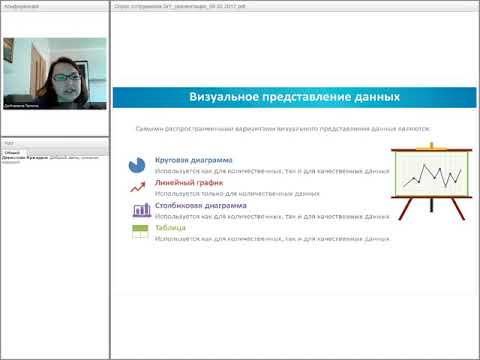
Различные виды диаграмм для качественного представления информации
Визуализация данных с помощью диаграмм помогает лучше понять и проанализировать информацию. Разные типы диаграмм подходят для различных видов данных и целей, и знание их особенностей позволяет выбирать наиболее подходящий способ представления информации.



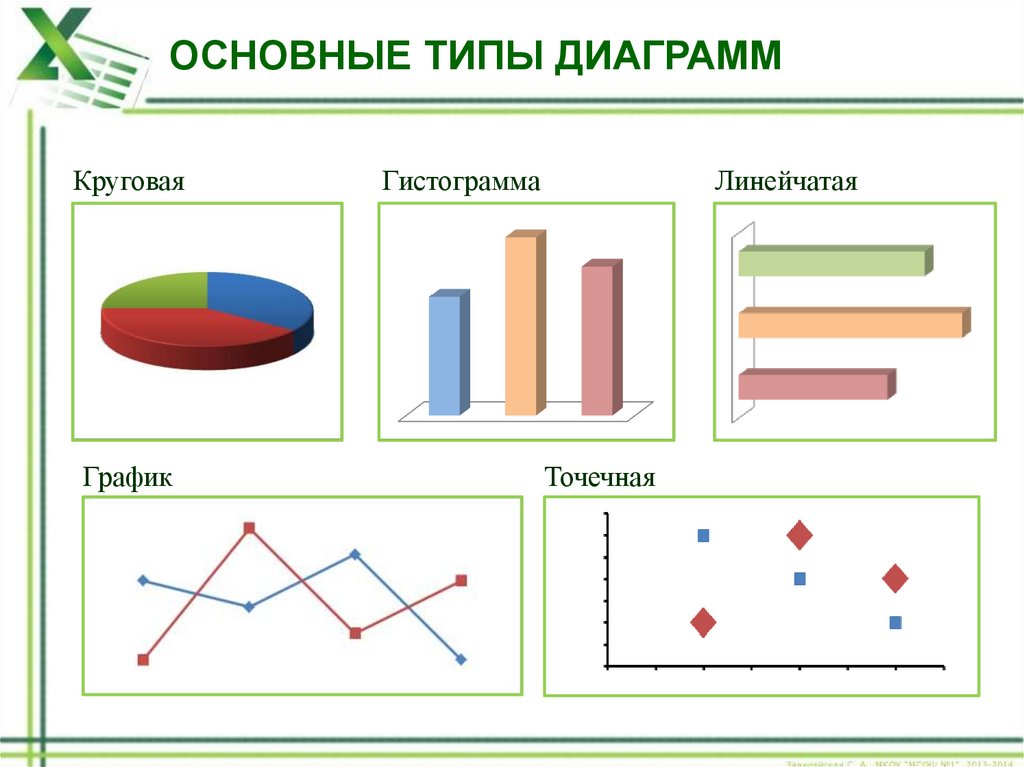
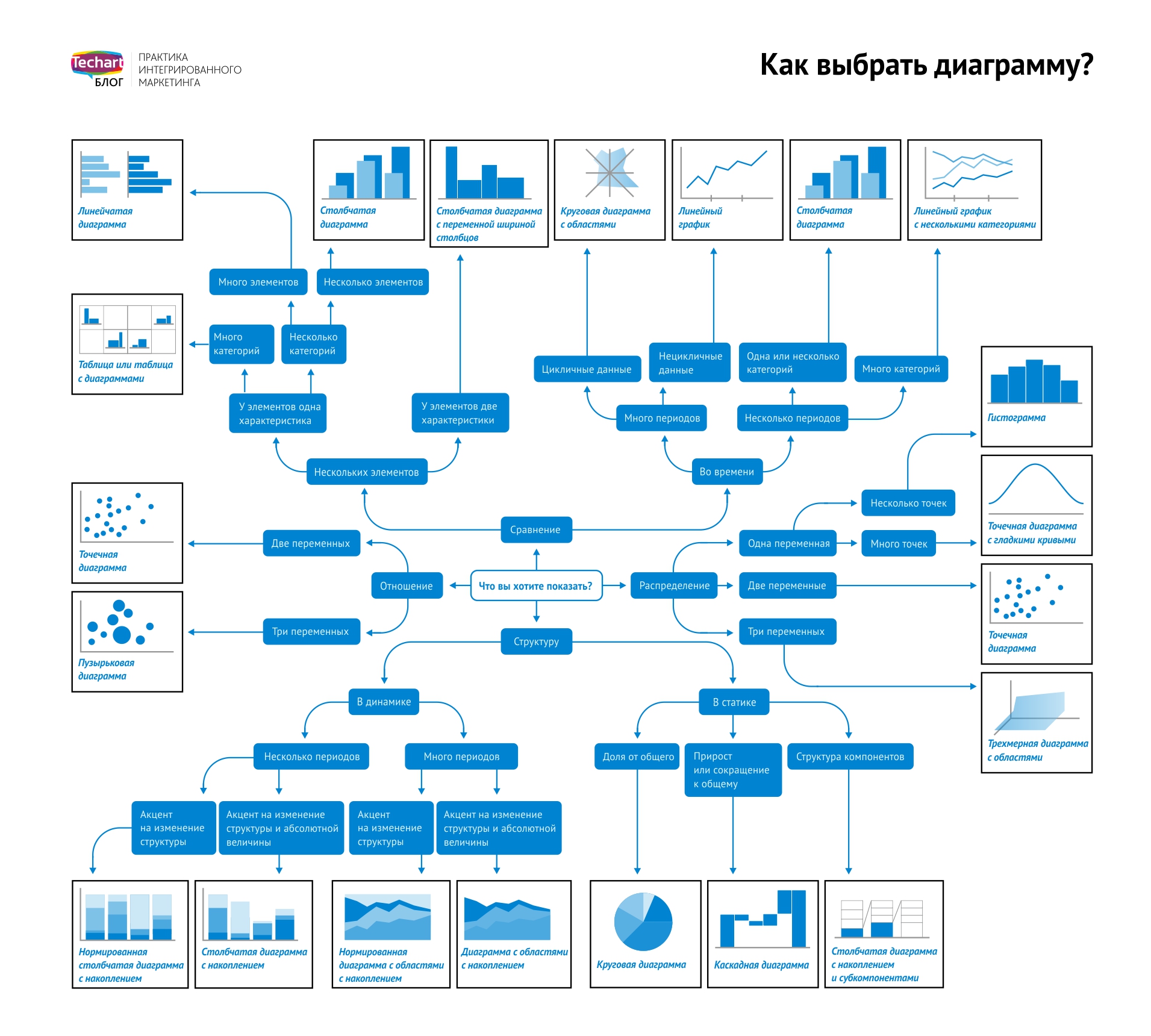
Выбирайте тип диаграммы в зависимости от типа данных: линейные графики для временных рядов, столбчатые диаграммы для сравнения категорий.

