Как правильно реализовать значение атрибута объекта
Эта страница содержит подборку фотографий и полезных советов по реализации значений атрибутов объекта. Узнайте, как правильно работать с атрибутами объектов, чтобы улучшить свой код и повысить его эффективность.


Используйте методы доступа (геттеры и сеттеры) для работы с атрибутами объектов.

.NET 2022 - 7.1 Лекция - Атрибуты

Старайтесь минимизировать использование публичных атрибутов, чтобы избежать прямого доступа к ним.

JavaScript DOM-элементы: свойства и атрибуты, поведение value, data-* атрибуты

Применяйте декораторы property для создания вычисляемых атрибутов.

2024-09-21 - ШБ 2.1.17 - Готовность - главное условие для развития

Не забывайте о проверке типов данных при установке значений атрибутов.

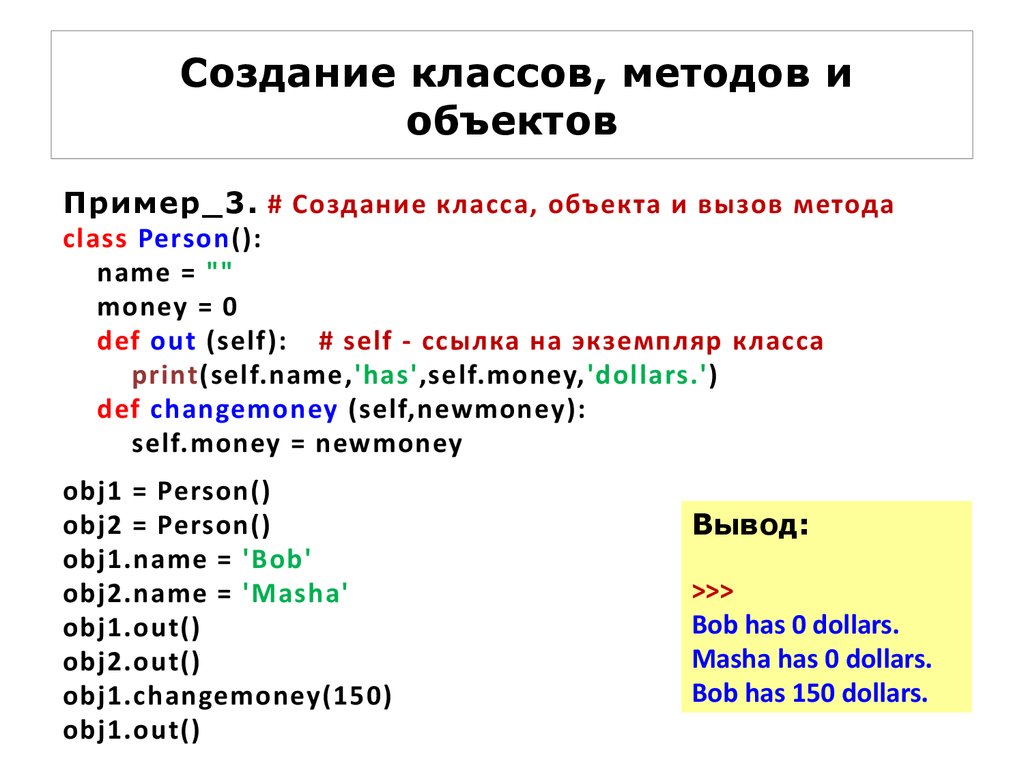
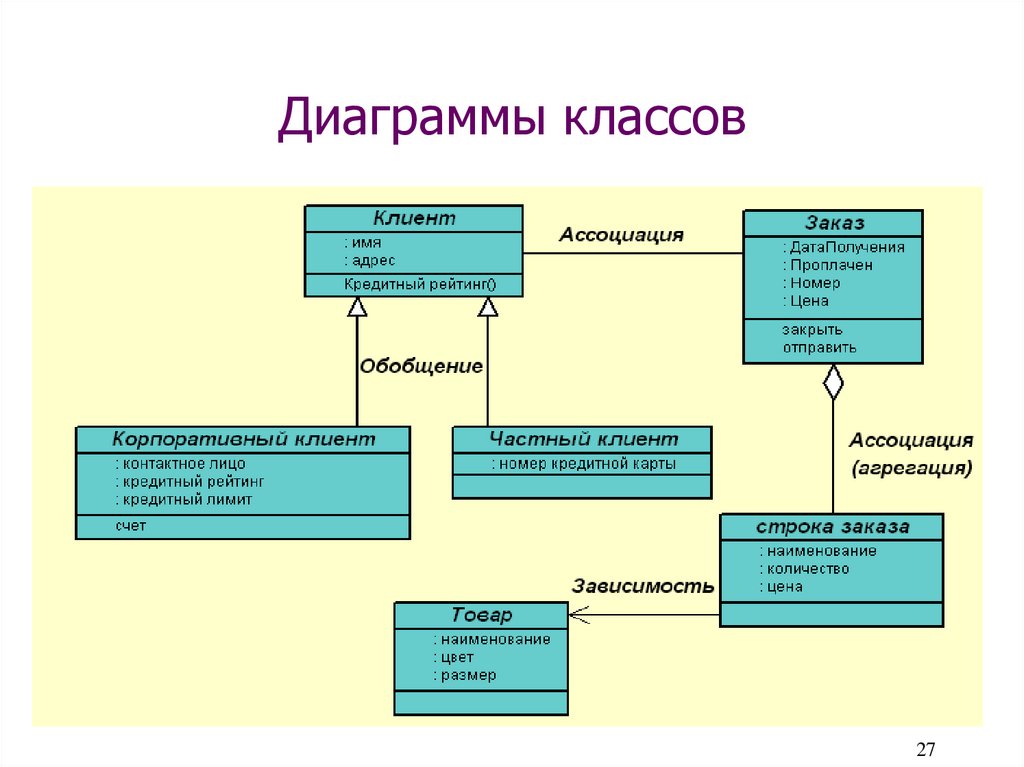
Объекты и классы, что это такое и в чем разница
Используйте приватные атрибуты для хранения данных, которые не должны быть изменены извне.

