Пошаговое руководство по созданию диаграммы развёртывания для 1C
Диаграмма развёртывания для 1C позволяет наглядно представить структуру и взаимодействие компонентов системы. В этой статье мы рассмотрим ключевые аспекты её создания и дадим полезные советы для оптимизации работы вашей системы.



Начните с определения целей и задач, которые должна решать ваша диаграмма развёртывания.

Что такое UML за 7 минут: Диаграмма классов, последовательностей, состояний и деятельности


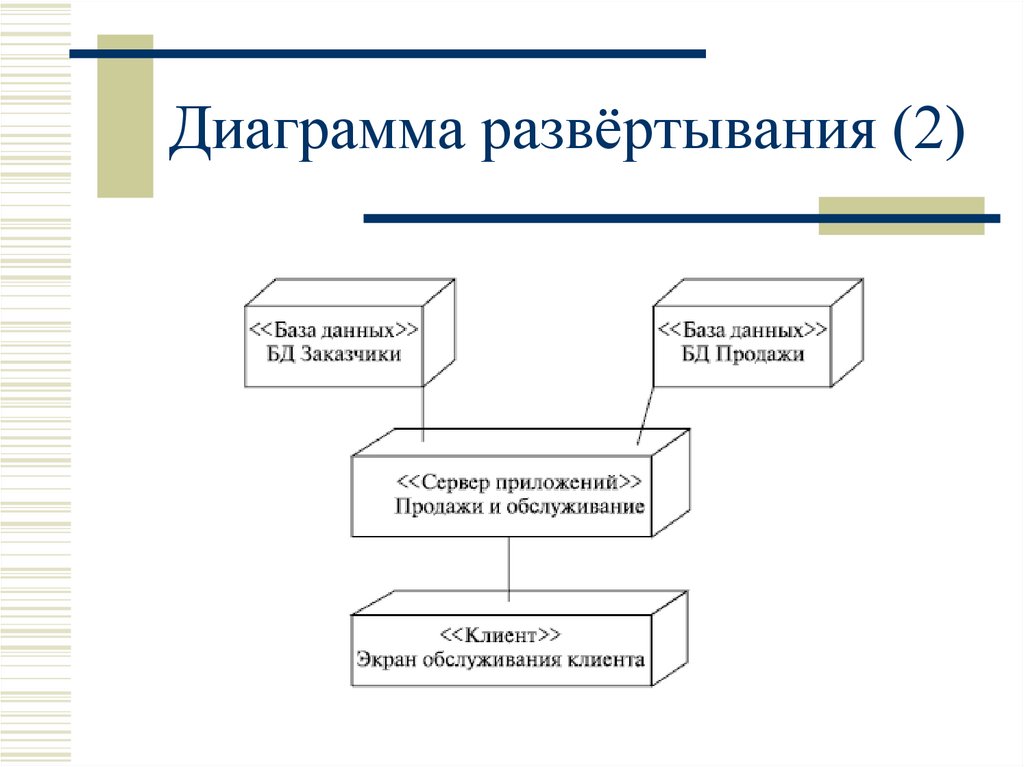
Составьте список всех компонентов системы, включая серверы, базы данных и приложения.

UML Диаграмма Пакетов (UML Package Diagram)

Используйте понятные и стандартные обозначения для всех элементов диаграммы.

