Основные принципы применения margin, padding и border в веб-дизайне
В этой статье мы рассмотрим, как правильно использовать свойства CSS margin, padding и border для создания эстетически приятного и функционального макета веб-страницы. Вы узнаете, как каждое из этих свойств влияет на расположение элементов и их визуальное оформление.



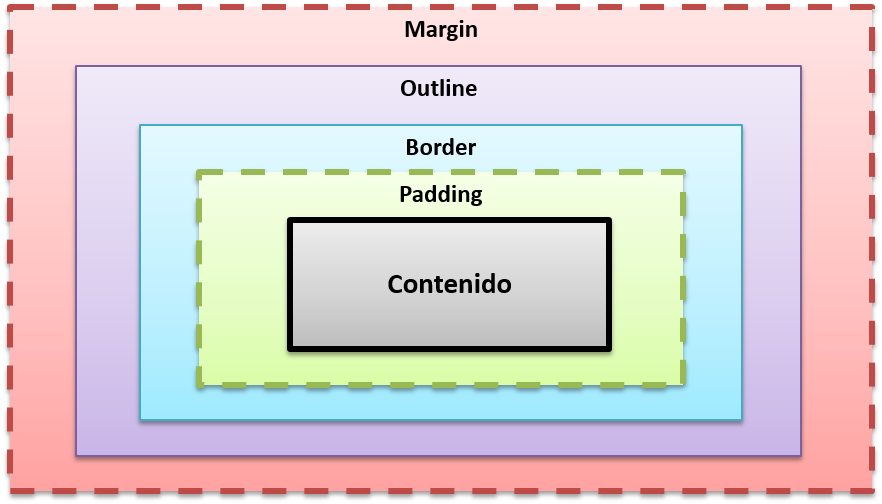
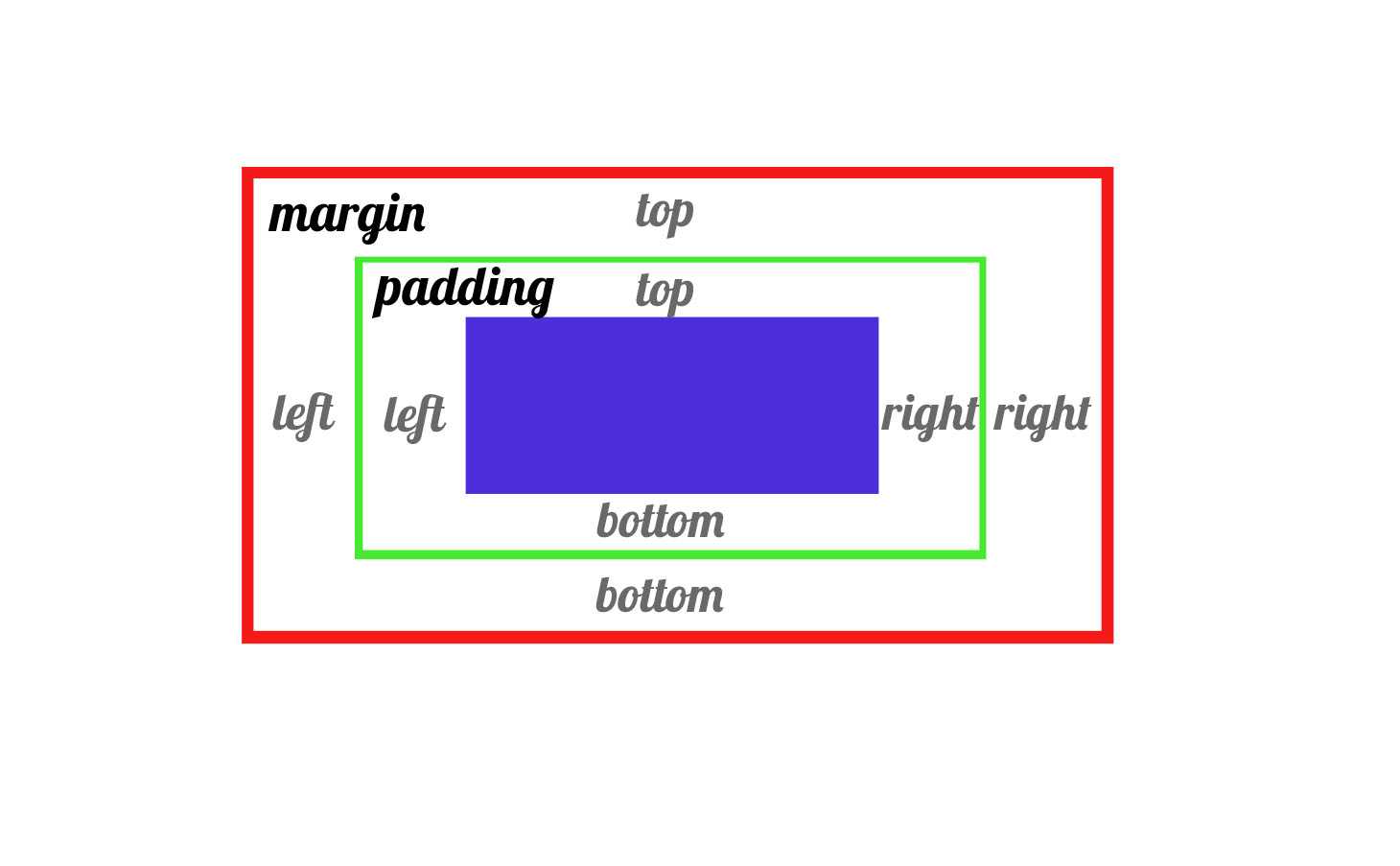
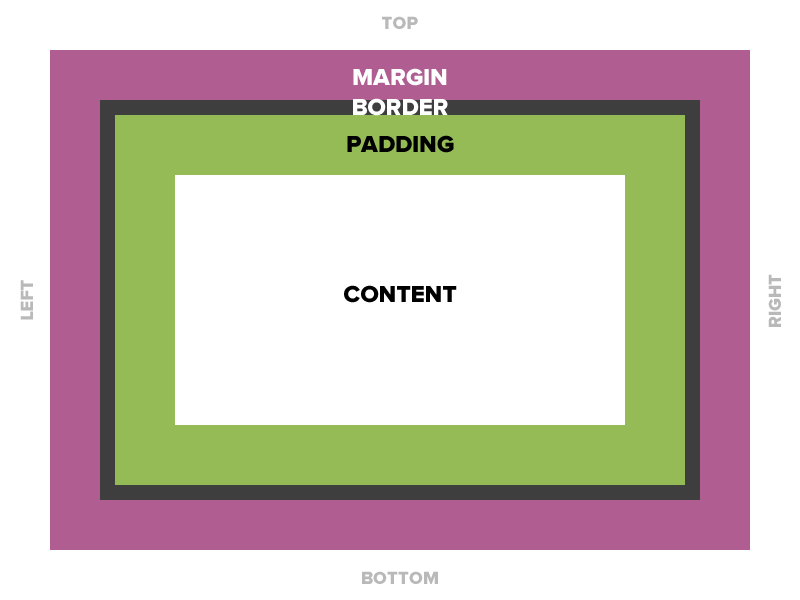
