Руководство по разработке UML диаграммы развертывания в Rational Rose
На этой странице вы найдете подборку фотографий и полезные советы по созданию и использованию UML диаграммы развертывания с помощью программного обеспечения Rational Rose.



Всегда начинайте с общего обзора системы, чтобы лучше понимать, какие элементы нужно развернуть.

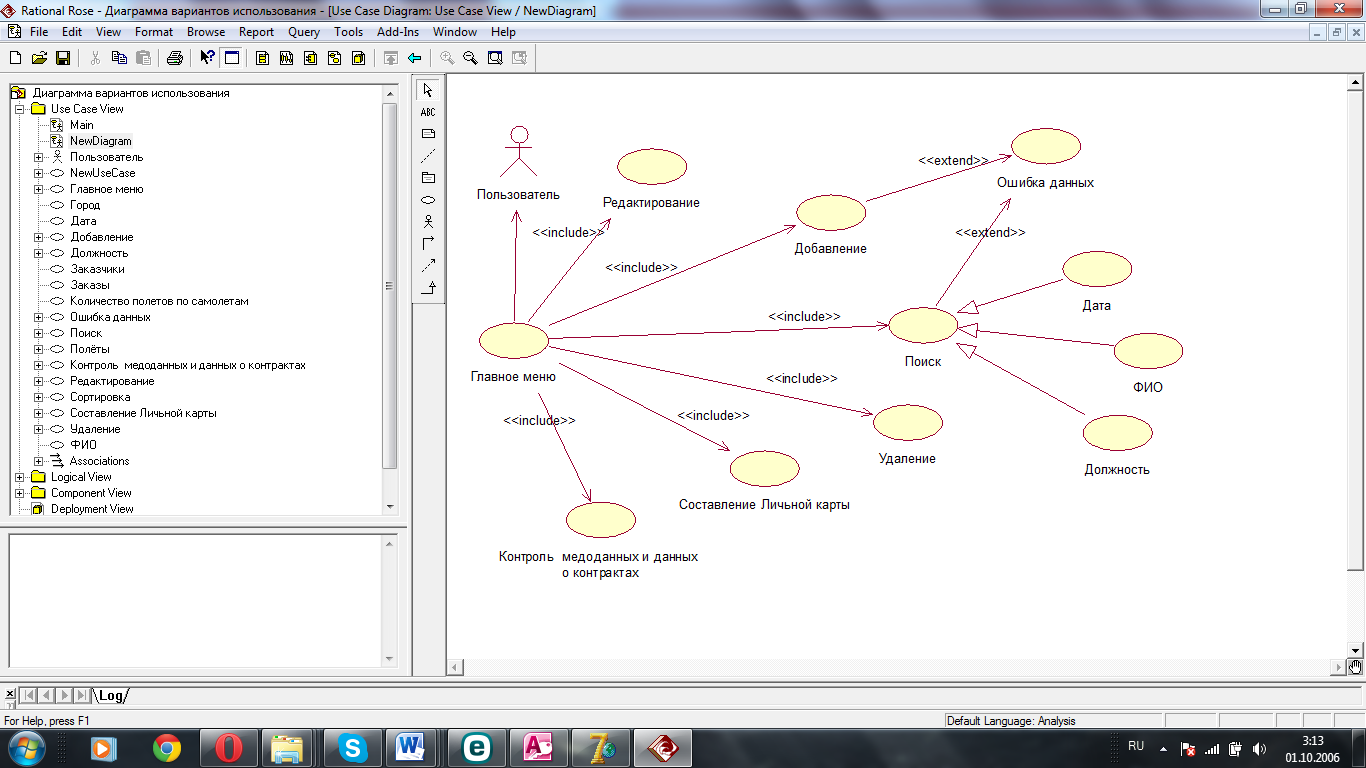
UML-диаграммы в квалификационных работах

Используйте правильные обозначения для различных узлов и компонентов, чтобы диаграмма была понятна другим участникам проекта.

