Лучшие практики и советы по работе с визуальными текстовыми редакторами
На этой странице вы найдете подборку фотографий и полезные советы по использованию визуальных текстовых редакторов. Мы расскажем о лучших практиках, дадим полезные рекомендации и покажем примеры, которые помогут вам работать эффективнее.



Выбирайте редактор с интуитивно понятным интерфейсом для удобства работы.

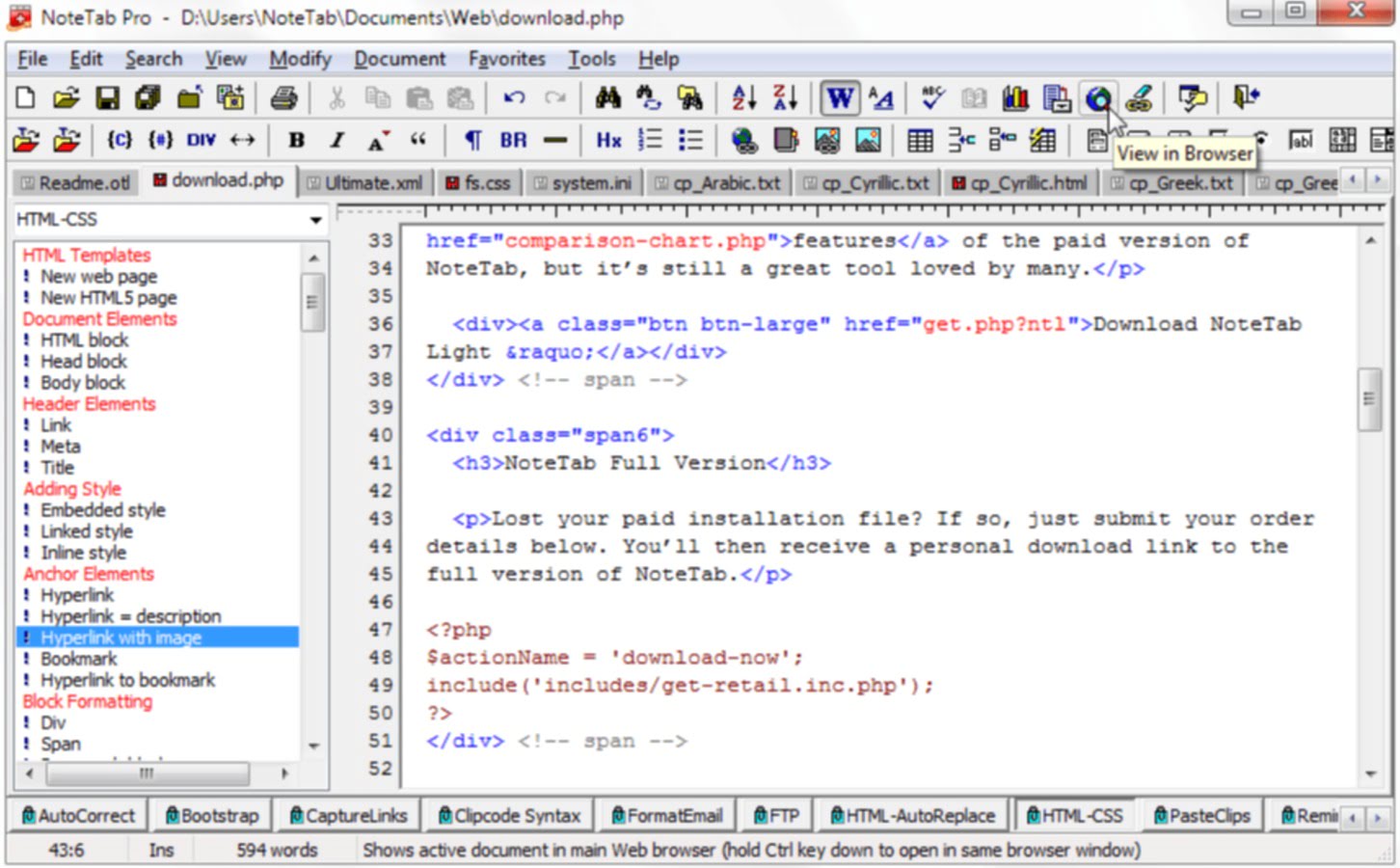
😲 КАК РЕДАКТИРОВАТЬ CSS БЕЗ КОДА - YELLOWPENCIL — ВИЗУАЛЬНЫЙ РЕДАКТОР CSS

Обратите внимание на поддержку форматов файлов, с которыми вам предстоит работать.

