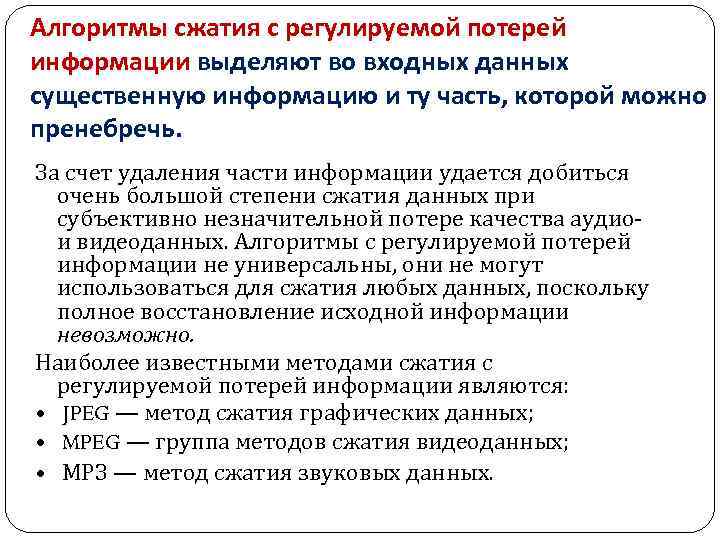
Как Выбрать Оптимальный Растровый Формат и Алгоритм Сжатия
На этой странице вы найдете подборку фотографий и полезные советы по выбору и использованию растровых форматов и алгоритмов сжатия. Узнайте, как сохранить качество изображения и сэкономить место на диске.


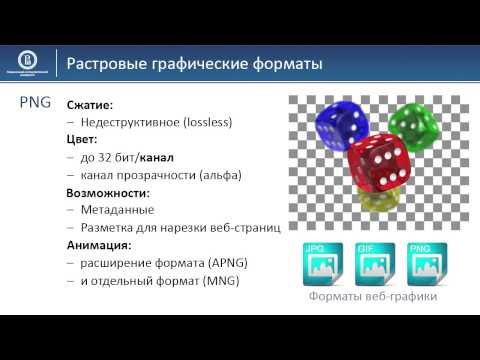
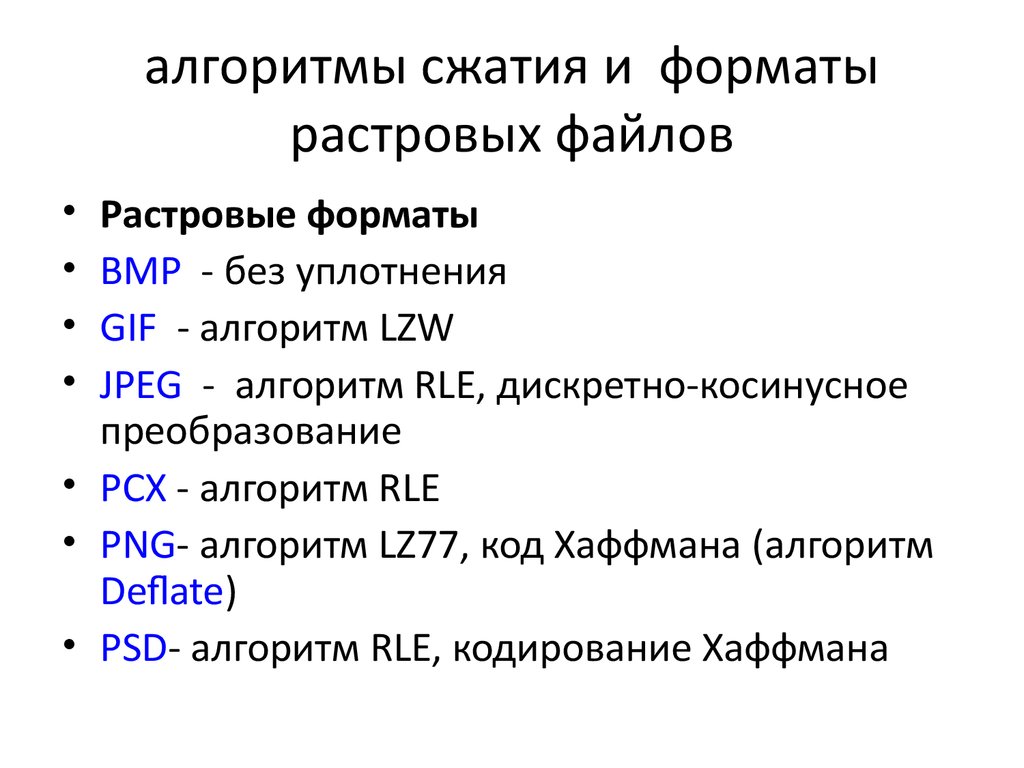
Используйте формат PNG для изображений с прозрачностью.