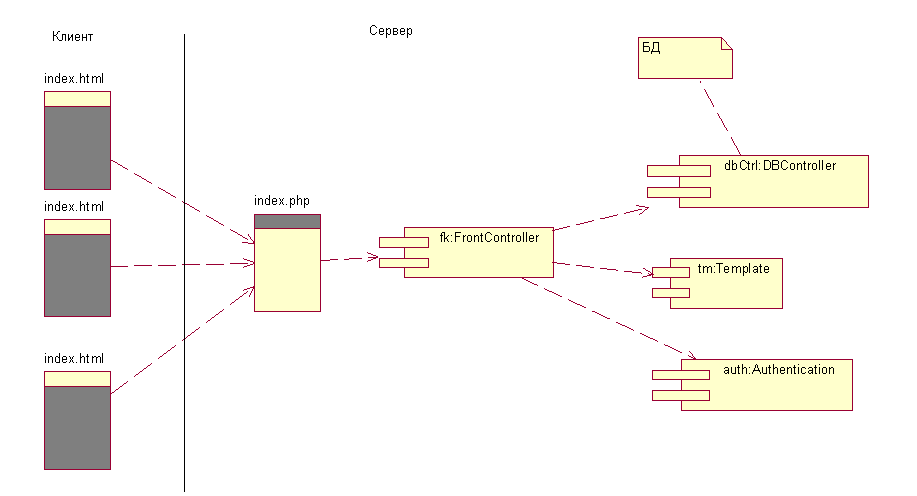
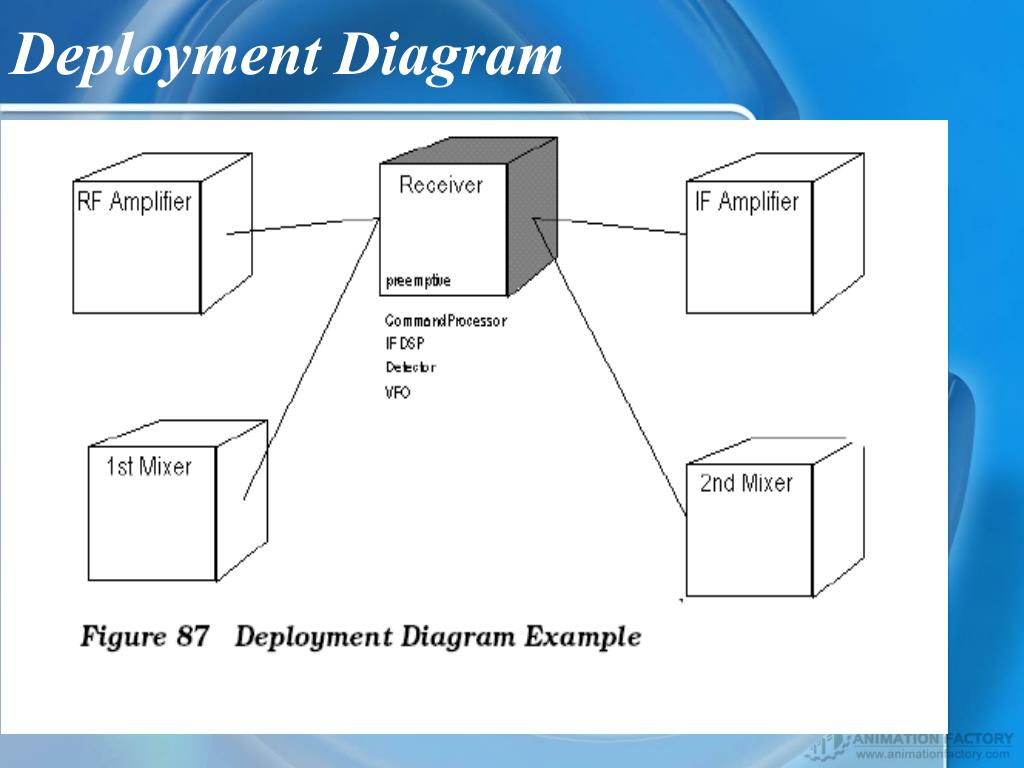
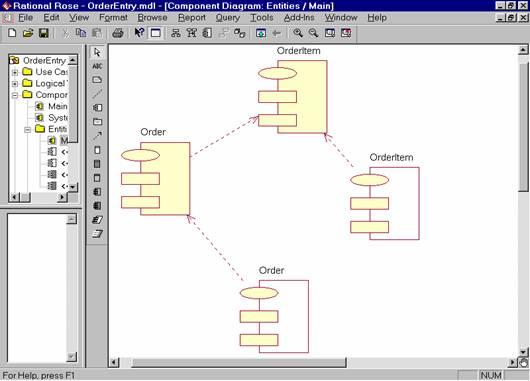
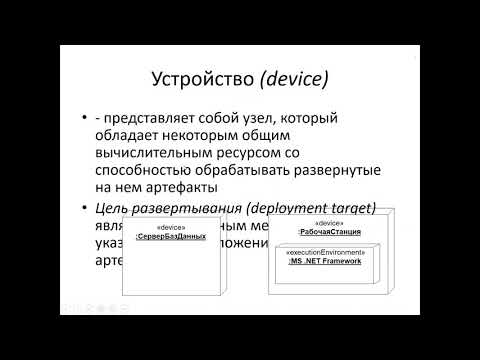
UML Диаграмма Развертывания (UML Deployment Diagram)
Размещайте узлы и компоненты логично, чтобы диаграмма была читаемой и легкой для понимания.

