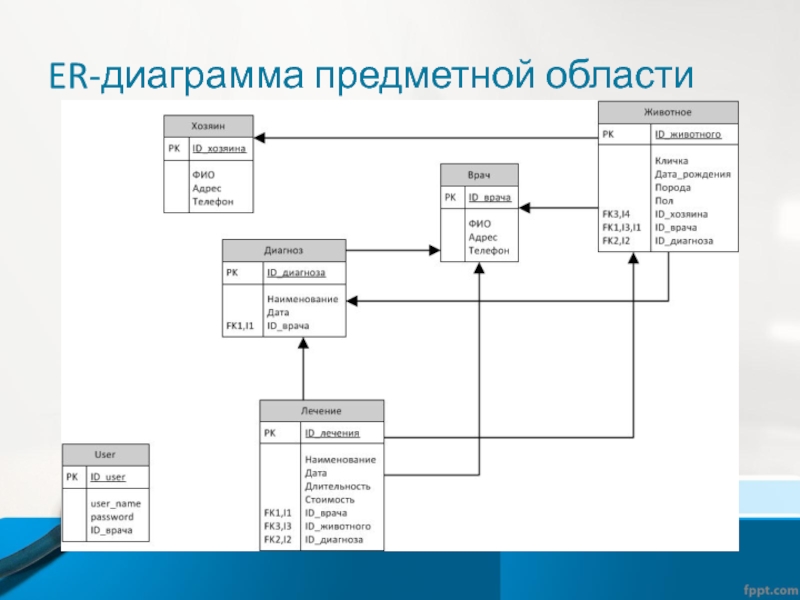
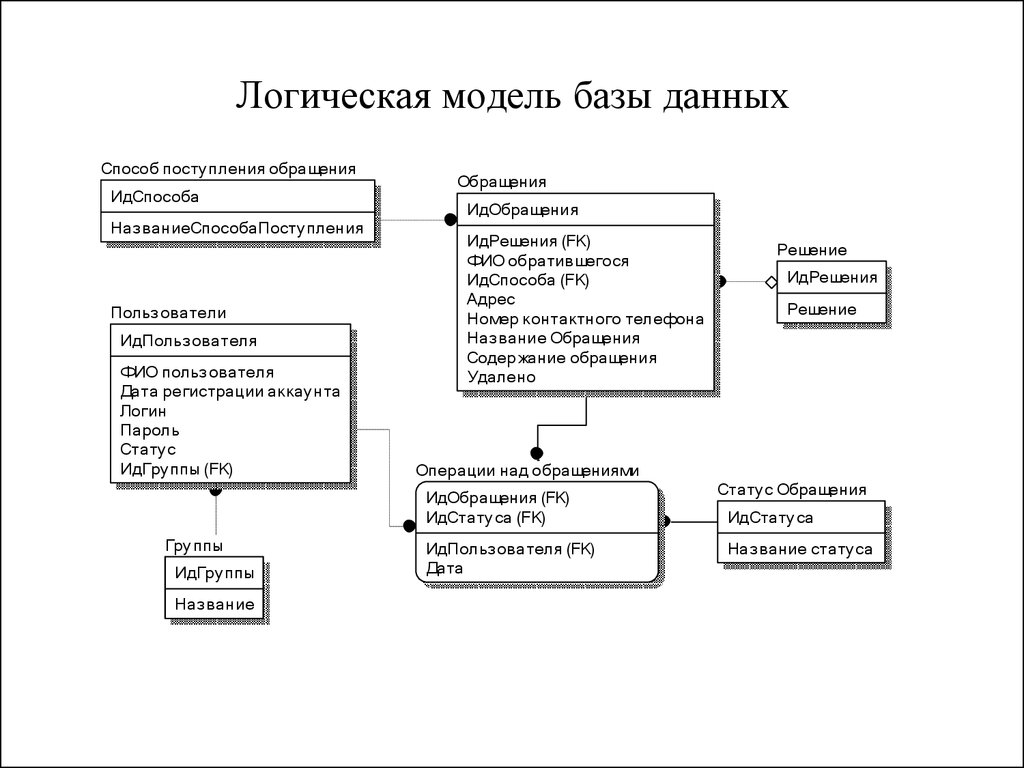
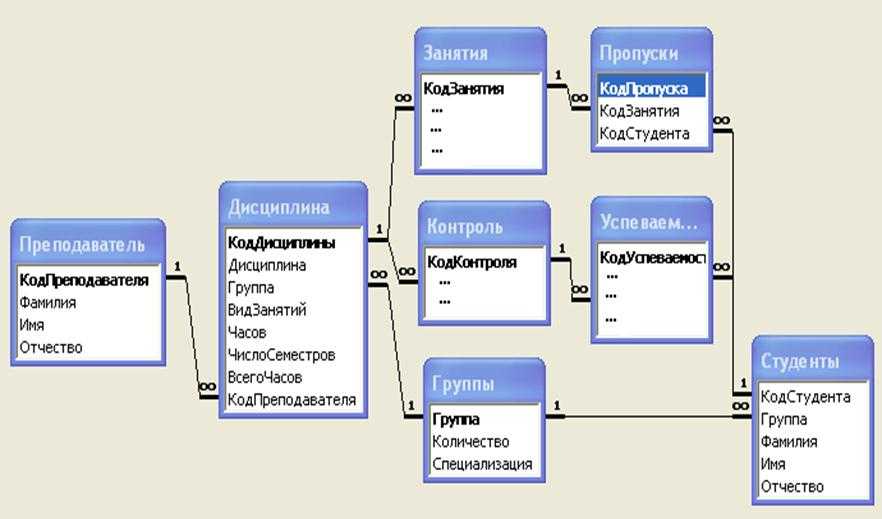
Пример построения диаграммы предметной области
В этой статье мы рассмотрим, как создать диаграмму предметной области, которая поможет лучше понимать структуру и связи между элементами системы. Приведем пошаговый пример, который поможет вам самостоятельно построить такую диаграмму.



