Как создать идеальный портал для клиентов
На этой странице вы найдете подборку фотографий и полезные советы по созданию и управлению клиентским порталом. Узнайте, как улучшить взаимодействие с клиентами и повысить их удовлетворенность.

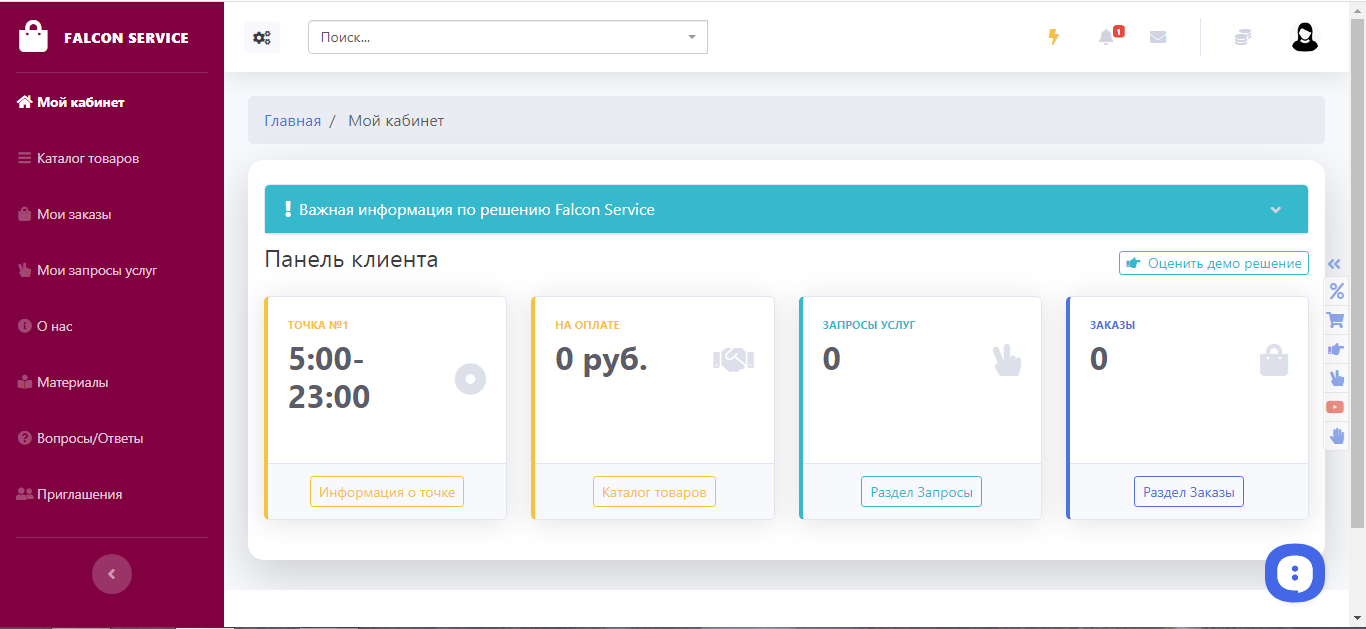
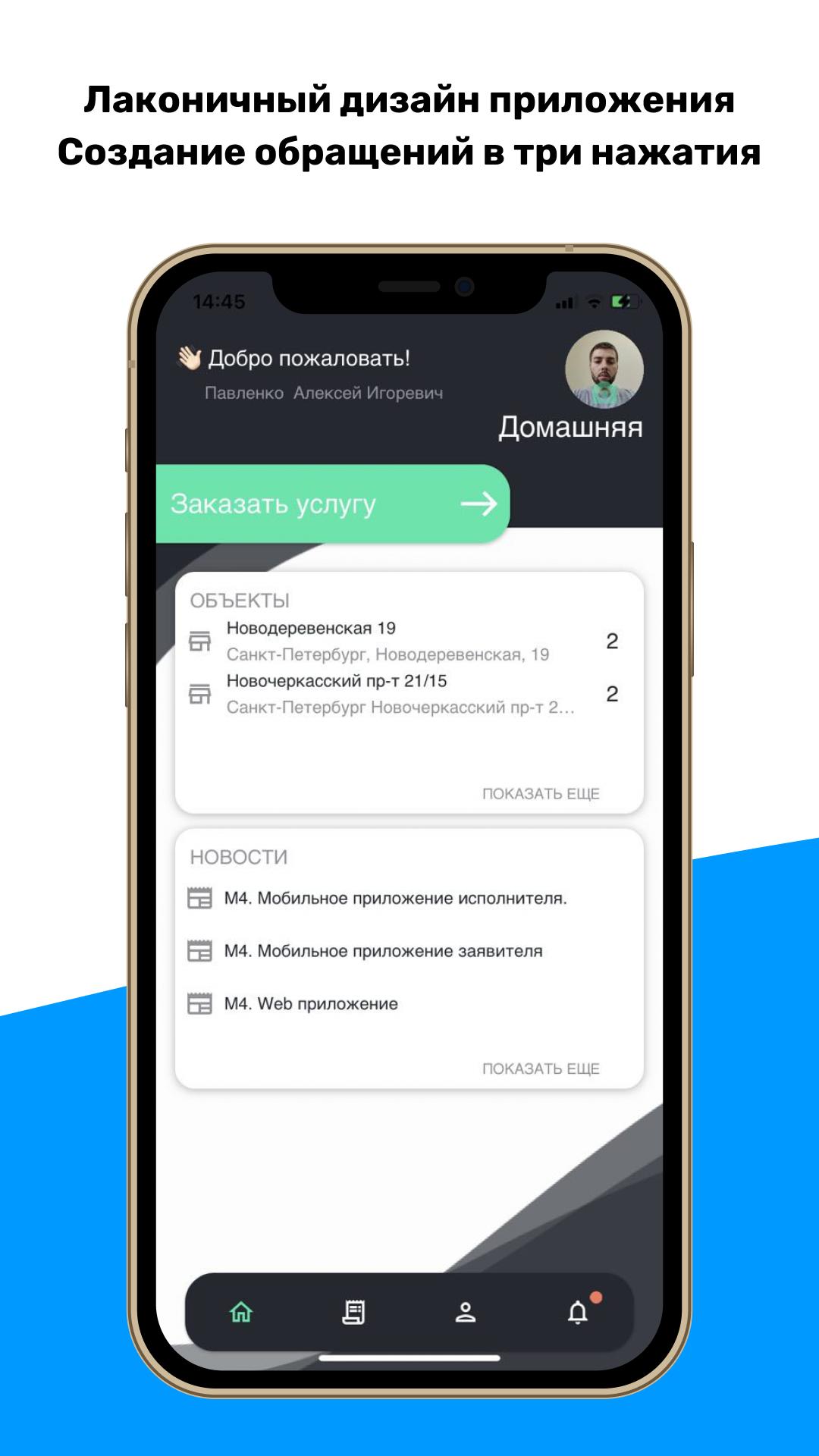
Интуитивно понятный интерфейс сделает использование портала легким и приятным.