Диаграммы в системе 1С:Предприятие


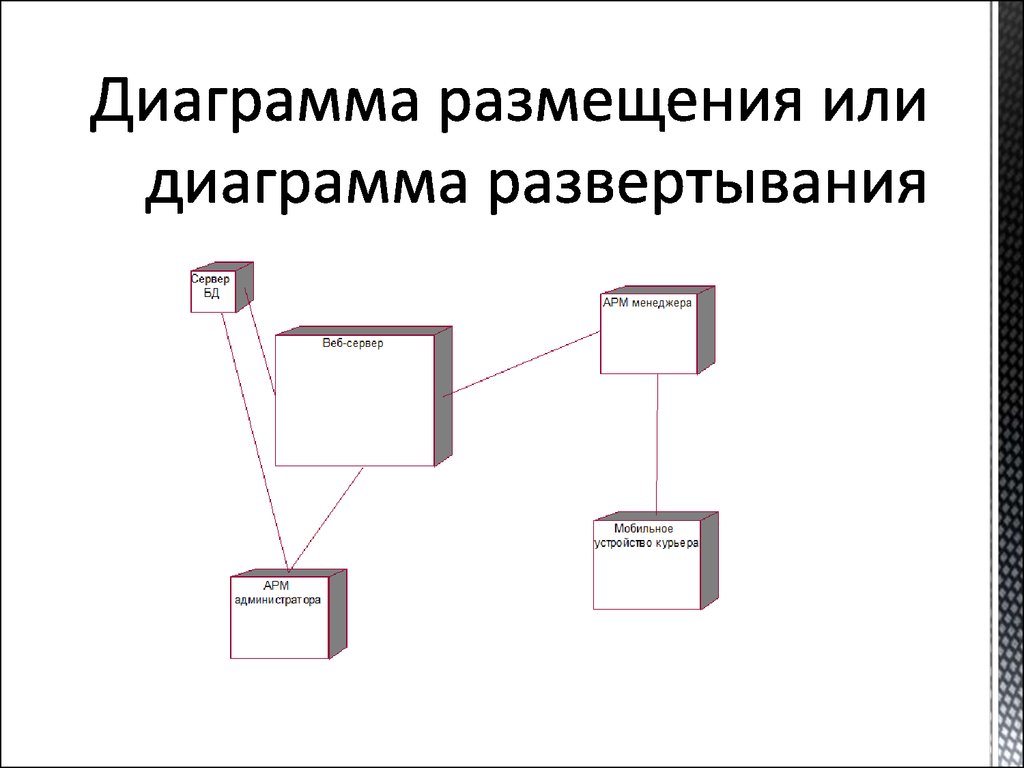
Обратите внимание на соединения и взаимодействия между компонентами, чтобы они были логичными и наглядными.

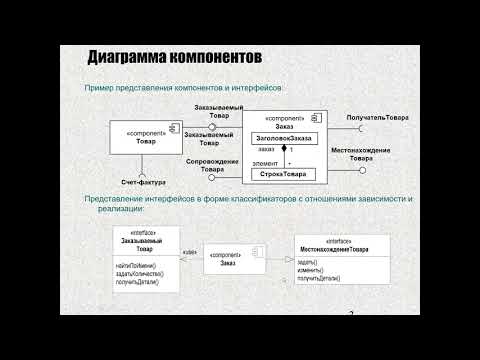
Диаграмма деятельности. Диаграмма компонентов.


Регулярно обновляйте диаграмму при изменениях в системе, чтобы она всегда оставалась актуальной.

