Как эффективно использовать интерфейс программы: пошаговое руководство
На этой странице вы найдете подборку фотографий и полезные советы по описанию интерфейса программы, которые помогут вам лучше разобраться в функционале и возможностях различных приложений.



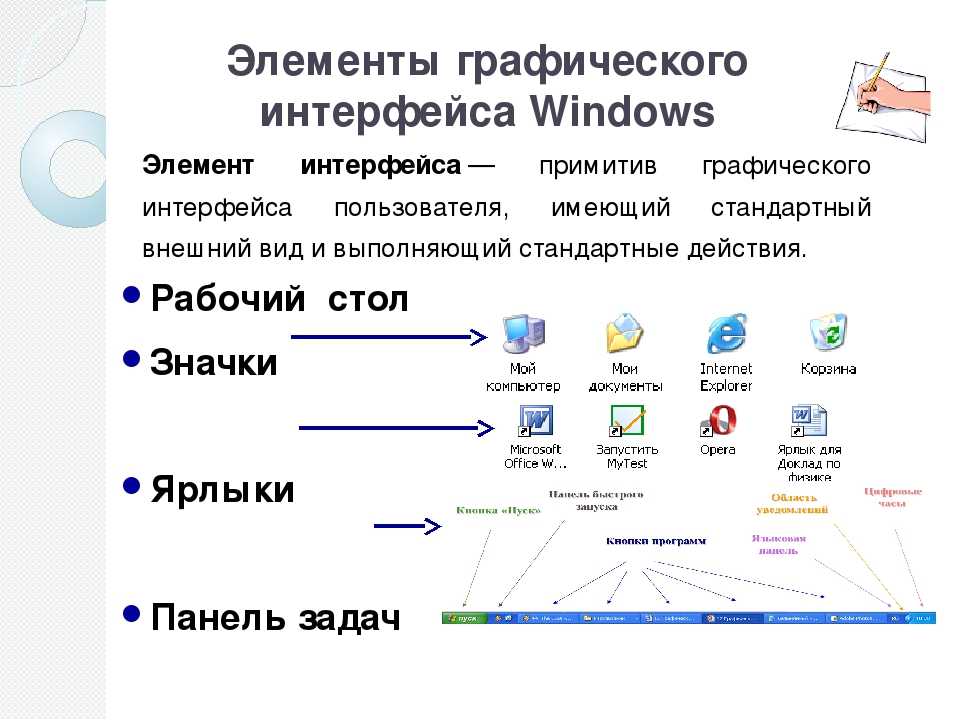
