Как создать меню с крестиком в Bootstrap: пошаговое руководство
В этом разделе вы найдете подборку фотографий и полезных советов по созданию и настройке меню с крестиком в Bootstrap. Следуйте нашим рекомендациям, чтобы улучшить пользовательский интерфейс вашего сайта.


Используйте стандартные компоненты Bootstrap для создания меню, чтобы обеспечить совместимость и кроссбраузерную поддержку.

How to Create Sidebar Using Bootstrap 5 - Responsive Sidebar With Bootstrap - Sidebar Menu


Добавьте кастомные CSS стили, чтобы придать меню уникальный вид и соответствовать общему дизайну сайта.

Уроки Bootstrap 4 - Начинаем проект. Делаем адаптивное меню


Не забывайте о доступности: добавьте атрибуты aria-* для улучшения навигации пользователей с ограниченными возможностями.

🔥 Верстка сайта с нуля для начинающих - Bootstrap 5, HTML, CSS, Figma

Используйте JavaScript для анимации открытия и закрытия меню, чтобы сделать интерфейс более интерактивным.

Уроки по Bootstrap 3 - #10 Кнопки с выпадающим меню (dropdown)
Тестируйте меню на разных устройствах и экранах, чтобы убедиться в его адаптивности.

Уроки Bootstrap верстки / #10 - Выпадающее меню и списки

Регулярно обновляйте версии Bootstrap и других библиотек, чтобы воспользоваться новыми функциями и исправлениями ошибок.

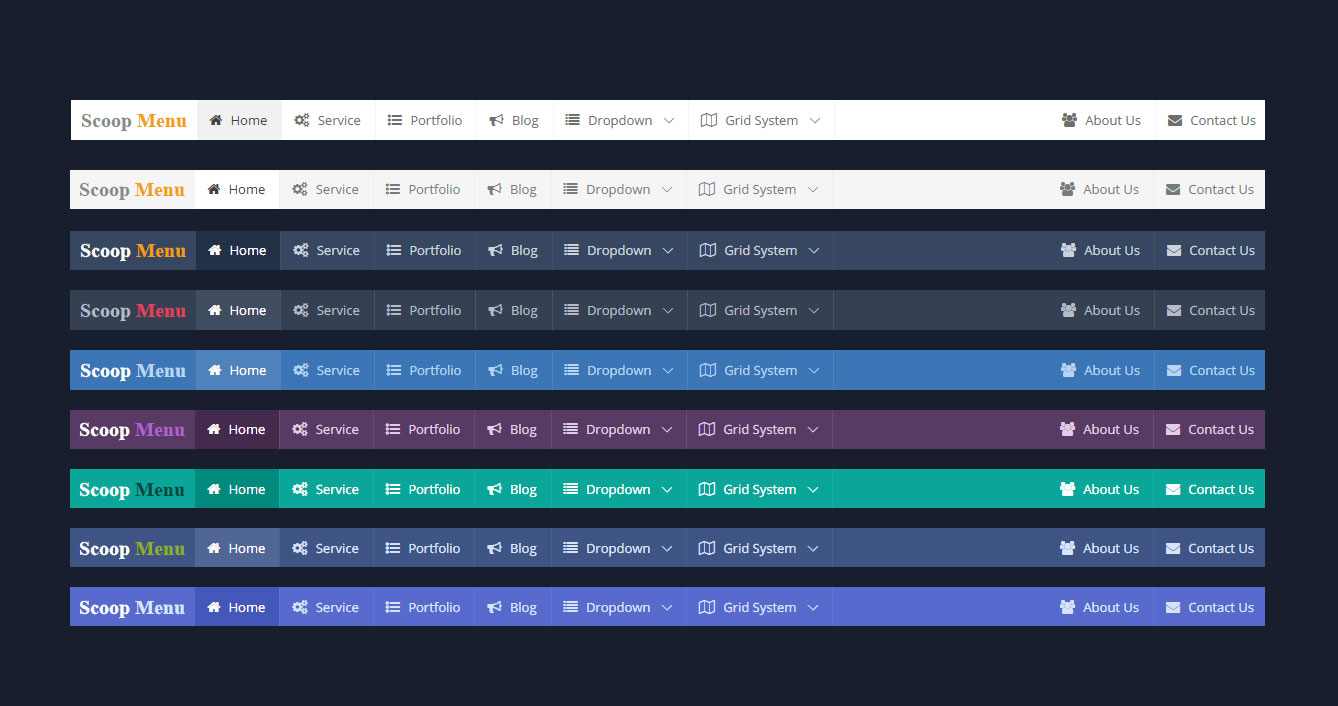
Уроки Bootsrap 5 - Адаптивное меню
Следите за размером меню и количеством элементов, чтобы не перегружать интерфейс.

