Оптимальные настройки для работы с форматом A4 в Photoshop
Формат A4 является одним из самых распространенных стандартов для документов и изображений. Узнайте, как правильно настроить размер A4 в пикселях для работы в Photoshop.


Для печати установите разрешение 300 DPI для качественного результата.

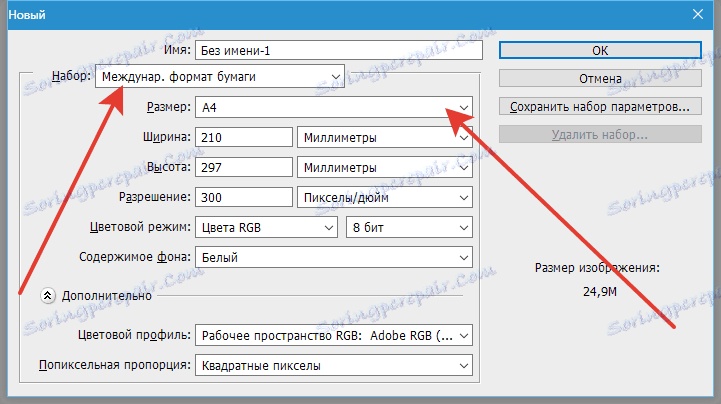
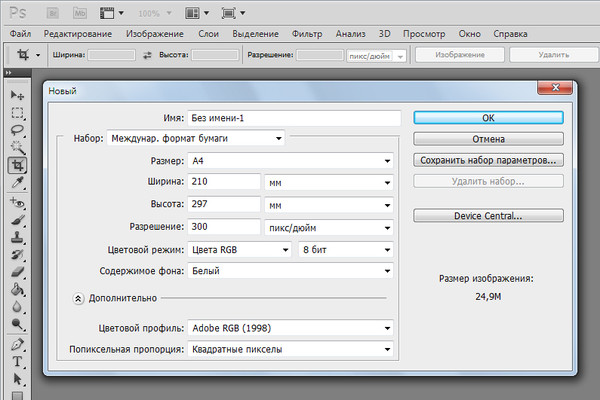
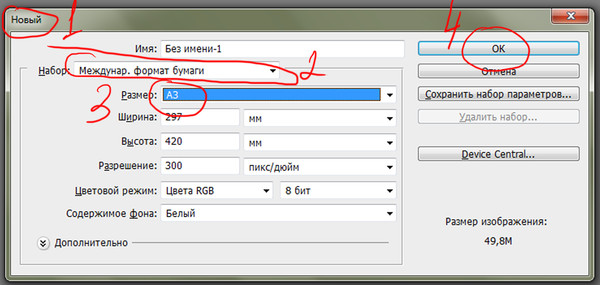
Как создать в фотошопе файл с размером А4


