Практическое руководство по разработке ЮС кейс диаграмм
ЮС кейс диаграммы помогают визуализировать взаимодействие пользователей с системой. В этом разделе вы найдете полезные советы и примеры, которые помогут вам эффективно создавать и использовать эти диаграммы в своих проектах.



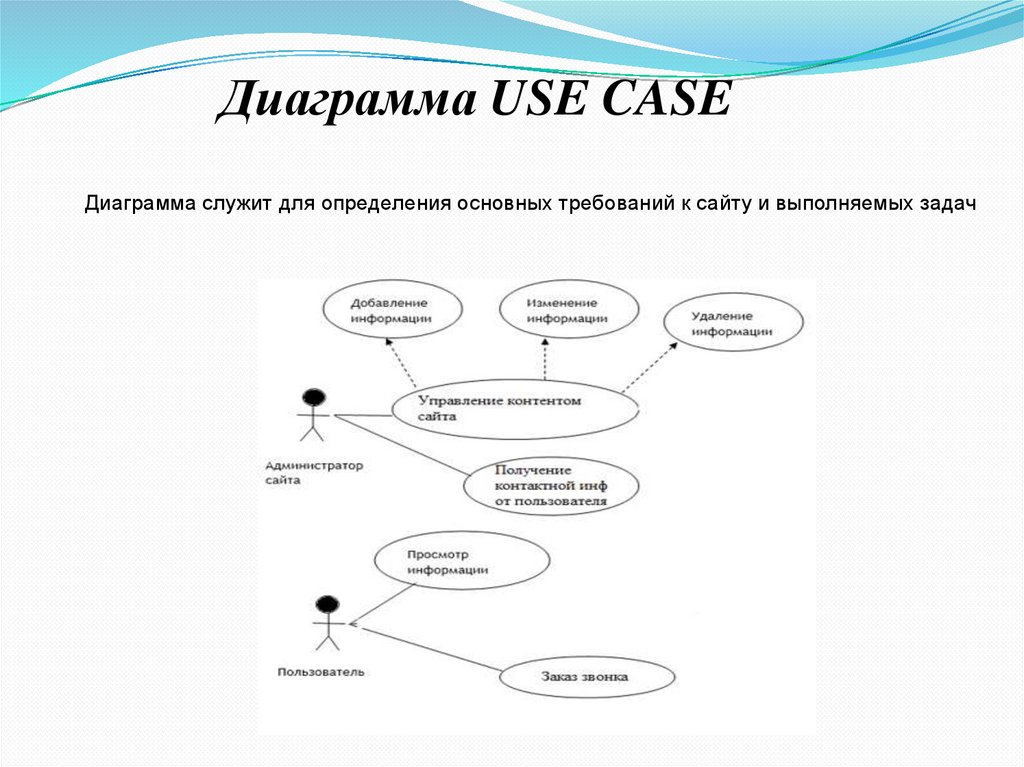
Начните с определения акторов и их ролей в системе.

Идеальный USE CASE: как описать сценарий, чтобы его не вернули на доработку

Используйте простые и понятные обозначения для всех элементов диаграммы.

Use Cases / Варианты Использования. Разбор вопросов и примеров диаграмм и описания.