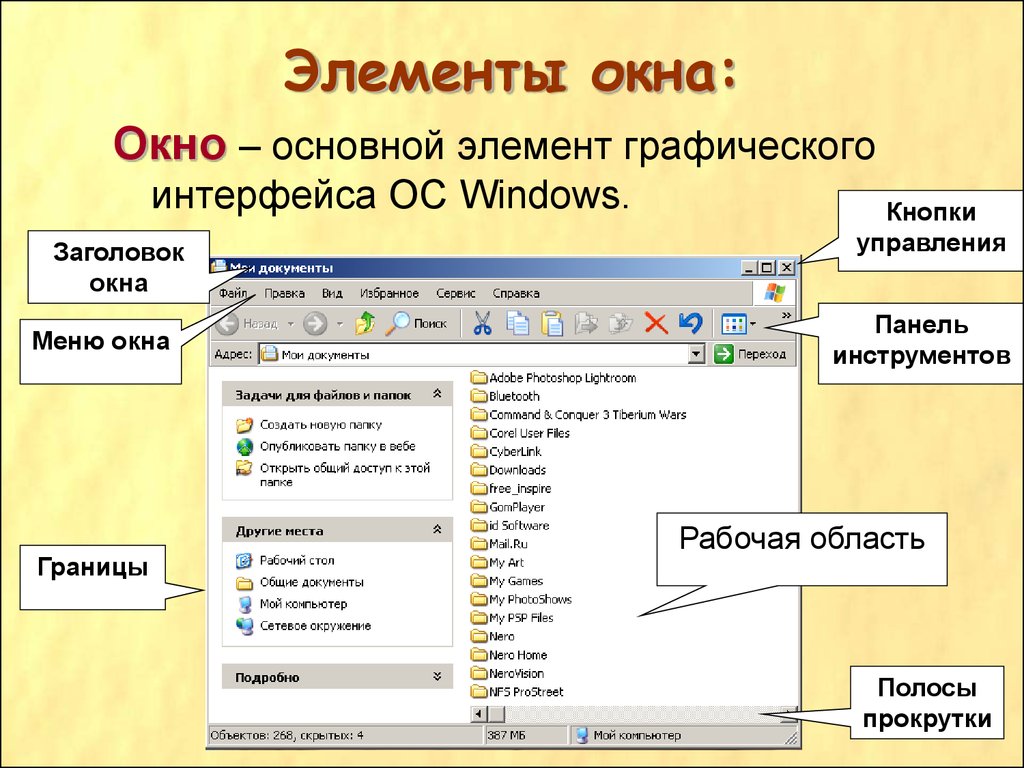
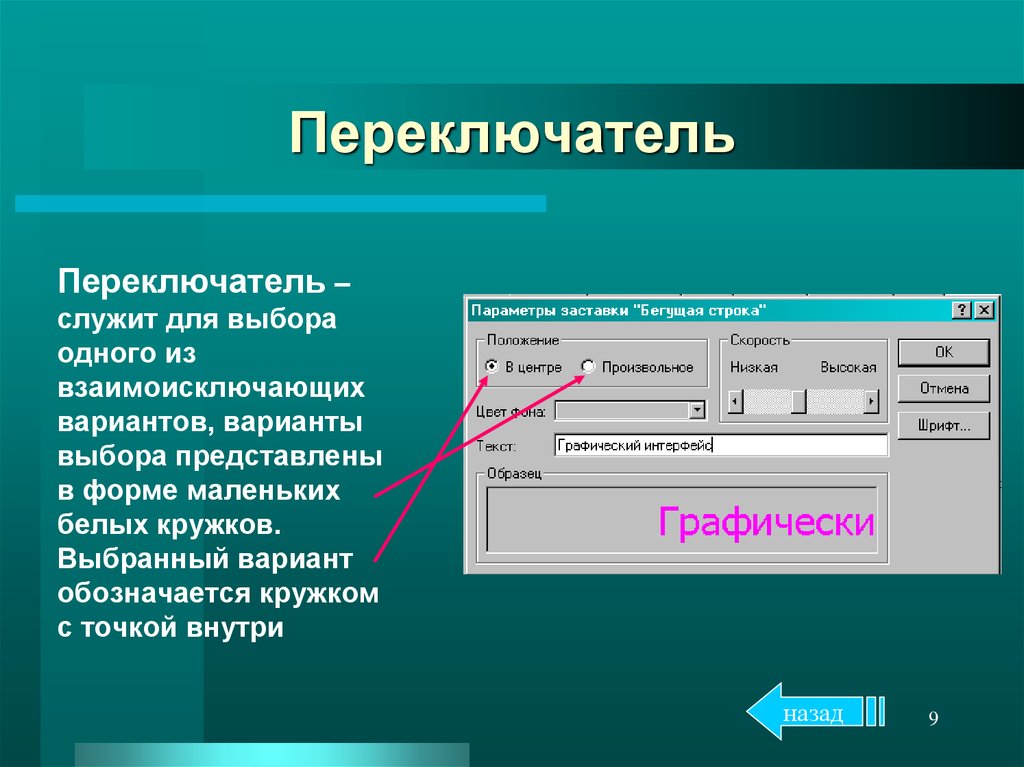
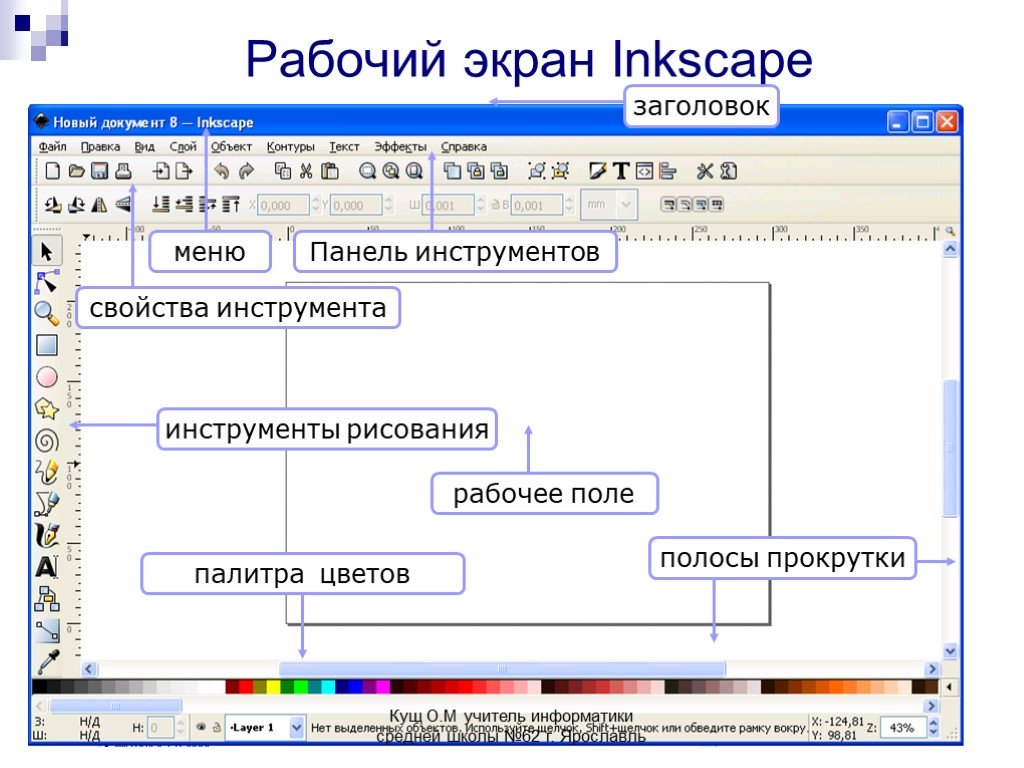
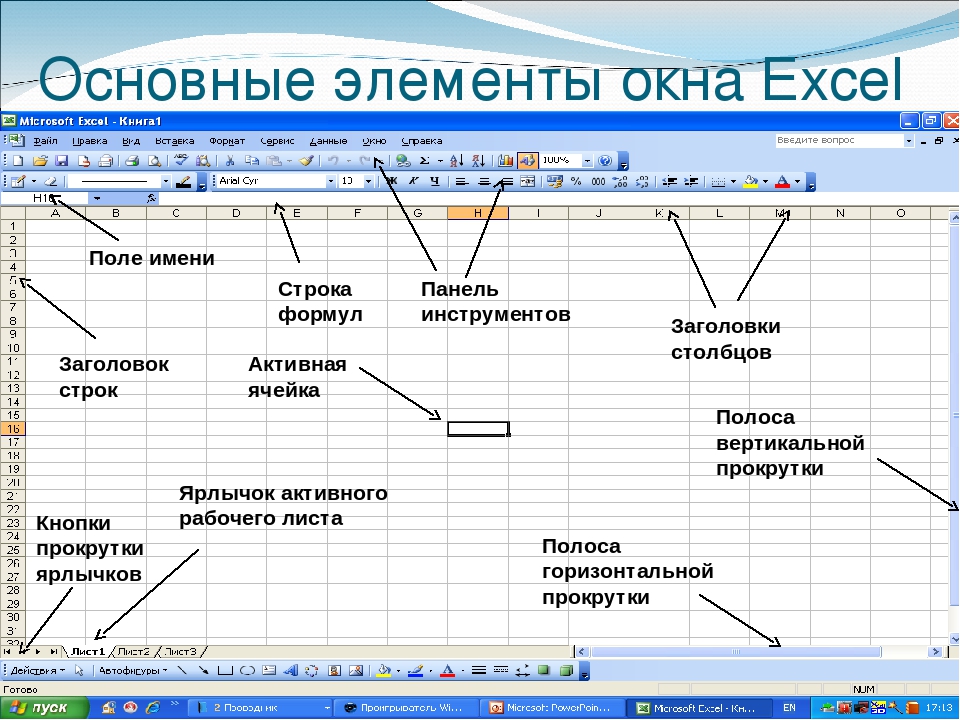