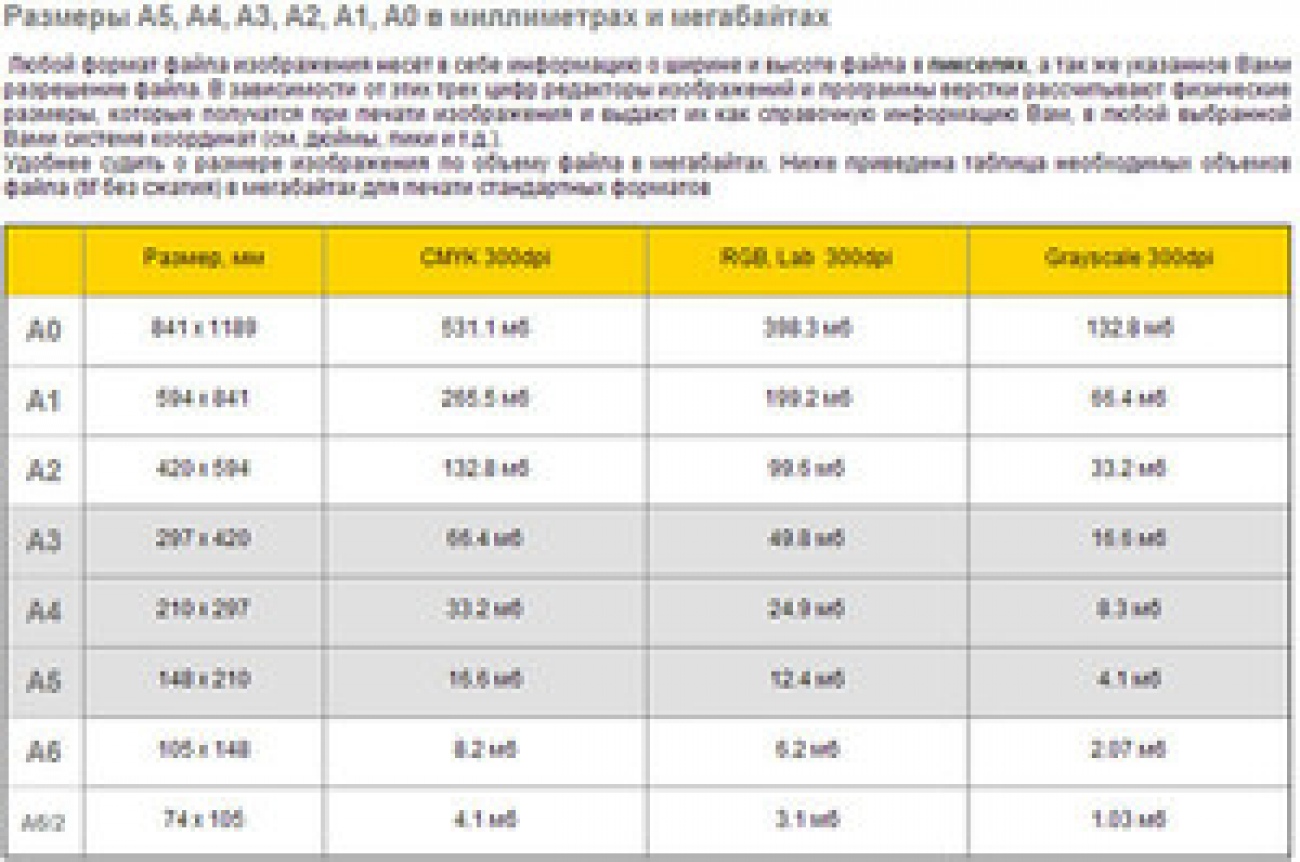
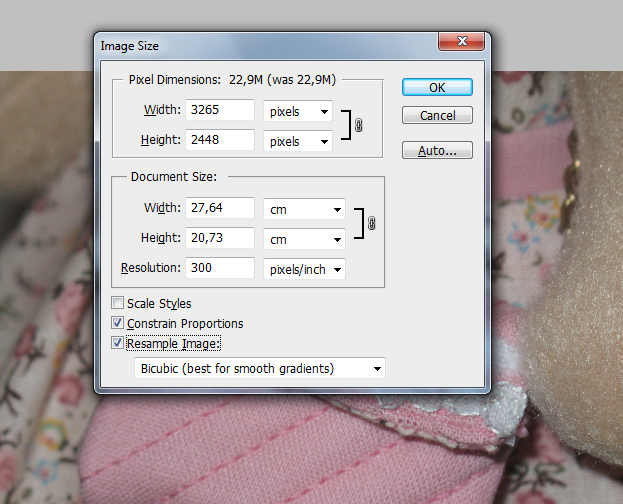
Размер A4 в пикселях при разрешении 300 DPI составляет 2480 на 3508 пикселей.

Исправляем плохое качество за 1 минуту - СЕКРЕТЫ PHOTOSHOP


Если вы работаете с веб-контентом, разрешение 72 DPI подойдет, что даст размеры 595 на 842 пикселя.