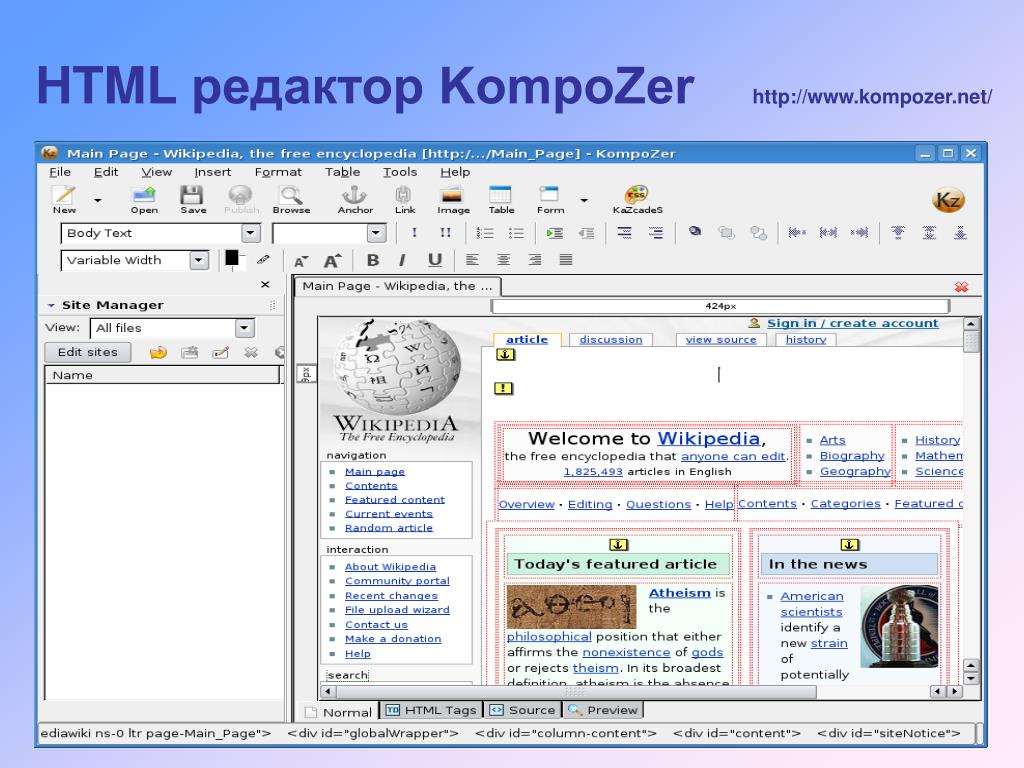
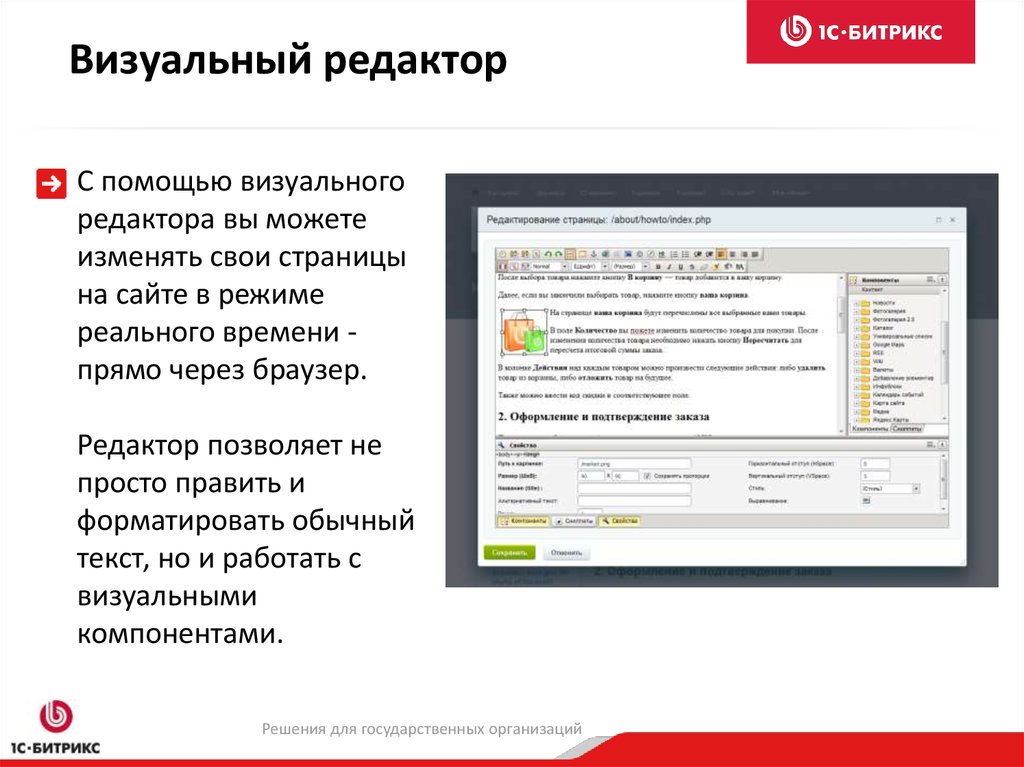
Визуальный редактор сайта
Используйте встроенные шаблоны, чтобы ускорить процесс создания документов.