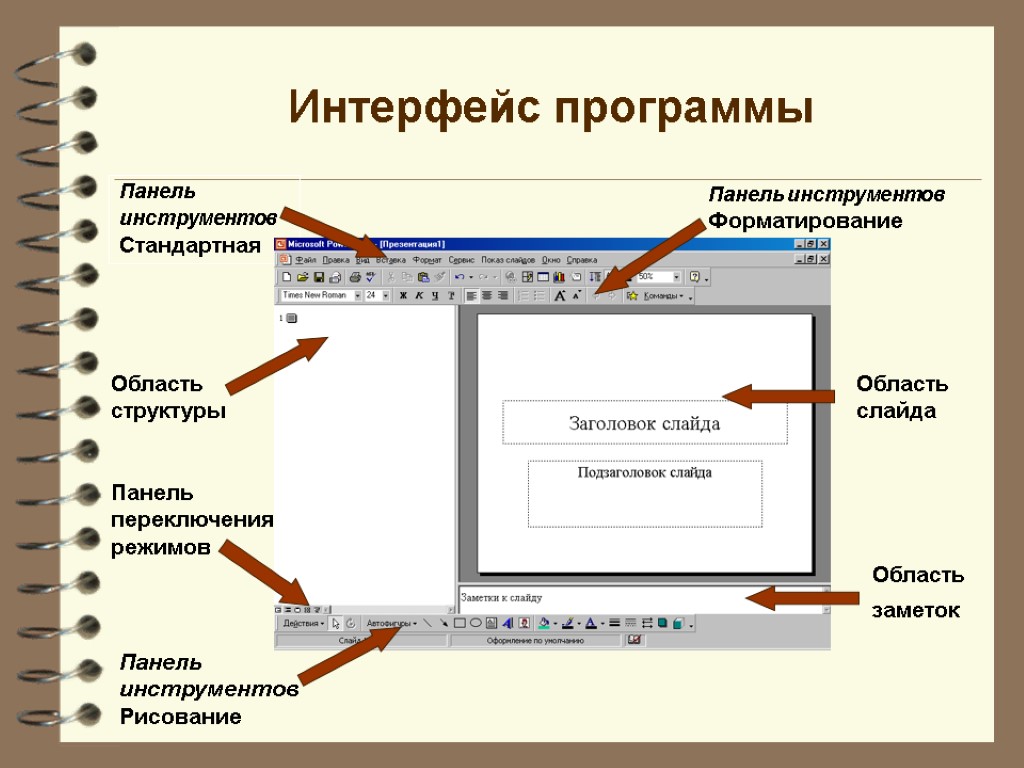
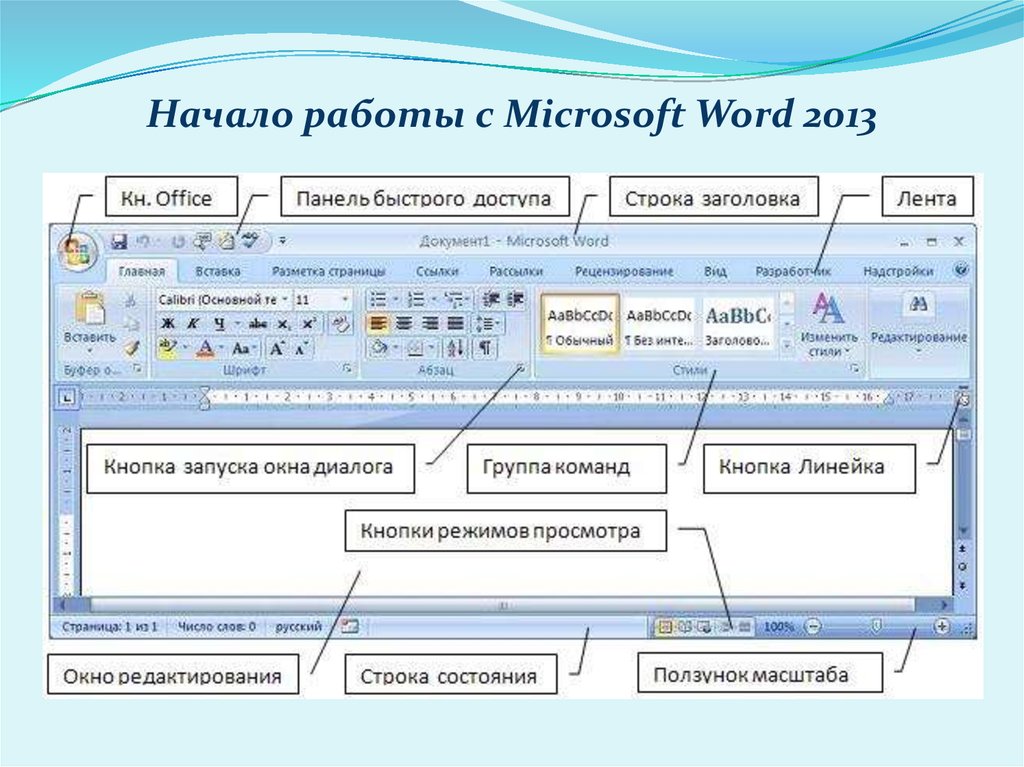
Начните с изучения основных элементов интерфейса, таких как меню, панели инструментов и кнопки.

