Как создать и использовать диаграммы классов: примеры и рекомендации
На этой странице вы найдете подборку фотографий и полезные советы по созданию и использованию диаграмм классов, которые помогут вам лучше понять и применять этот инструмент в вашем проекте.


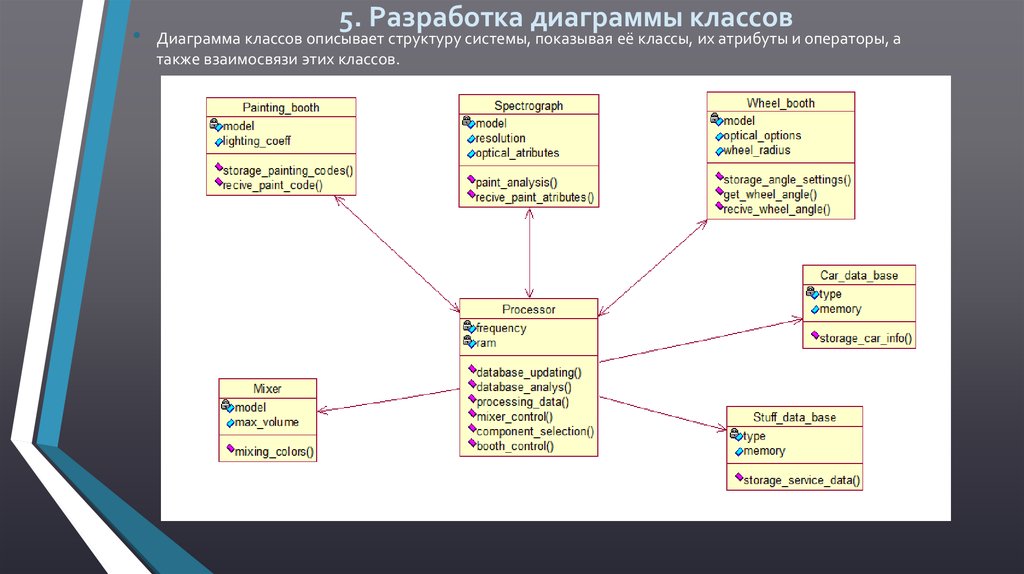
Начните с определения ключевых классов и их атрибутов.

Что такое UML за 7 минут: Диаграмма классов, последовательностей, состояний и деятельности


Используйте программные инструменты для создания диаграмм, такие как UML-дизайнеры.

PlantUML на всю катушку: Автоматизация и лайфхаки для диаграмм последовательности

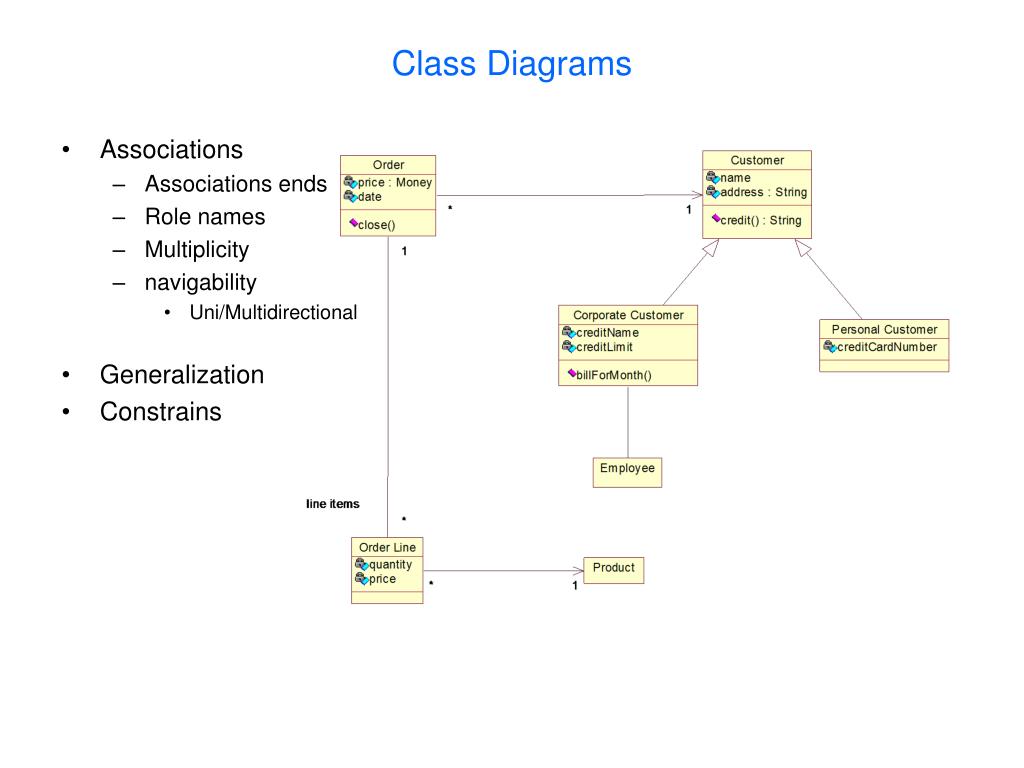
Не забывайте о наследовании и связях между классами.