Начните с определения границ предметной области, чтобы четко понимать, какие элементы включены в диаграмму.

Анализ предметной области практика

Используйте простые и понятные обозначения для элементов и их связей.

Use Cases / Варианты Использования. Разбор вопросов и примеров диаграмм и описания.

Разделите диаграмму на логические части, чтобы облегчить восприятие информации.

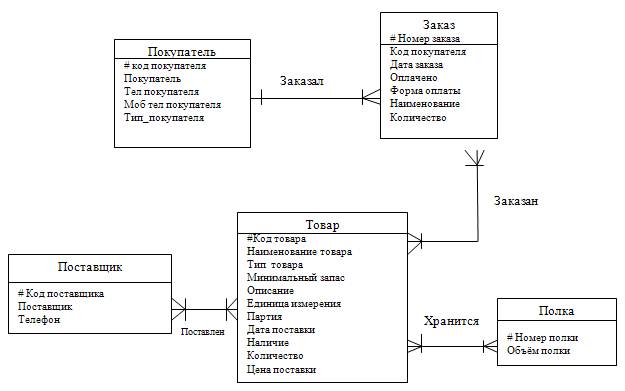
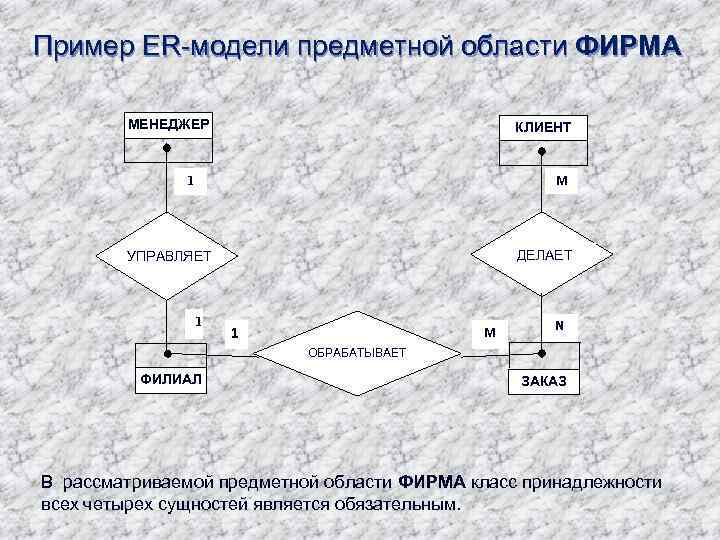
Модель сущность связь, ER диаграмма