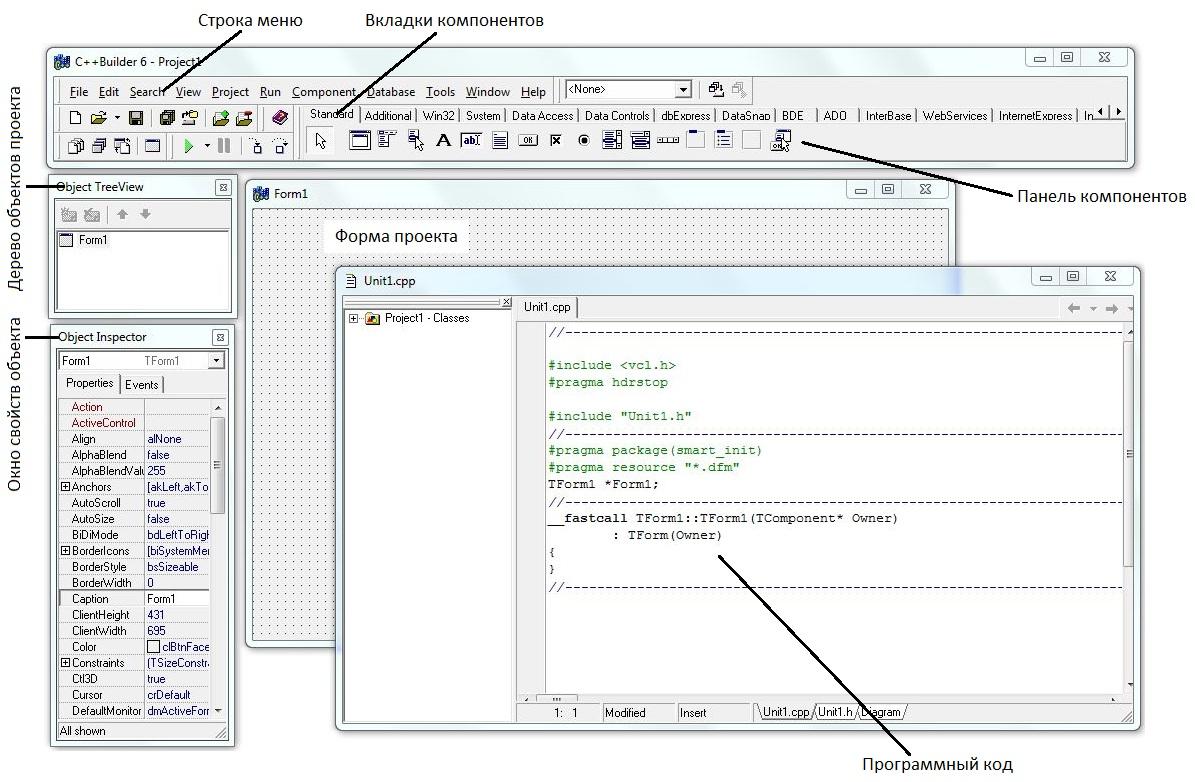
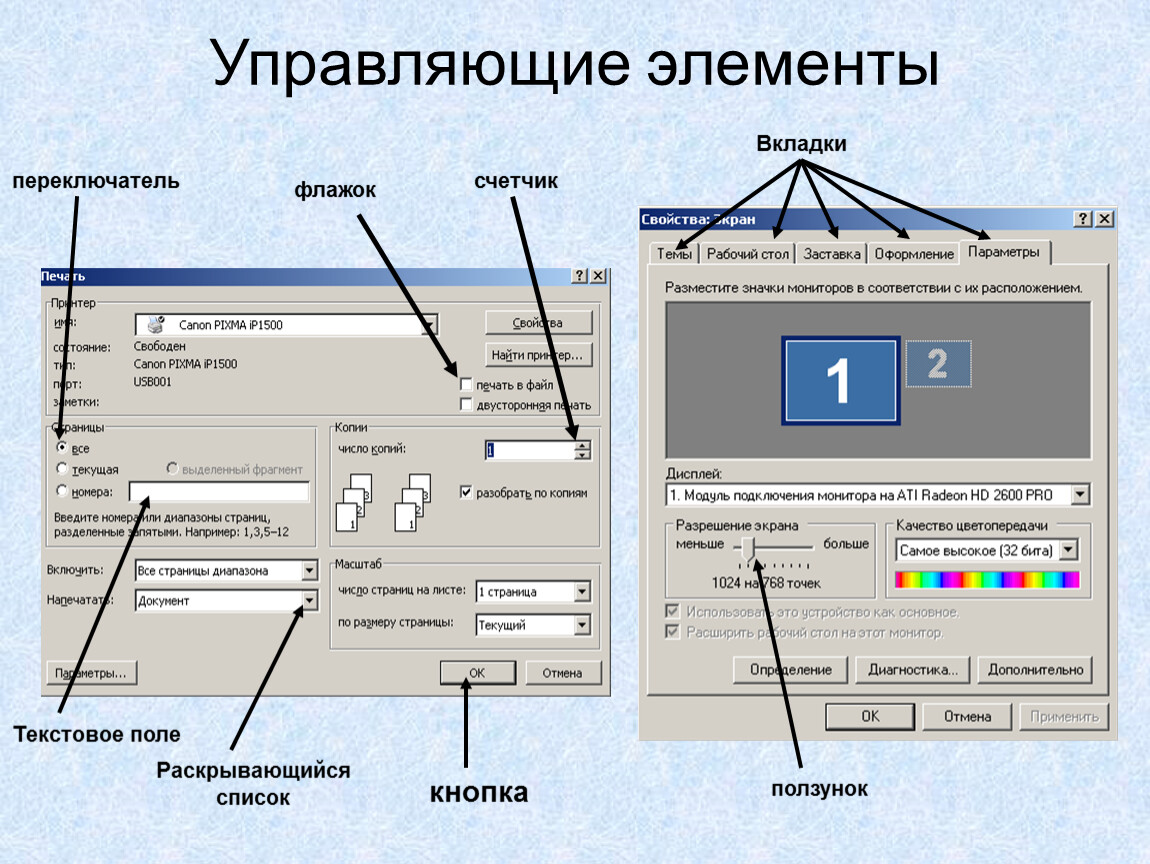
УРОК 3-4. Проектирование интерфейса оконного приложения (11 класс)