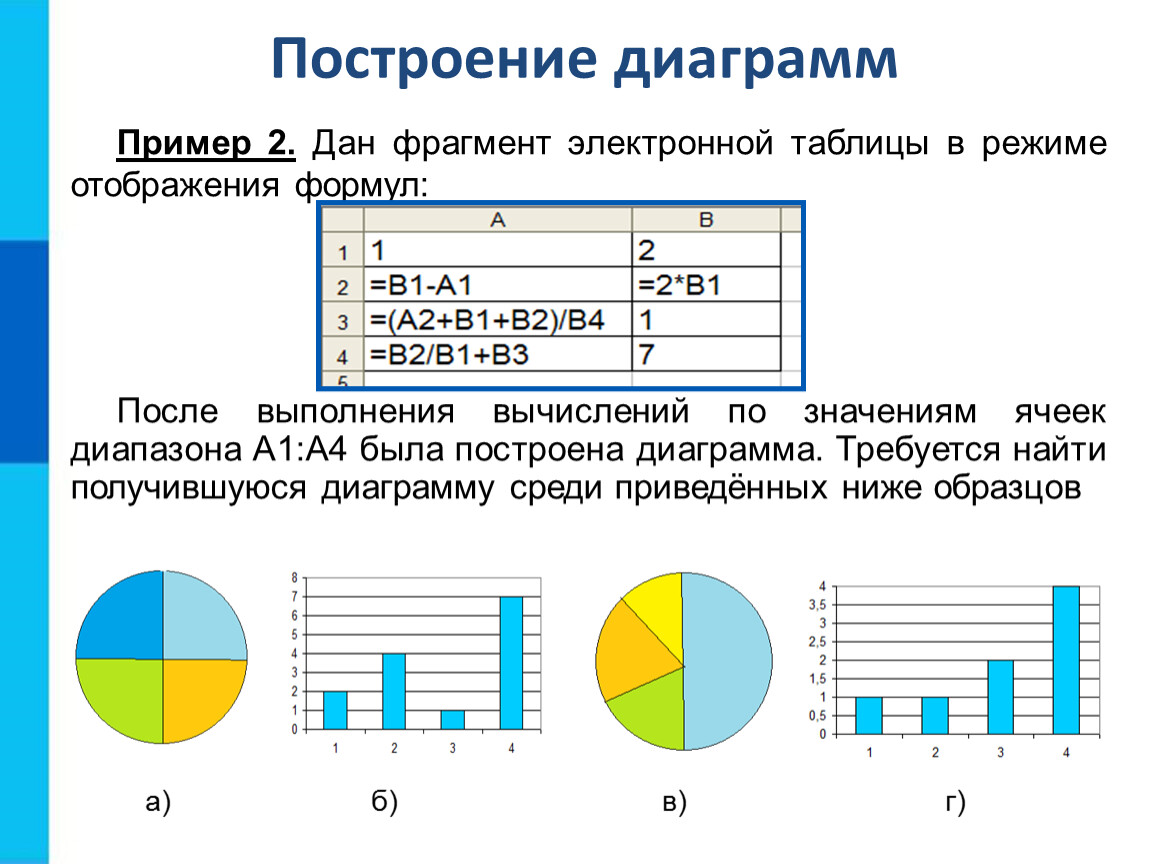
Секционные диаграммы в Excel

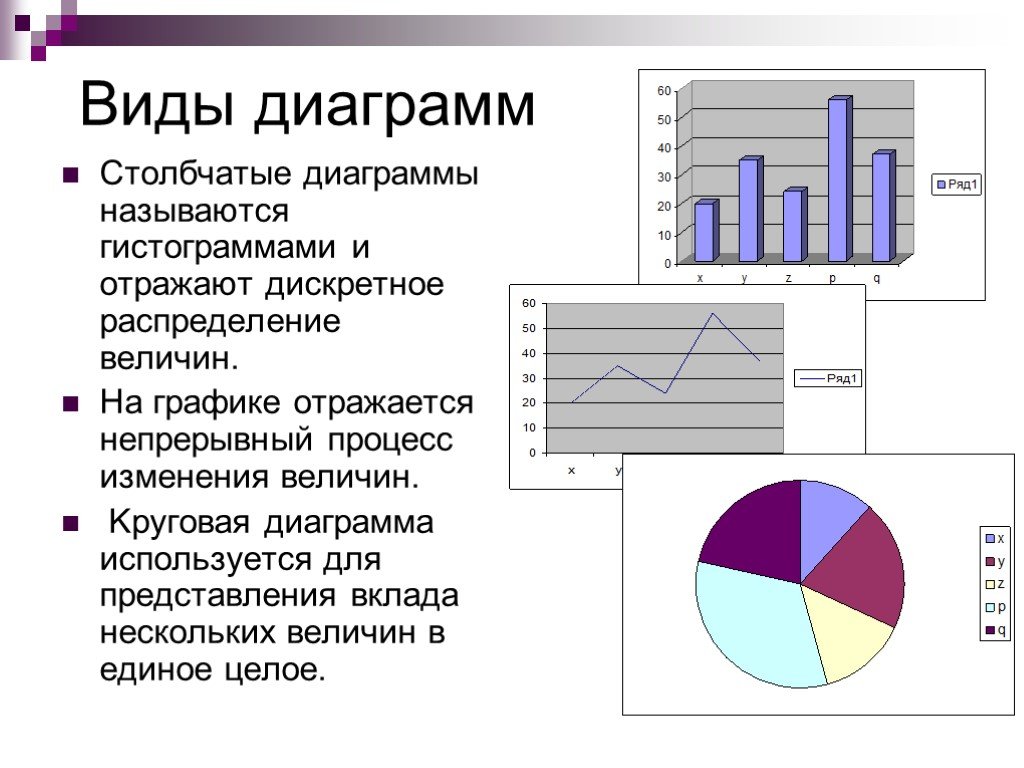
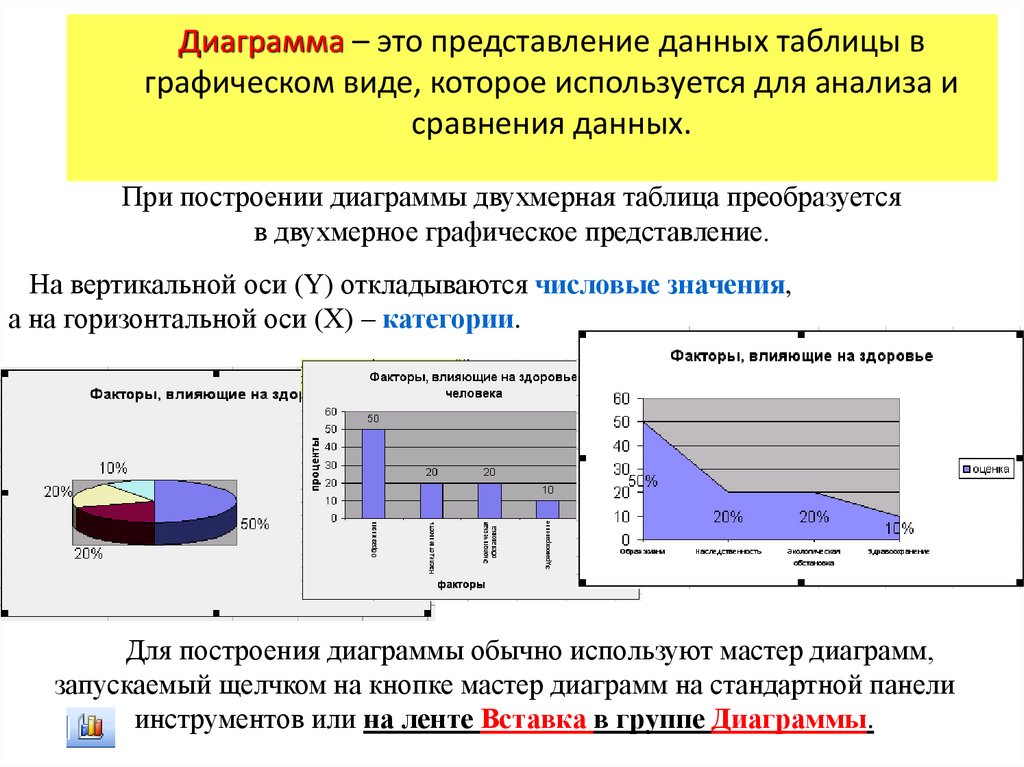
Используйте круговые диаграммы для отображения долей и пропорций.

Средства анализа и визуализации данных - Информатика 9 класс #20 - Инфоурок

Применяйте диаграммы рассеяния для отображения связи между двумя переменными.

