Презентация животных: полезные советы и фото
На этой странице вы найдете подборку фотографий различных животных, а также полезные советы по созданию презентаций о них.



Используйте качественные и яркие фотографии для привлечения внимания.

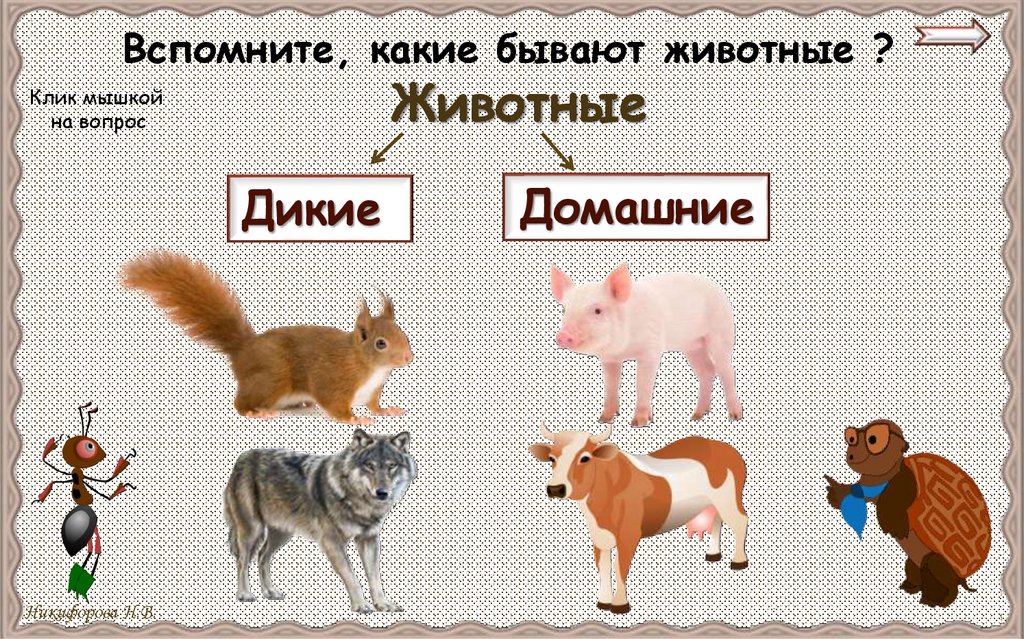
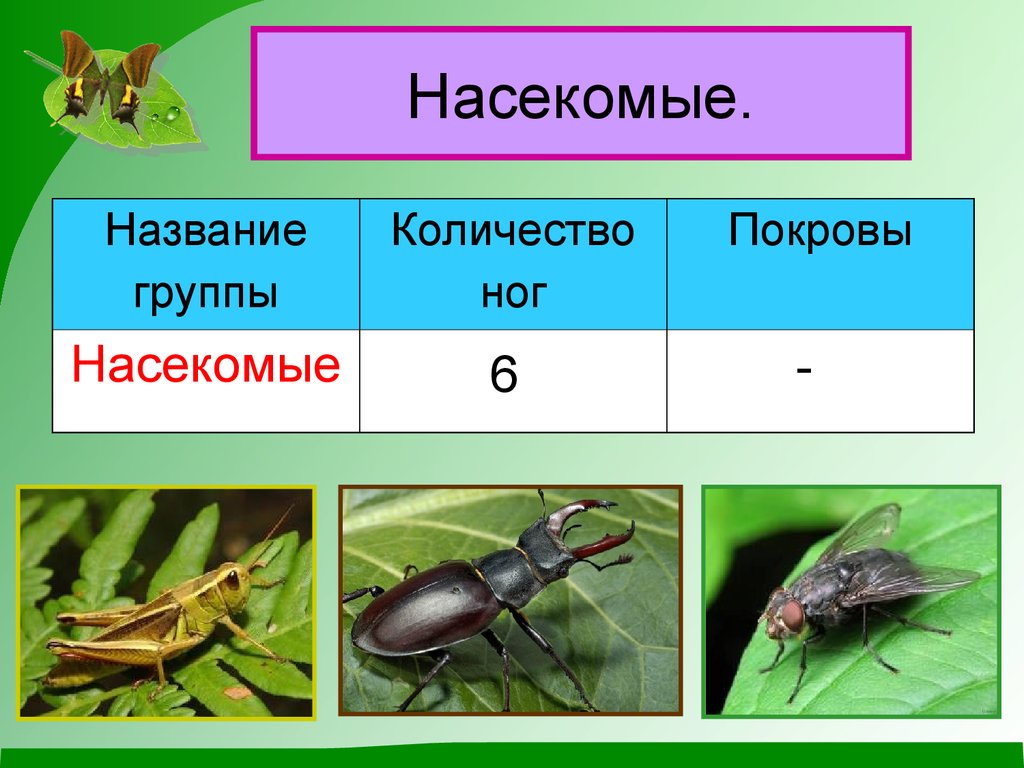
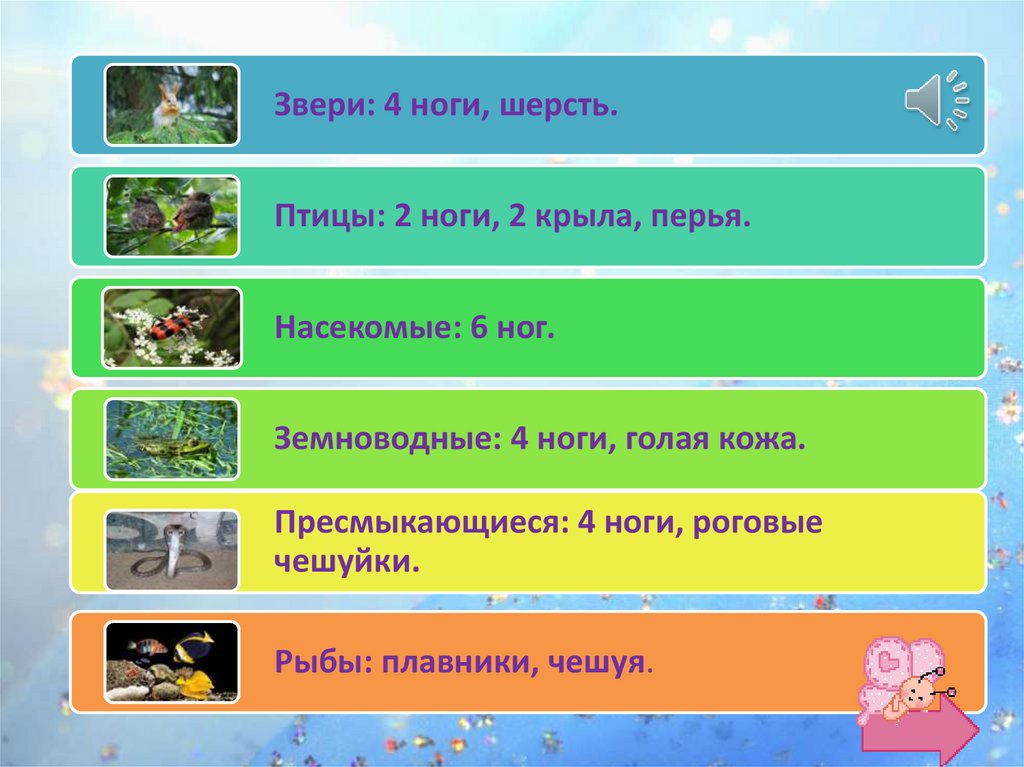
Какие бывают животные?