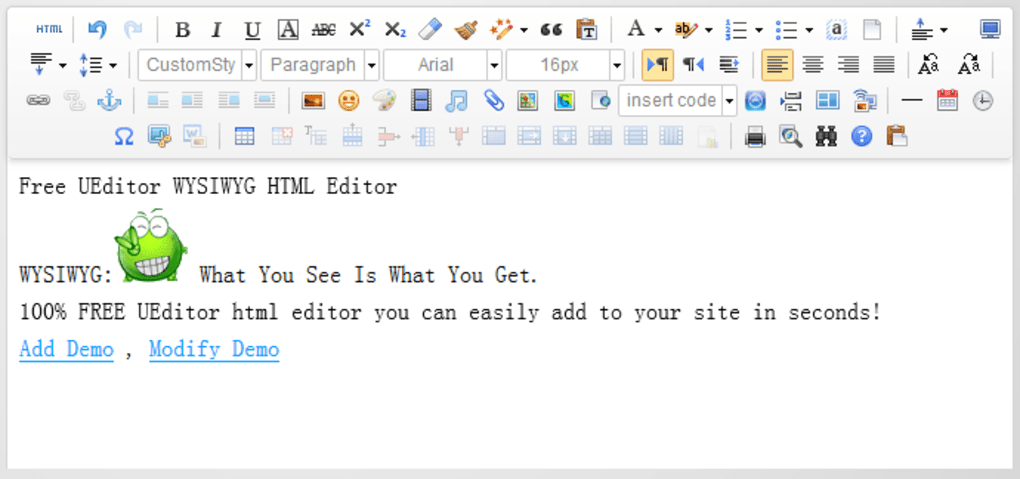
Урок по TinyMCE. Визуальный текстовый редактор Joomla 4


Регулярно сохраняйте свою работу, чтобы избежать потери данных.

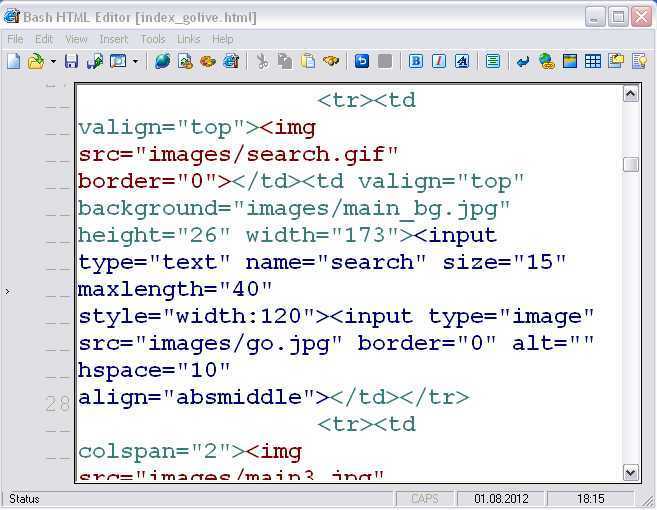
Визуальный редактор. Работа с текстом.

