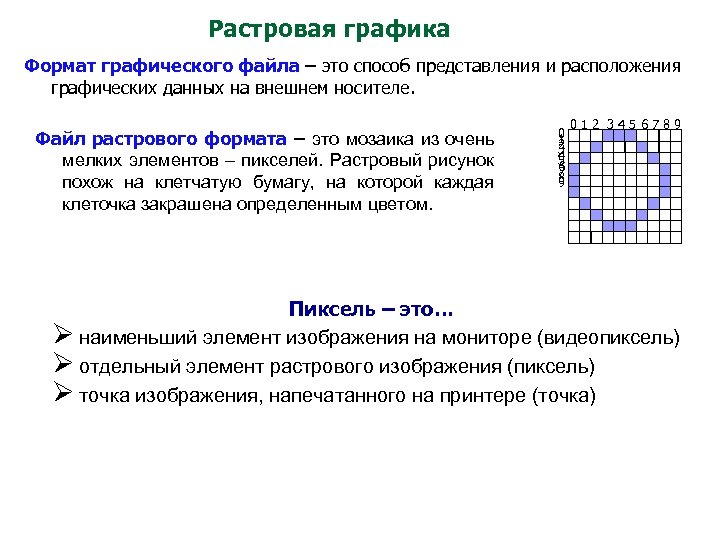
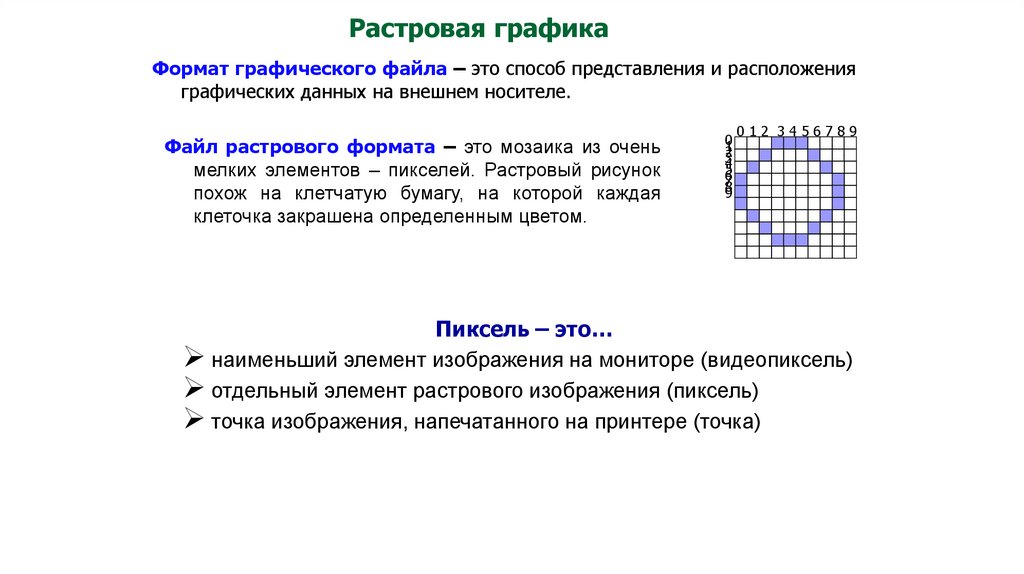
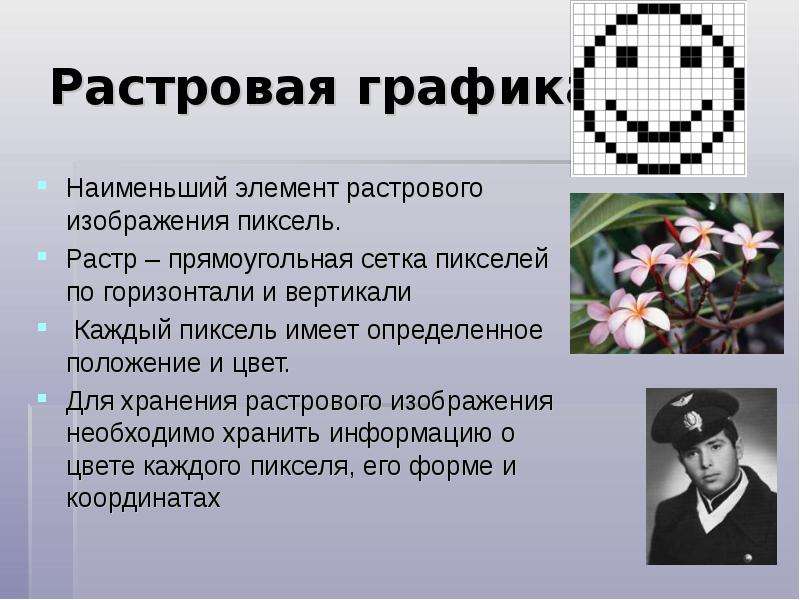
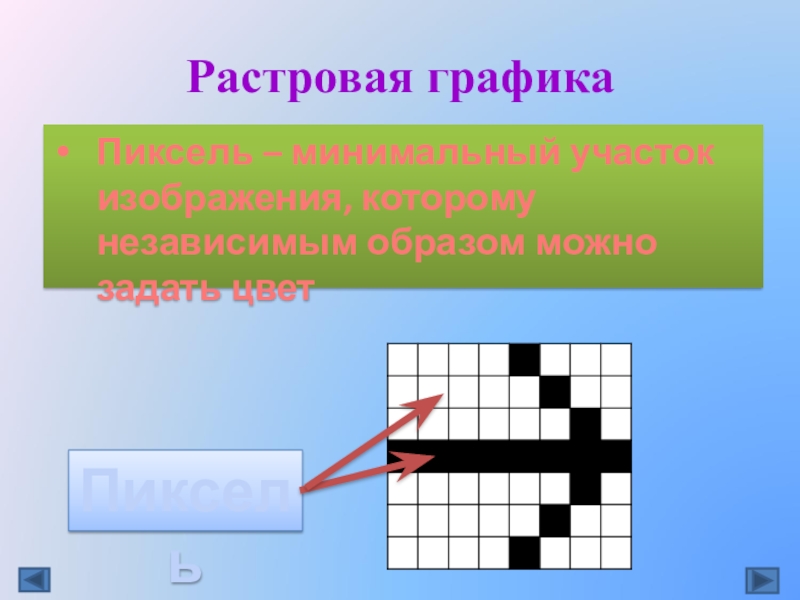
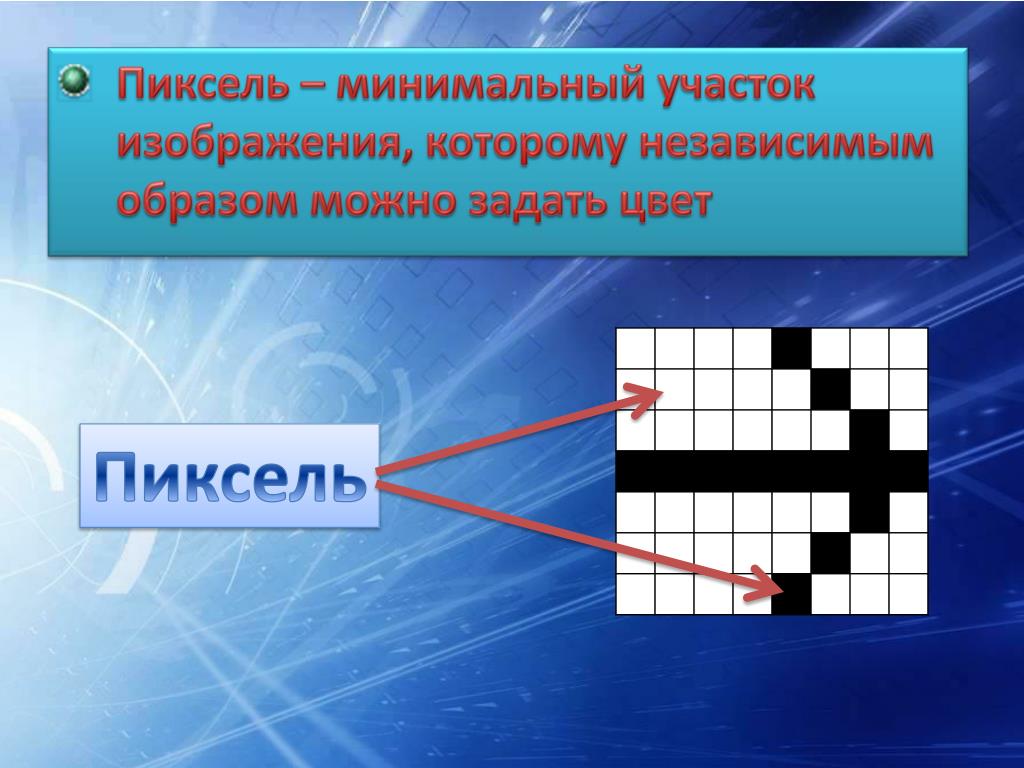
