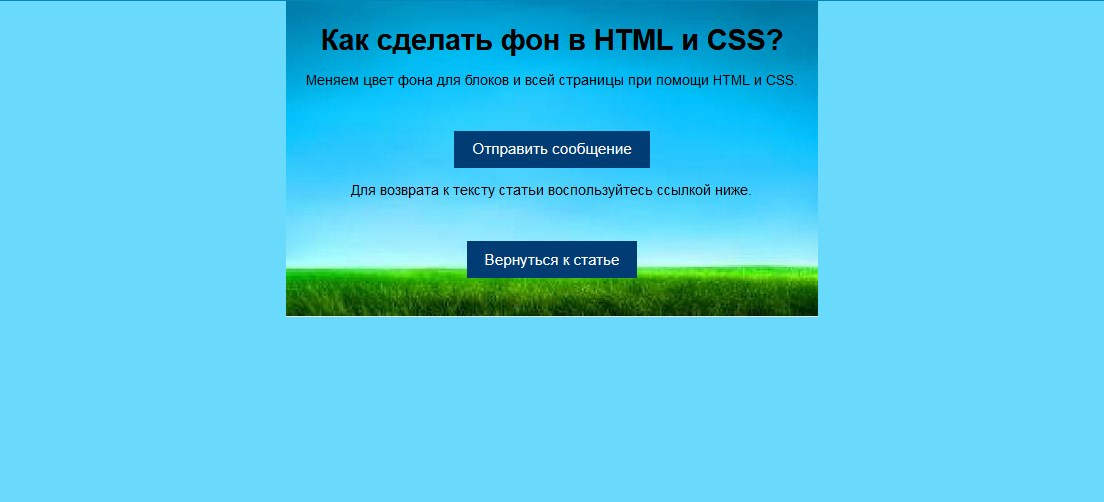
Простые способы добавить фоновое изображение в HTML
В этом руководстве вы узнаете, как легко вставить картинку в качестве фона на веб-страницу с использованием HTML и CSS. Прочитайте советы и рекомендации для создания стильного и привлекательного веб-дизайна.



Используйте свойство CSS background-image для установки фонового изображения.

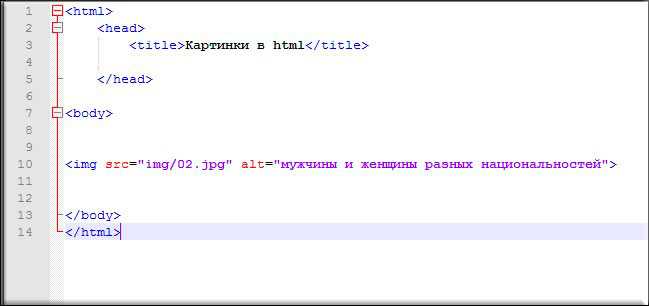
Как вставить картинку в html - HTML уроки

Убедитесь, что изображение находится в правильном формате и оптимизировано для веба.

Путешествие на край Вселенной. Секреты Космоса.

Применяйте background-size для корректного масштабирования изображения.

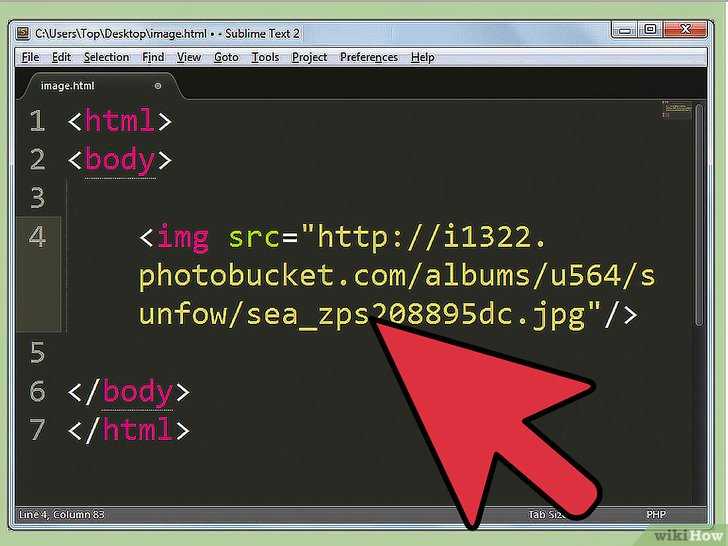
ОСНОВЫ HTML. КАК ВСТАВИТЬ КАРТИНКУ НА САЙТ. КАК СДЕЛАТЬ ФОН САЙТУ


Используйте background-repeat для управления повторением фонового изображения.

Уроки HTML. Фоновое изображение сайта.

Применяйте background-position для установки позиции фонового изображения.

Как сделать фон для сайта - HTML, CSS

Убедитесь, что текст на странице остается читаемым поверх фонового изображения.

КАК ДОБАВИТЬ ФОН В HTML

Используйте медиа-запросы для адаптации фонового изображения на различных устройствах.

КАК СДЕЛАТЬ КАРТИНКУ ФОНОМ НА HTML - ФОН - ИЗОБРАЖЕНИЕ

Комбинируйте фоновые изображения с цветами для создания интересных эффектов.

Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала

Как сделать фон для сайта - HTML уроки

Проверяйте совместимость фонового изображения в различных браузерах.

Почему не работает background-image и Не отображается фон страницы, Видео курс по CSS, Урок 25

Экспериментируйте с прозрачностью (opacity) для создания наложений на фоновые изображения.