Обратите внимание на иконки и их значения, это поможет быстрее ориентироваться в программе.

RS232. Теория
Используйте горячие клавиши для ускорения работы и повышения эффективности.

PM3. Элементы интерфейса сайта // Что на сайте как называется // Project Manager для новичков


Пробуйте различные настройки интерфейса, чтобы адаптировать его под свои нужды.

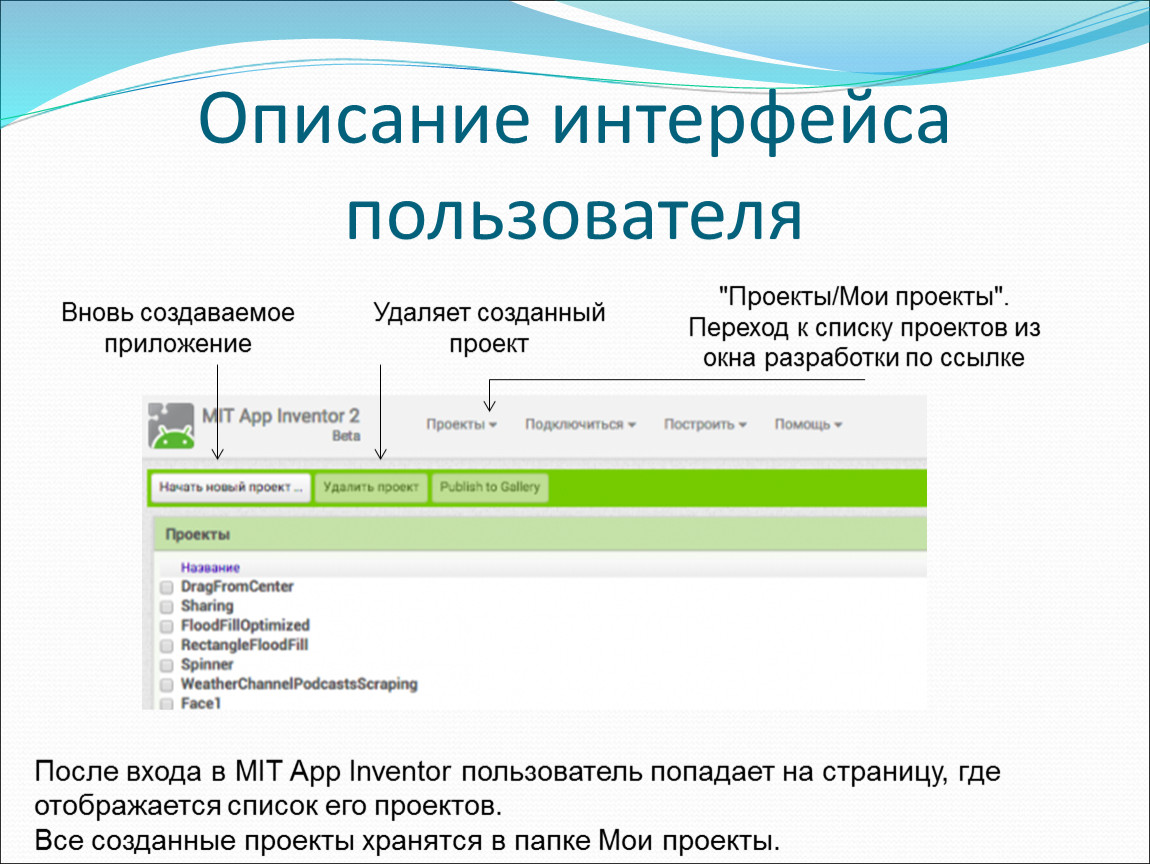