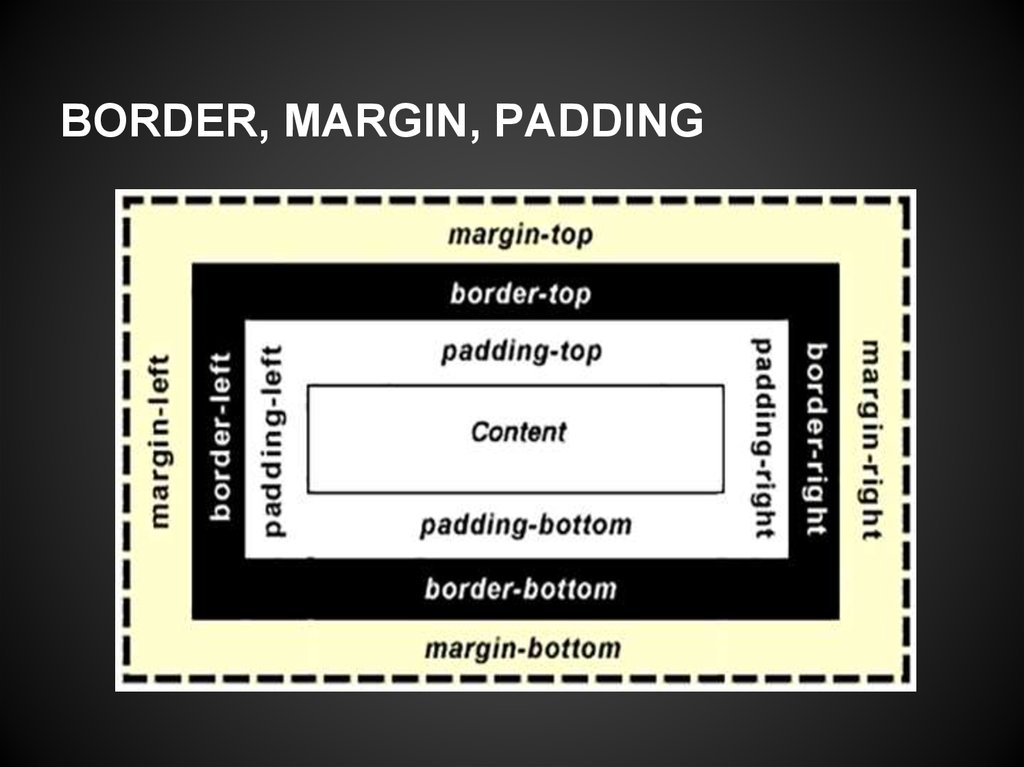
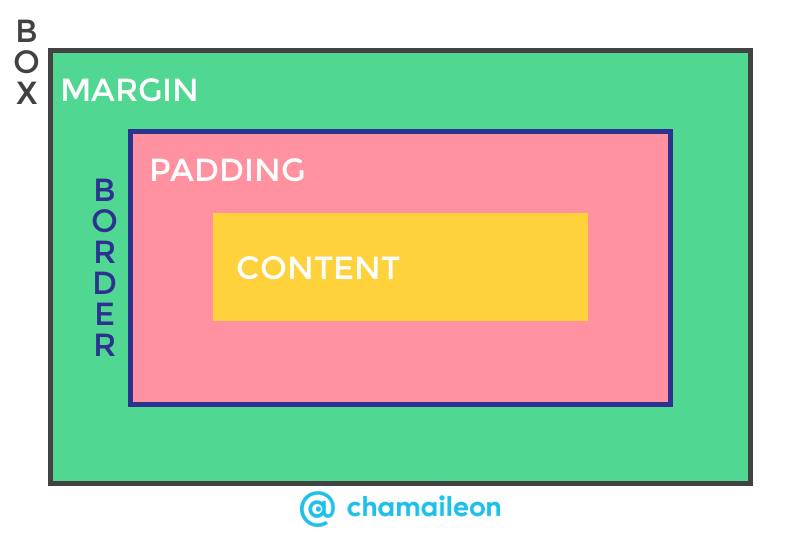
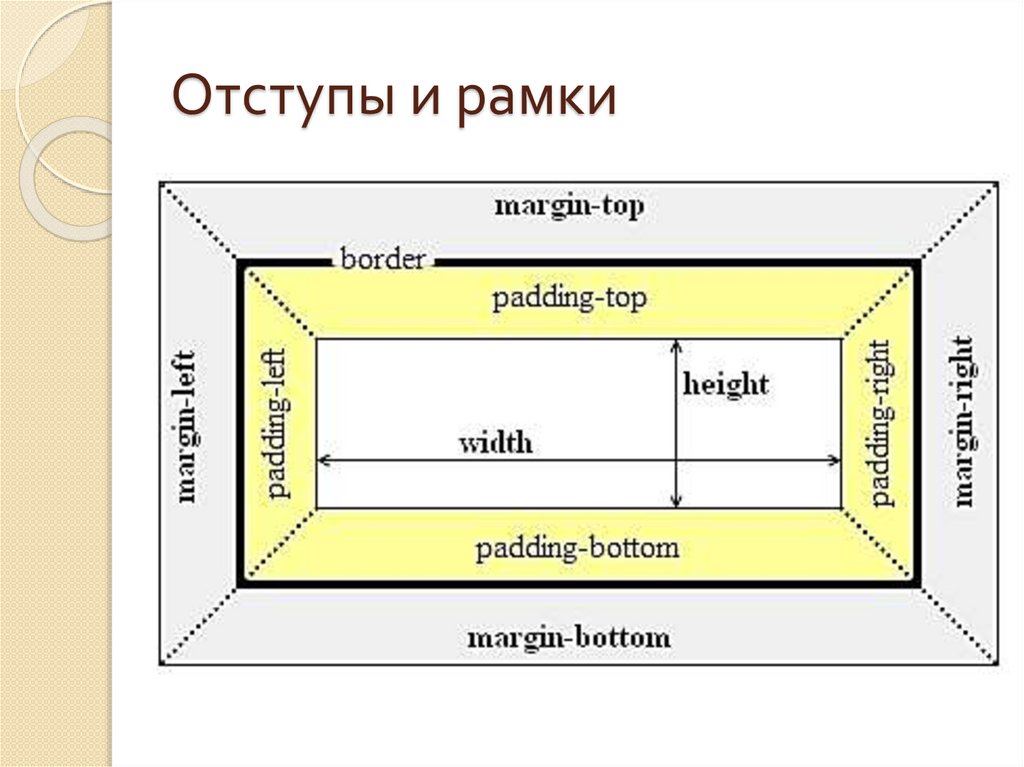
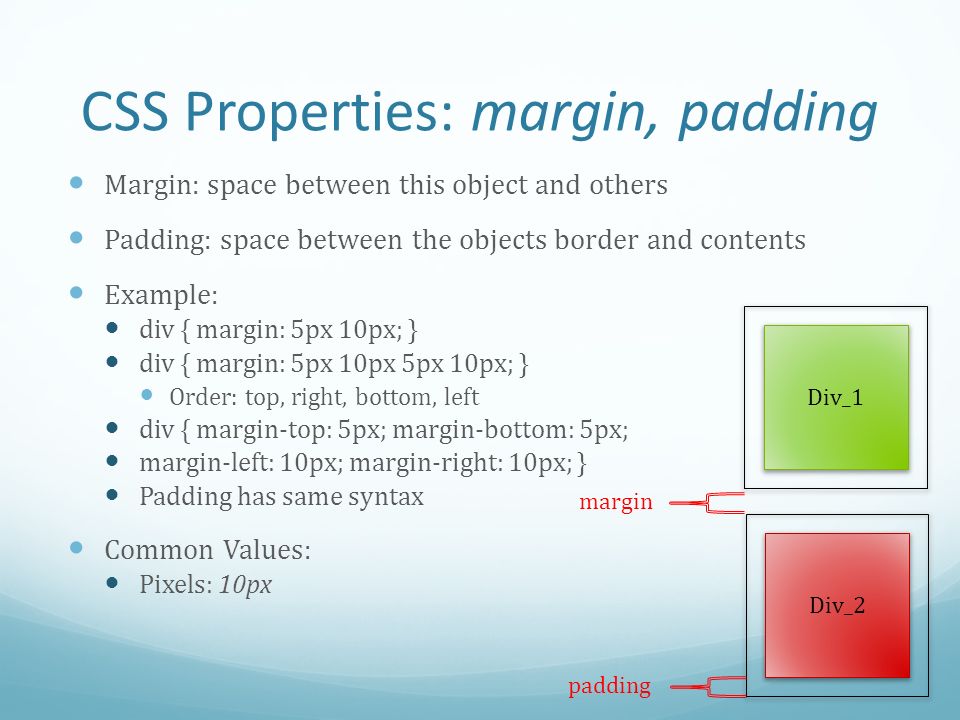
