Советы по оформлению страницы входа на вебсайт
На этой странице вы найдете подборку фотографий и полезные советы по созданию привлекательной и функциональной страницы входа для вашего вебсайта. Мы расскажем о лучших практиках дизайна и UX, чтобы ваша страница входа стала удобной и привлекательной для пользователей.



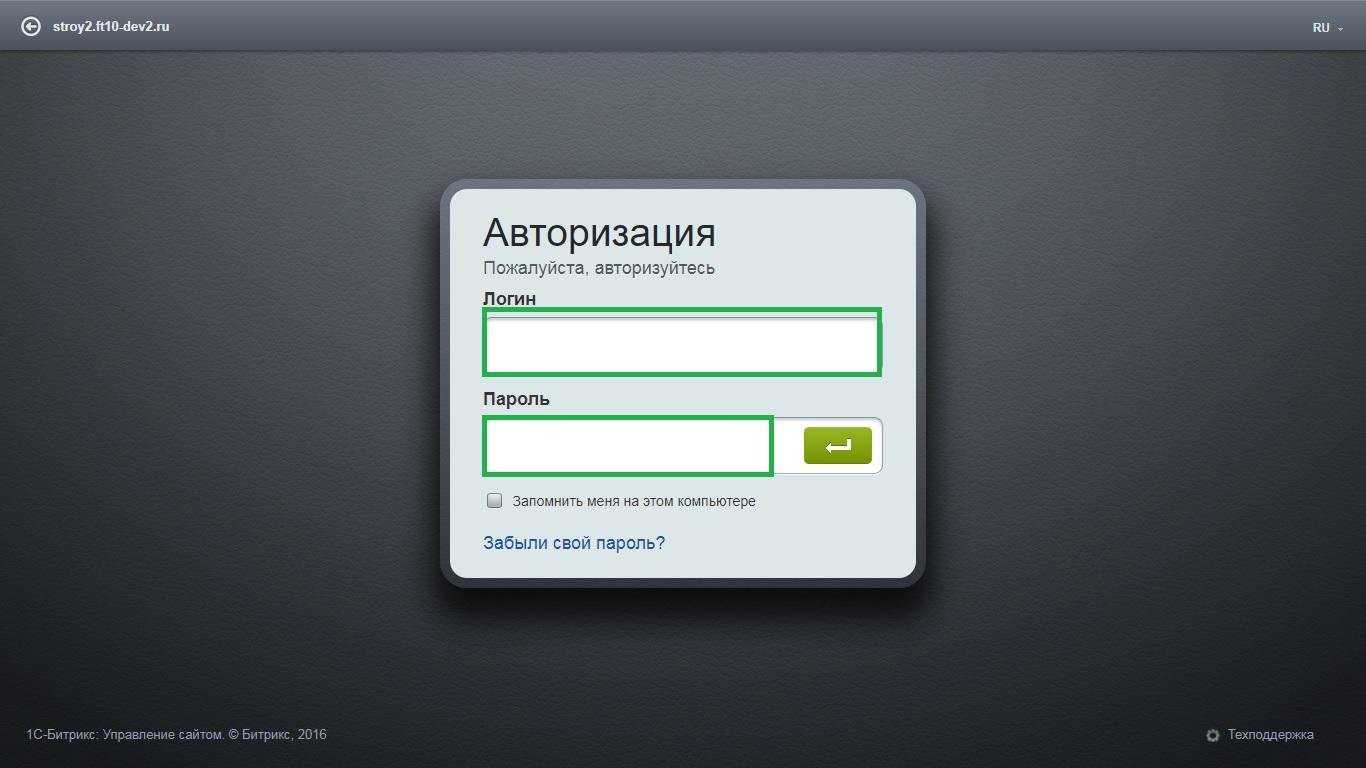
Используйте минималистичный дизайн, чтобы не перегружать пользователя информацией.