Что такое UML за 7 минут: Диаграмма классов, последовательностей, состояний и деятельности

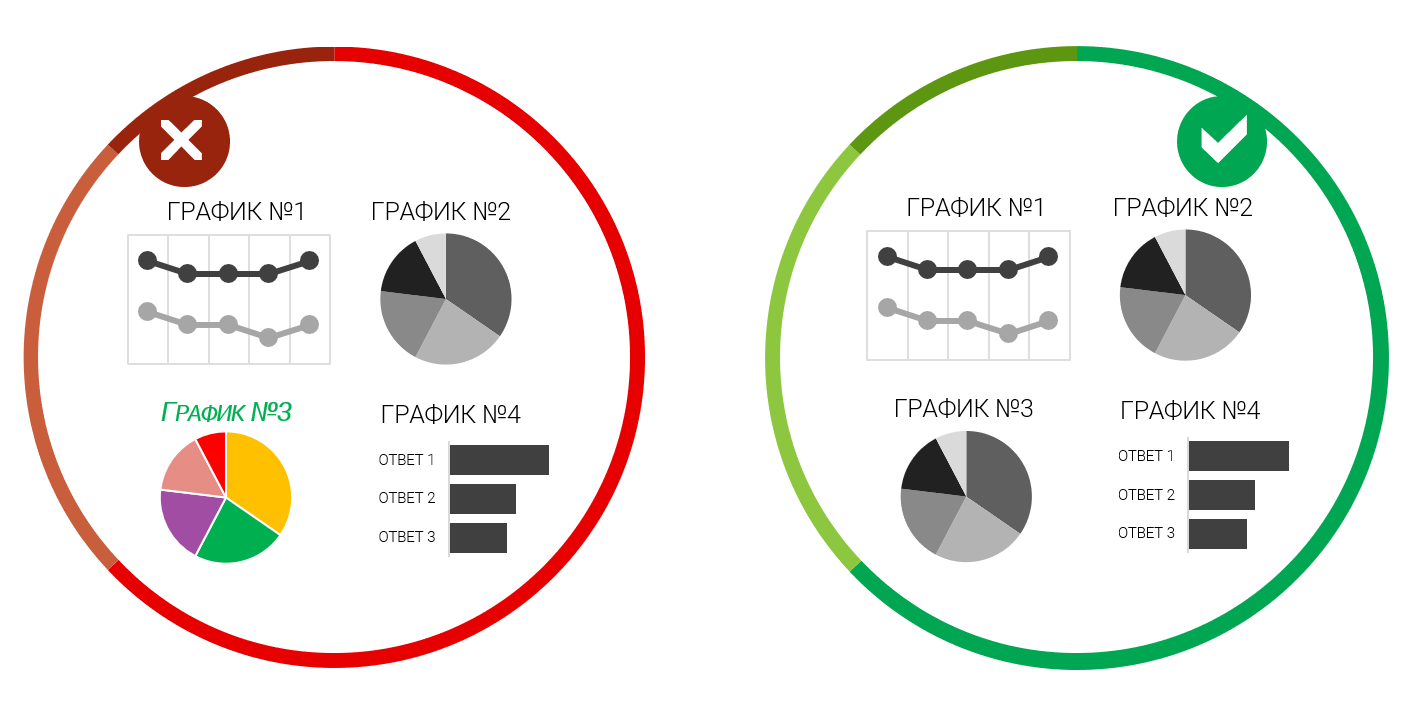
Старайтесь не использовать слишком много цветов, чтобы не отвлекать внимание от основной информации.

Урок 19 - Основные виды диаграмм


Обязательно добавляйте заголовки и легенды для пояснения данных на диаграмме.

Excel для начинающих Урок 18 Графики, диаграммы и другие визуализации данных


Используйте гистограммы для отображения распределения данных.