Описание интерфейса программы Human Emulator


Чаще всего в программе есть справка или руководство пользователя, используйте их для решения вопросов.

Шкаф в Базис мебельщик своими руками


Следите за обновлениями программы, они могут содержать улучшения интерфейса.

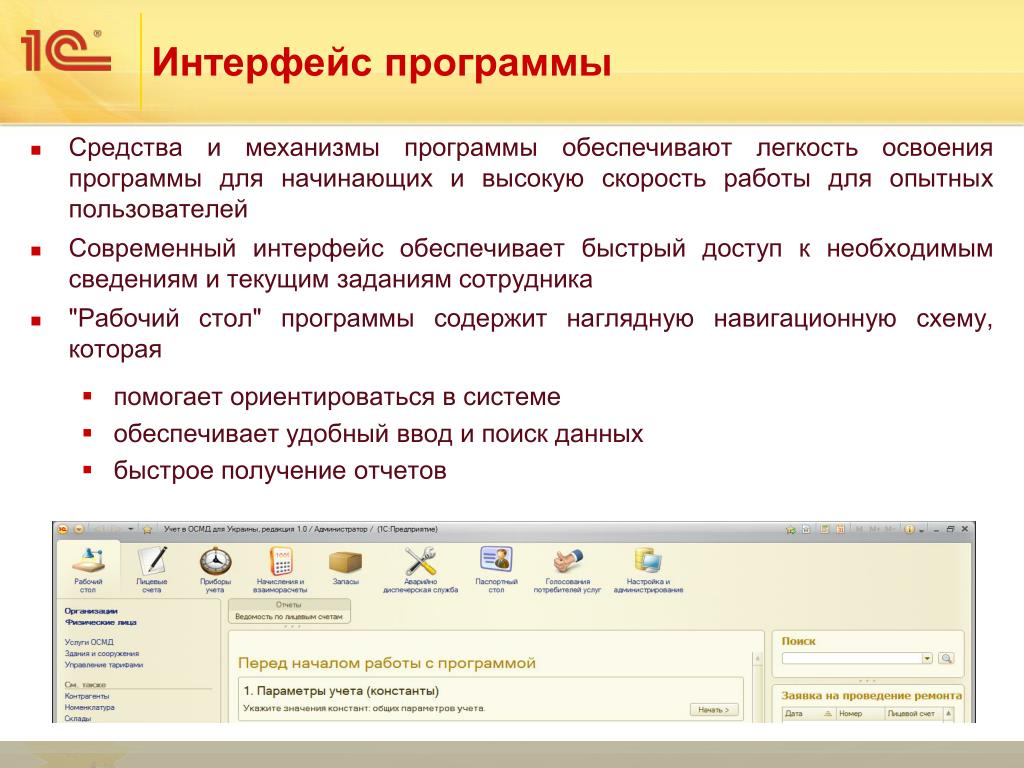
Обзор интерфейса 1С:Бухгалтерия. Как настроить программу под себя?

