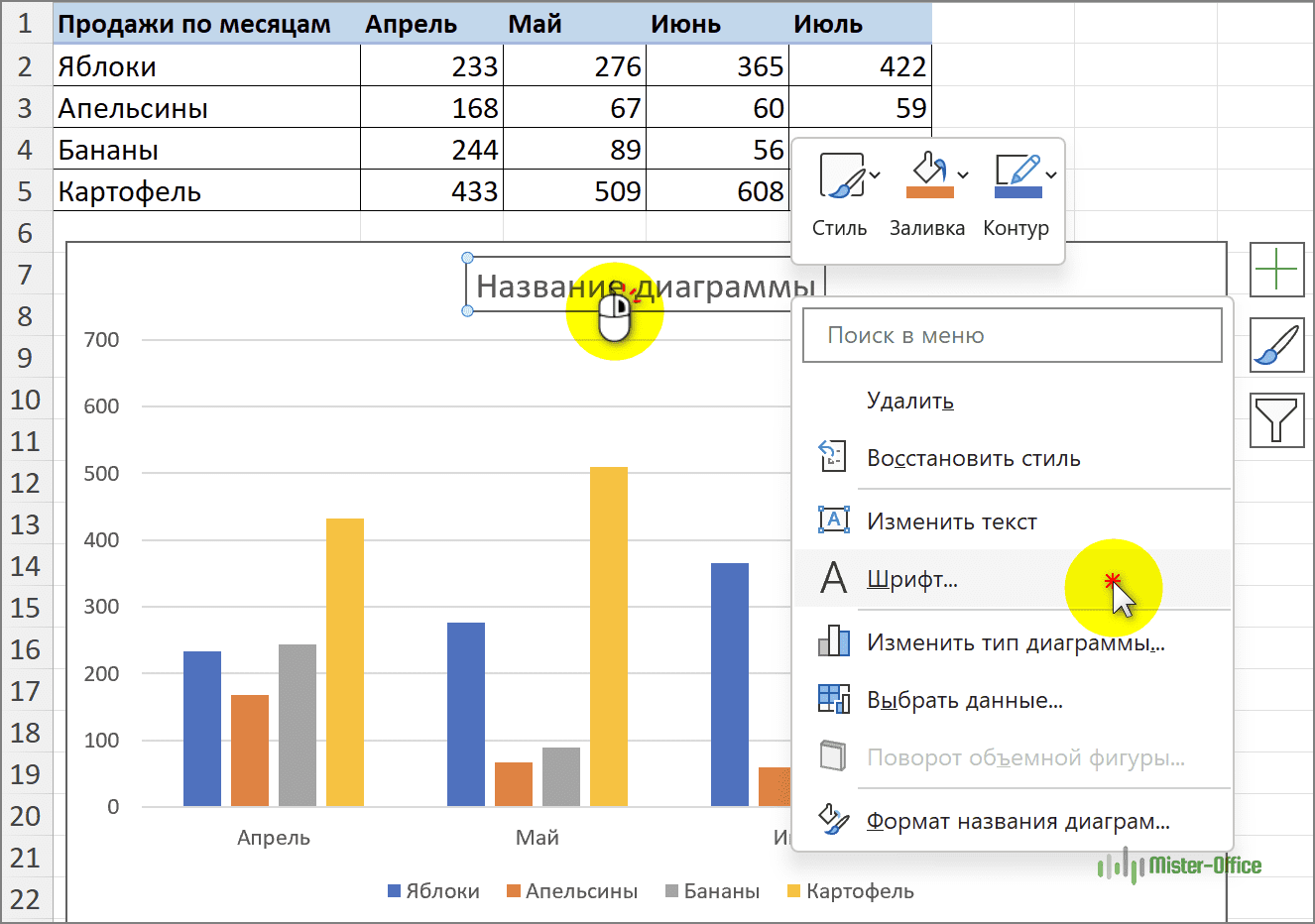
Рекомендации по применению блоков диаграмм для названий
В этом разделе представлены советы по использованию блоков диаграмм для создания и улучшения названий в различных проектах. Мы рассмотрим, как правильно применять блоки диаграмм, чтобы сделать их более информативными и структурированными.


Выбирайте простые и ясные блоки для диаграмм, чтобы они были легко воспринимаемыми.