Обязательно проверяйте диаграмму на наличие ошибок и несоответствий.

Построение диаграммы IDEF0 в process modeler (bpwin)

Используйте программное обеспечение для создания диаграмм, например, Microsoft Visio или Lucidchart.

11. Предметно-ориентированное проектирование


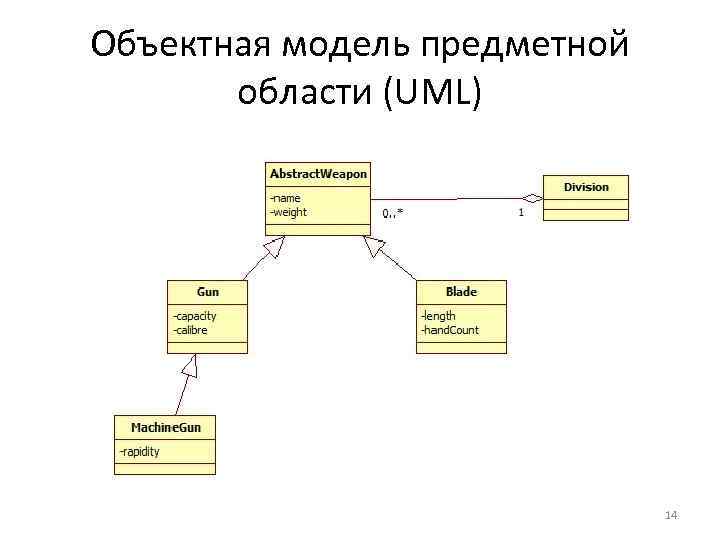
Соблюдайте стандарты и рекомендации для построения UML-диаграмм.

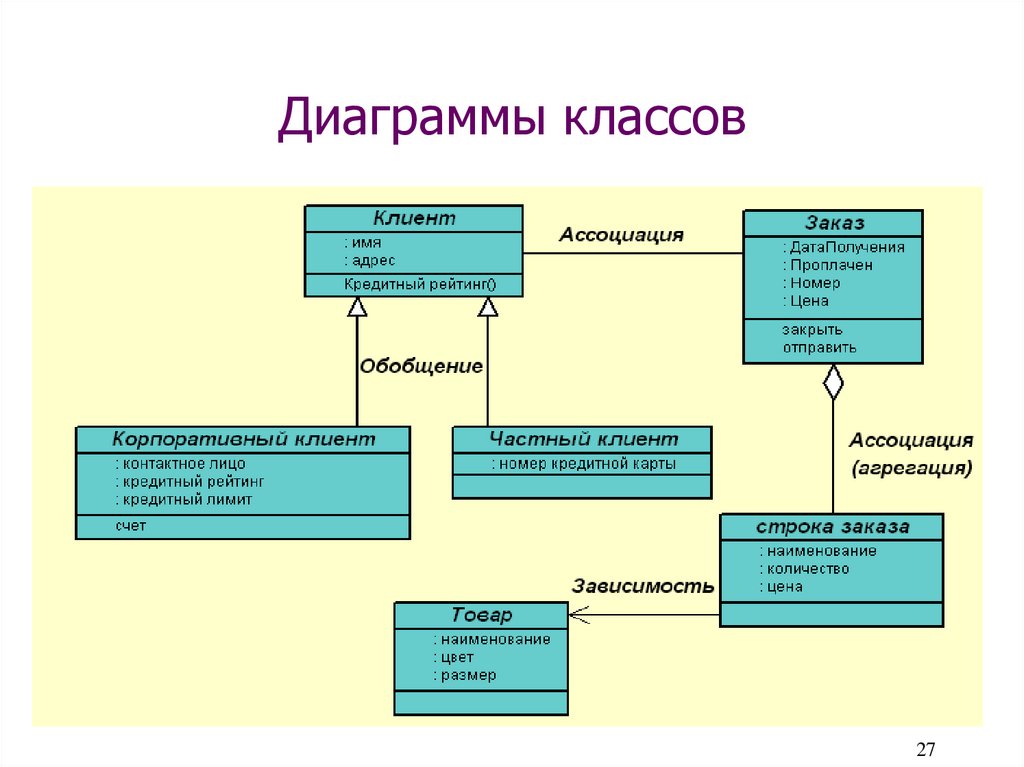
Что такое UML за 7 минут: Диаграмма классов, последовательностей, состояний и деятельности
Согласуйте диаграмму с коллегами и заинтересованными сторонами для получения обратной связи.