#10 Что такое атрибуты? Ответ на вопрос собеседования C# / .Net

Реализуйте валидацию данных внутри сеттеров для предотвращения некорректного ввода.

.NET 2022 - 7.2 Лекция - Атрибуты

Документируйте каждый атрибут объекта, чтобы облегчить понимание кода другим разработчикам.

Объектно-Ориентированный Питон (ООП Python) -- HD Качество


При необходимости используйте паттерн проектирования «Принцип единственной ответственности» для разделения логики работы с атрибутами.

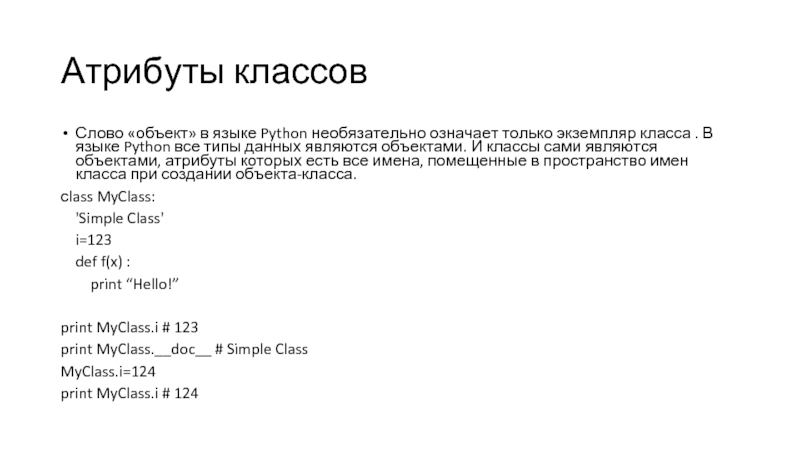
Что такое атрибуты класса в python?

Не бойтесь рефакторить код, если видите возможность улучшения работы с атрибутами объектов.

HTML5 для начинающих / Урок #7 – Что такое атрибуты?


Изучите и применяйте лучшие практики объектно-ориентированного программирования для улучшения работы с атрибутами.

Как работать с рефлексией и атрибутами в C#