Диагностика денежных блоков💰


Используйте цветовые схемы, чтобы визуально выделить важные элементы диаграммы.

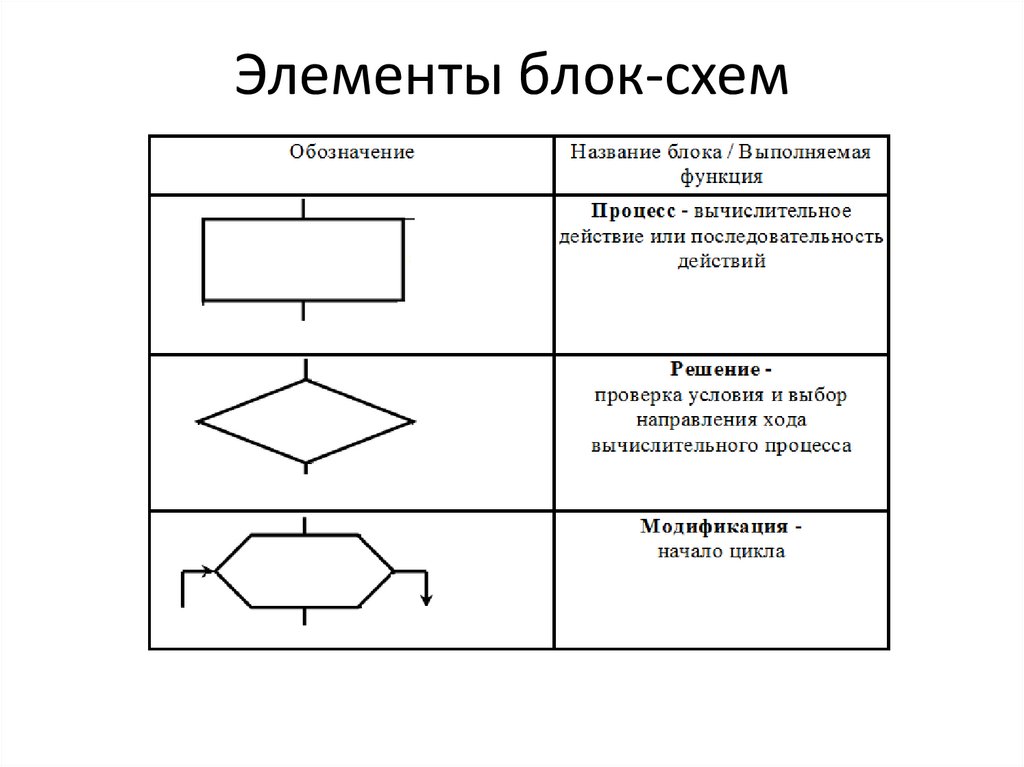
Блок схемы часть 1
Структурируйте блоки диаграмм логически, чтобы информация была представлена в понятном порядке.

Галилео. Эксперимент. Система блоков

Добавляйте поясняющие подписи к каждому блоку, чтобы упростить понимание диаграммы.

МАЙНКРАФТ, НО УЛЬТРА РЕАЛИСТИЧНАЯ ГРАФИКА ! **РЕАЛЬНАЯ ФИЗИКА**


Обратите внимание на шрифты и размеры текста, чтобы обеспечить читаемость информации.

У нас ВСЕГО 100 ЧАСОВ на РАЗВИТИЕ ПЕРЕД ОХОТОЙ на Анархии - Майнкрафт ФанТайм

Используйте формы и иконки, чтобы сделать диаграмму более наглядной и запоминающейся.
Не перегружайте диаграмму слишком большим количеством блоков — это может усложнить восприятие.

Регулярно проверяйте, чтобы все блоки диаграммы соответствовали актуальной информации.