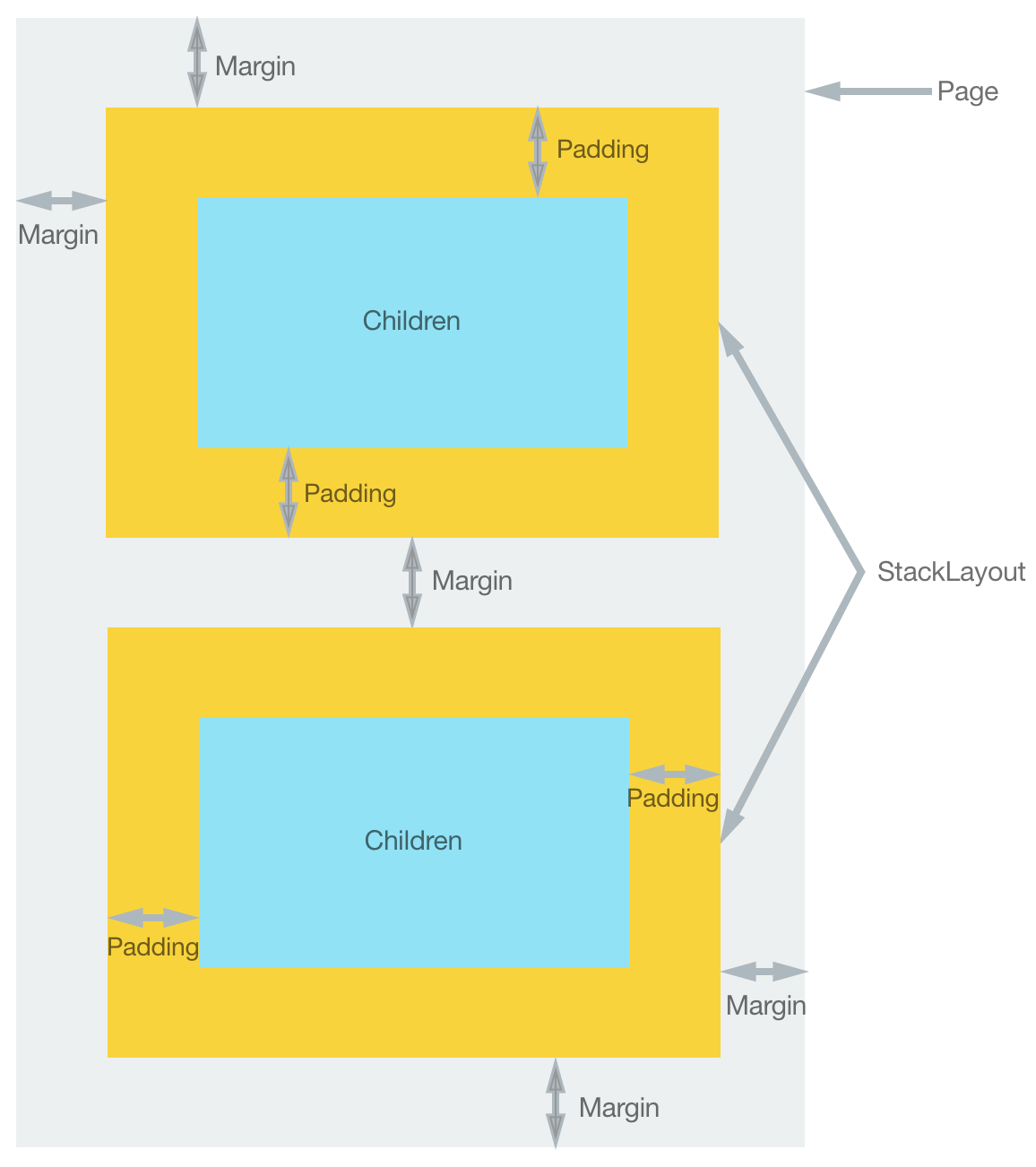
Используйте margin для создания пространства между элементами, чтобы избежать их слипания и сделать макет более чистым.

