ВСЕ решения! Не открываются ФОТОГРАФИИ на Windows 10 (не работает стандартное приложение \

Проверьте, что расширение файла изображения указано правильно и соответствует фактическому расширению файла.

Почему не работает background-image и Не отображается фон страницы, Видео курс по CSS, Урок 25


Убедитесь, что у изображения установлены правильные права доступа. Файл должен быть доступен для чтения веб-сервером.

Как вставить картинку в html


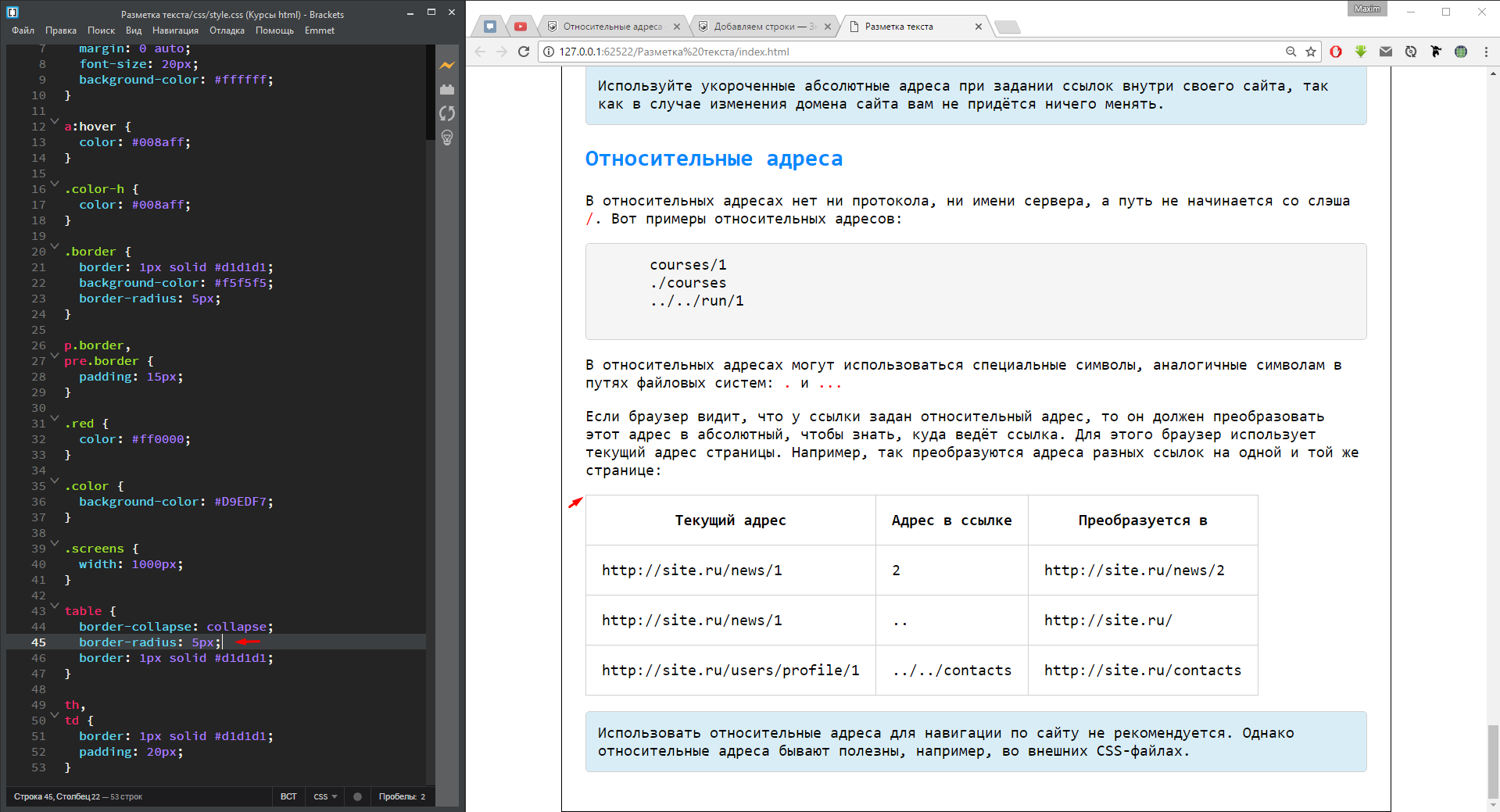
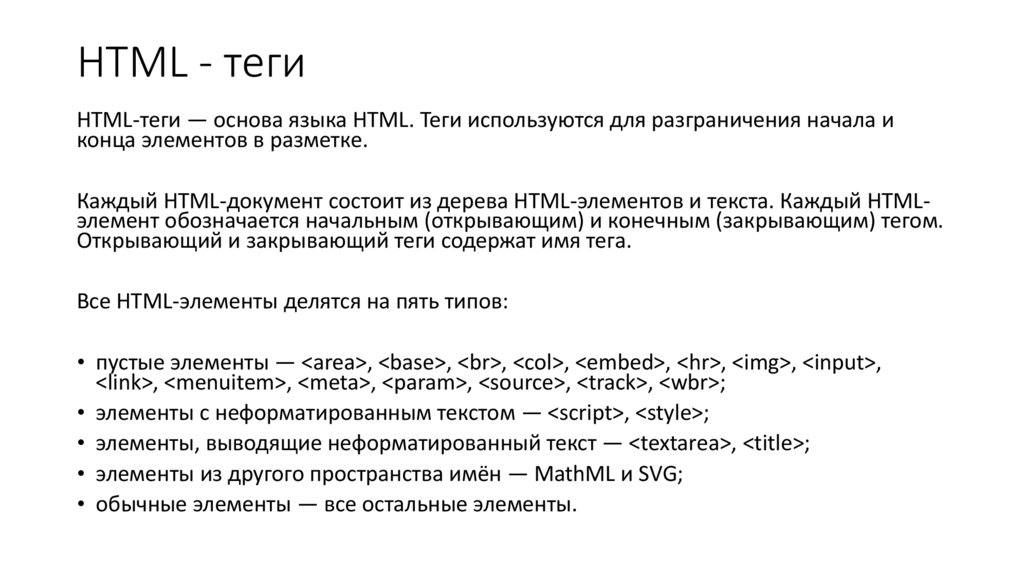
Проверьте синтаксис HTML-кода. Ошибки в коде могут препятствовать корректному отображению изображений.

Сайт блокирует или не отображает изображение? Картинка не выводится?

Убедитесь, что на сервере нет проблем с хостингом или серверными настройками, которые могут блокировать загрузку изображений.


Проверьте, что браузер пользователя поддерживает формат изображения, который вы используете (например, WebP не поддерживается всеми браузерами).

Как вставить картинку в HTML.
Используйте относительные пути вместо абсолютных, если файлы изображения хранятся на том же сервере, что и ваш сайт.

Почему не отображаются картинки на сайте. Как исправить ошибки отображения картинок на сайте

Убедитесь, что в HTML-коде нет дублирующихся или конфликтующих атрибутов, связанных с изображениями.

Как вставить картинку в html - HTML уроки

Проверьте наличие сетевых проблем, которые могут препятствовать загрузке изображений, таких как медленное соединение или блокировка сервером.

Не отображает картинки (YII framework)


HTML5 уроки для начинающих - #10 - Отображение изображений в HTML