Как правильно использовать ширину и высоту для фото и видео
В этом разделе вы найдете полезные советы и фотографии, которые помогут вам лучше понять, как использовать параметры ширины и высоты для улучшения качества ваших изображений и видео. Здесь собраны лучшие практики и рекомендации, которые сделают ваш контент более привлекательным и профессиональным.



Всегда учитывайте пропорции изображения при изменении его размеров, чтобы избежать искажений.

CSS свойства width, height и overflow (видео 20)- HTML/artimpression.ruный курс - Программирование


Используйте высокое разрешение для изображений, которые планируется печатать или использовать в крупных форматах.

Размеры элементов на CSS, Свойство width и height, ширина и высота блока
Проверяйте отображение изображений на разных устройствах, чтобы убедиться в их корректном отображении.

Свойства max-width \u0026 min-width в CSS -- Max-width \u0026 min-width property in CSS -- Курс CSS от А до Я

Для веб-контента оптимизируйте изображения по размеру и качеству, чтобы они быстро загружались.

Всегда Я импостер ( LOCKDOWN Protocol )
При создании видео учитывайте соотношение сторон, особенно для социальных сетей.

Gulp сборка - полная инструкция. HTML, SCSS, JS, webpack, babel, webp, сжатие графики, авто-префиксы


Не увеличивайте разрешение изображения, так как это может привести к потере качества.

CSS. Урок 1. width \u0026 height


Используйте форматы изображений, подходящие для веба, такие как JPEG и PNG.

Свойства max-height \u0026 min-height в CSS -- Max-height \u0026 min-height in CSS -- Курс CSS от А до Я


Обратите внимание на DPI (точек на дюйм) для печатных изображений, чтобы обеспечить высокое качество.

#4. Уроки по CSS для НАЧИНАЮЩИХ (display, width, height, единицы измерения)

Размеры на CSS, Свойство width и height, ширина и высота блока, Видео курс по CSS, Урок 11


Для мобильных устройств используйте адаптивные изображения, которые подстраиваются под размер экрана.

Редактируйте изображения в профессиональных программах, таких как Adobe Photoshop или GIMP, чтобы добиться наилучшего качества.