Создаем страницу входа


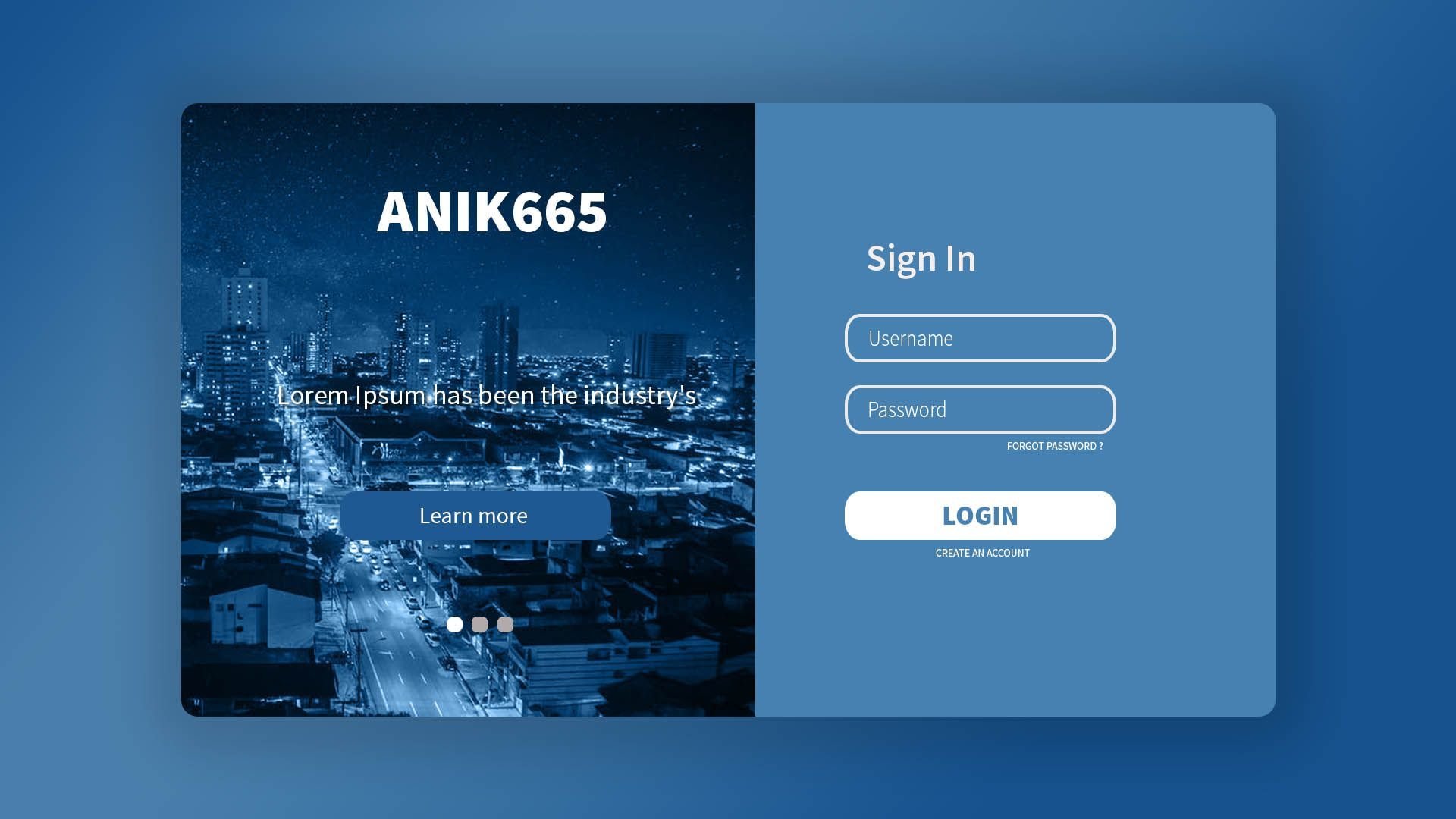
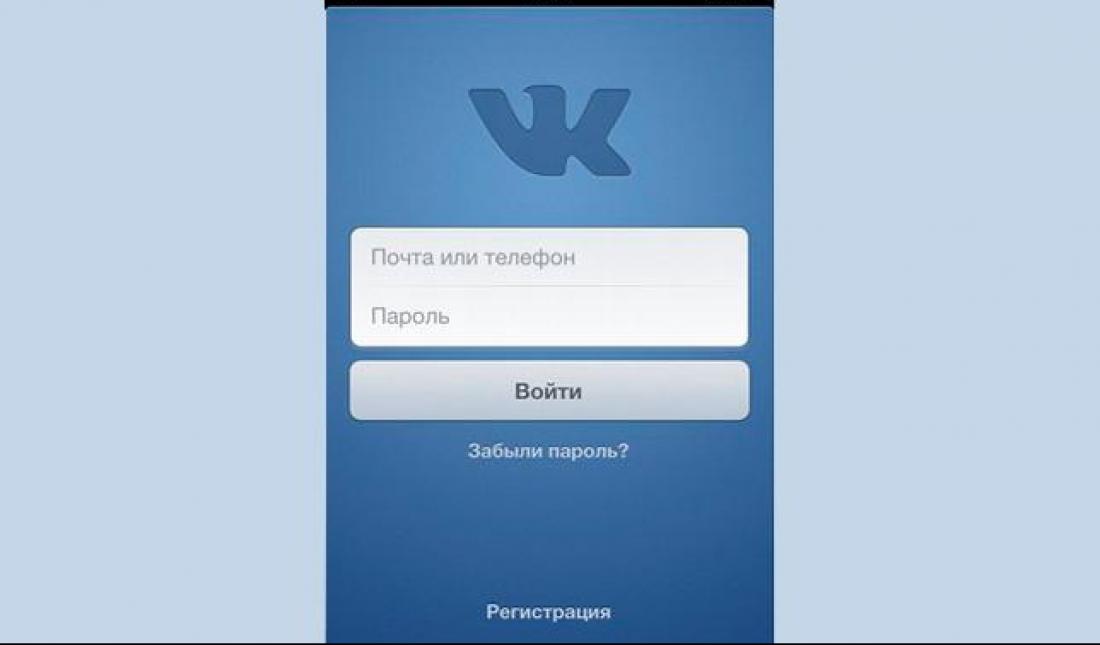
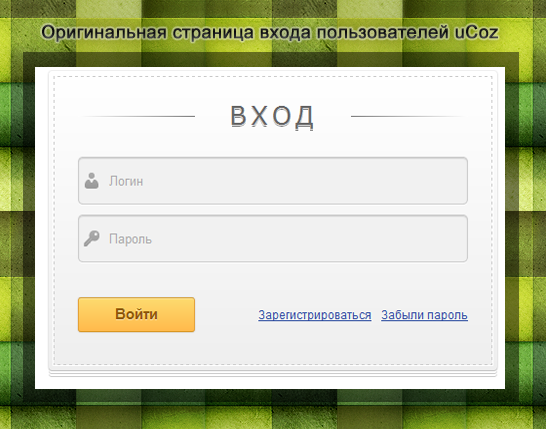
Выделите основные элементы, такие как поле для ввода логина и пароля, контрастными цветами.