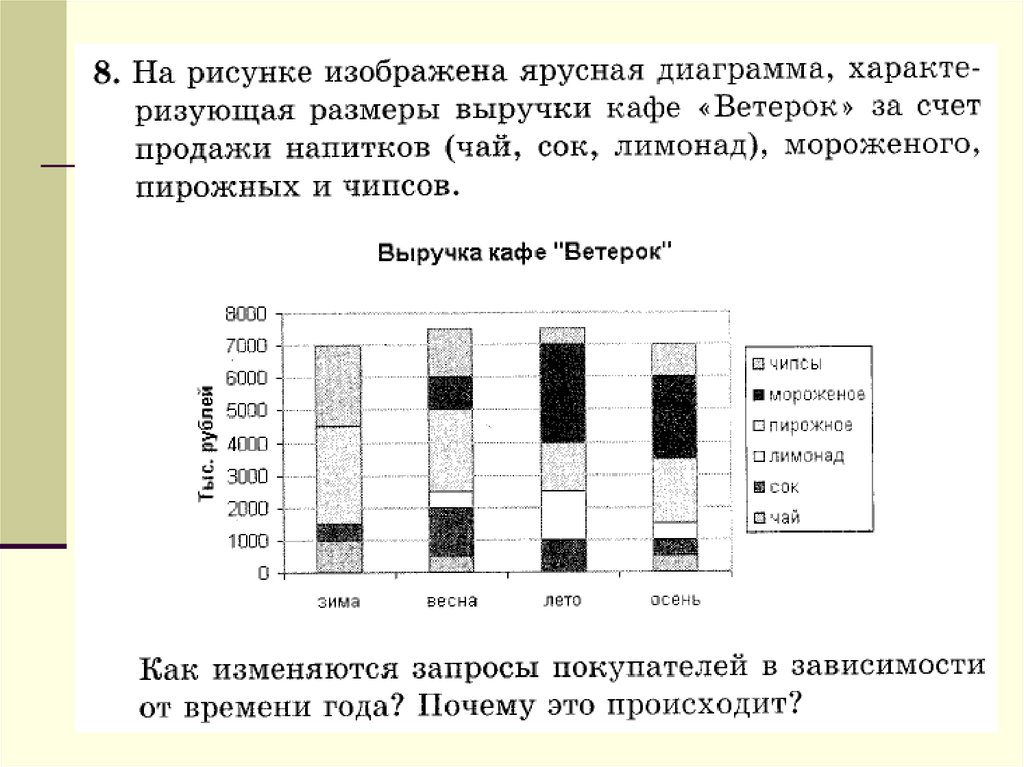
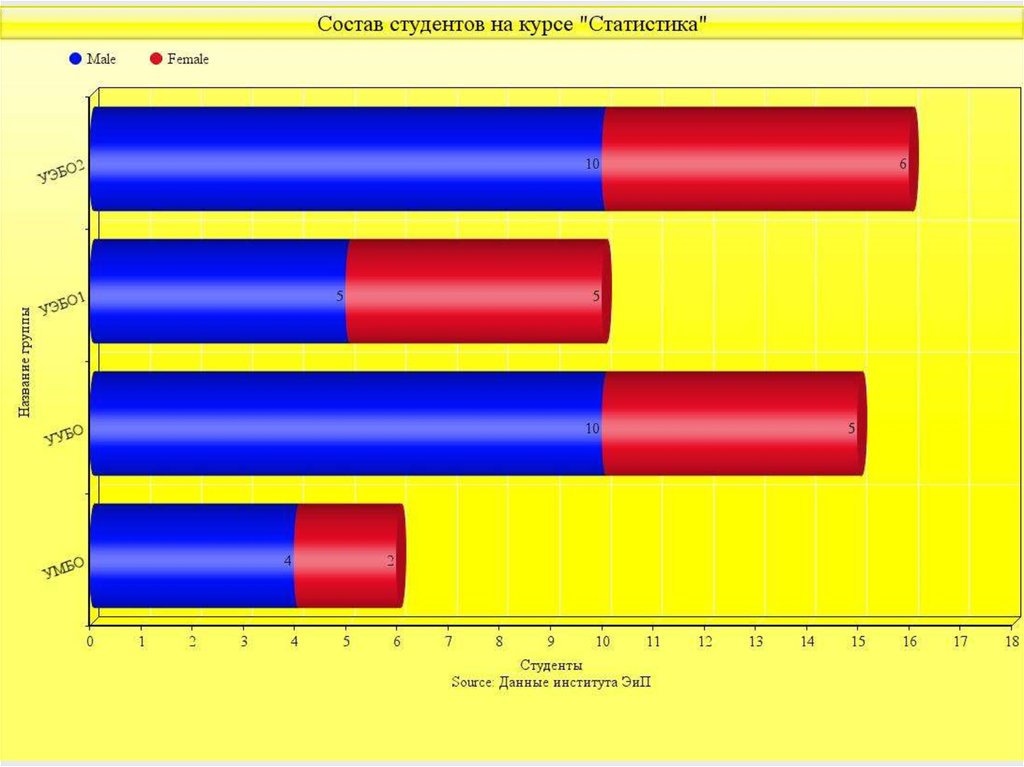
Для сравнения нескольких категорий одновременно используйте составные столбчатые диаграммы.