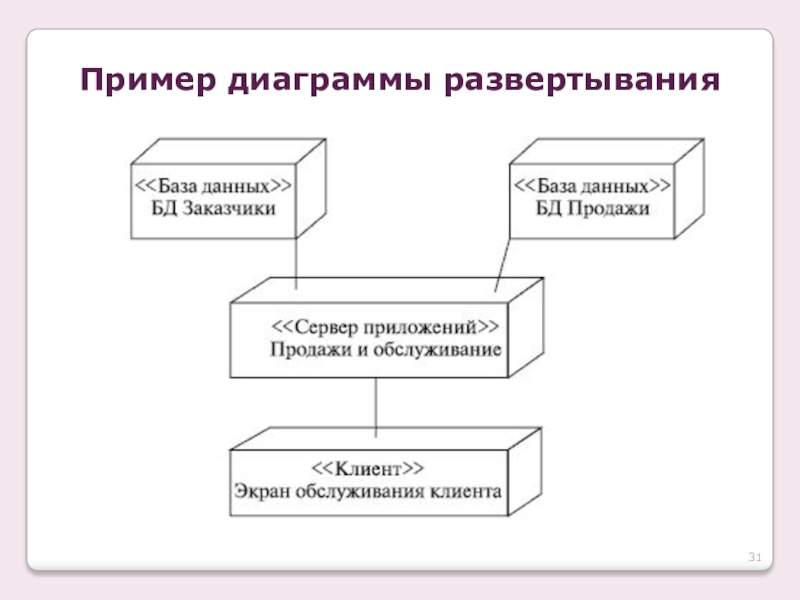
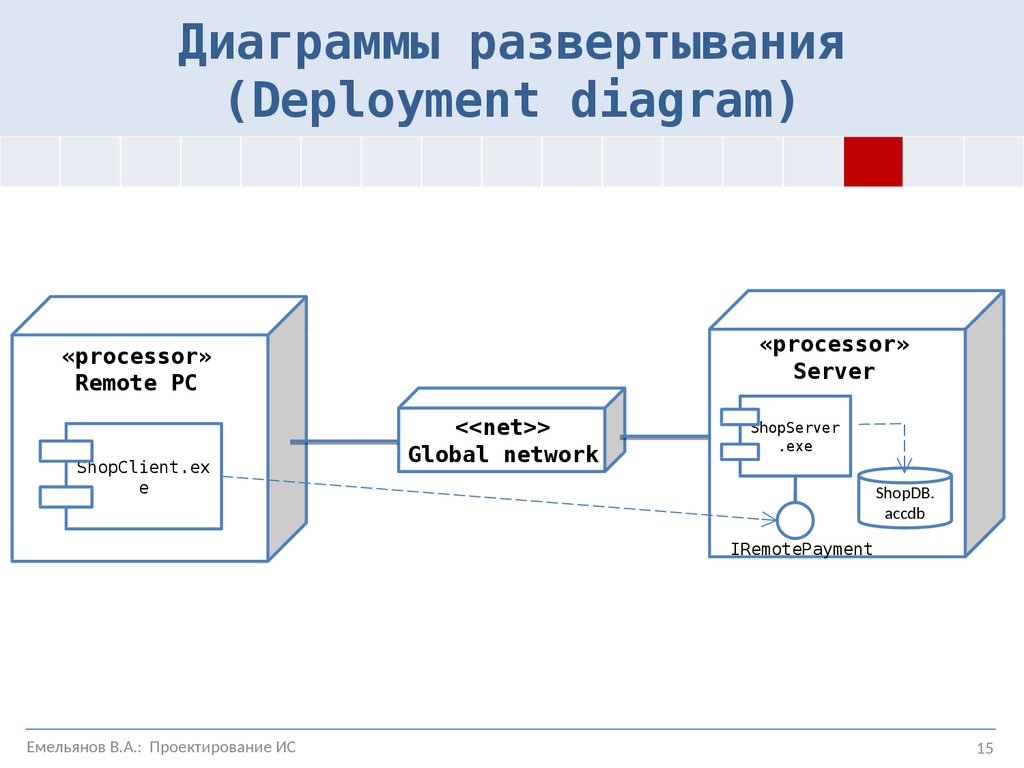
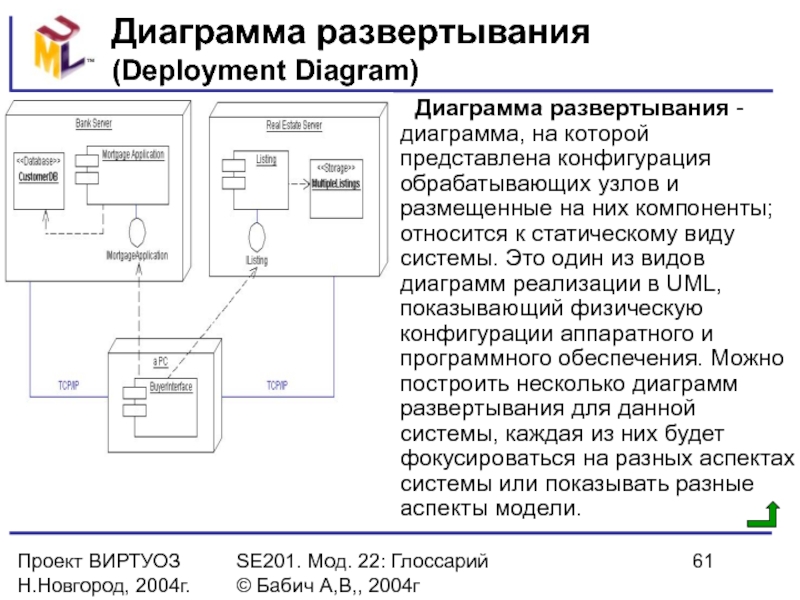
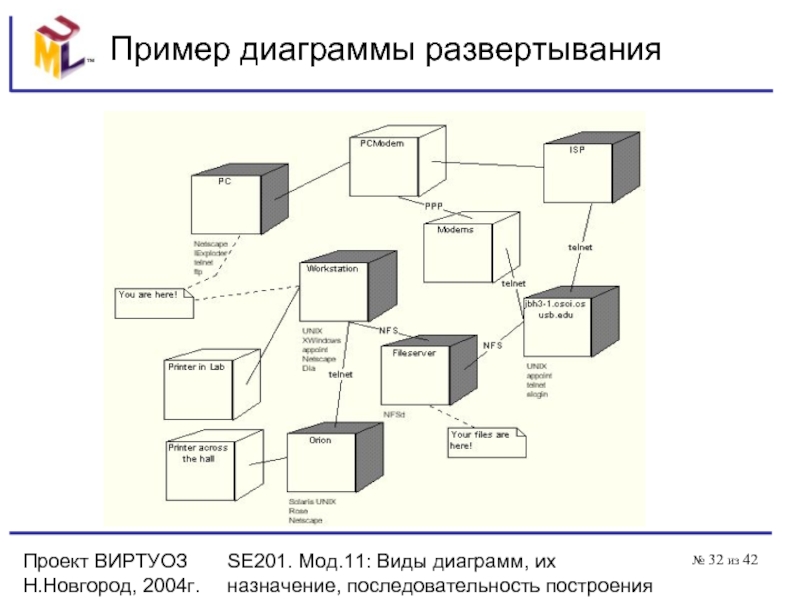
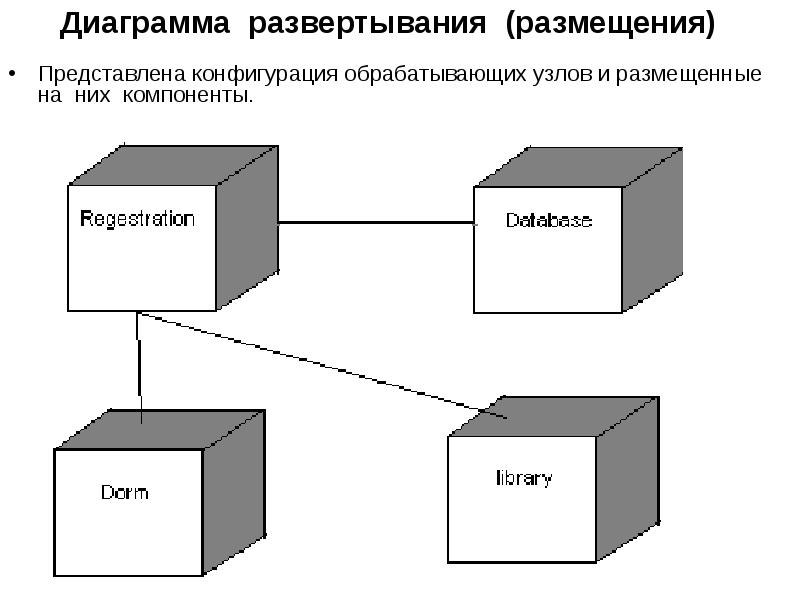