Anywayanyday — Портал для корпоративных клиентов


Регулярно обновляйте контент, чтобы клиенты всегда получали актуальную информацию.

Почему клиентов-вымогателей становится больше и что с этим делать #косметология #елена #юрист
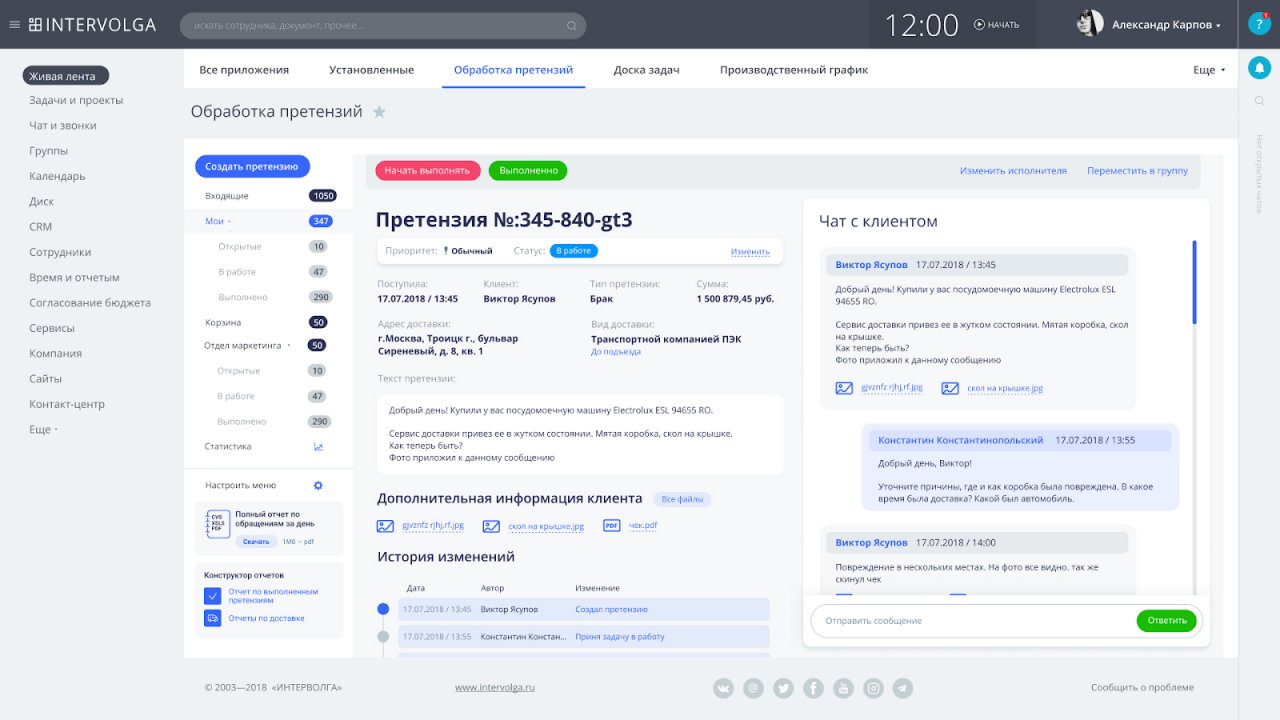