Разбор диаграммы последовательностей (sequence, UML) с проекта


Разделите диаграммы на логические блоки для лучшего понимания.

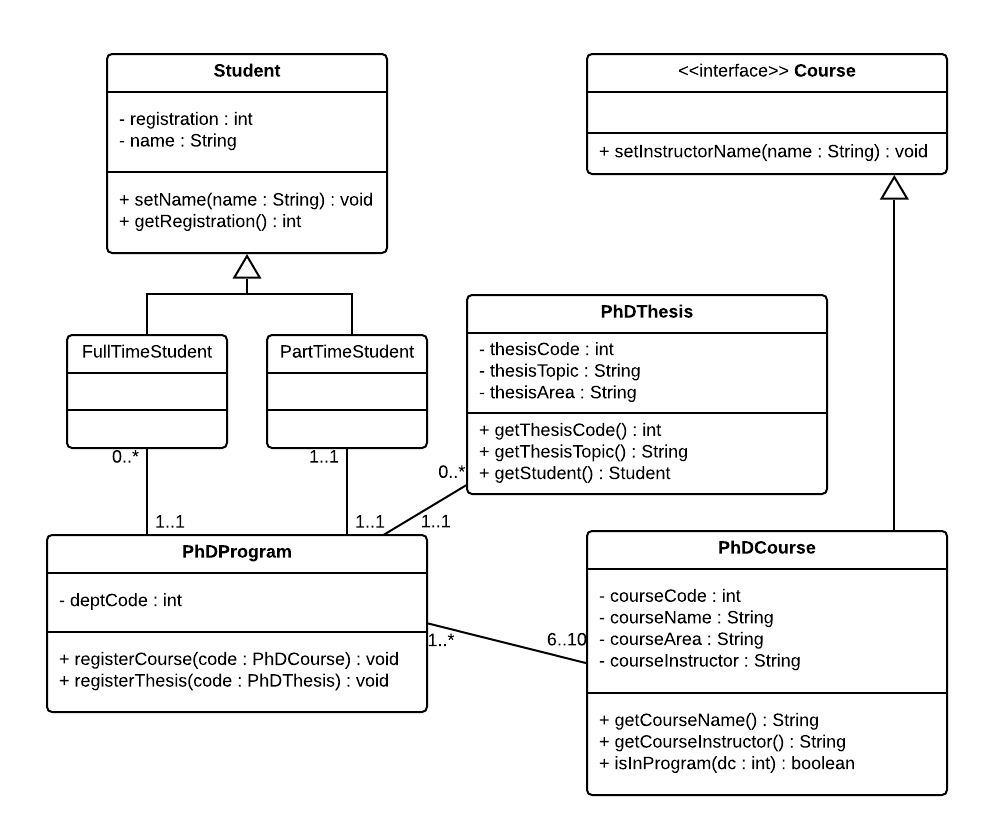
Практикум UML. Диаграммы классов.

Старайтесь избегать избыточности в классах и связях.

