Основные принципы правильного размещения элементов на сайте
На этой странице вы найдете коллекцию фотографий и полезные советы по правильному и эстетичному расположению элементов на веб-странице. Следуйте нашим рекомендациям, чтобы сделать ваш сайт более привлекательным и удобным для пользователей.



Используйте сетку для упорядочивания элементов: это поможет создать гармоничную и структурированную композицию.

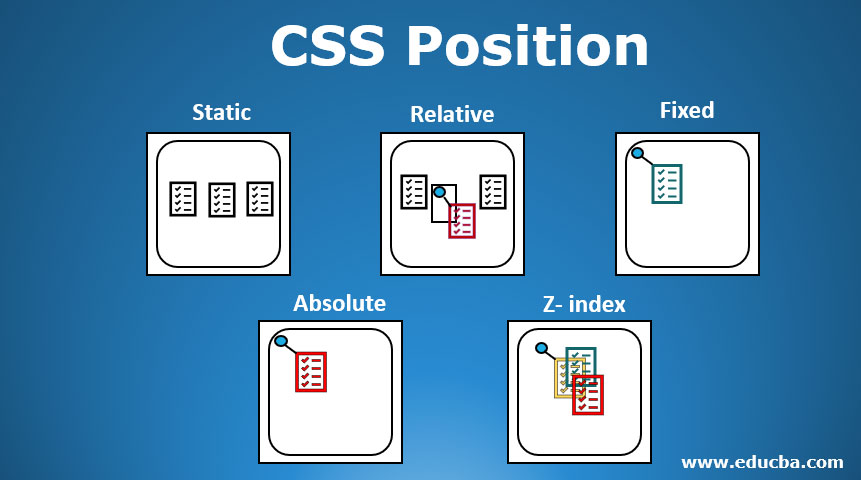
Позиционирование элементов: свойство position в CSS + разбор sticky


Оставляйте достаточно пространства между элементами: так сайт будет выглядеть более аккуратно и не перегруженно.

Расположение элементов по грид-линиям - CSS для Профи
Следите за визуальным весом элементов: более важные элементы должны быть крупнее и заметнее.

CSS Grid #4 Расположение элементов по областям сетки

Используйте контрастные цвета для выделения ключевых элементов: это привлечет внимание пользователей к самым важным частям страницы.

JavaScript #10: расположение элементов - fixed, absolute, getBoundingClientRect, elementFromPoint
Соблюдайте принцип иерархии: структурируйте информацию так, чтобы пользователи могли легко найти нужное.

Расположение элементов на странице (html, css)


Пользуйтесь повторением элементов: это создаст визуальную последовательность и гармонию на странице.

Learn CSS Positioning IN 5 MINUTES -- CSS Position


Учитывайте принципы выравнивания: выровненные элементы смотрятся аккуратнее и профессиональнее.
Используйте изображения высокого качества: они делают сайт более привлекательным и профессиональным.

Правильный монтаж гипсокартонной перегородки

Не забывайте о адаптивности: расположение элементов должно быть удобным для просмотра на любых устройствах.

Как позиционировать элементы на сайте - CSS позиционирование

Тестируйте и анализируйте: регулярно проверяйте, как пользователи взаимодействуют с вашим сайтом, и вносите необходимые изменения.