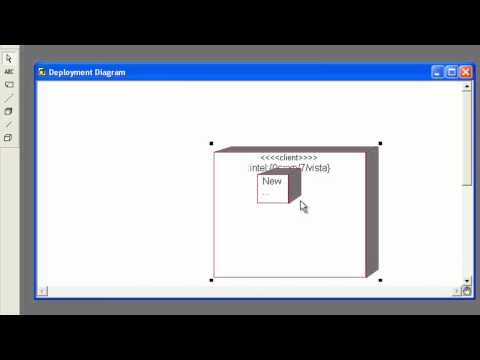
How to create Deployment diagram using Rational rose


Обозначайте все связи между узлами и компонентами, чтобы отразить все взаимодействия в системе.

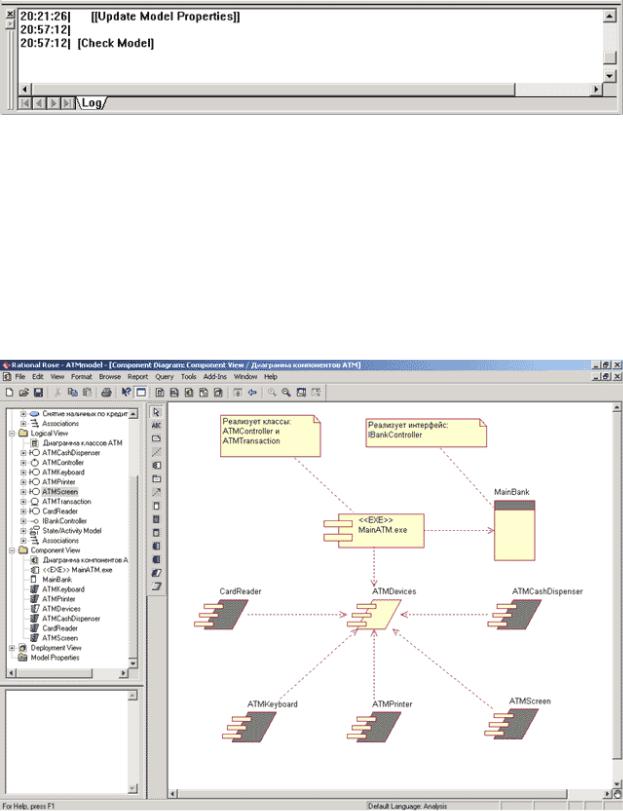
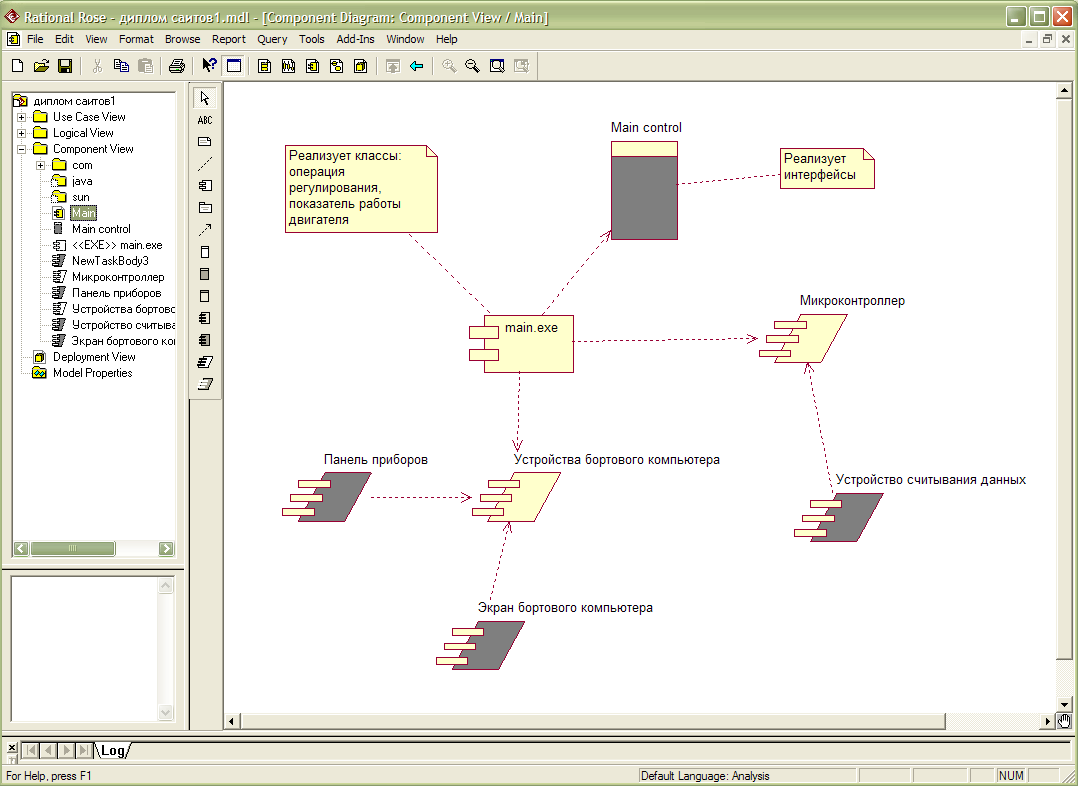
UML - Working with rational rose

Используйте цветовые схемы для выделения различных типов узлов и компонентов, чтобы упростить восприятие диаграммы.