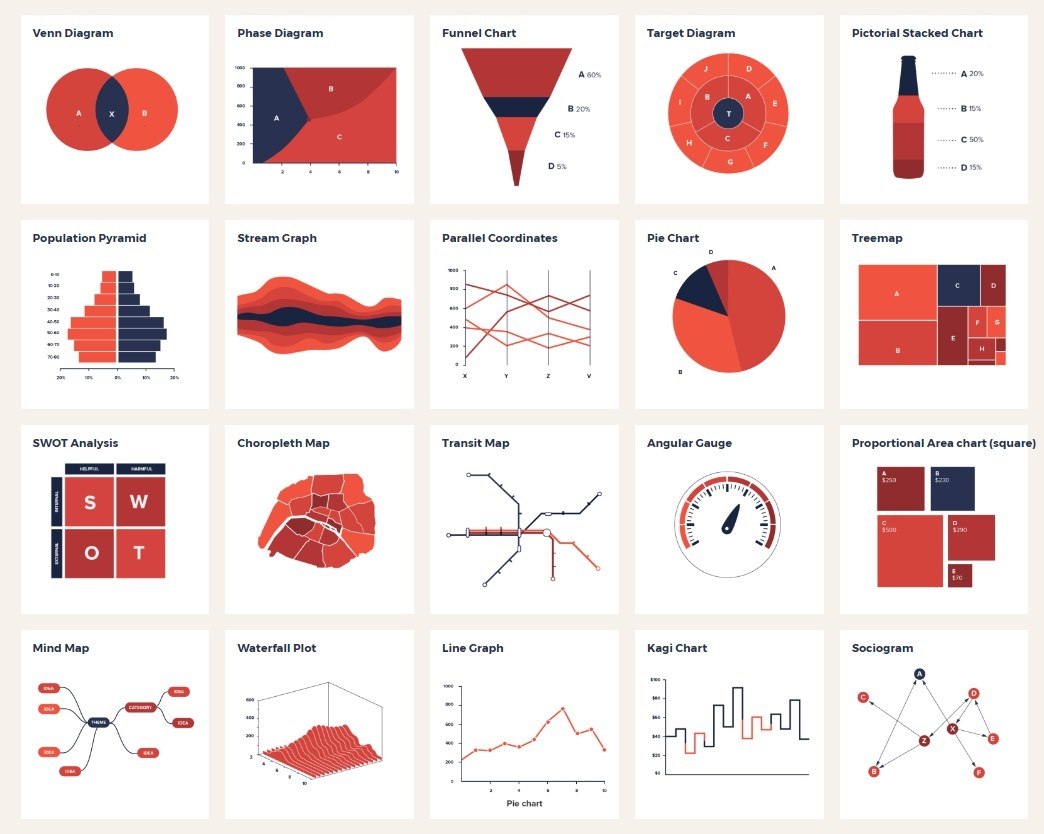
Типология дашбордов и выбор диаграмм

Тепловые карты помогут визуализировать данные с использованием цветовых градиентов для разных значений.


Применяйте диаграммы ящик с усами для анализа распределения и идентификации выбросов в данных.

Обзор Power BI для красивых диаграмм и визуализации данных


Следите за тем, чтобы диаграммы были пропорциональными и не искажали данные.


Как выбрать лучший тип диаграмм для ваших целей