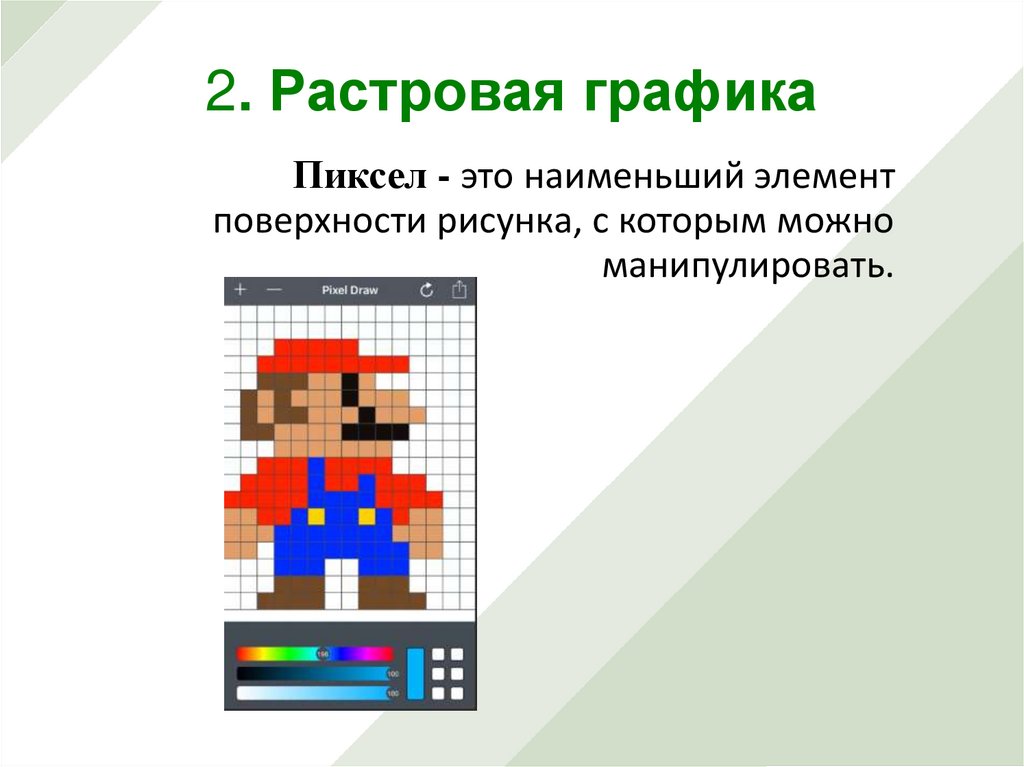
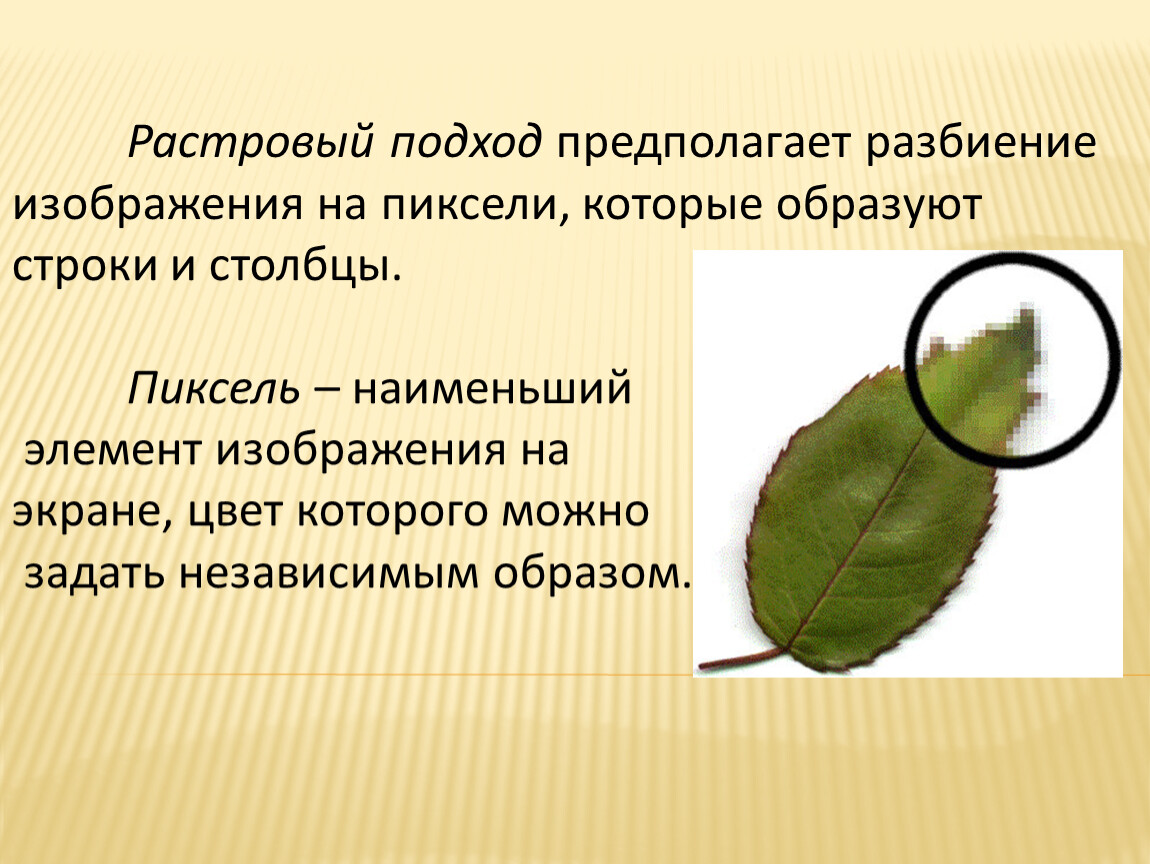
Пиксель: основа любого растрового изображения
Наименьший элемент растрового изображения, или пиксель, является фундаментальным понятием в цифровой графике. Понимание его свойств и характеристик помогает в создании качественных изображений и правильной обработки графических данных.