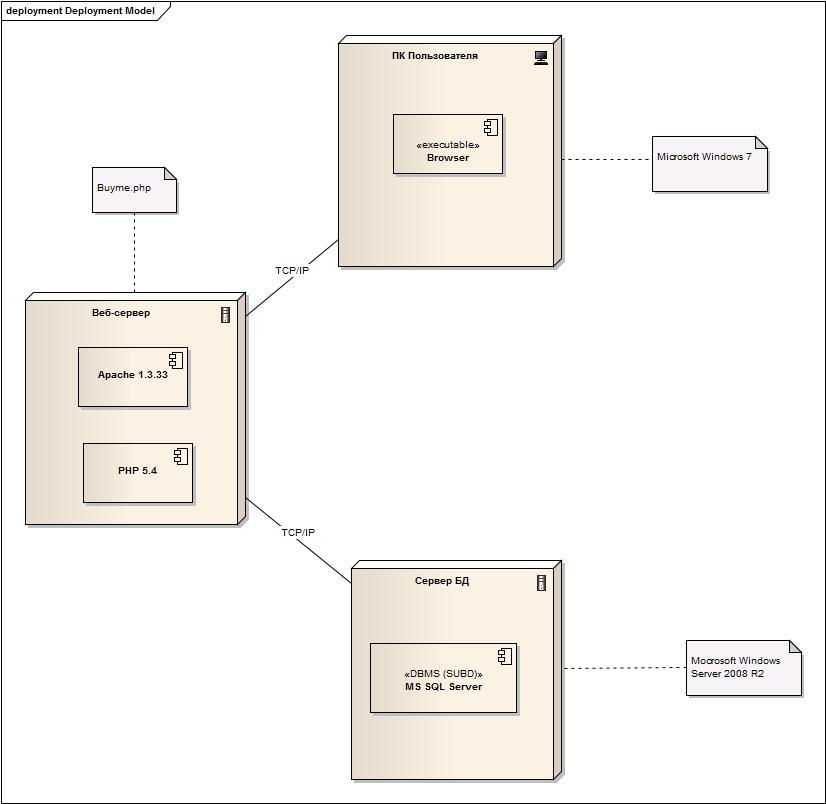
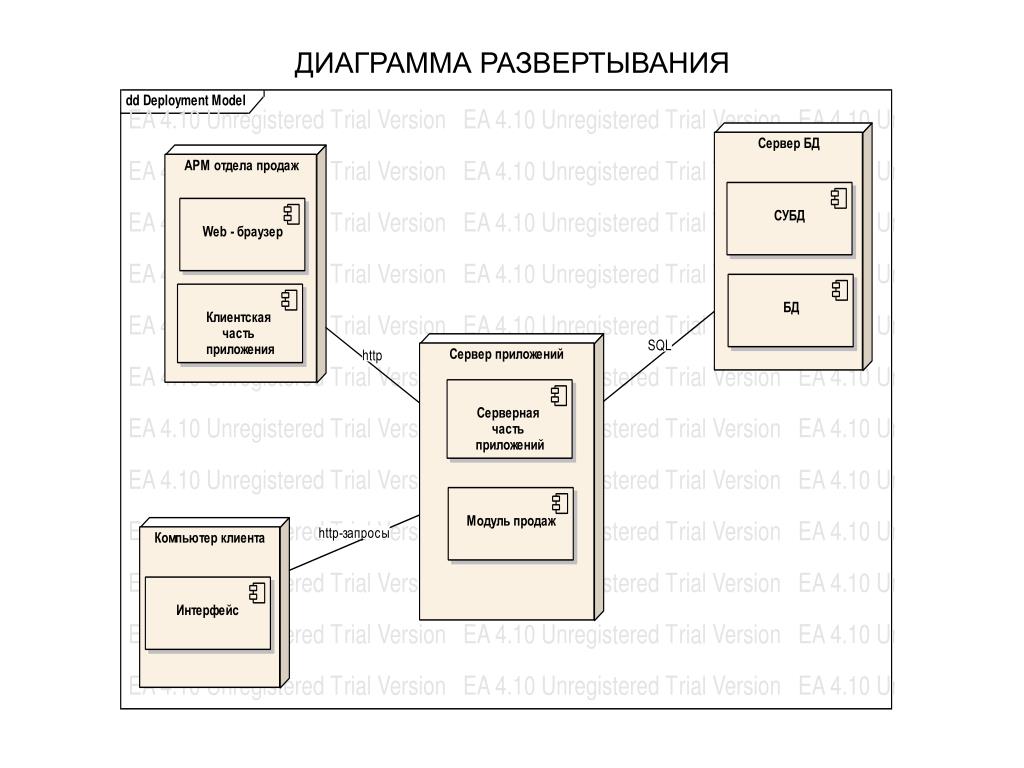
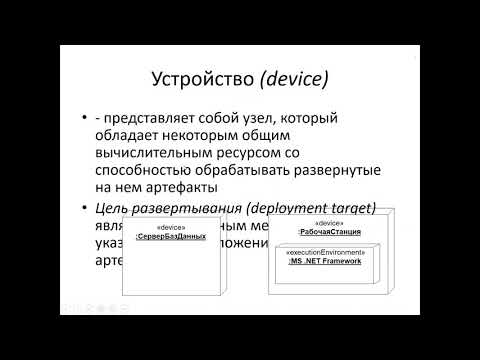
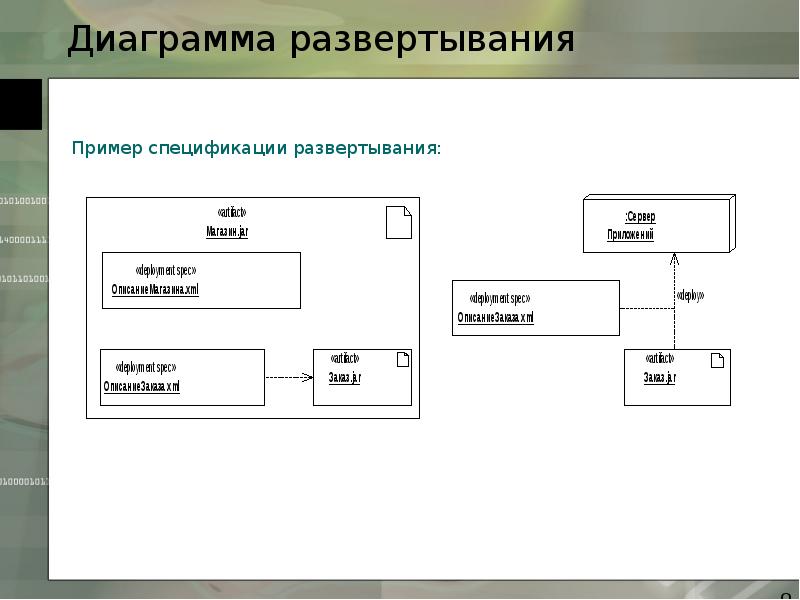
