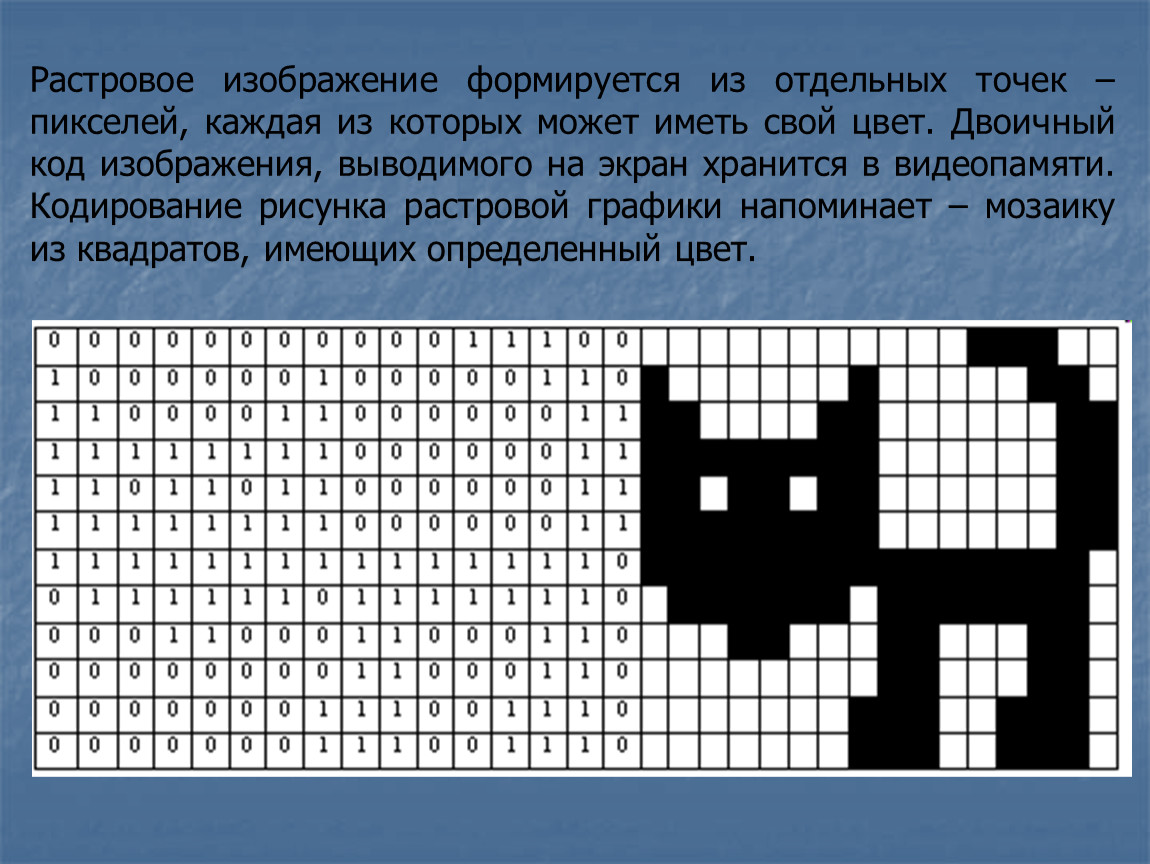
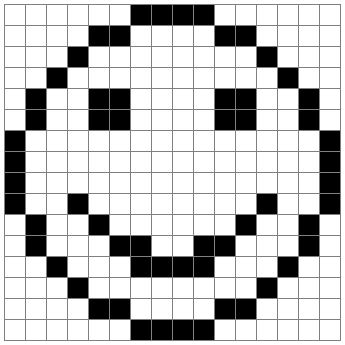
Лучшие советы по использованию черно-белых растровых картинок
Черно-белые растровые изображения обладают уникальной эстетикой и могут добавить особый шарм вашим проектам. В этом разделе вы найдете разнообразные изображения и полезные советы по их использованию.



Используйте высокое разрешение изображений для печатных проектов, чтобы избежать пикселизации.

Что такое векторная и растровая графика? Плюсы, Минусы, Программы.


Оптимизируйте размер файлов для веб-публикаций, чтобы страницы загружались быстрее.

Что такое векторная и растровая графика? (анимация). Плюсы, Минусы, Программы. (Black CSS Studio)
Выбирайте контрастные изображения для лучшей видимости деталей.

Учу цветокоррекции и объясняю HSL круг


Используйте черно-белые изображения для создания винтажного или классического стиля.

Что такое растровая и векторная графика?

Комбинируйте черно-белые изображения с цветными элементами для создания акцентов.

Первый старт станка! Настройка EzCad, частые ошибки основное и полезное

Соблюдайте баланс белого и черного для достижения наилучшего визуального эффекта.


Применяйте фильтры и эффекты для достижения желаемого настроения изображения.

Черный ящик в черном ящике: как работает новая модель OpenAI. Люди всё дальше от понимания ИИ.

Используйте растровые изображения в сочетании с текстурными фонами для создания глубины.

Трассировка. Как сделать изображение векторным? Какие картинки подойдут оптимально? Corel Draw
Следите за авторскими правами при использовании изображений из Интернета.

Часть - 2 Как перевести изображение в растр для черного фона

Создавайте свои собственные черно-белые изображения, используя программы для обработки фото.