Используйте онлайн-ресурсы и форумы для обмена опытом с другими пользователями.

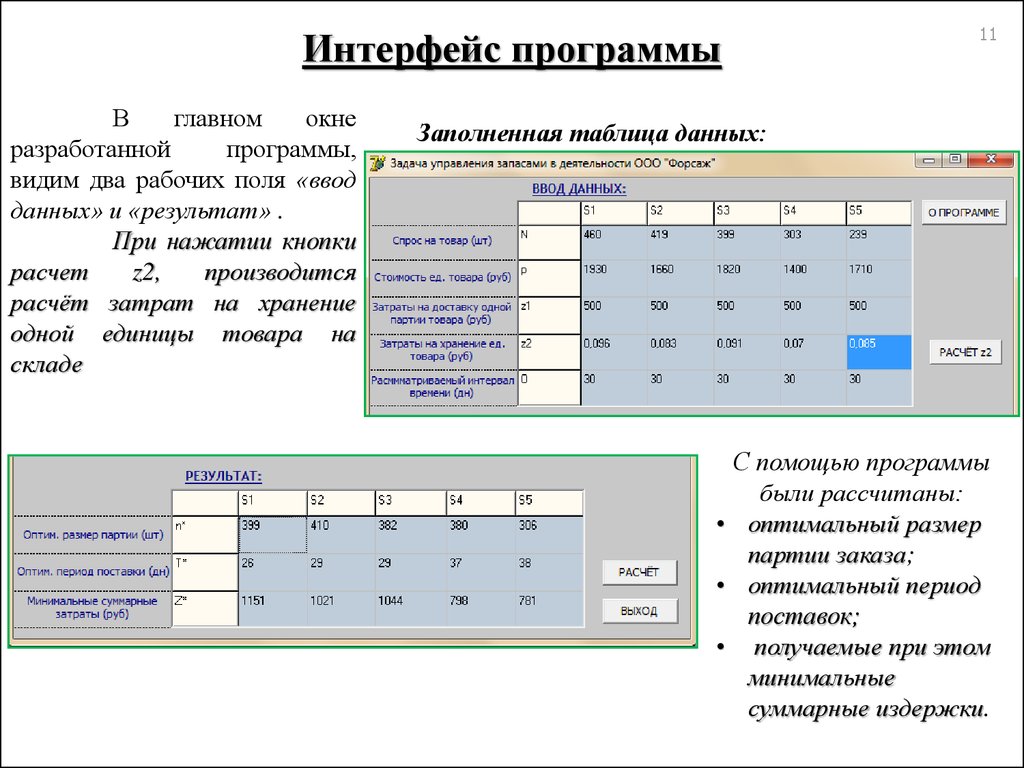
Описание интерфейса программы SuperLogist


Запоминайте расположение часто используемых функций для более быстрого доступа к ним.

Видеоурок 1. Описание интерфейса программы ПВК \
Не бойтесь экспериментировать с различными функциями программы, это поможет вам лучше её понять.

ПРИЛОЖЕНИЕ С GUI НА PYTHON и PySide6 (PyQt6). Построение GUI в Qt Designer

Настройте цветовую схему и шрифты интерфейса для комфортной работы.

Красивый графический интерфейс на Python - Все фишки Flet