Лучшие советы по созданию прозрачной разделительной линии
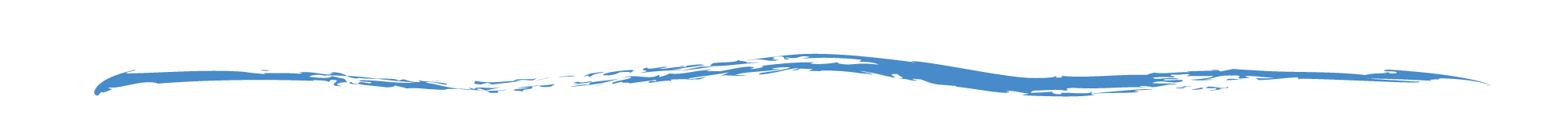
В этой статье вы найдете подборку фотографий и полезных советов, которые помогут вам создать красивую разделительную линию на прозрачном фоне для ваших проектов.

Используйте графические редакторы, такие как Photoshop или GIMP, для создания разделительных линий на прозрачном фоне.

Мастер-класс: Илья Лукьянов - Девять хитростей композиции

Экспериментируйте с различными стилями и толщинами линий, чтобы найти подходящий дизайн.

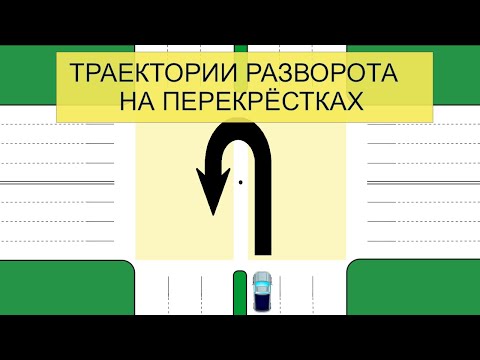
Траектории РАЗВОРОТА на различных перекрёстках

Сохраняйте свои работы в формате PNG, чтобы сохранить прозрачность фона.

PIPP #1. Обрезка и центрирование.


Используйте слои для более точного контроля над дизайном и возможностью легкого редактирования.

Стоп-линия!!! ПДД. Смотрим и слушаем внимательно!!!


При создании линий используйте инструмент Кисть или Линия для достижения нужного эффекта.

Что такое полутона, линиатура растра, полутоновые углы, муар.

Создавайте копии ваших файлов на случай, если потребуется вернуться к предыдущей версии.

Автокад. Работа с линиями при выводе на печать

Добавляйте тени или световые эффекты, чтобы придать линиям больше глубины и объема.

Оцифровка старых фотоплёнок и слайдов (насадка на объектив своими руками). // Clever Cricket
Проверяйте итоговый результат на разных фонах, чтобы убедиться в правильной прозрачности и читаемости.

Про разворот в разделительной полосе

Звенящая резкость. Часть 1

Используйте онлайн-инструменты и шаблоны для быстрого создания простых разделительных линий.

Как просто нарисовать волнистую линию в Illustrator

Обратитесь к профессиональным дизайнерам за советом, если у вас возникли сложности с созданием разделительной линии.