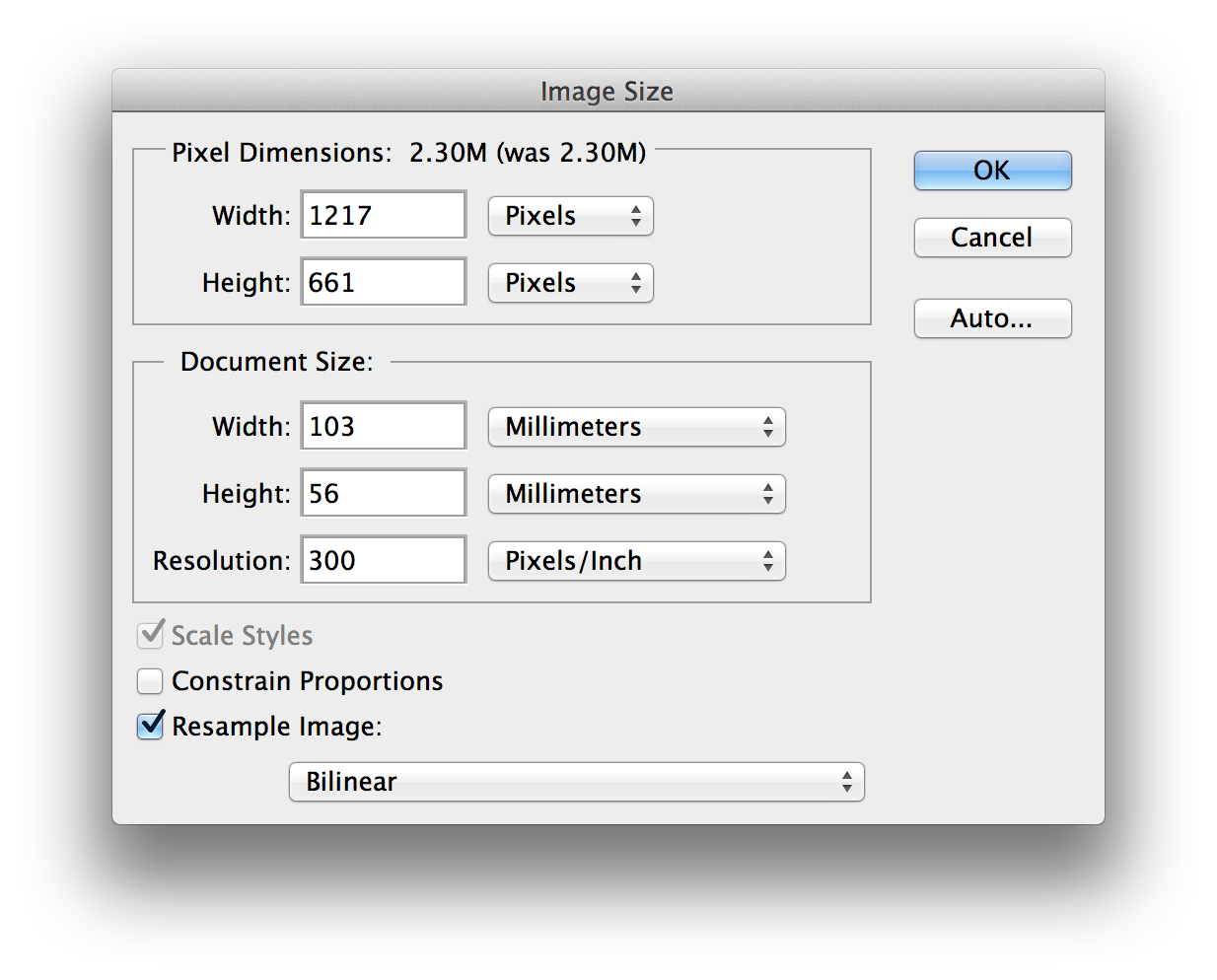
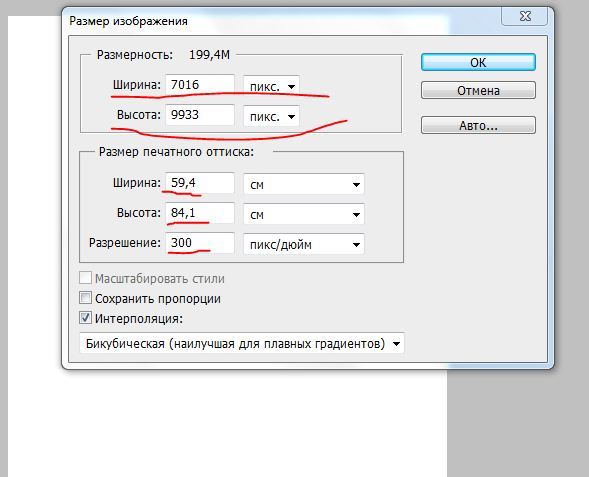
Что такое размер и разрешение картинки в фотошопе


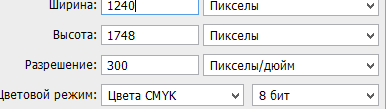
Убедитесь, что цветовой режим установлен на RGB для цифровых изображений и на CMYK для печати.

Как увеличить пиксельный объект без потери качества в фотошопе
Используйте направляющие и сетку в Photoshop для точного размещения элементов.

Раскладка визиток в Фотошопе на формат А4


Сохраняйте промежуточные версии проекта, чтобы избежать потери данных.

#13 Figma. Как правильно определить размер файла в пикселях для его печати в наилучшем качестве
Оптимизируйте изображение перед сохранением для веба, чтобы уменьшить размер файла.

Как изменить размер изображения и соотношение сторон в фотошопе
При необходимости изменения размера всегда сохраняйте пропорции, чтобы избежать искажения изображения.

Как поменять единицы измерения в фотошопе

Используйте инструменты масштабирования в Photoshop для точного изменения размеров изображения.

Экспортируйте готовый файл в формате JPEG или PNG для универсальной совместимости.

Как быстро изменить размер фото (3 варианта)
