Эффективное взаимодействие веб-программиста и дизайнера
Эта страница предлагает подборку фотографий и полезных советов для веб-программистов, которые хотят улучшить взаимодействие с дизайнерами. Узнайте, как добиться гармонии в совместной работе и создать впечатляющие проекты.


Регулярно общайтесь и обсуждайте детали проекта на каждом этапе.

Веб дизайнер - что за профессия - GeekBrains

Используйте общие инструменты для совместной работы, такие как Figma или Zeplin.

Что такое web-программирование? ДЛЯ НОВИЧКОВ / Про IT / Geekbrains
Уважайте профессиональные границы и компетенции друг друга.

Профессия UI/UX-дизайнер — путь в нищету?

Будьте готовы к компромиссам и изменениям в процессе работы.

Дизайн или программирование?
Документируйте все важные решения и изменения в проекте.

Разница между веб-разработчиком и веб-дизайнером


Следите за актуальными трендами в дизайне и веб-разработке.

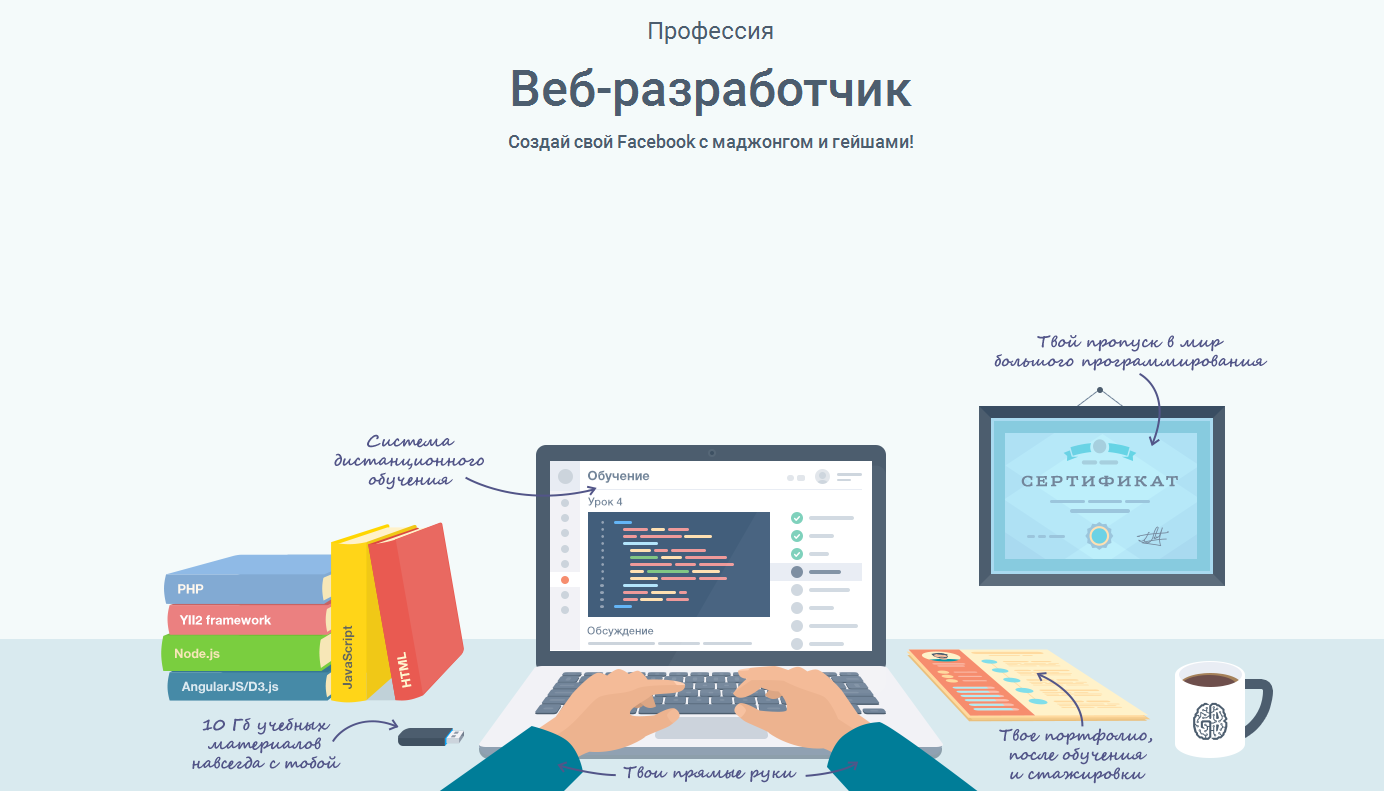
Как начать карьеру Веб-разработчика: шаг за шагом. (гайд)
Проводите регулярные ревью и совместные тестирования готового продукта.

Roadmap для веб-разработчика - Что учить для Front end - Как стать Back end-разработчиком?

Обучайтесь основам дизайна, чтобы лучше понимать задачи коллег.

Как выйти на фриланс в 2024 году kwork l Веб разработка l Веб дизайн l Кворк l Css l Html

Придерживайтесь единых стандартов и гайдлайнов в проекте.

ЧЕМ ОТЛИЧАЕТСЯ ГРАФИЧЕСКИЙ ДИЗАЙНЕР ОТ ВЕБ-ДИЗАЙНЕРА? 7 ОТЛИЧИЙ.


Создавайте прототипы и макеты, чтобы визуализировать идеи и решения.

Как бы я изучал ВЕБ-ДИЗАЙН, если бы начинал в 2024 году (ВСЕ ИЗМЕНИЛОСЬ)