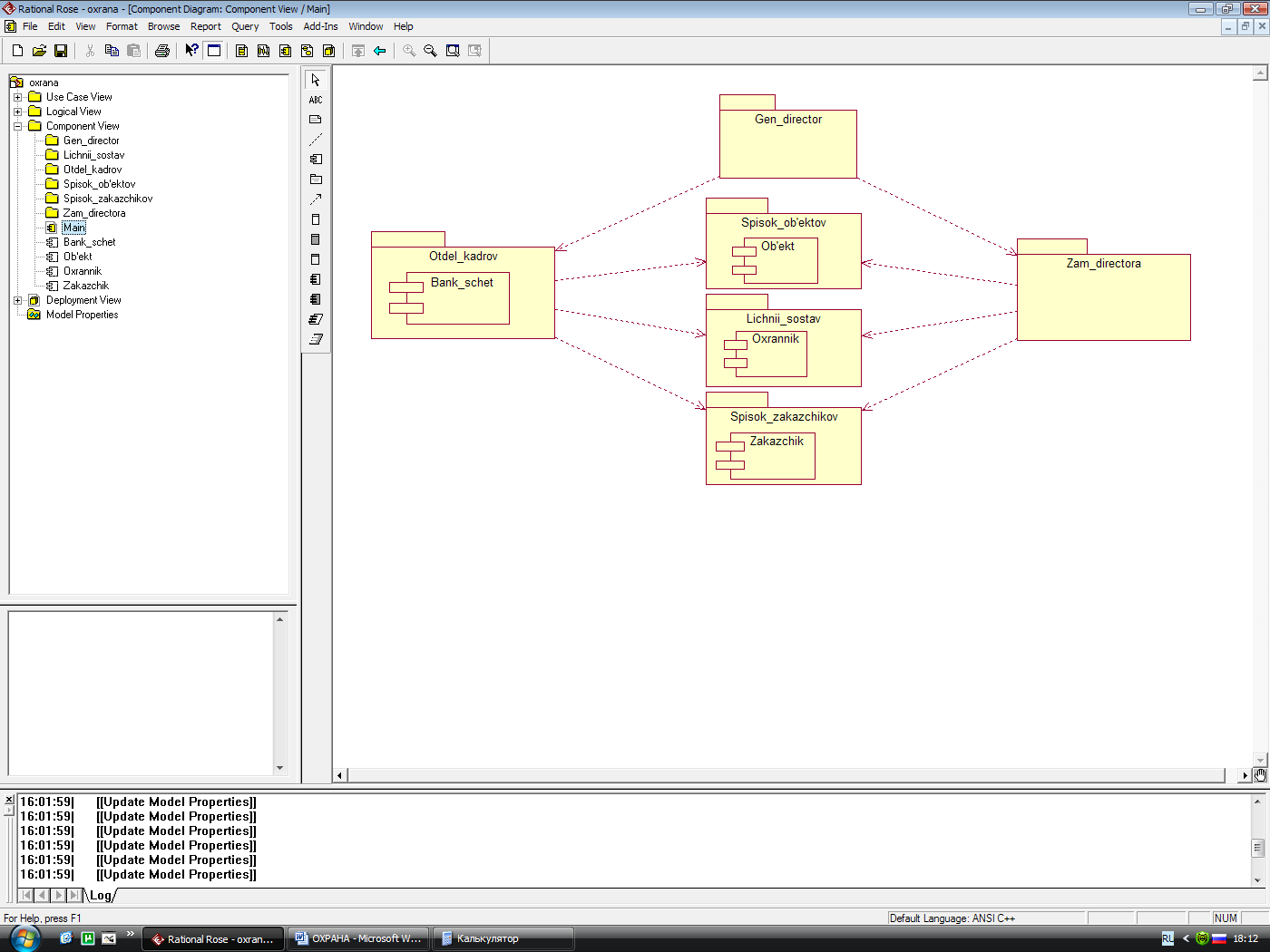
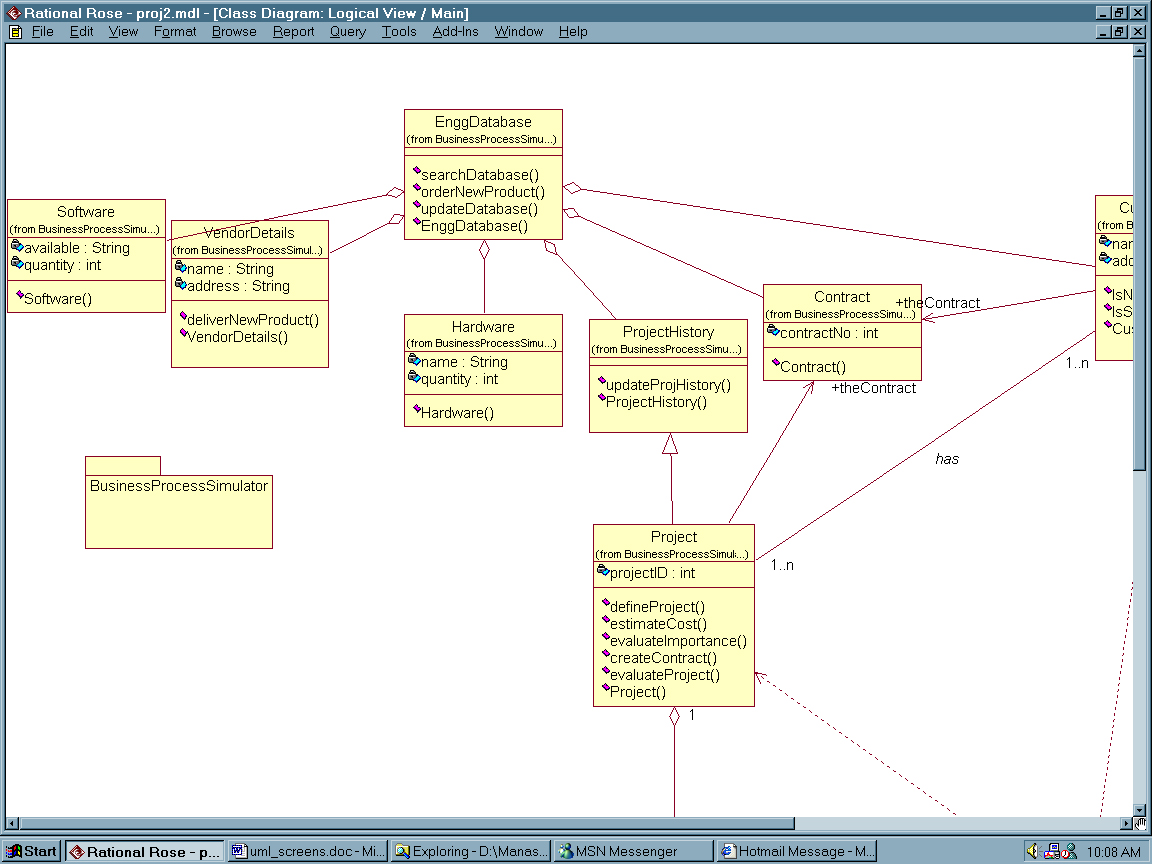
Построение диаграммы классов в Rational Rose