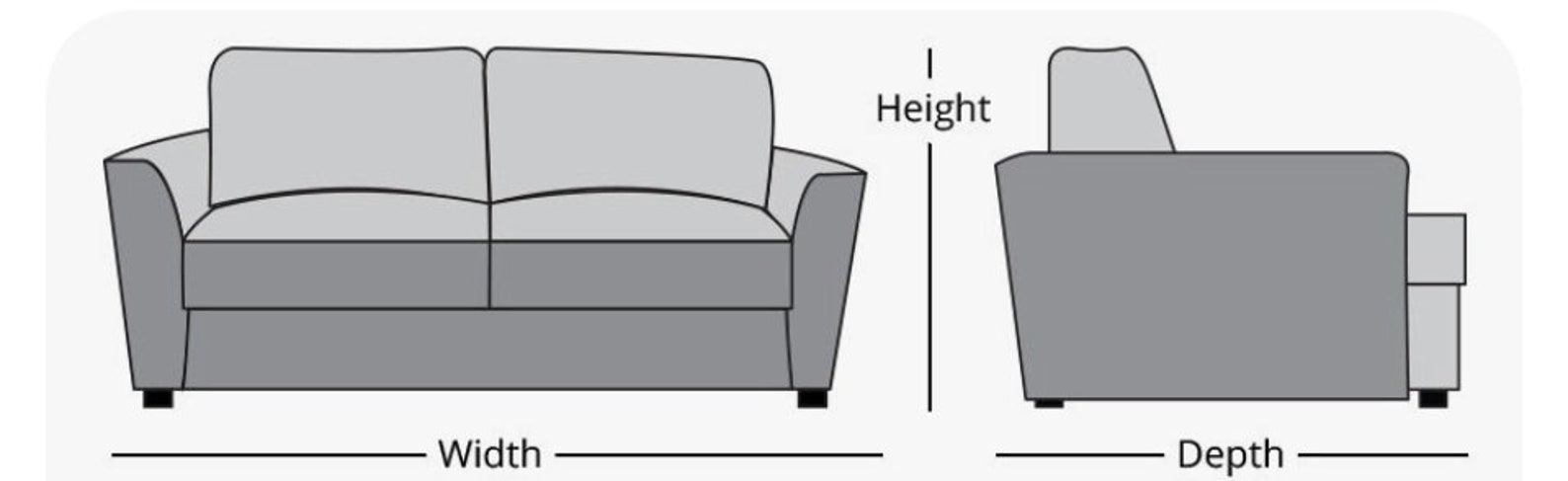
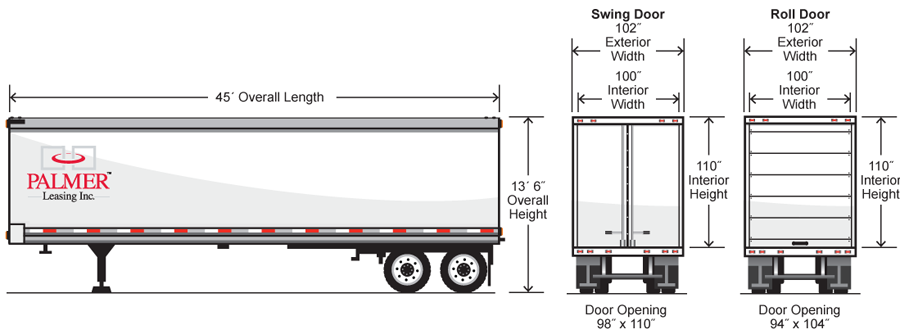
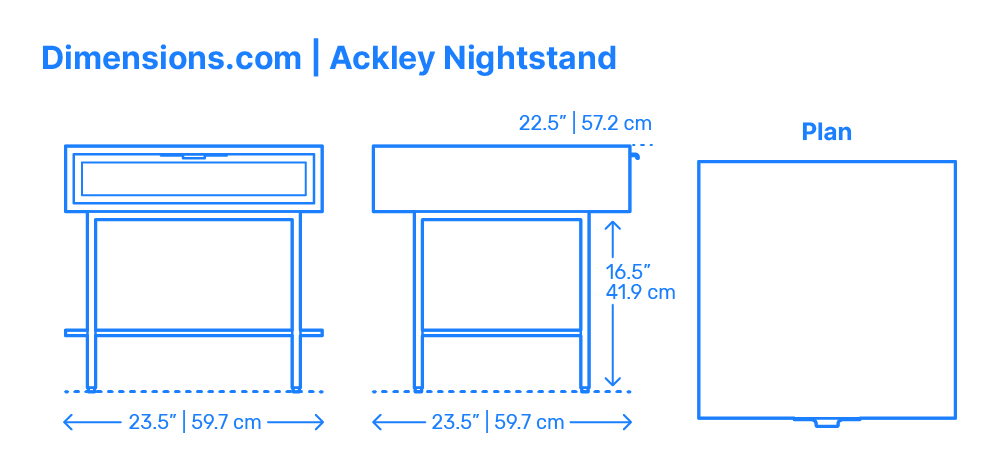
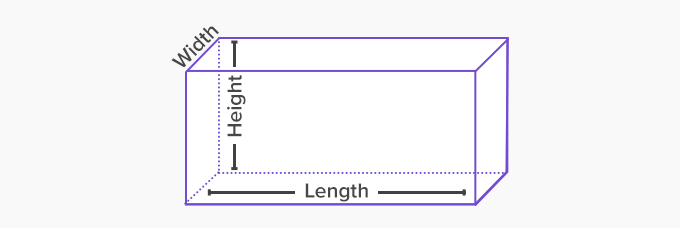
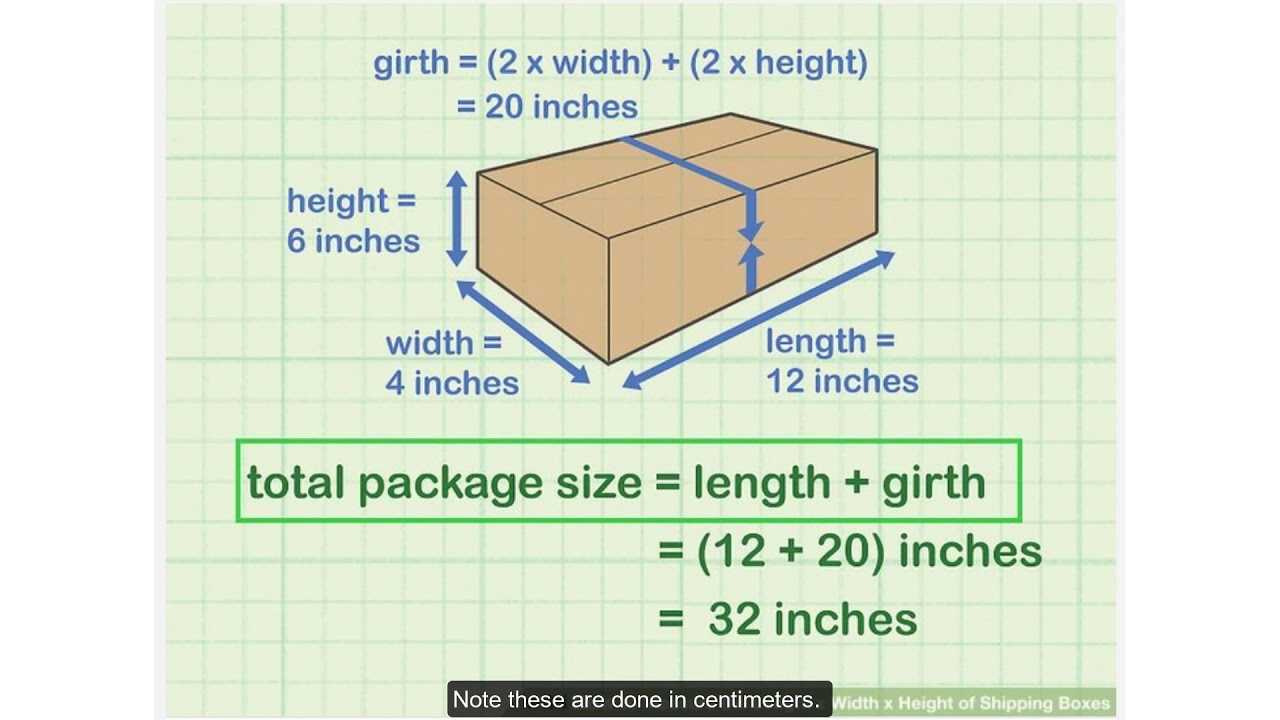
Describing Dimensions of an Object in English (length, width, height, etc)