Организуйте материал по категориям: млекопитающие, птицы, рептилии и т.д.

Окружающий мир 2 класс ч.1, тема урока \

Добавляйте интересные факты о каждом животном, чтобы удержать интерес аудитории.

Группы и виды животных. Видеоурок 13. Окружающий мир 3 класс
Используйте простые и понятные шрифты для текста.

Урок окружающего мира на тему \


Не перегружайте слайды текстом, добавляйте ключевые моменты.

Какие бывают животные. Окружающий мир. 2 класс, 1 часть. Учебник А. Плешаков стр. 60-63


Используйте инфографику для наглядности и простоты восприятия информации.

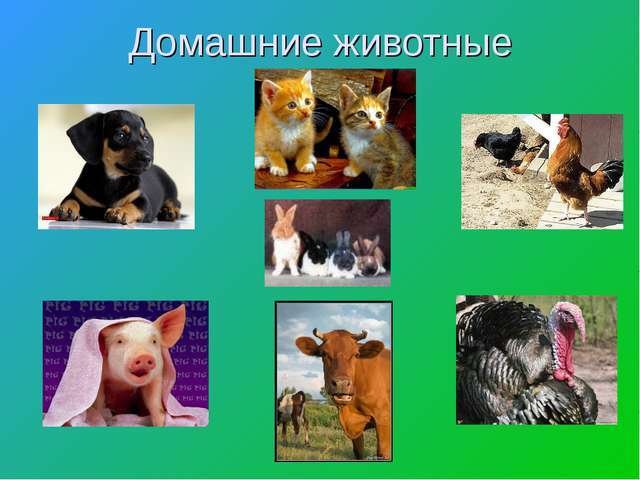
Домашние животные и их детеныши! Развивающие мультики для детей!

Подбирайте гармоничные цветовые схемы для слайдов.

Презентация \


Обязательно указывайте источники используемых материалов и фотографий.


Используйте видеоматериалы для дополнительного привлечения внимания.


Завершайте презентацию выводами и вопросами для аудитории.

Животные. Группы животных - Окружающий мир 2 класс #44 - Инфоурок
