Почему маленький размер файлов важен для графики в интернете
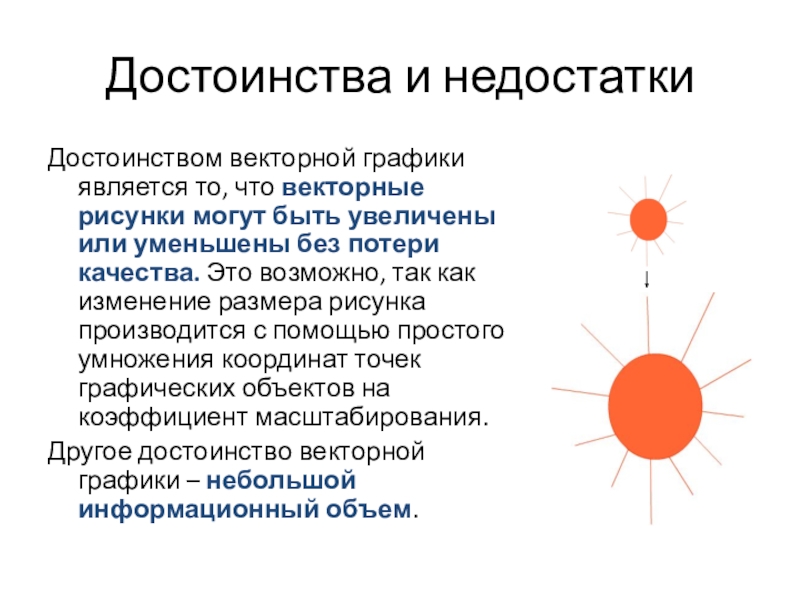
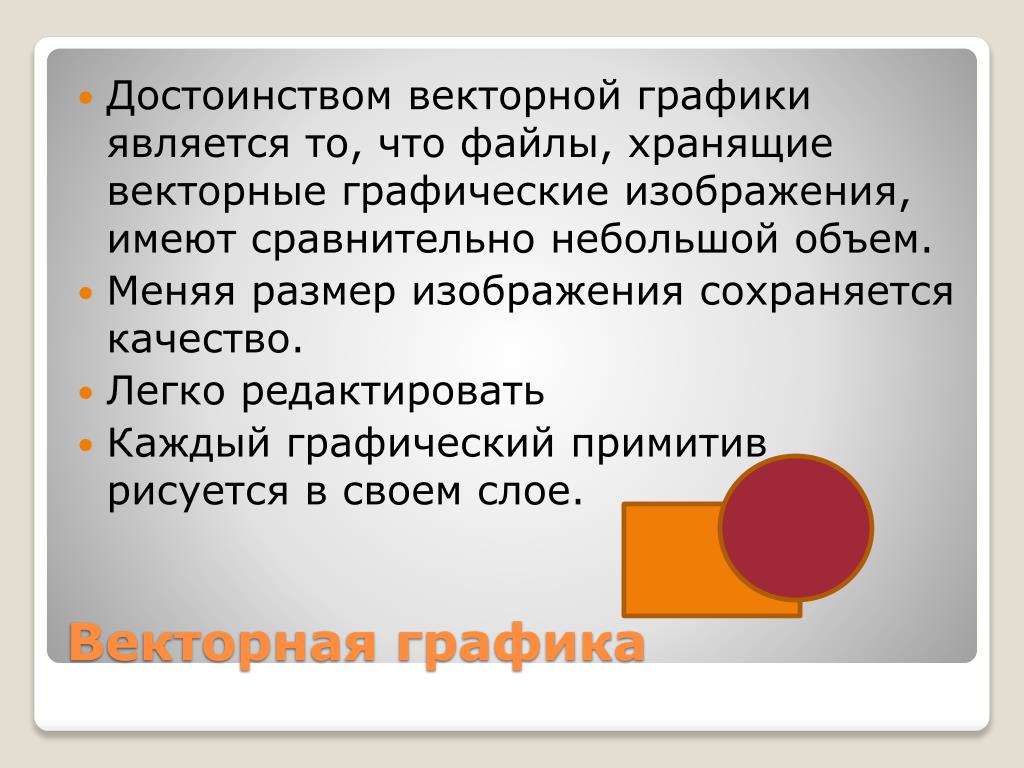
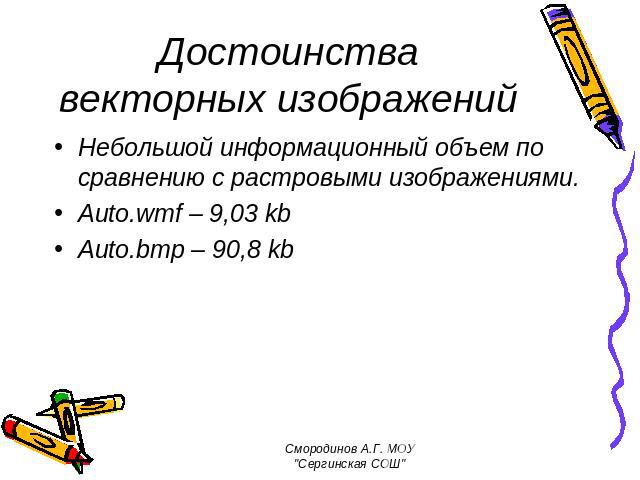
Векторная графика обладает множеством преимуществ, и одним из главных является её небольшой размер, что особенно важно для веб-дизайна. В этой статье мы рассмотрим, почему это так важно, и какие типы графики лучше всего подходят для этих целей.