Добавьте возможность онлайн-обратной связи для оперативного решения вопросов клиентов.

Как создать поток клиентов из Facebook - artimpression.ru


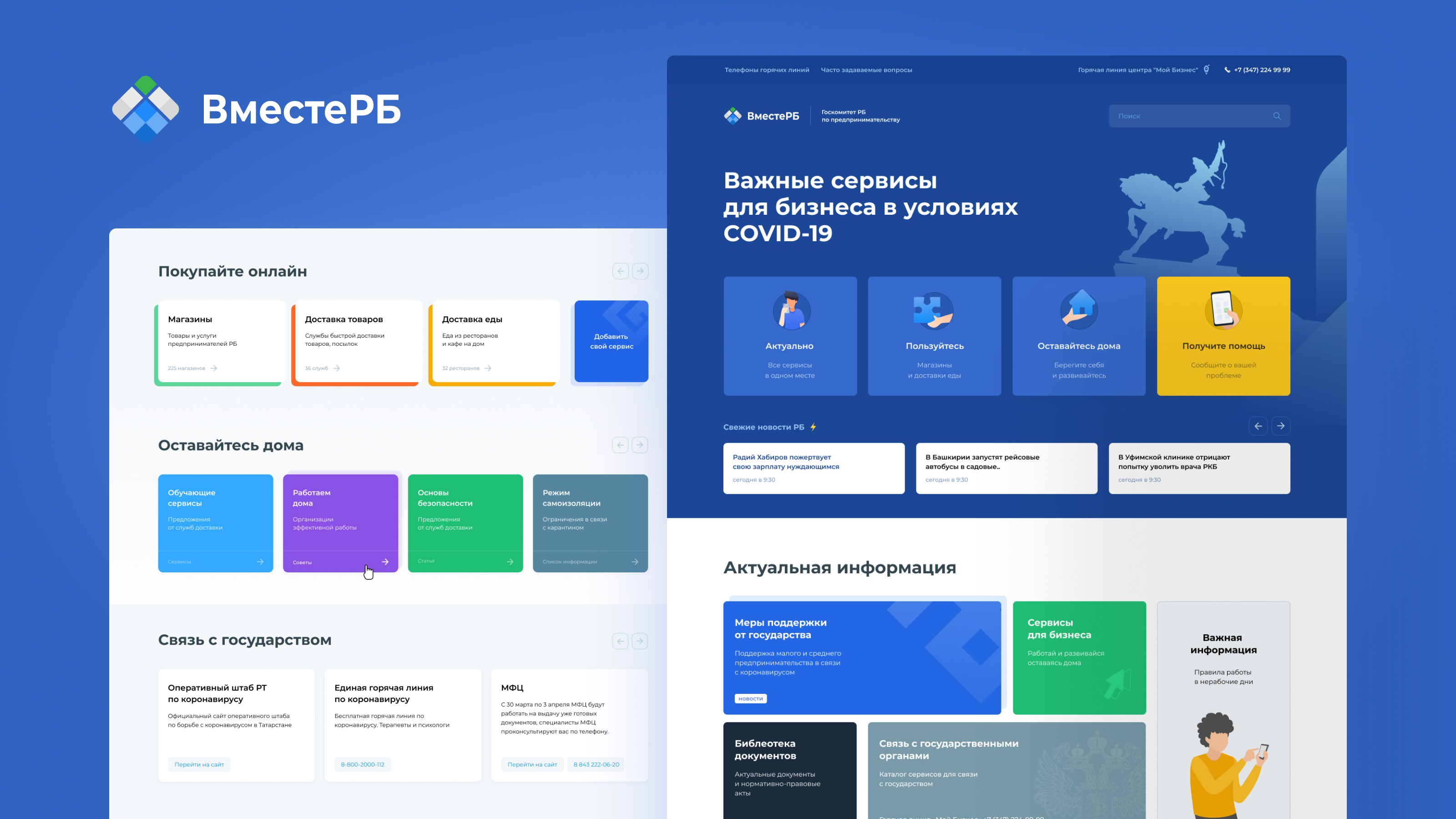
Используйте качественные фотографии и графику для визуальной привлекательности портала.