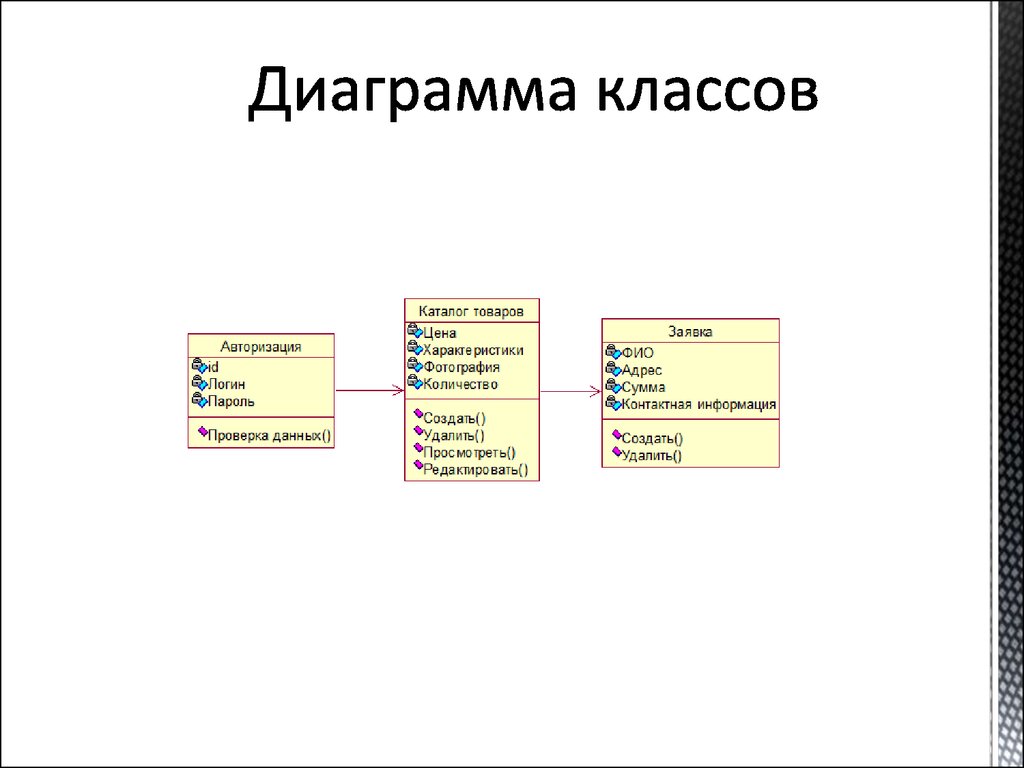
UML диаграмма классов


Используйте стандартные обозначения UML для ясности.

UML Диаграмма Классов (UML Class Diagram)

Регулярно проверяйте и обновляйте диаграммы по мере развития проекта.

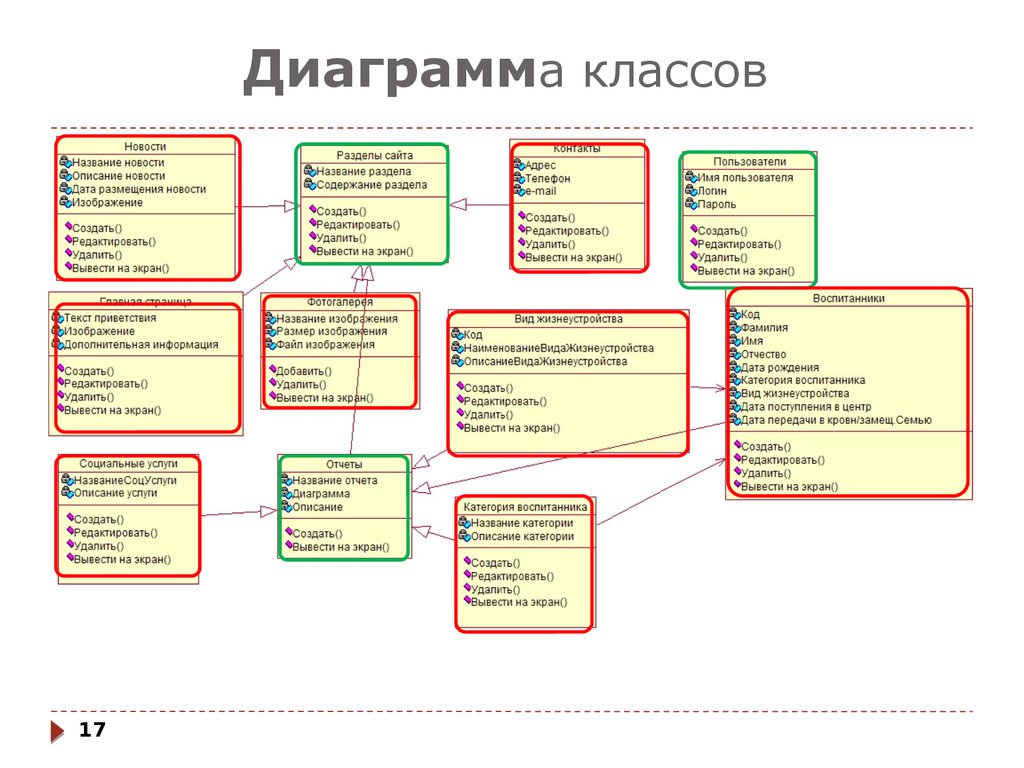
Диаграмма классов анализа

Интегрируйте диаграммы классов в документацию проекта.