Что такое ER-диаграмма (artimpression.ru) - простыми словами

Постепенно усложняйте диаграмму, добавляя новые элементы и связи по мере необходимости.

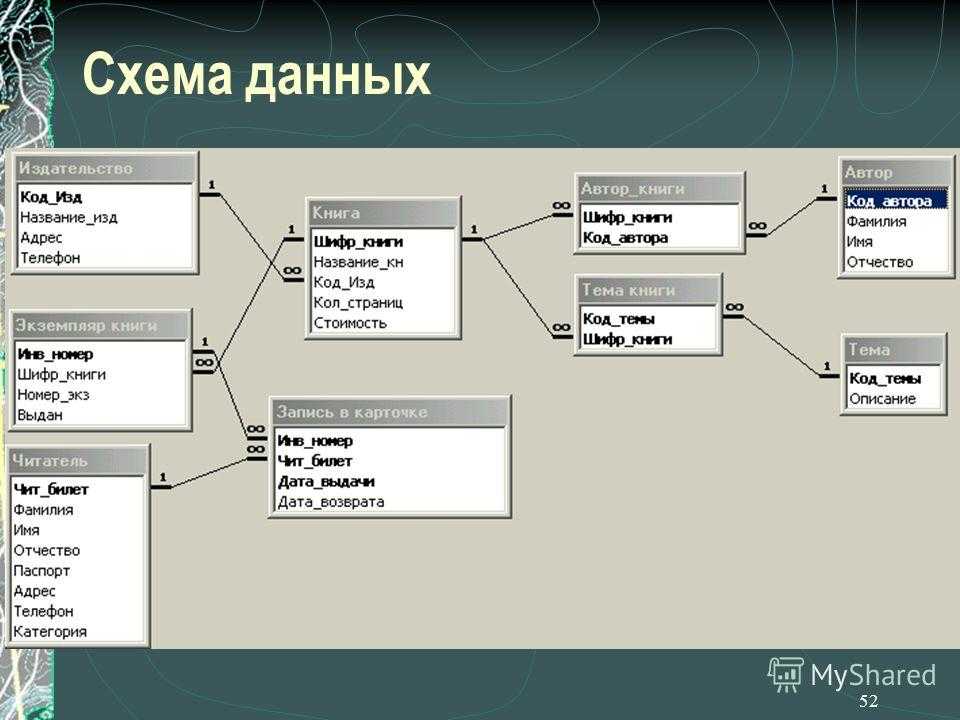
Пример структуры данных — модели предметной области - Информатика 10-11 класс #13 - Инфоурок

Храните все версии диаграммы, чтобы иметь возможность вернуться к предыдущим вариантам при необходимости.

Декомпозиция предметной области (на примере магазина)


Регулярно обновляйте диаграмму в соответствии с изменениями в проекте или системе.

Нотация IDEF0 на пальцах за 12 минут