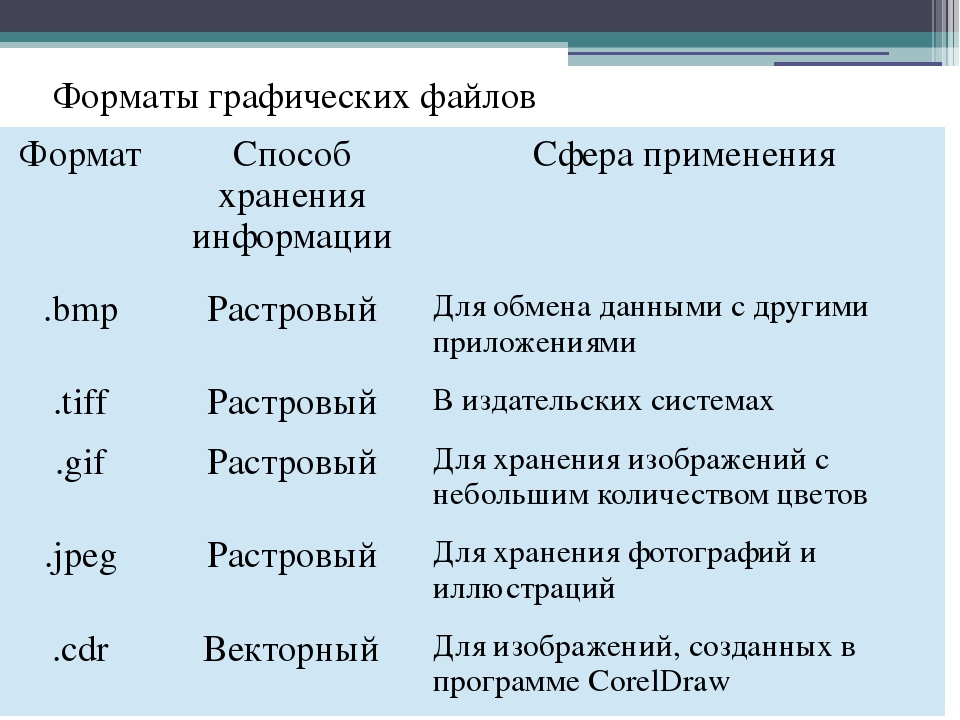
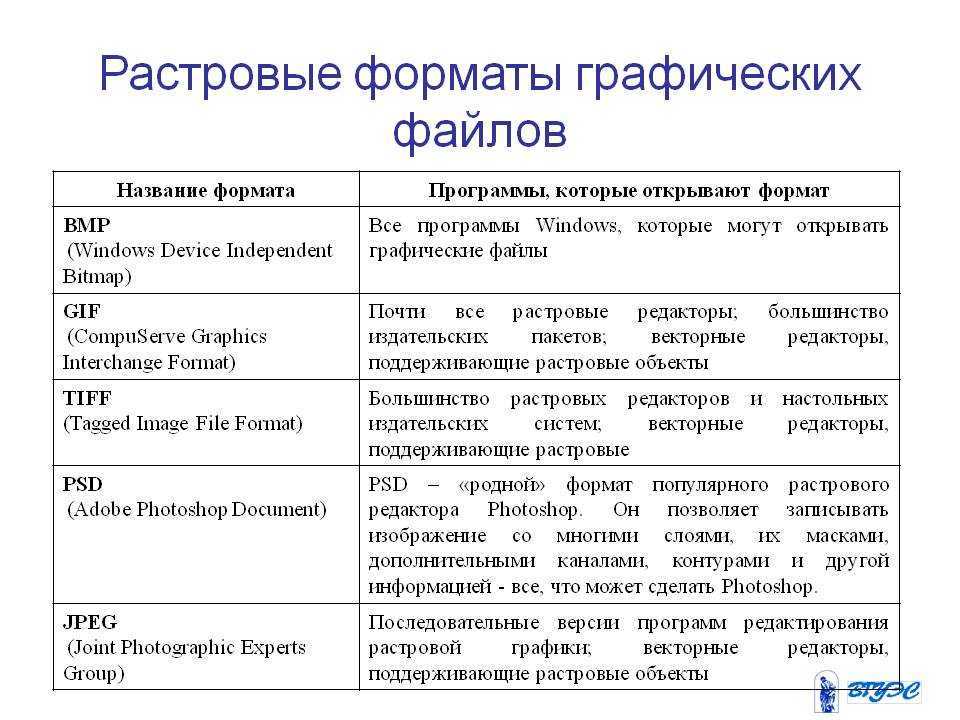
Выбирайте форматы SVG или PNG для векторной графики, так как они обеспечивают высокое качество изображения при минимальном размере файла.