8. Подготавливаем и верстаем страницу логина и регистрации в React js Часть 1


Добавьте приветственное сообщение или слоган, чтобы создать дружелюбную атмосферу.

Tilda. Своя страница авторизации входа в зеро блоке Тильды

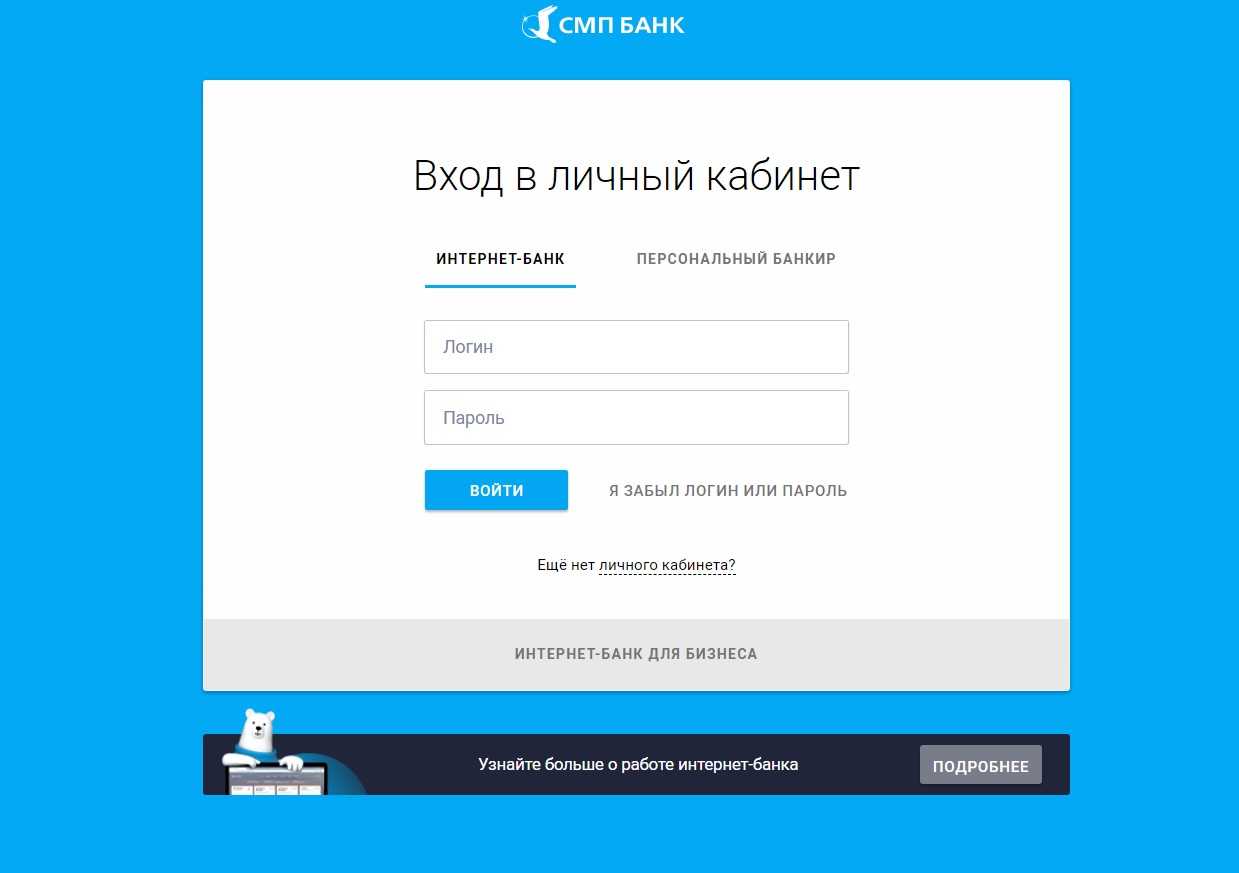
Разместите кнопку входа на видном месте, чтобы пользователи легко могли ее найти.

Пошаговая MMORPG: Страница входа и регистрации #1-2 (Делаем регистрацию)

Убедитесь, что ваша страница входа адаптирована для мобильных устройств.

🔒Как создать свою страницу входа на геткурс за 10 мин

Используйте простые и понятные инструкции для ввода данных.

Создаем простую форму регистрации и авторизации - PHP, MYSQL, HTML

Добавьте возможность восстановления пароля прямо на странице входа.

Используйте капчу для защиты от автоматических входов, но не делайте ее слишком сложной для пользователя.

🔒Редизайн страницы входа на геткурсе с помощью CSS за 5 мин

Разместите логотип компании в верхней части страницы для узнаваемости бренда.


Тестируйте страницу входа на разных браузерах и устройствах, чтобы убедиться в ее корректной работе.

Страница авторизации - Login page