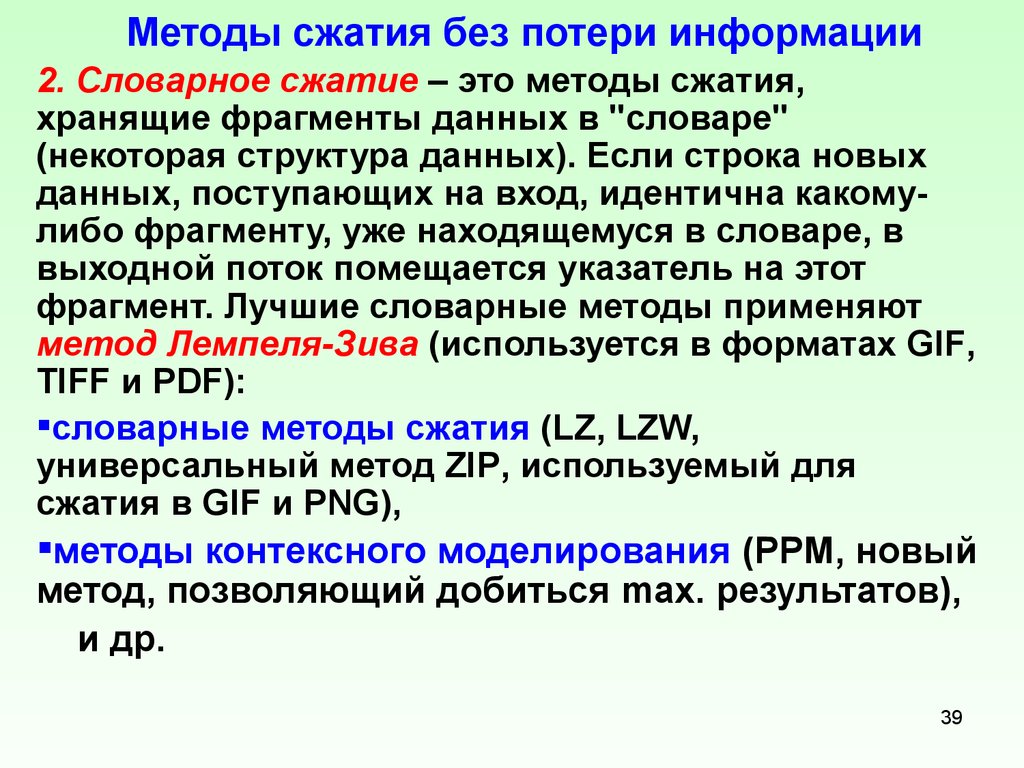
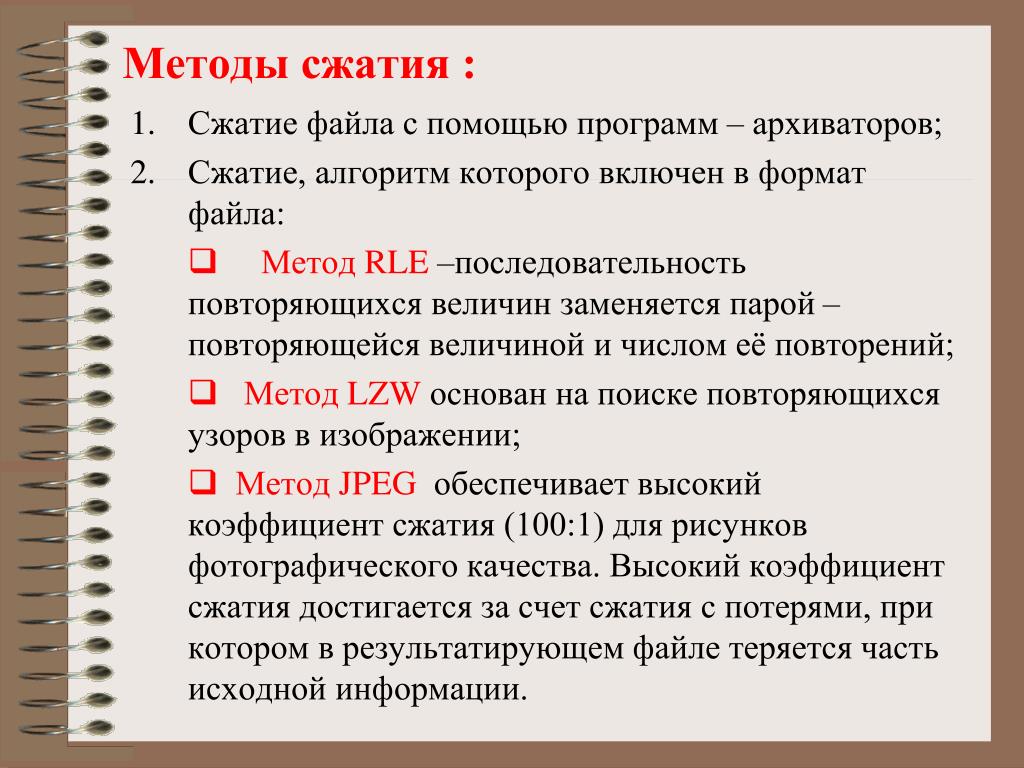
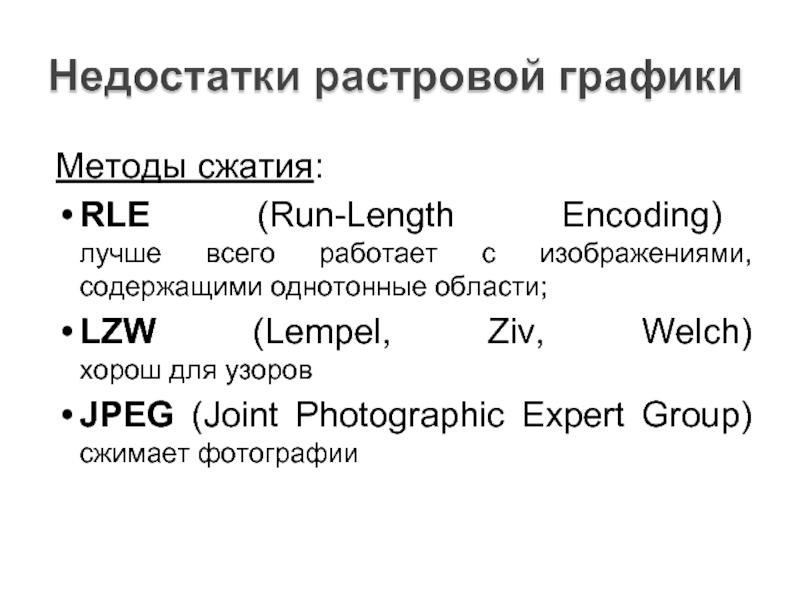
Простейшие алгоритмы сжатия информации, методы Лемпела-Зива


