Как правильно составить блок-схему графического процессора: советы и примеры
Блок-схема графического процессора помогает визуализировать и понять сложные процессы, происходящие внутри GPU. В этом руководстве вы найдете полезные советы и примеры, которые помогут вам создать информативную и понятную блок-схему.


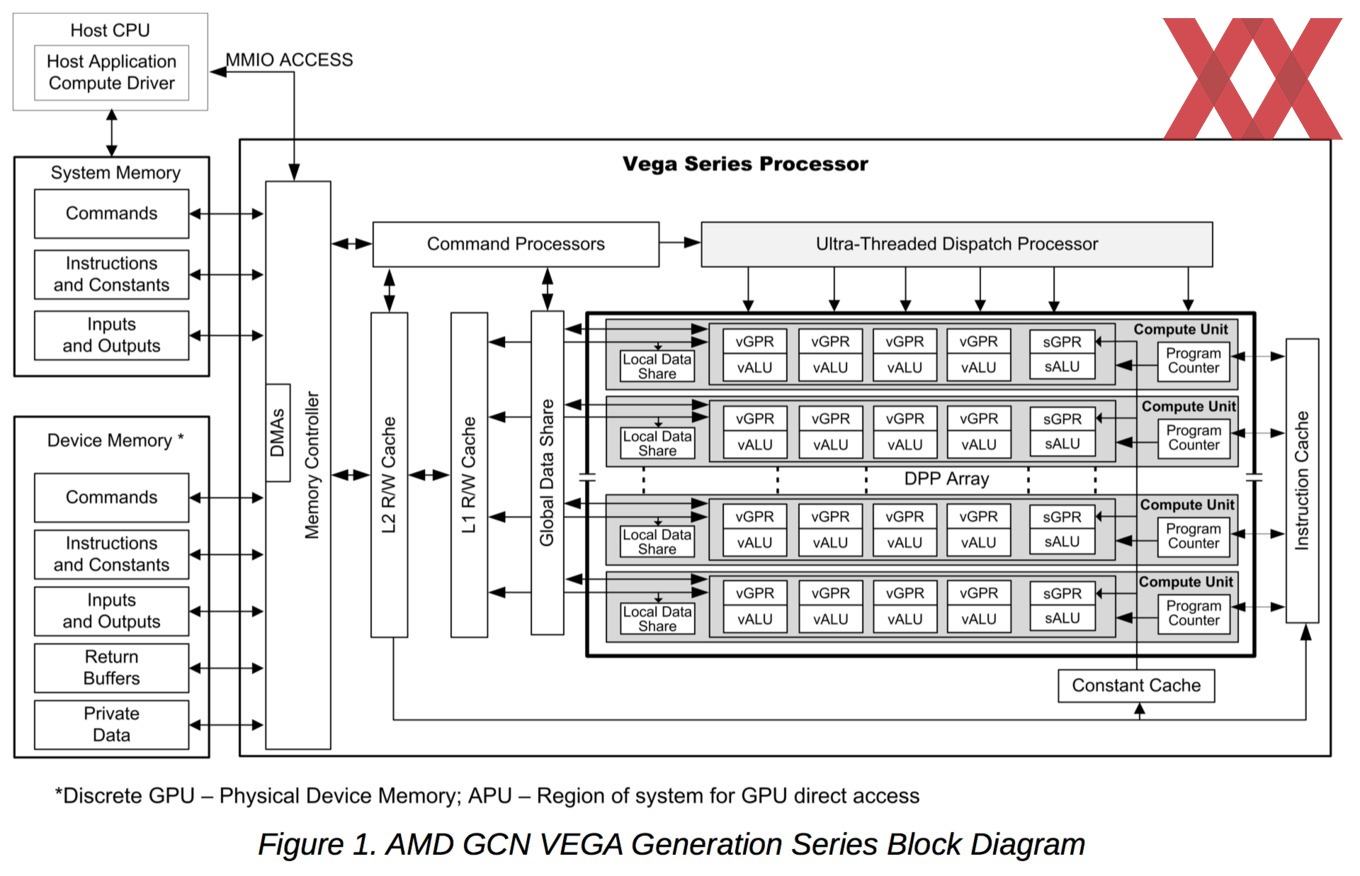
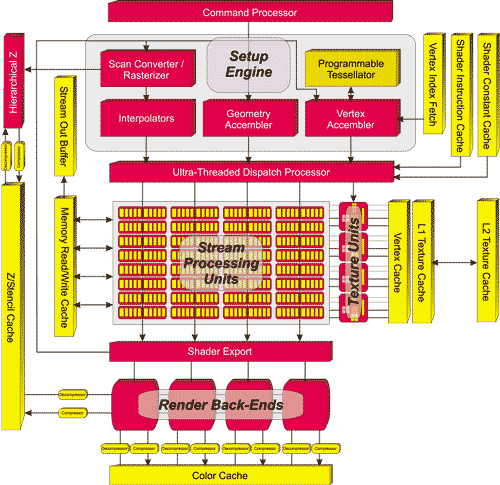
Начните с базовой структуры: определите основные компоненты графического процессора, такие как ядра, кеши, и контроллеры памяти.

ТОРМОЗЯТ ИГРЫ? Как отключить Turbo Boost Процессора и РЕШИТЬ ПРОБЛЕМУ

.jpg)
Используйте простые геометрические формы для представления различных элементов, чтобы блок-схема была визуально понятной.

КАК работает ПРОЦЕССОР? ОБЪЯСНЯЕМ

Подпишите все блоки и соединения, чтобы не возникало путаницы при интерпретации схемы.

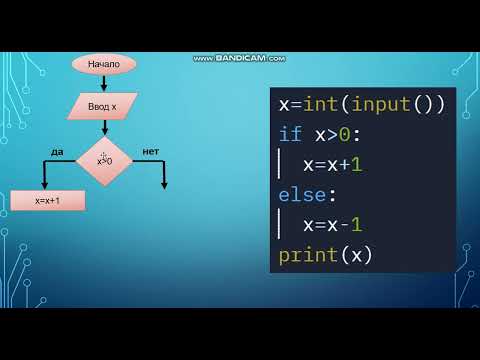
Создания блок-схемы при помощи кода

Убедитесь, что схема отражает реальные взаимосвязи и процессы, происходящие внутри графического процессора.

169 seconds and you know how the processor works
Цветовая кодировка может помочь выделить ключевые элементы и упростить восприятие схемы.

Самый подробный урок про Блок-схемы, Понимание, Чтение и Создание блок-схем

Добавьте легенду к схеме, объясняющую используемые символы и обозначения.
Старайтесь не перегружать блок-схему избыточной информацией, оставляя только самые важные данные.

Регулярно проверяйте правильность и актуальность информации, особенно если схема создается для учебных или рабочих целей.

Нужно ли включать высокую производительность

Используйте программное обеспечение для создания блок-схем, чтобы обеспечить точность и качество схемы.

Блок схема алгоритма (часть 1)

Рассмотрите возможность добавления пояснительных комментариев или ссылок на дополнительные материалы прямо в блок-схему.

Создание блок-схемы (алгоритма) в Power Point. Фигуры. Горячие клавиши. Форматирование.


Блок-схема. Часть 1