Learn CSS margins in 5 minutes! ↔️

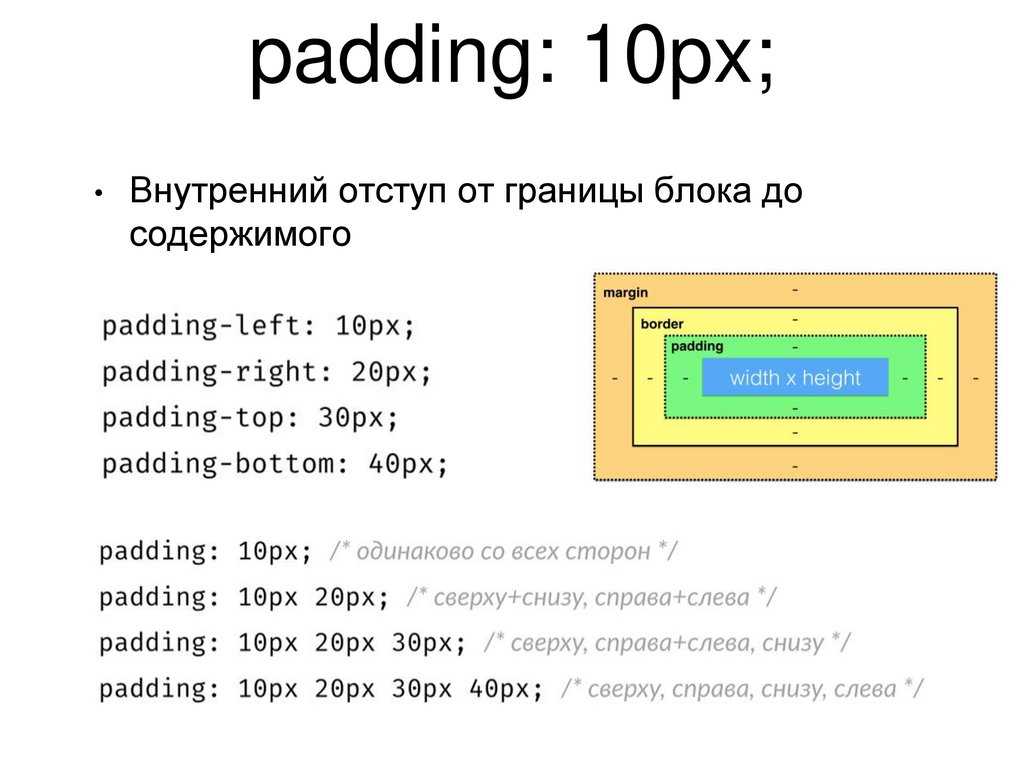
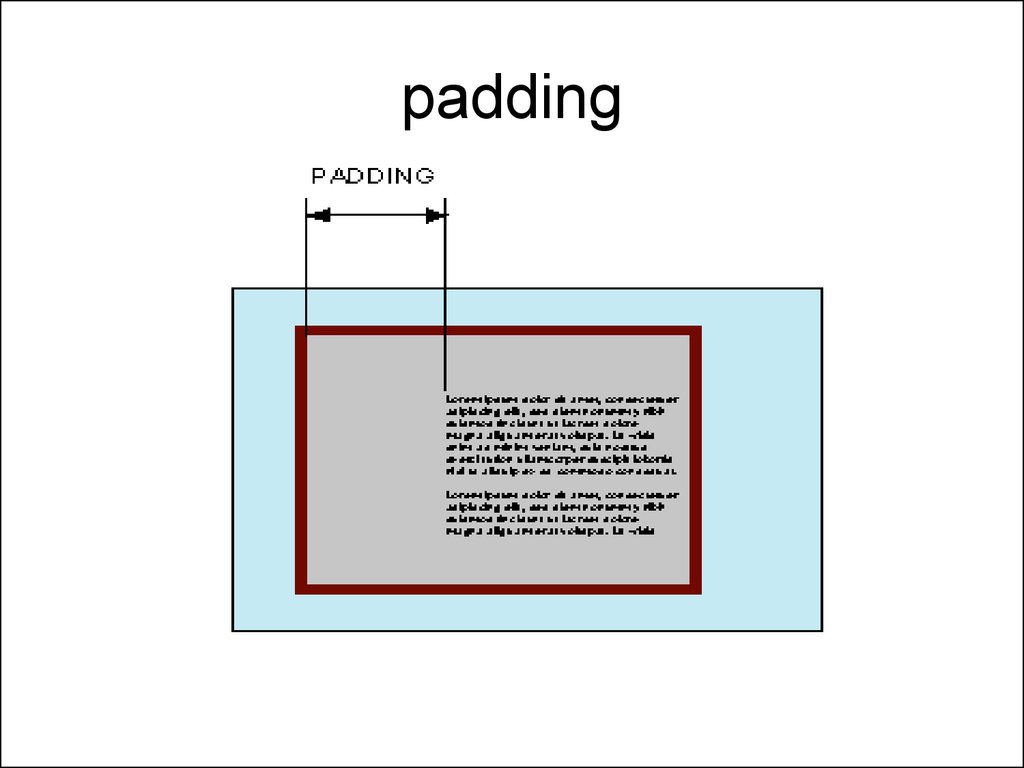
Padding помогает создать внутреннее пространство между содержимым элемента и его границами, что улучшает читаемость текста и внешний вид элементов.

✨Modern Creative Landing Page Using GSAP! 🔥

Border можно использовать не только для визуального разделения элементов, но и для добавления интересных эффектов, например, с помощью градиентов или стилевых линий.