JPEG подходит для фотографий и изображений с множеством цветов.

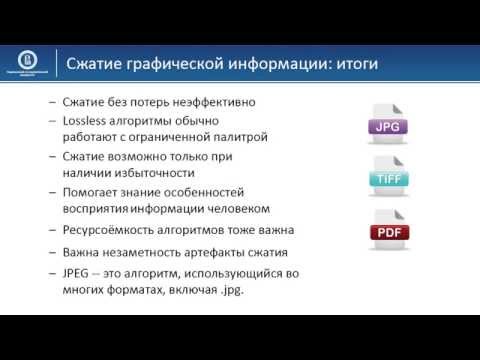
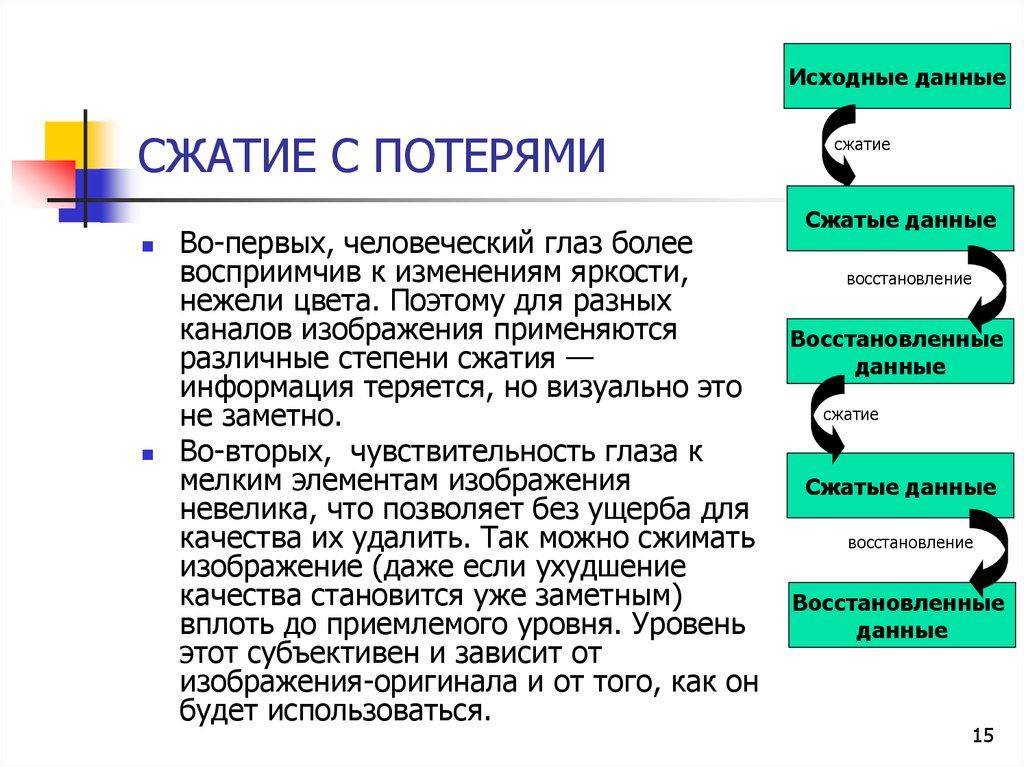
04 04 Заключение (сжатие графической информации)