Где найти клиентов для бизнеса? 5 доступных инструментов

Интегрируйте систему аналитики для отслеживания активности и предпочтений клиентов.

Портал поддержки клиентов VisitBasis

Создайте раздел с часто задаваемыми вопросами (FAQ) для быстрого решения типичных проблем.

\


Предоставляйте персонализированные рекомендации и предложения на основе поведения клиентов.
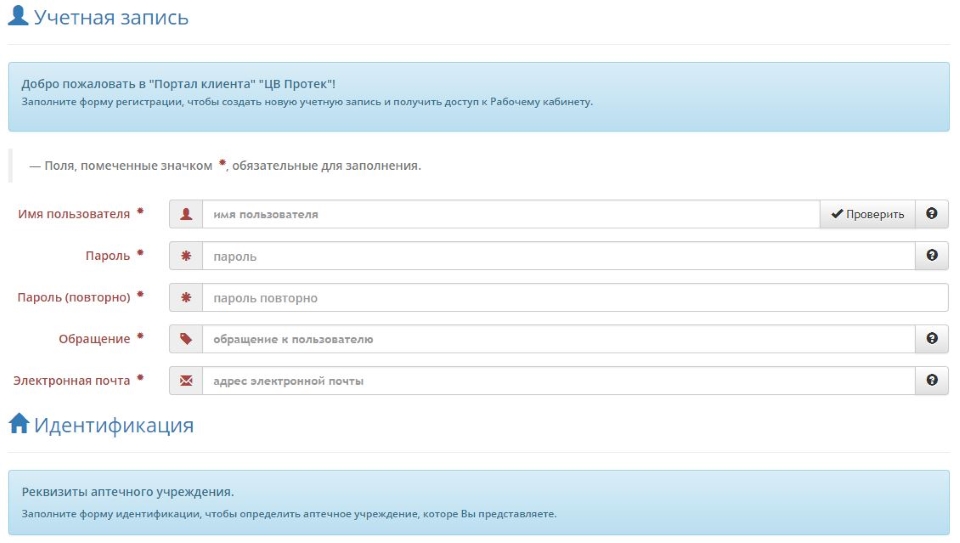
Обеспечьте безопасность данных клиентов с помощью современных технологий защиты информации.

Как привлечь клиентов, создать сайт и передать заказчику - Где найти клиентов на создание сайтов

Проводите регулярные опросы удовлетворенности клиентов и внедряйте их предложения.


Обучите персонал работе с порталом, чтобы они могли эффективно помогать клиентам.

Рекламный портал Blockchainpartners pro поток потенциальных клиентов