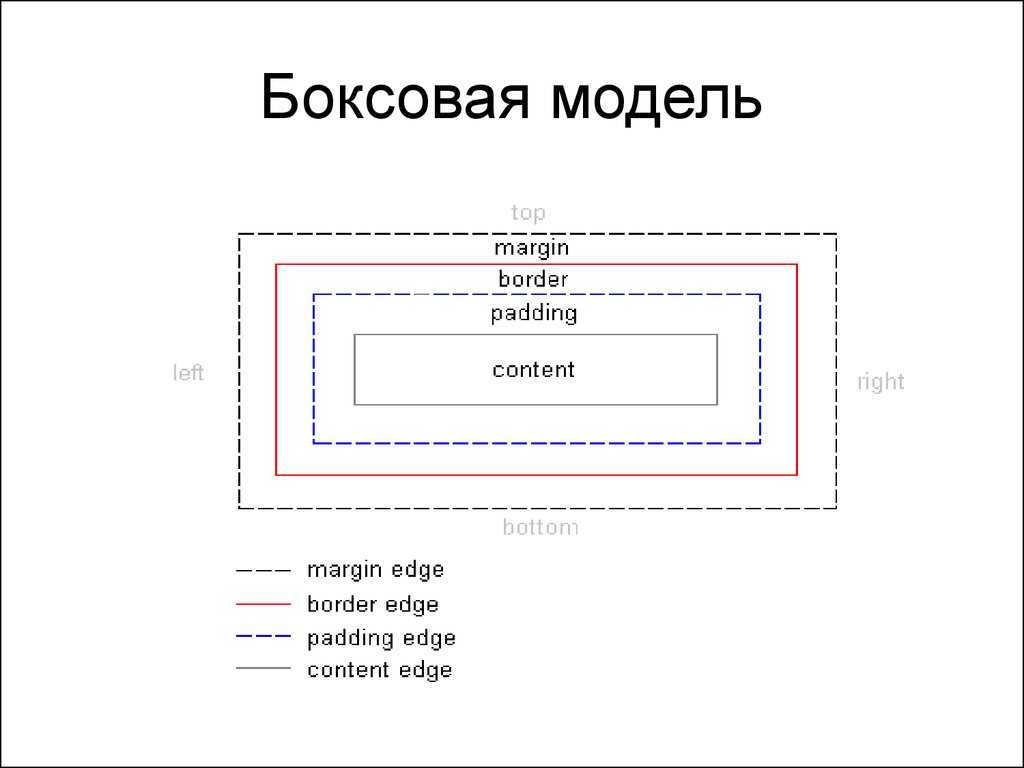
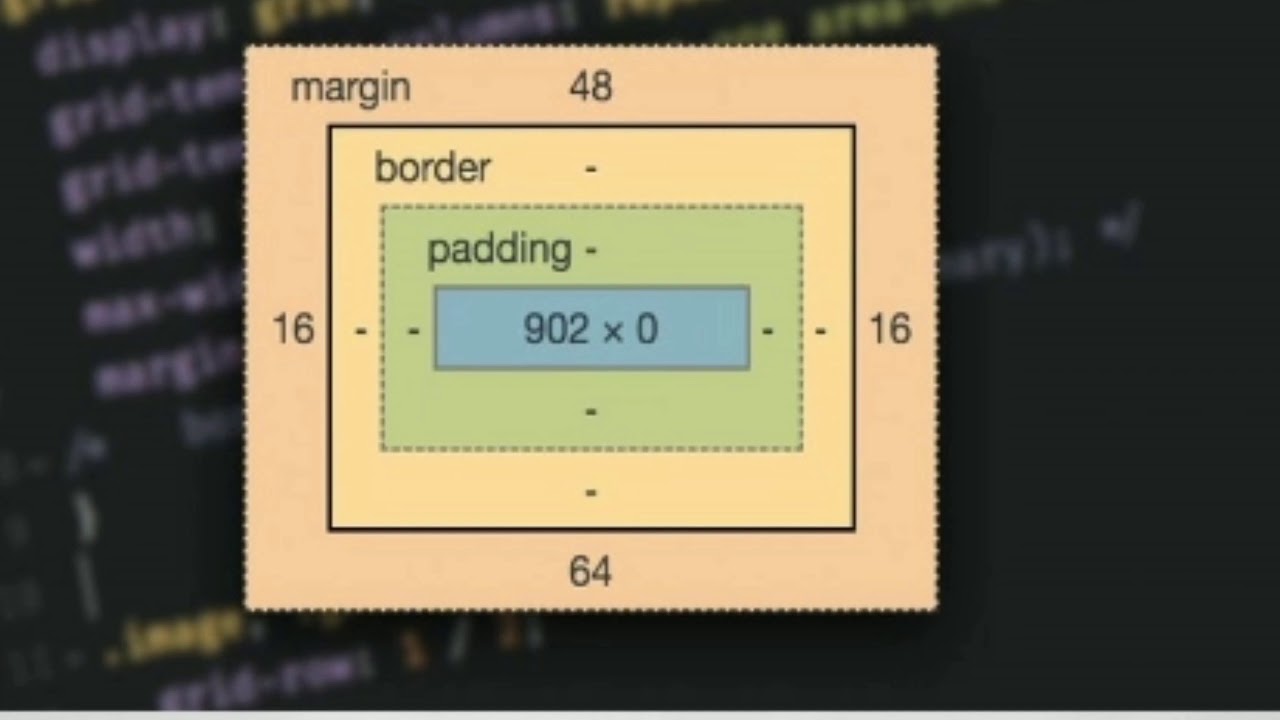
Learn CSS Box Model In 8 Minutes


