Эффективные методы увеличения изображений в Photoshop: пошаговое руководство
Увеличение изображений в Photoshop — это процесс, который требует понимания инструментов и техник, чтобы сохранить качество и четкость конечного результата. В этой статье вы найдете полезные советы и шаги, которые помогут вам правильно масштабировать изображения без потери их качества.


Используйте функцию Биллинг для лучшего сохранения деталей при увеличении изображения.

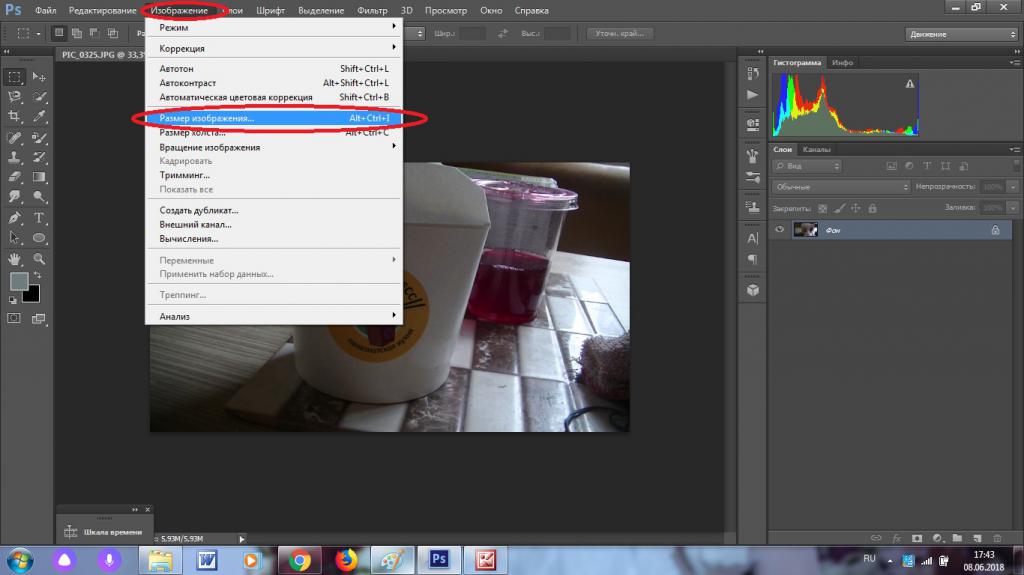
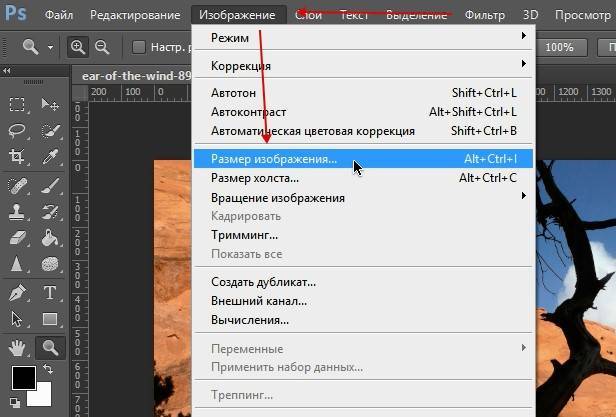
Как УВЕЛИЧИТЬ ФОТО без ПОТЕРИ КАЧЕСТВА в Photoshop

При масштабировании работайте с изображением в формате TIFF или PSD, чтобы сохранить качество.

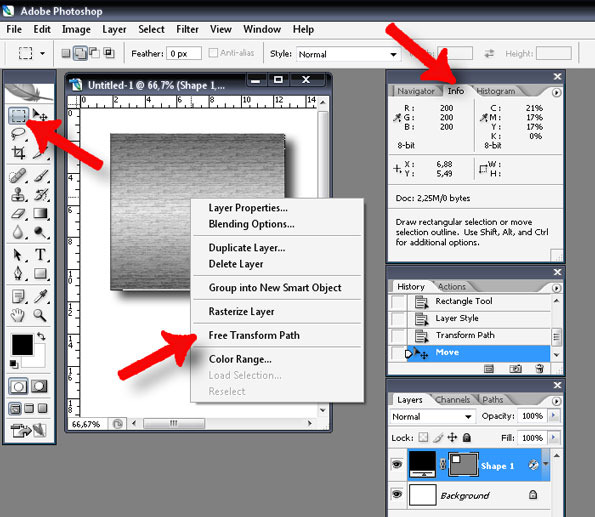
Как Увеличить (уменьшить) Объект в Photoshop

Регулярно проверяйте разрешение изображения и настройте его в соответствии с требуемыми параметрами.

Как увеличить или уменьвшить объект в фотошопе, быстро и просто !!?


Применяйте фильтры Размытие или Контурная резкость для улучшения качества после увеличения.

Как изменить размер фото без потери качества в фотошопе (Photoshop)

Используйте слои и маски для частичного увеличения, чтобы избежать излишнего ухудшения качества.

Увеличиваем разрешение фото
Увеличивайте изображение в несколько этапов, чтобы уменьшить искажения и потери качества.

Проверяйте результат на разных масштабах, чтобы убедиться в качестве изображения.

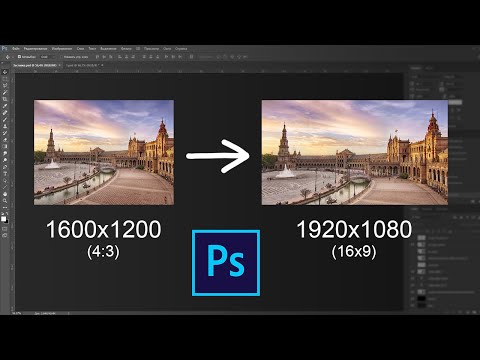
Как растянуть фон картинки (масштаб с учётом содержимого) в фотошопе

Не забывайте сохранять исходный файл для возможности повторного редактирования.

Как расширить фон в Фотошопе бесконечно. Растягиваем фон без потери качества

Как увеличить изображение без потери качества? Уроки Фотошопа
Используйте специальные плагины или расширения, которые помогают в улучшении качества при увеличении.

Обратите внимание на настройки Умного резкого и Умного сглаживания для более точного контроля над качеством изображения.

Как изменить размер изображения и соотношение сторон в фотошопе