UML за 10 минут. Sequence диаграмма последовательности. Системный анализ

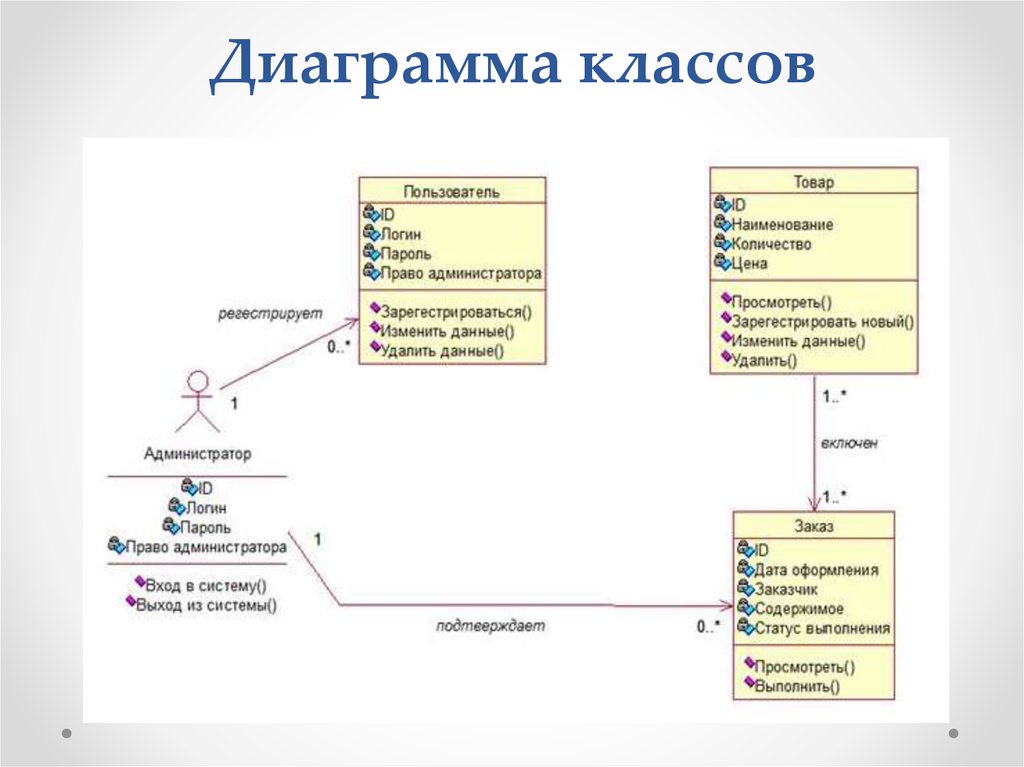
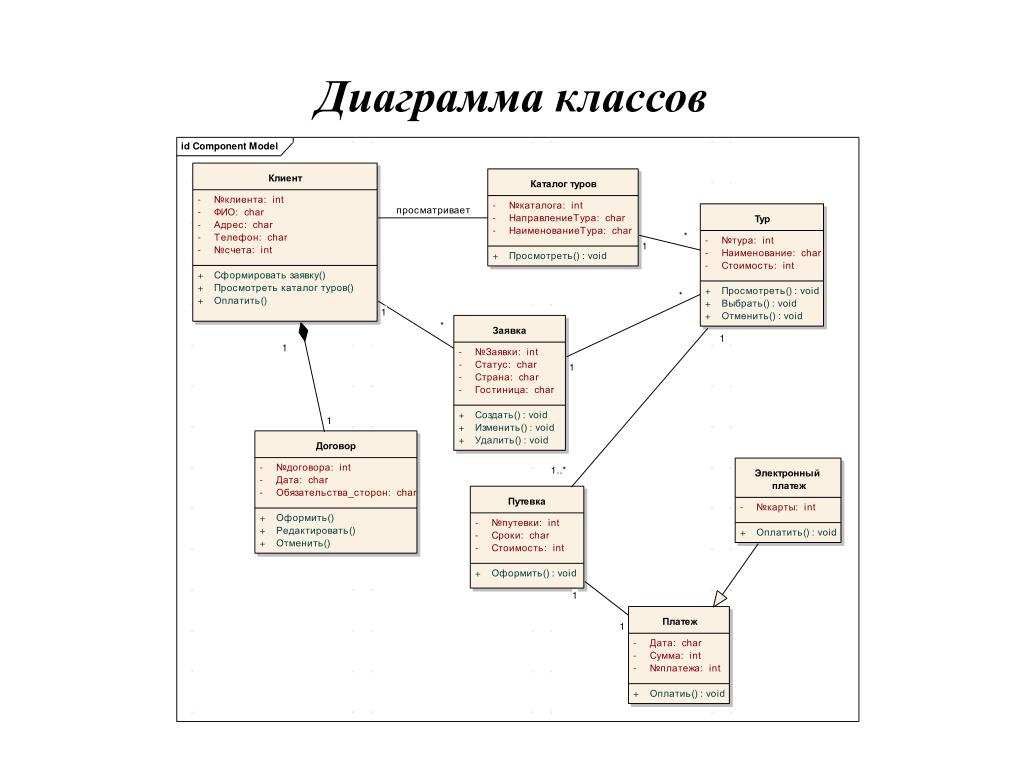
Диаграмма классов

Проводите ревью диаграмм с коллегами для выявления ошибок.

Используйте примеры из реальных проектов для вдохновения и обучения.

Диаграмма классов