Responsive Navbar - Create Navigation Menu Bar using HTML, CSS \u0026 Bootstrap

Добавьте возможность закрытия меню по клику вне его области, чтобы улучшить пользовательский опыт.

Dropdown Mega Menu Bootstrap 5

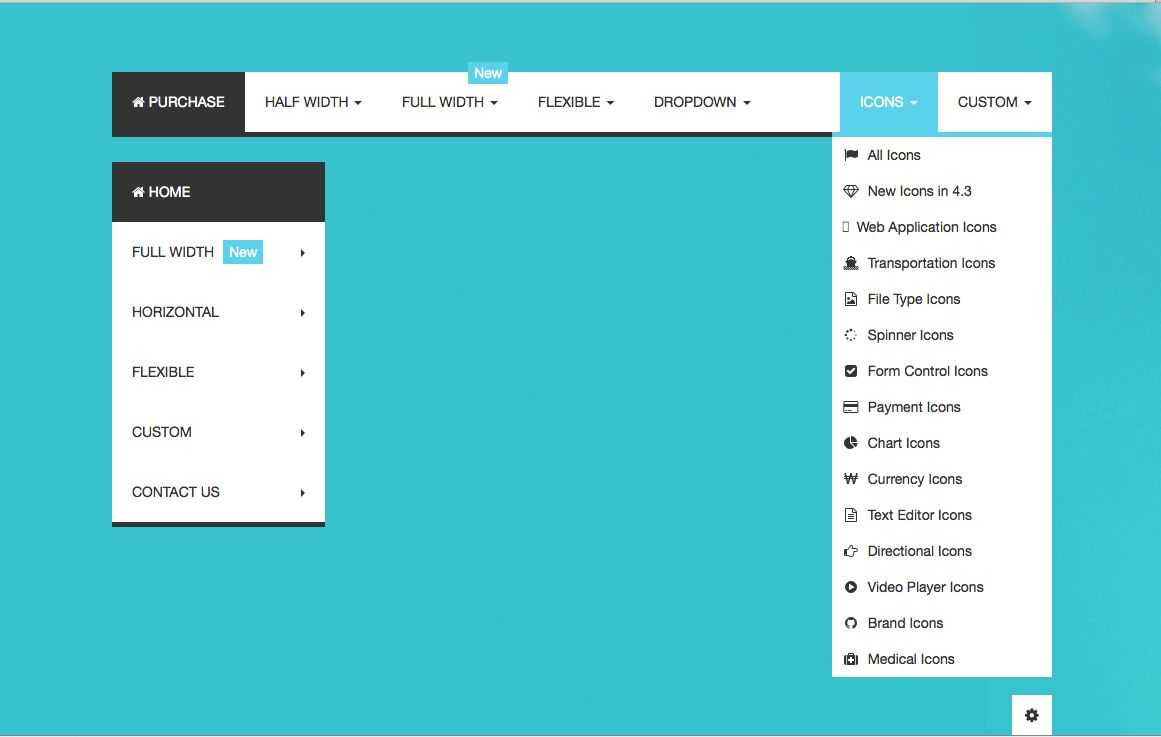
Используйте иконки для обозначения пунктов меню, чтобы сделать навигацию более понятной.

Bootstrap Dropdown Submenu - Bootstrap Multilevel Dropdown menu

Проводите тестирование с реальными пользователями, чтобы выявить и исправить возможные проблемы в интерфейсе.