Добавляйте комментарии к важным узлам и компонентам для пояснения их назначения и функций.

Регулярно обновляйте диаграмму по мере развития проекта, чтобы она всегда отражала текущую архитектуру системы.

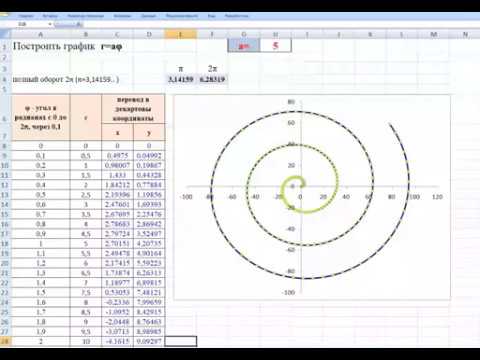
графики спираль Архимера и розы Гранди в Excel
Используйте автоматические инструменты проверки для выявления ошибок и несовместимостей на ранних этапах.

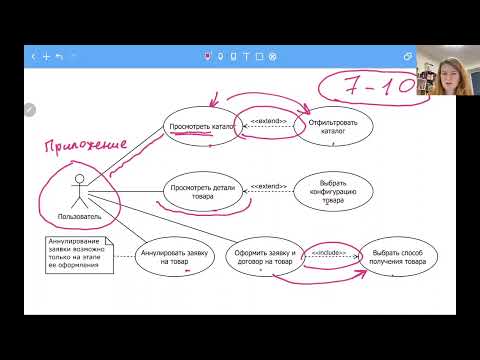
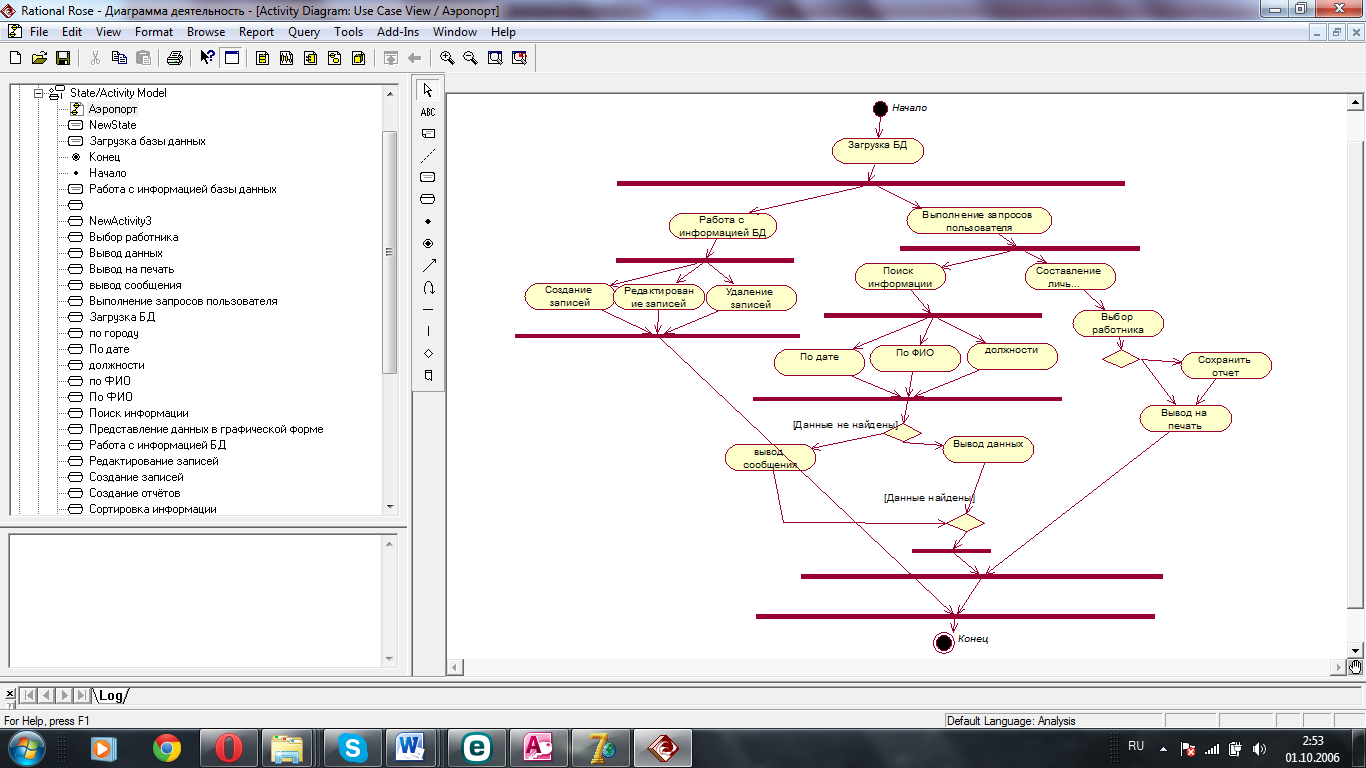
Что такое UML за 7 минут: Диаграмма классов, последовательностей, состояний и деятельности

Советуйтесь с коллегами и получайте обратную связь, чтобы улучшить качество диаграммы.

Никита Харичкин — PlantUML с нуля до гуру: учимся «кодить» sequence-диаграммы


Изучайте примеры хорошо выполненных диаграмм, чтобы перенимать лучшие практики и идеи для своих проектов.


Диаграмма развертывания