Советы по работе с переполнением в CSS макетах
Изучите, как эффективно управлять переполнением контента в макетах, созданных с помощью CSS. В статье представлены полезные советы и примеры, которые помогут избежать проблем с отображением элементов на веб-страницах.


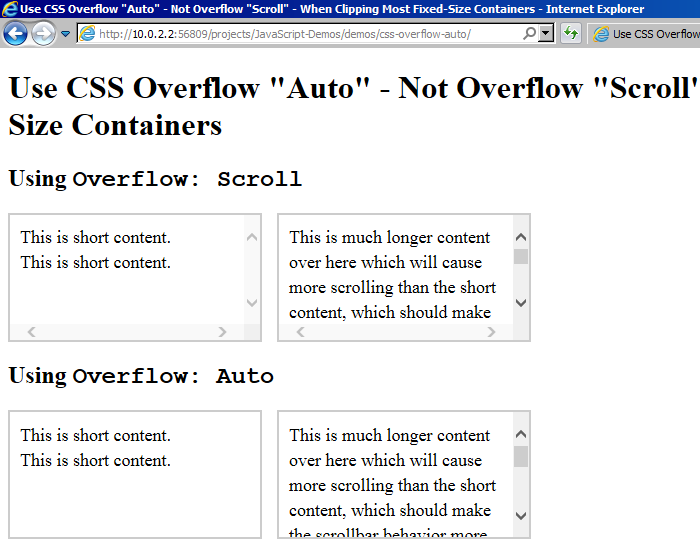
Используйте свойство overflow, чтобы контролировать, как переполнение содержимого будет отображаться.

Master CSS Overflow/Text Wrapping Like A Senior Developer


Применяйте значение hidden для скрытия переполняющего содержимого.

4 ways to deal with overflowing text


Значение scroll добавляет полосы прокрутки, что позволяет пользователю просматривать все содержимое.

CSS Overflow Tutorial - One Minute Coding


Используйте auto для автоматического добавления полос прокрутки при необходимости.

Easy CSS Glassmorphism Login Form with GSAP Animation - GSAP Basics - GSAP Animation
Избегайте фиксированных размеров контейнеров, чтобы минимизировать проблемы с переполнением.

2 better alternatives to overflow: hidden


Применяйте flexbox или grid для более гибкого управления макетом.

CSS Overflow Property - Sigma Web Development Course - Tutorial #26

Определяйте максимальные размеры контейнеров с помощью max-width и max-height.


Используйте медиазапросы для адаптации макета под различные размеры экранов.

5 simple tips to making responsive layouts the easy way

CSS Overflow Property - Visible - Hidden - Scroll - Auto - Overflow-x - Overflow-y in CSS - 38

Проверяйте переполнение на всех этапах разработки, чтобы избежать неожиданных проблем.

Learn CSS overflow in 3 minutes! 🌊


Экспериментируйте с различными значениями overflow, чтобы найти оптимальное решение для вашего проекта.
