Лучшие советы и коды для эффективного веб-дизайна
Веб-дизайн — это искусство и наука создания привлекательных и функциональных веб-страниц. В этом разделе вы найдете подборку фотографий, иллюстрирующих различные аспекты веб-дизайна, а также полезные советы и коды, которые помогут вам создать профессиональный и удобный для пользователей сайт.



Используйте адаптивный дизайн, чтобы ваш сайт выглядел отлично на всех устройствах, включая смартфоны и планшеты.

HTML КОД В ТАПЛИНКЕ - ГАЛЕРЕЯ БЕЗ ОТСТУПОВ В ТАПЛИНК - СОЗДАНИЕ ТАПЛИНКА В ФИГМЕ - TAPLINK - FIGMA


Придерживайтесь минимализма: меньше элементов на странице часто приводит к лучшему восприятию информации пользователями.

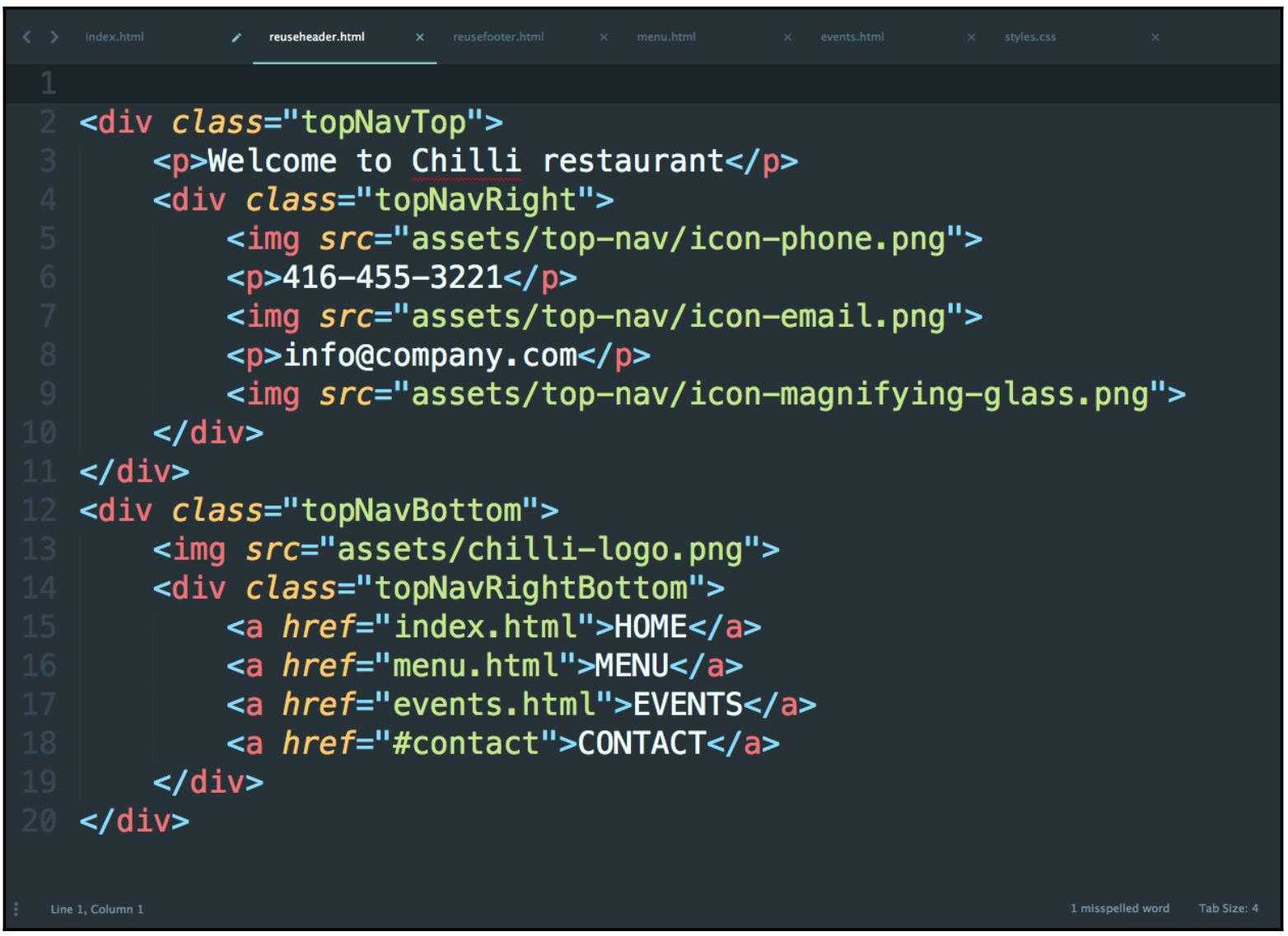
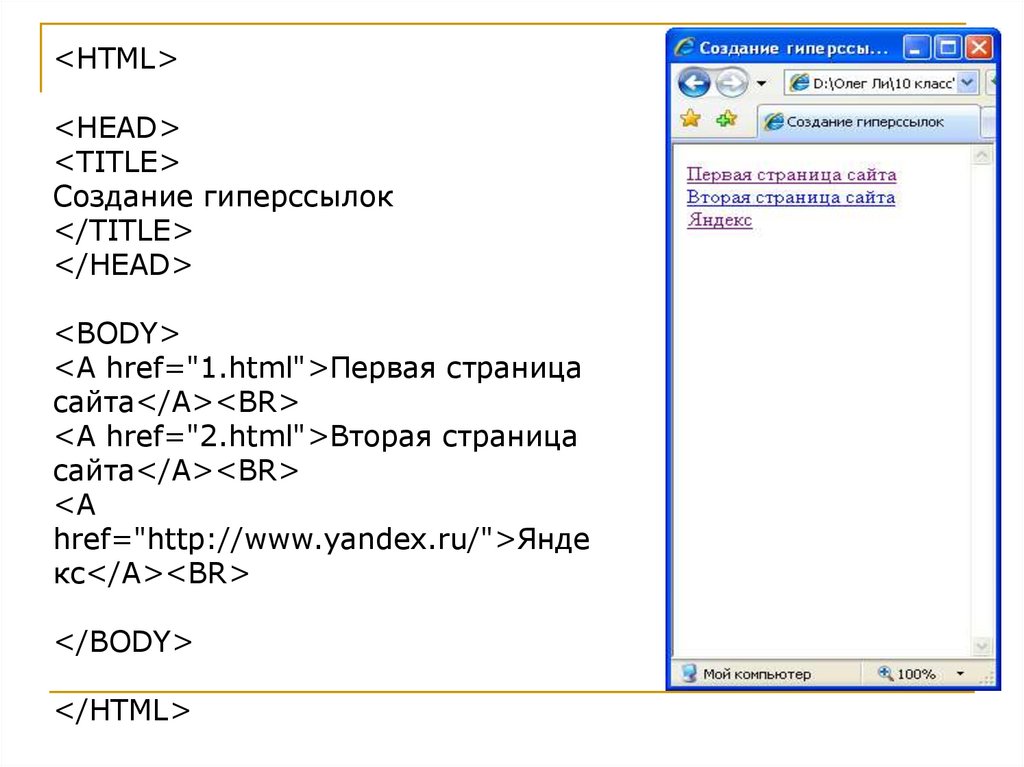
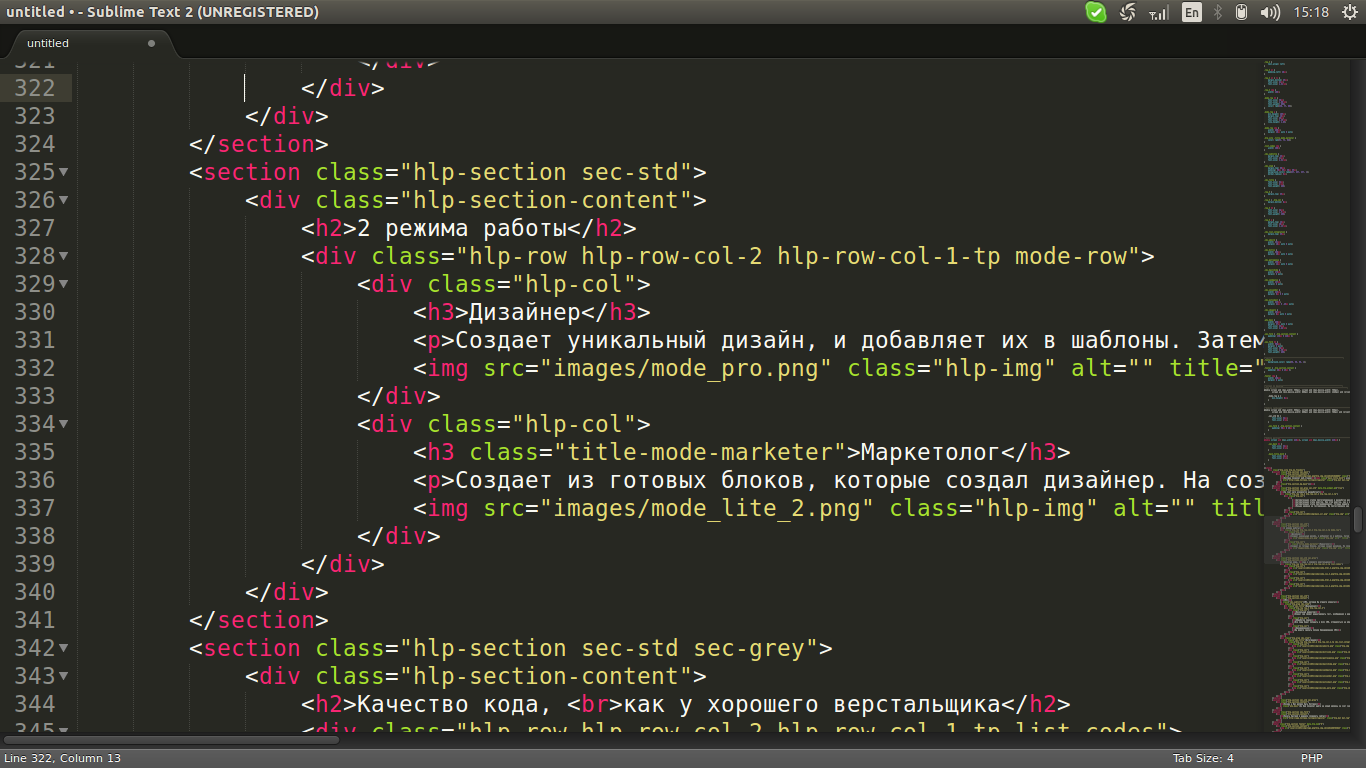
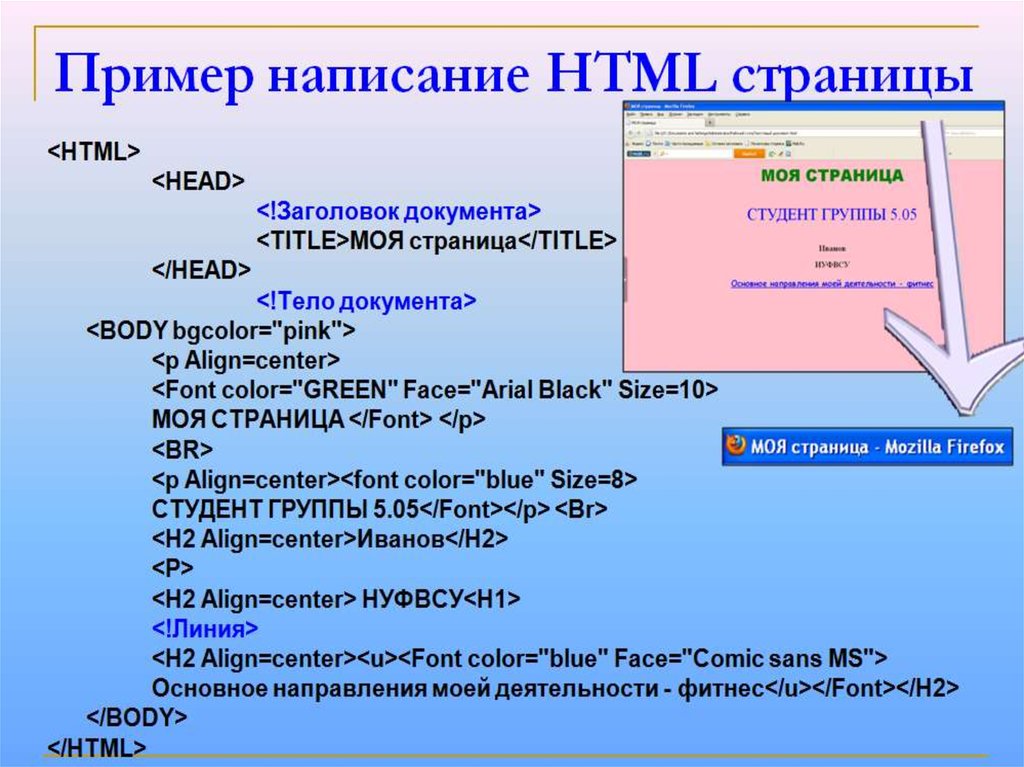
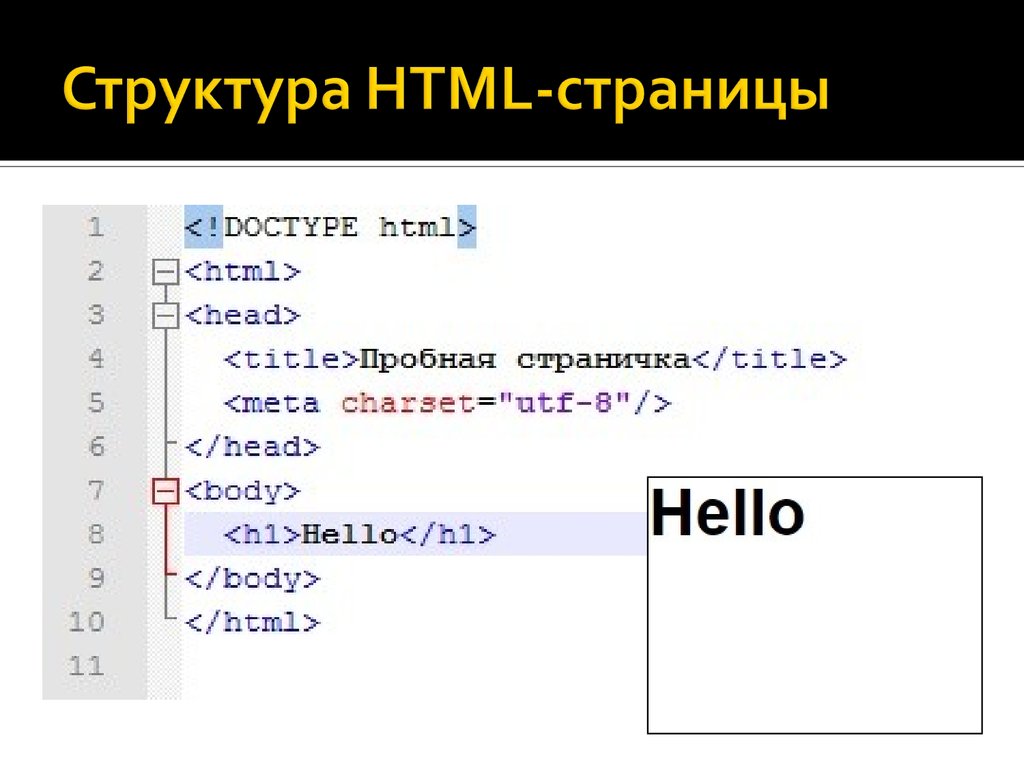
Код сайта можно писать в простом блокноте. #фриланс #html #css #удаленнаяработа #вебдизайн