Используйте программное обеспечение для просмотра пикселей, чтобы лучше понять структуру изображения.

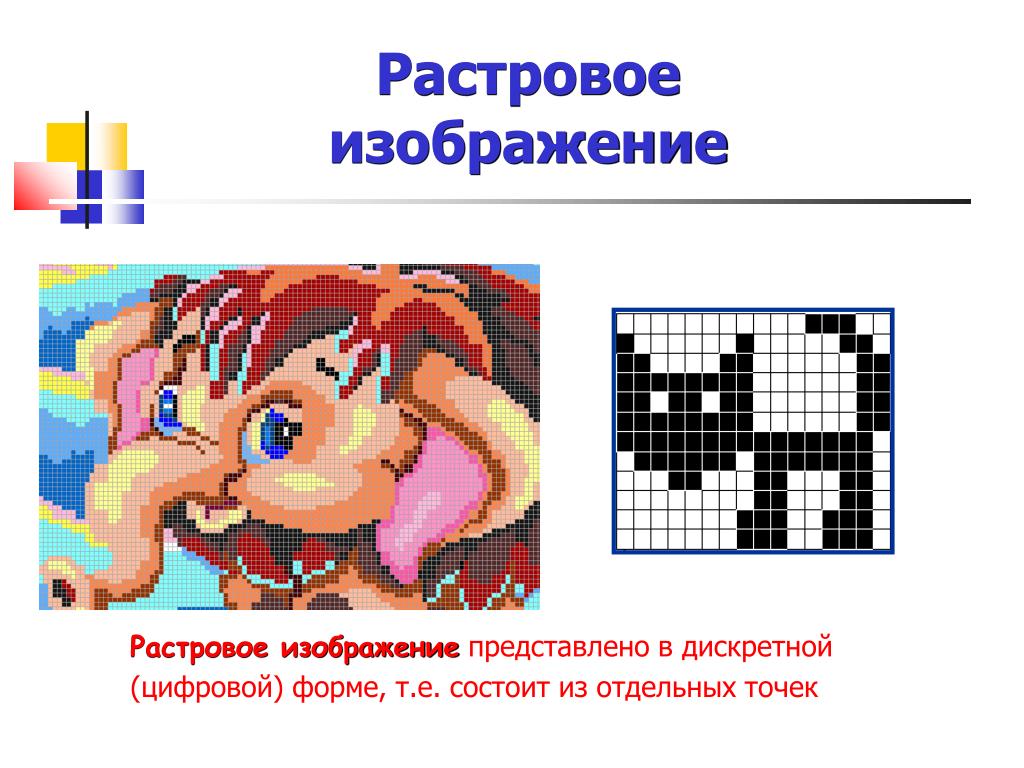
Что такое растровое изображение?