Избегайте многократного сохранения JPEG, чтобы предотвратить потерю качества.

Common Image File Formats and Their Differences

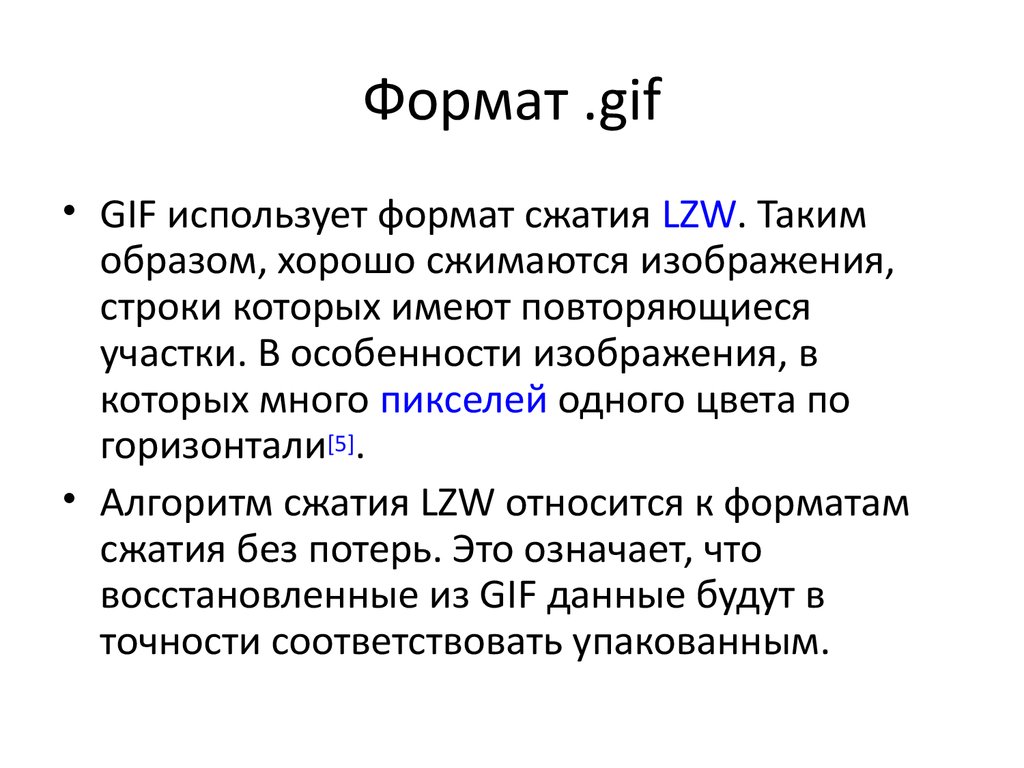
GIF хорошо подходит для анимаций и изображений с ограниченной цветовой палитрой.

05 02 Растровые форматы

Используйте TIFF для сохранения изображений без потери качества.

КАК РАБОТАЕТ СЖАТИЕ?

Выбирайте BMP только для изображений, где важна полная точность пикселей.


Для веб-графики часто выбирают формат WebP за его высокую степень сжатия.

КАК РАБОТАЕТ ZIP АРХИВ? - РАЗБОР
Сравнивайте визуальное качество изображения до и после сжатия.

Компьютерная графика: основы - 48 урок. Растровые графические форматы

Используйте специальные программы для пакетного сжатия изображений.

Помните, что выбор формата влияет на скорость загрузки веб-страницы.