Выбирайте гармоничную цветовую палитру, которая соответствует тематике вашего сайта и вызывает нужные эмоции у посетителей.

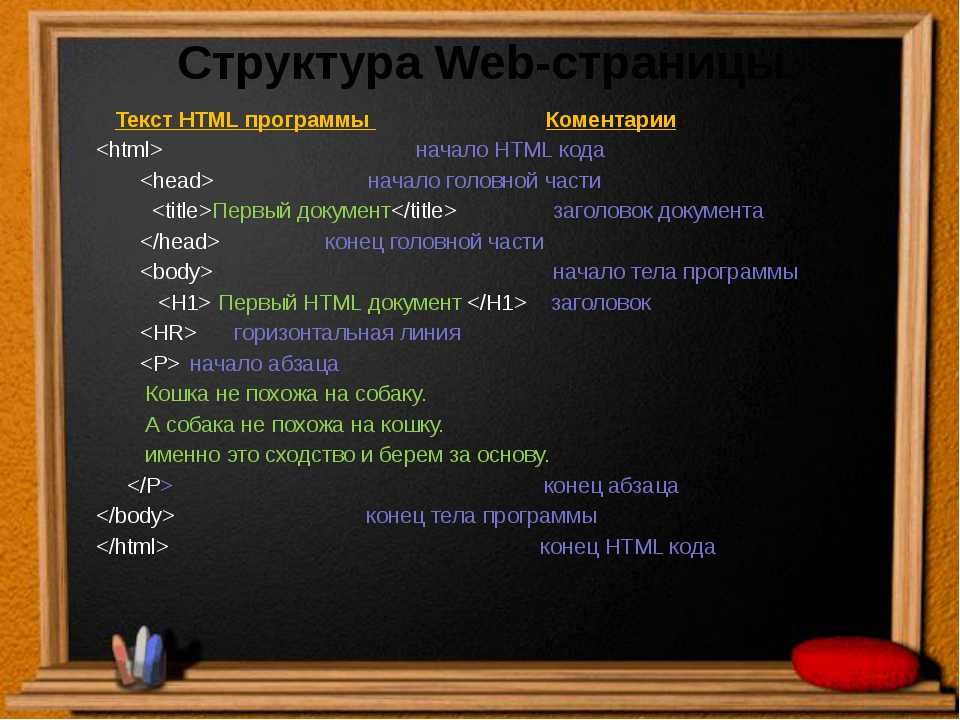
Как написать простой сайт без языка программирования?