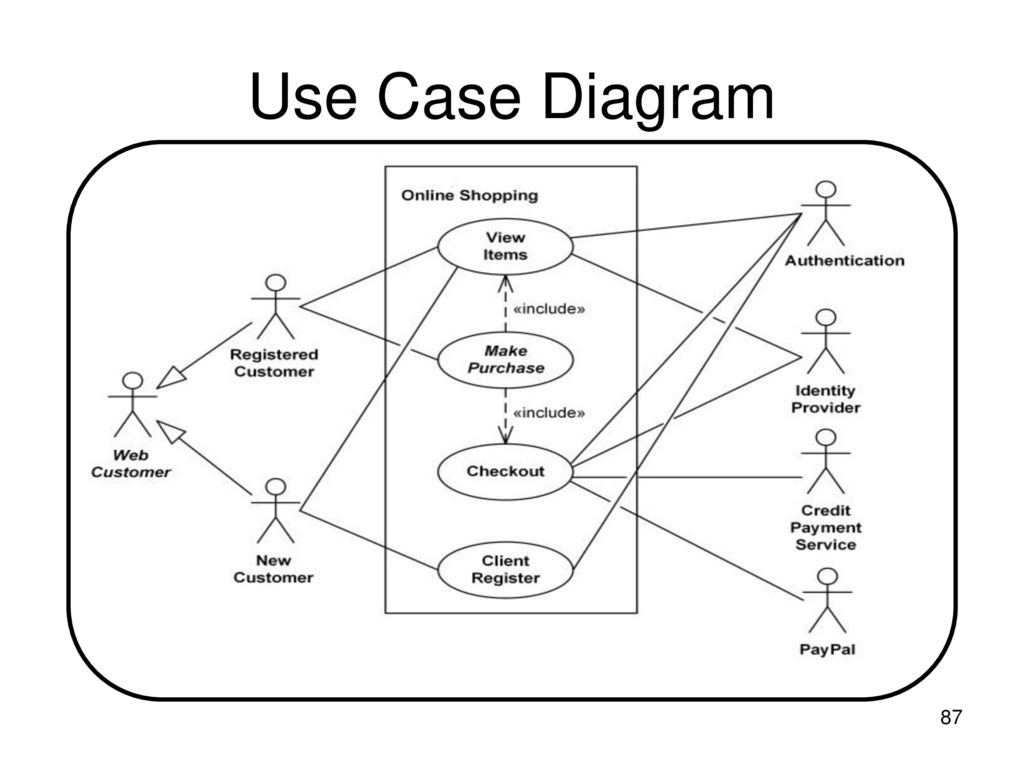
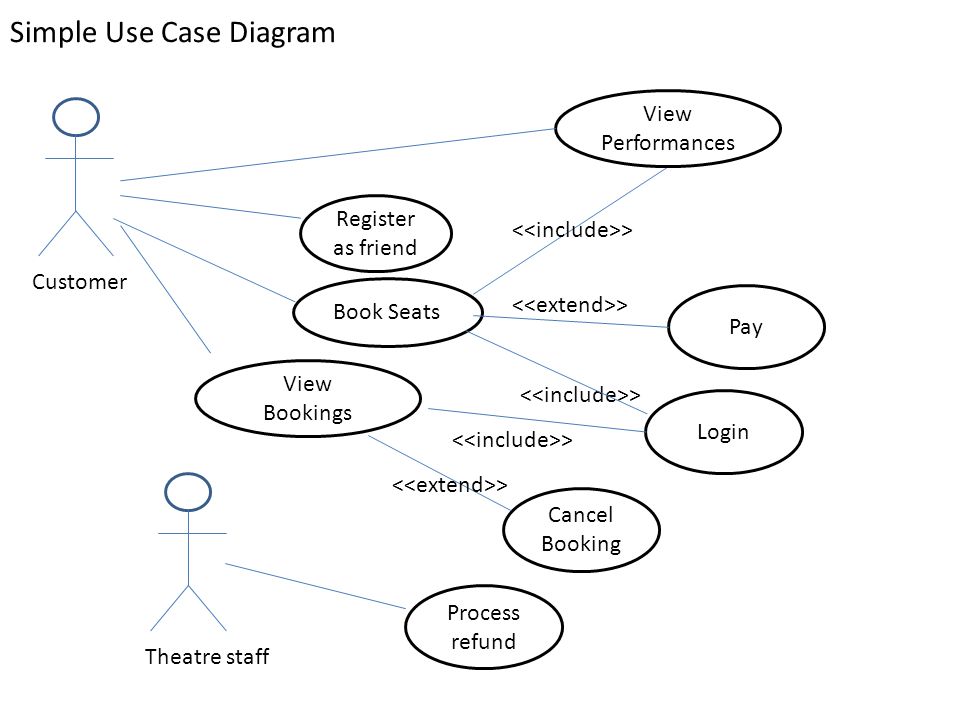
Обратите внимание на последовательность действий и связи между кейсами.

Практикум UML. Диаграммы Use case.

Не перегружайте диаграмму лишними деталями, сохраняйте её читаемость.

Use case vs User story

Регулярно обновляйте диаграммы в процессе разработки, чтобы они отражали актуальные изменения.

Вернуть в молодость погрузчик HANOMAG 44D. Начинаем покраску!!!


Используйте программное обеспечение для создания диаграмм, чтобы упростить процесс и избежать ошибок.

Проводите обсуждения диаграмм с командой, чтобы учесть все возможные сценарии использования.

Старайтесь создавать кейсы, которые можно легко протестировать.

Документируйте все изменения и дополнения к диаграммам для будущих разработчиков.

Изучайте примеры успешных кейс диаграмм, чтобы улучшить свои навыки и вдохновиться новыми идеями.

Николай Рыжиков. Use Case Driven Development