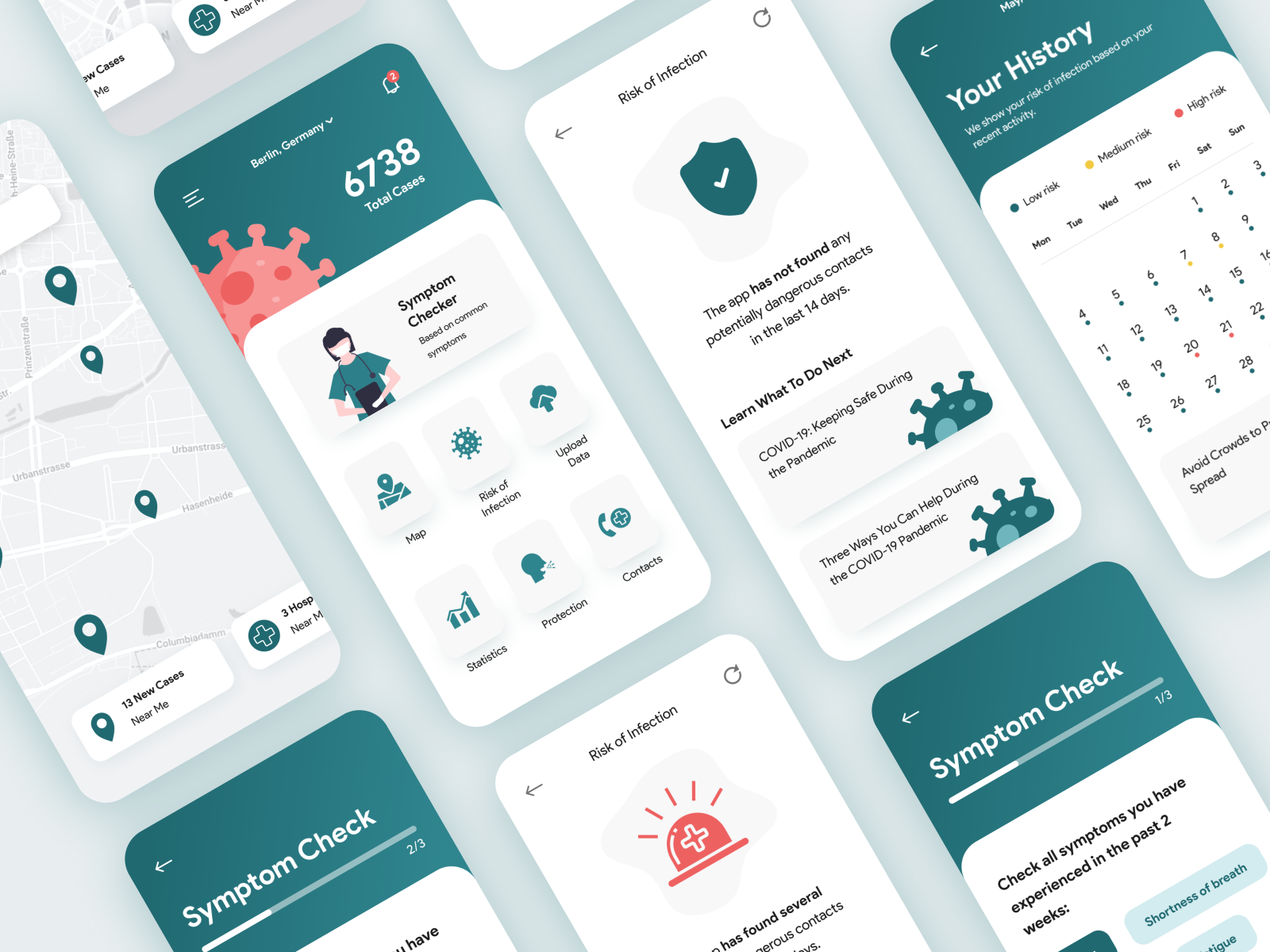
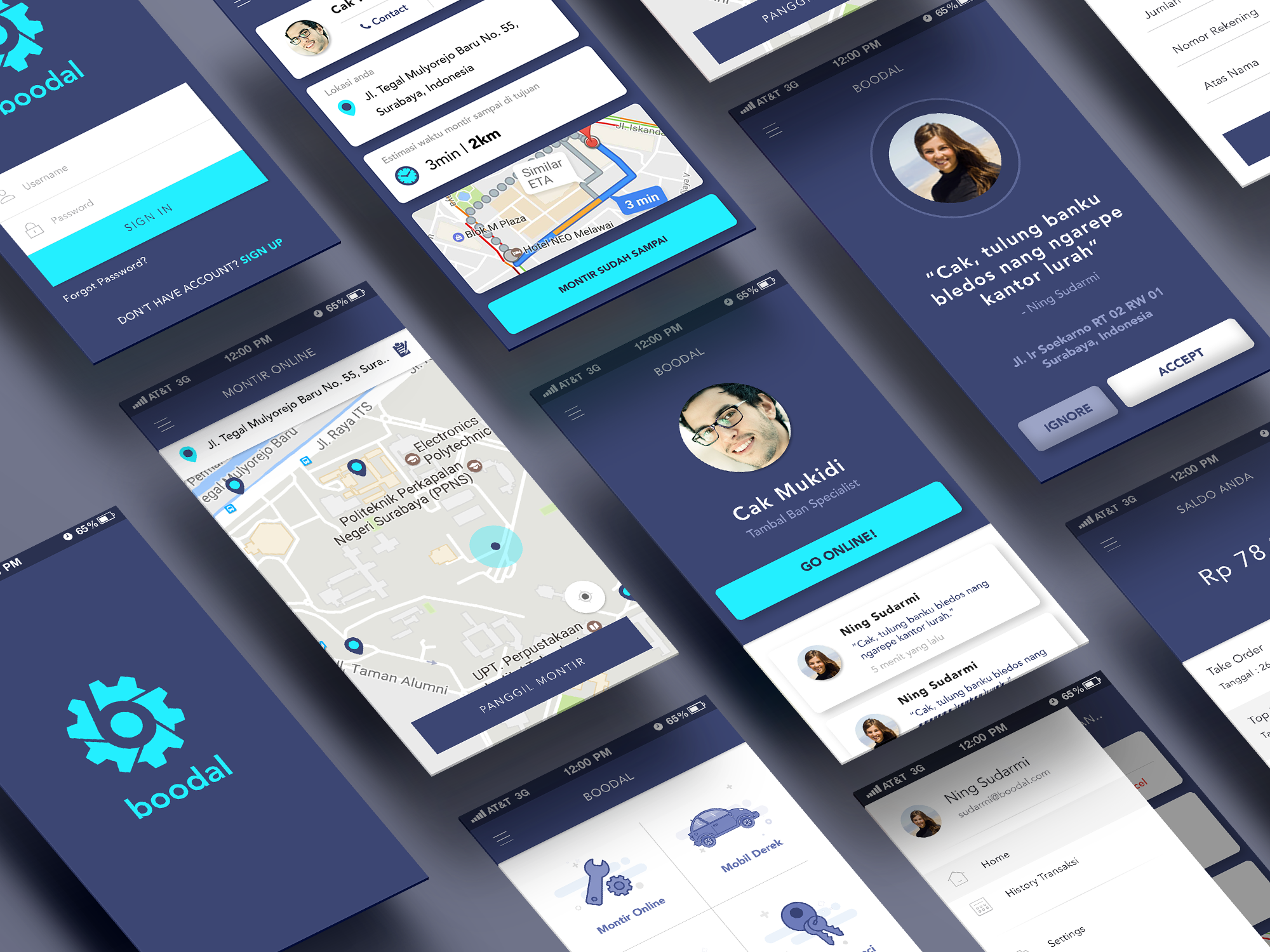
Примеры успешного дизайна мобильных приложений
В этом разделе вы найдете подборку вдохновляющих примеров дизайна мобильных приложений, а также полезные советы для создания собственного уникального и функционального интерфейса.