Изучите свойства пикселей, такие как цвет и яркость, для точного редактирования графики.

урок 5 класс, 9 урок, Растровое изображение

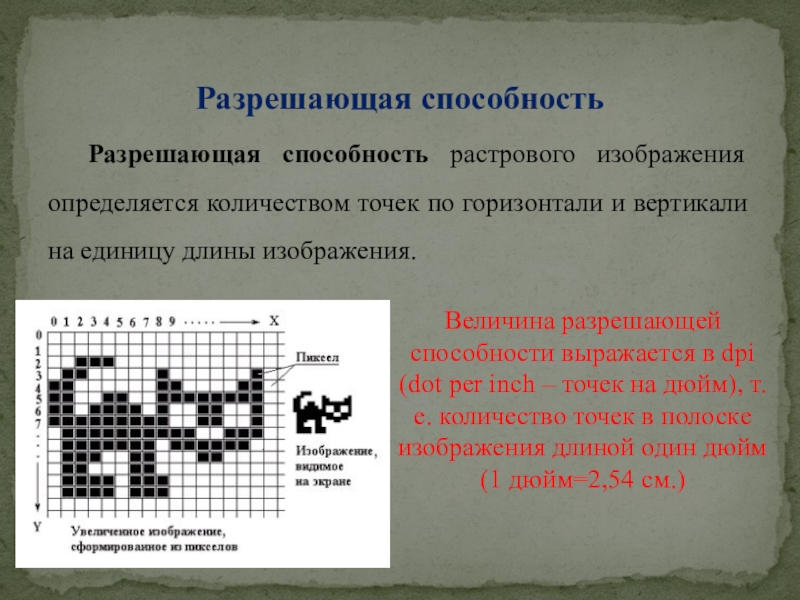
Убедитесь, что ваше изображение имеет достаточное разрешение для выбранного применения.

ТСМИ Графика Растровая графика Графический дизайн Л7


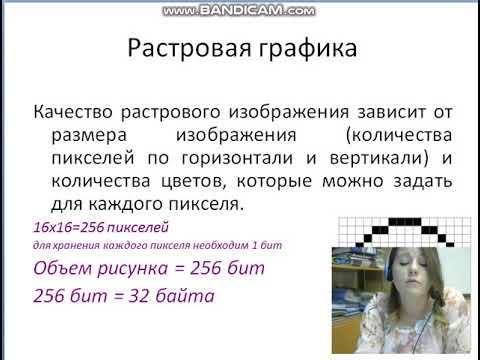
Оптимизируйте размер файла изображения, чтобы улучшить производительность веб-страниц.

ГИПЕРРЕАЛИЗМ И ФОТОРЕАЛИЗМ - ЭТО ВООБЩЕ ЗАКОННО?

Используйте форматы изображений без потерь для сохранения качества при сжатии.

Обработка астрофото. DeepSkyStacker, FITStacker, PixInsight, PhotoShop

Регулярно проверяйте изображения на наличие артефактов и исправляйте их по мере необходимости.
Изучите основы цветовых моделей, таких как RGB и CMYK, для более точной цветопередачи.

Урок 5. Растровые изображения

Используйте инструменты увеличения для детального просмотра отдельных пикселей.

Проверяйте изображение на разных устройствах, чтобы гарантировать его корректное отображение.

Уроки inkscape Превращение растровой картинки в вектор


Экспериментируйте с разными фильтрами и эффектами, чтобы улучшить визуальное качество изображений.