Изучите горячие клавиши для ускорения работы и повышения продуктивности.

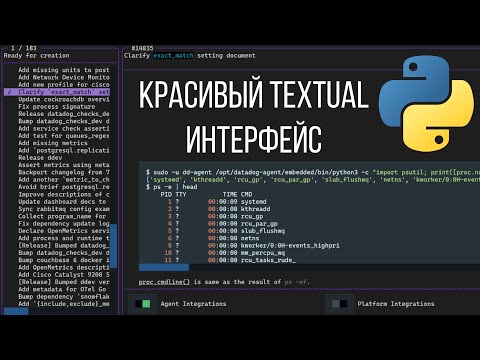
Красивый графический интерфейс на Python - Все фишки Textual


Пользуйтесь функцией предварительного просмотра для проверки конечного результата.

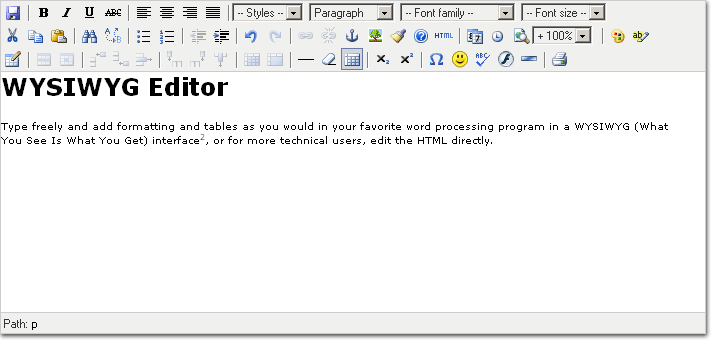
Как мы делали свой визуальный (WYSIWYG) редактор статей / Алексей Авдеев (artimpression.rul)

Следите за обновлениями редактора для получения новых функций и исправлений ошибок.

Используйте плагины и расширения для расширения возможностей редактора.

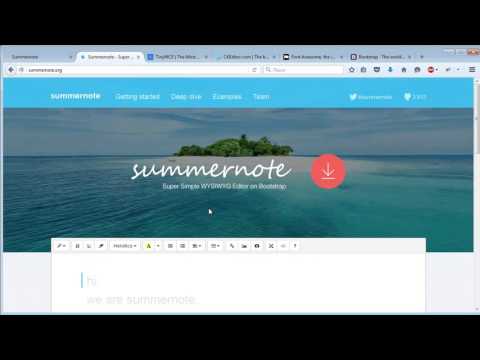
Summernote - простой и быстрый визуальный редактор. Установка и настройка

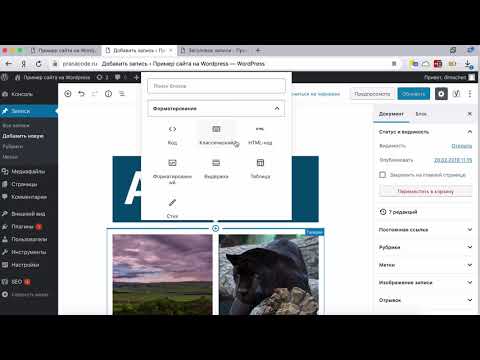
Визуальный редактор Wordpress. Дополнение по работе с текстом.

Организуйте свои файлы и папки для быстрого доступа к нужным документам.

Подключаем TinyMCE на сайт: пошаговое руководство

Экспериментируйте с различными настройками и инструментами, чтобы найти оптимальные решения для своих задач.

15 горячих клавиш, о которых вы не догадываетесь