Обеспечьте быструю загрузку страниц, оптимизируя изображения и используя современные методы кодирования.

HTML и CSS для веб-дизайнера. Нужно ли дизайнеру изучать код и заниматься версткой?
Создайте четкую и понятную навигацию, чтобы пользователи легко находили нужную информацию.

Как бы я изучал ВЕБ-ДИЗАЙН, если бы начинал в 2024 году (ВСЕ ИЗМЕНИЛОСЬ)


Используйте качественные изображения и графику, чтобы сделать ваш сайт визуально привлекательным.

Типографика в веб-дизайне: висячие предлоги и неразрывный пробел. Альт-коды и раскладка Бирмана
Не забывайте про SEO-оптимизацию: используйте правильные метатеги, ключевые слова и описания для улучшения видимости сайта в поисковых системах.

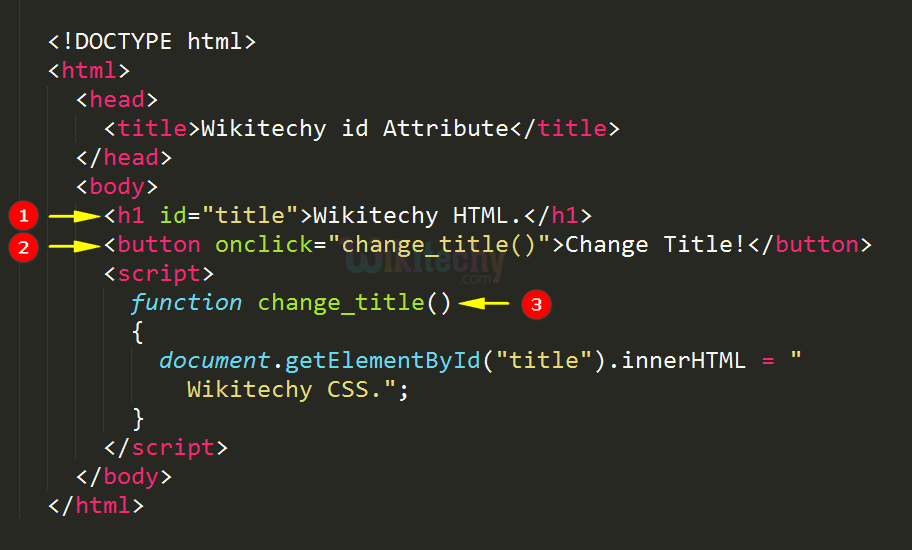
💎 Секретный код для вашего сайта на JavaScript

Регулярно обновляйте контент на сайте, чтобы поддерживать интерес пользователей и улучшать позиции в поисковой выдаче.

ВЕРСТАЮ САЙТ ИЗ FIGMA НА TAPLINK - html коды на Таплинк, многостраничный сайт, ЧАСТЬ 2

Ссылки на код анимации можно найти у меня в Актуальных сторис #вебдизайн #фигма #анимация


Применяйте современные веб-технологии, такие как HTML5, CSS3 и JavaScript, для создания интерактивного и динамичного пользовательского опыта.

Топ 3 худших программиста на YouTube! #код #айти #программист


Тестируйте ваш сайт на различных браузерах и устройствах, чтобы убедиться в его корректной работе в любых условиях.