Начните с исследования целевой аудитории и ее потребностей.

Дизайн мобильного приложения для заказа еды в Figma (2022)


Уделите внимание удобству навигации и логичности интерфейса.

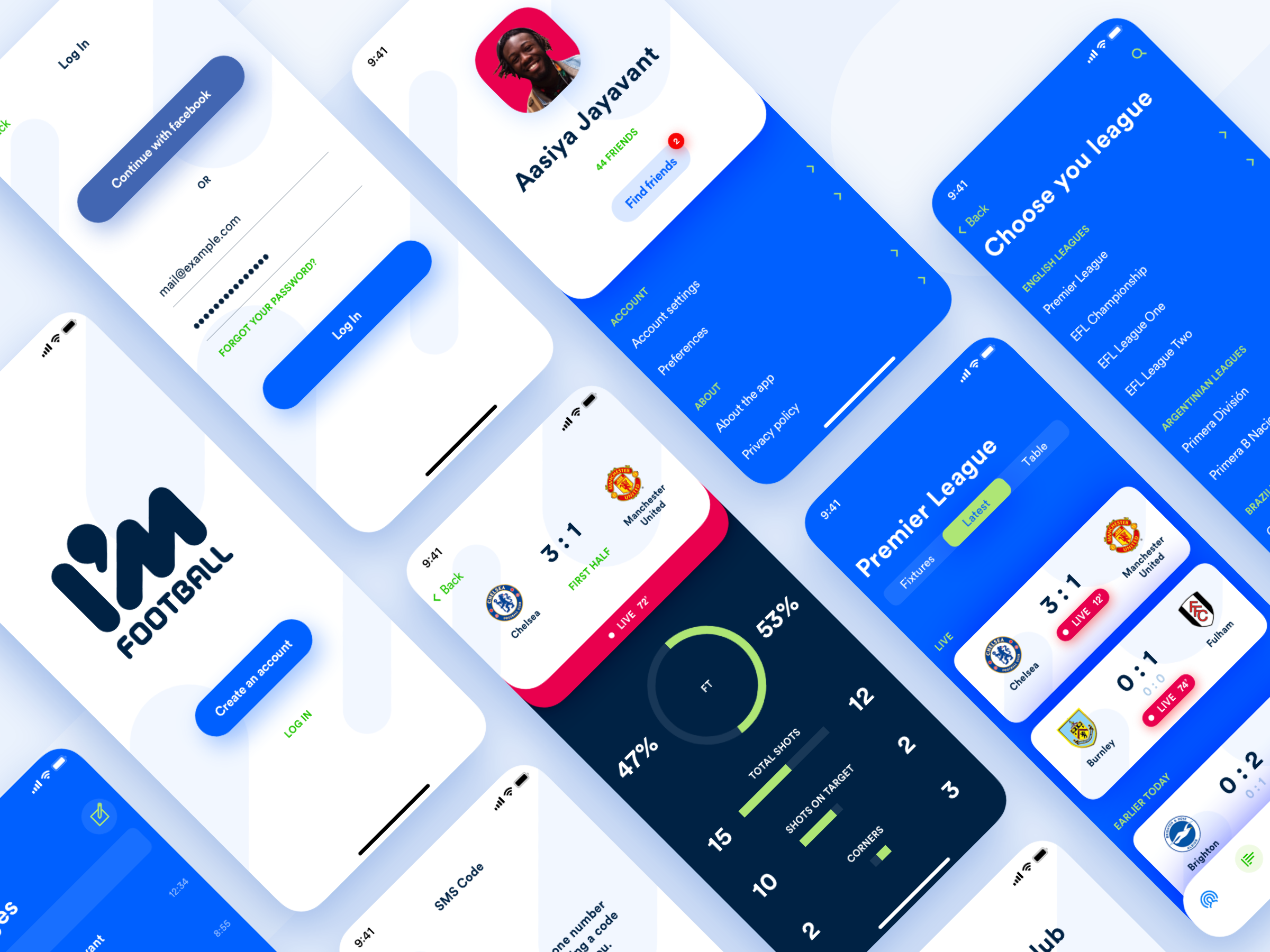
UX/UI мобильного приложения
Используйте простые и понятные элементы управления.

Дизайн мобильного приложения

Соблюдайте единый стиль и цветовую гамму во всем приложении.

Дизайн мобильных приложений примеры (видеоразбор)

Оптимизируйте графику и изображения для быстрого загрузки.

Дизайн мобильных приложений в Figma. UX/UI дизайн приложений

Тестируйте приложение на разных устройствах и экранах.

Дизайн мобильных приложений: в чём особенности


Собирайте и анализируйте отзывы пользователей для улучшения.


Добавьте анимации и переходы для улучшения пользовательского опыта.

Обеспечьте доступность для пользователей с ограниченными возможностями.

Поддерживайте актуальность и обновляйте контент регулярно.

Принципы дизайна мобильных приложений [16+]