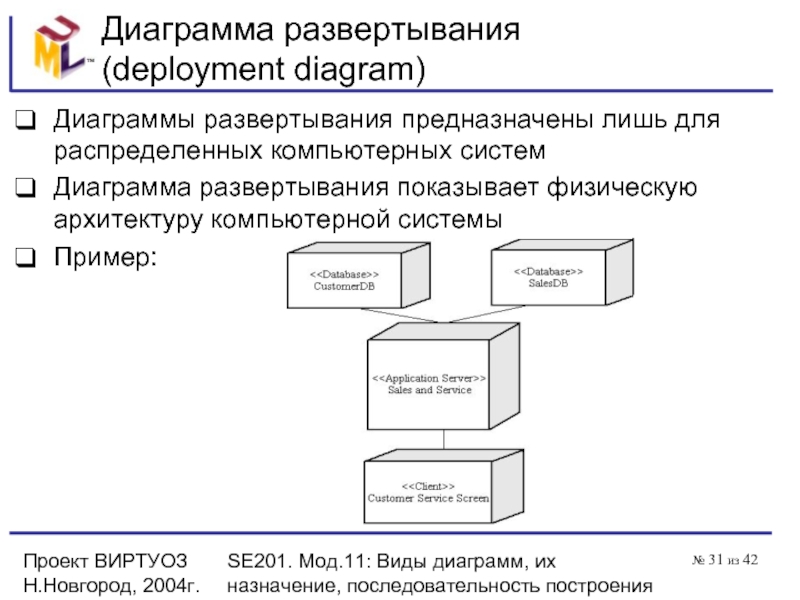
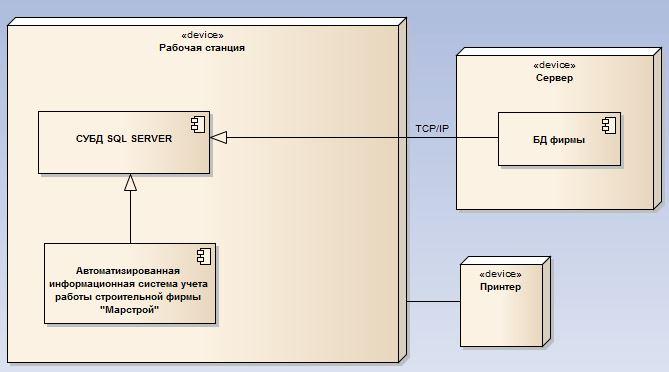
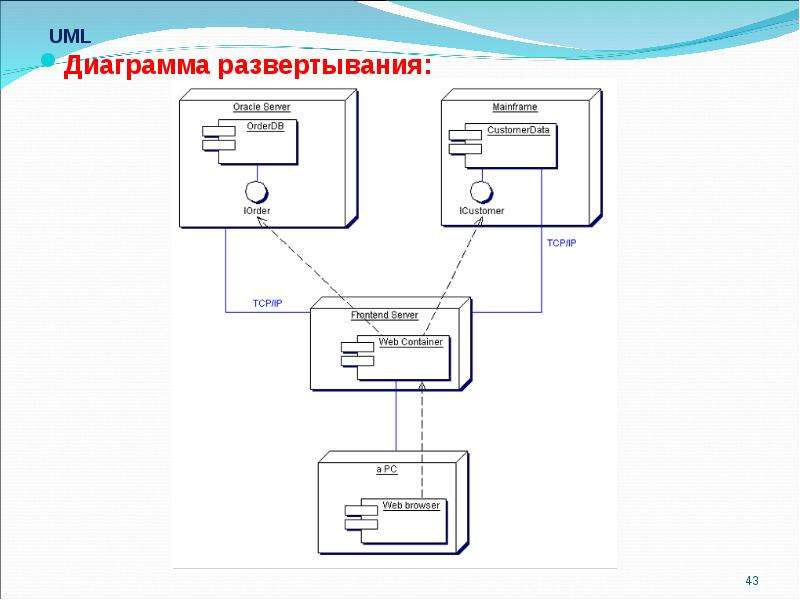
Диаграмма развертывания


При необходимости, разбейте диаграмму на несколько частей для удобства восприятия.


Используйте цветовые кодировки для различения типов компонентов и их состояний.

Включите в диаграмму описание всех компонентов и их функций для полной картины системы.

Привлеките к созданию диаграммы всех заинтересованных лиц, чтобы учесть их требования и ожидания.

Используйте специальные программные инструменты для создания и редактирования диаграмм развёртывания.