Совмещайте margin и padding для достижения необходимого расстояния между элементами и внутреннего пространства, учитывая как это влияет на общий макет.

Блочная модель css, Свойство margin padding border учим за 5 минут, Видео курс по CSS, Урок 18


Не забывайте про единицы измерения: em, rem, px и % могут в значительной степени изменить внешний вид вашего макета.

CSS. Урок 13. margin \u0026 padding


Для лучшего контроля над внешним видом используйте различные значения margin и padding для разных экранов и устройств, адаптируя макет под мобильные и десктопные версии.

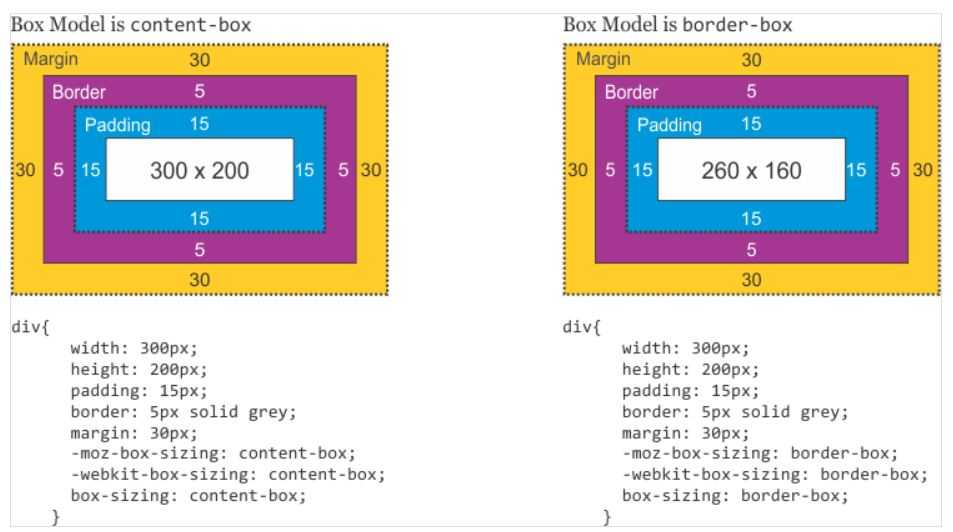
Что такое box-sizing border-box на CSS, Видео курс по CSS, Урок 29
Используйте свойства border-radius для создания закругленных углов, что может сделать дизайн более современным и приятным.

Используйте цветовые свойства border для создания акцентных элементов, которые привлекут внимание пользователей к важным частям страницы.

Организация отступов margin и padding, Видео курс по CSS, Урок 36


Избегайте чрезмерного использования границ, так как это может сделать макет перегруженным и визуально сложным.

Тестируйте различные комбинации margin, padding и border, чтобы найти оптимальное сочетание для вашего дизайна, которое будет работать на всех устройствах и экранах.


CSS Margin, Padding, Box-sizing. Как задать блокам отступы? Урок CSS для начинающих. #изивеб