Уменьшить размер файла Excel

Оптимизируйте графику с помощью инструментов сжатия, таких как TinyPNG, чтобы уменьшить размер файлов без потери качества.

Как уменьшить размер PSD файла. Уроки Фотошопа с нуля.
Используйте шрифты вместо изображений текста, чтобы уменьшить размер страницы и улучшить её скорость загрузки.

РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА. СРАВНЕНИЕ. ДОСТОИНСТВА И НЕДОСТАТКИ. Иллюстратор. Adobe Illustrator

Отдавайте предпочтение минималистичному стилю, который требует меньше визуальных элементов и, соответственно, меньших файлов.

Информатика. 7 класс. Размеры файлов /23.09.2020/

Проверяйте поддержку векторной графики на различных устройствах и браузерах, чтобы обеспечить совместимость и качество отображения.

Что такое размер и разрешение картинки в фотошопе

Избегайте использования растровых изображений для элементов, которые могут быть реализованы с помощью CSS или SVG.

Периодически пересматривайте и обновляйте графику, чтобы использовать более современные и оптимизированные форматы.

Что такое растровая и векторная графика?
Используйте адаптивную графику, которая автоматически подстраивается под размер экрана, чтобы оптимизировать пользовательский опыт на мобильных устройствах.

Как убрать Лаги и Зависания в Фотошопе?! Ускорение и Настройка Photoshop 2024

Применяйте lazy loading для графических элементов, чтобы загружать их только при необходимости, снижая нагрузку на сервер и ускоряя время загрузки страницы.

Следите за новыми технологиями и инструментами для оптимизации графики, чтобы всегда быть в курсе лучших практик и решений.


Создание иллюстраций, редактор обработки векторной графики