Что такое UML за 7 минут: Диаграмма классов, последовательностей, состояний и деятельности

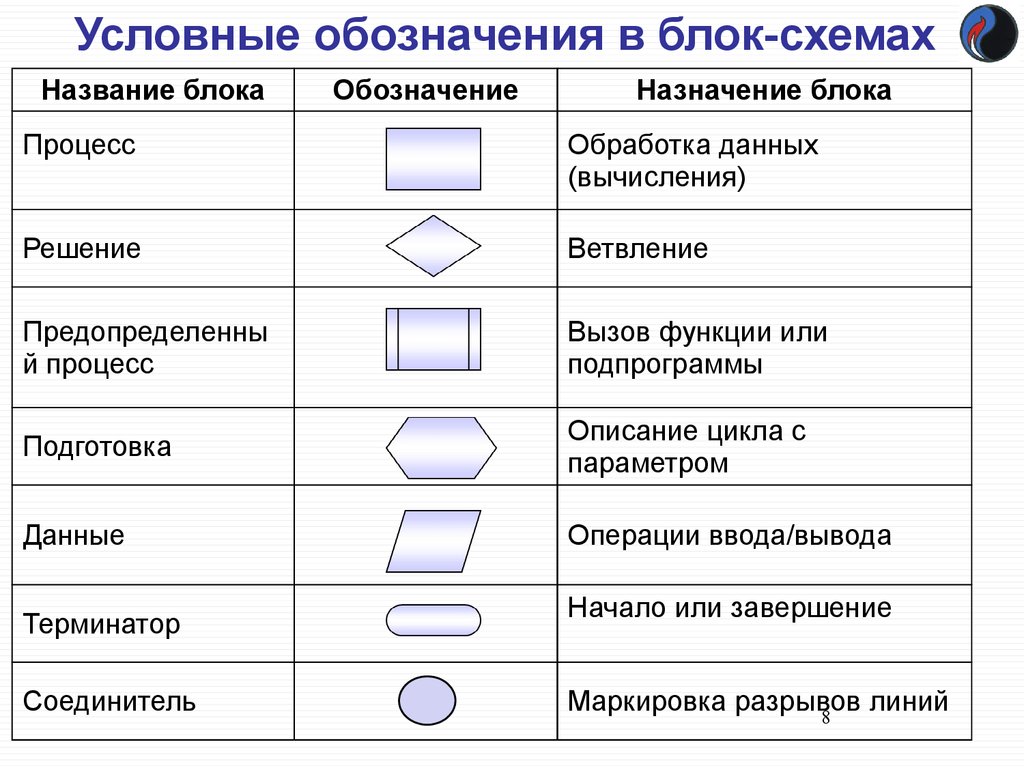
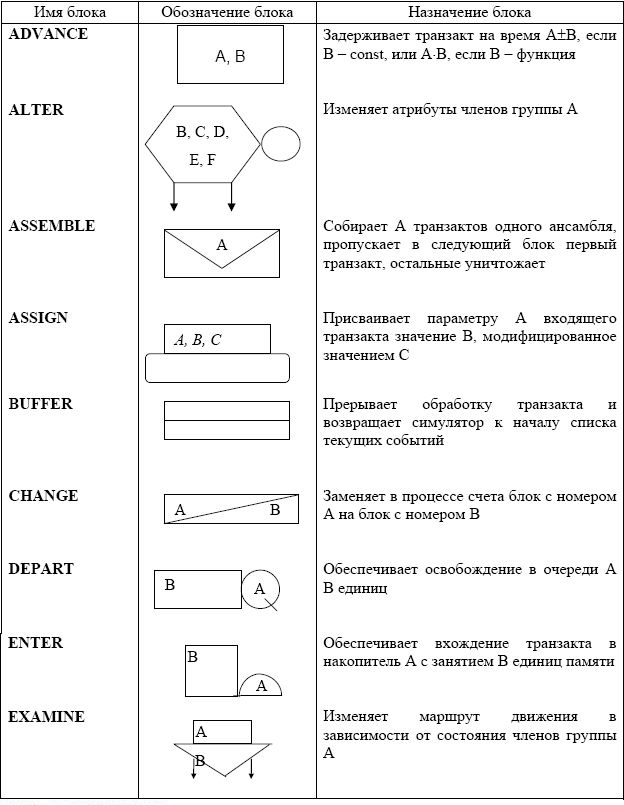
2 Блок-схемы: что такое блок-схема, виды блоков, примеры блоков, как применять блоки в блок-схемах


Периодически обновляйте диаграмму в соответствии с изменениями в проекте.

Старое радио #9 Радиоприёмник Альпинист-320. Сделано в СССР.


Применяйте различные стили блоков для обозначения разных уровней информации или категорий.


Блок-схемы для начинающих (Блок схемы алгоритмов)