Как лучше всего использовать функции и возможности картинок
Изучите ключевые функции изображений и узнайте, как оптимально использовать их в своих проектах. Мы рассмотрим различные аспекты, от улучшения качества до использования в дизайне и контенте.


Обязательно учитывайте разрешение изображений для их назначения. Для печати требуются изображения с высоким разрешением, а для веба достаточно стандартного.

PHOTOSHOP IS EASY (NOT A TUTORIAL)

Используйте формат изображений, подходящий для вашей задачи. Например, JPEG хорошо подходит для фотографий, а PNG — для изображений с прозрачным фоном.

ОСНОВЫ ФОТОШОП ЗА 15 МИНУТ
При создании контента учитывайте размер изображений, чтобы они быстро загружались на веб-страницах и не занимали слишком много места.

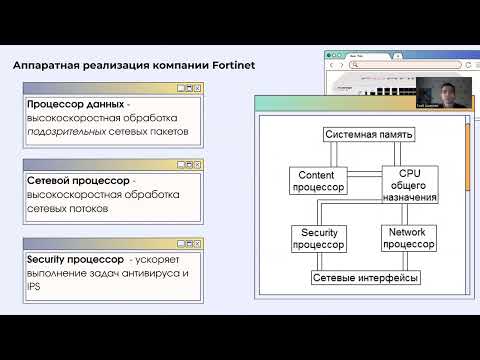
UTM. Основные функции. Схемы применения. Примеры. Картинки (Цывунин Глеб)

Внедряйте изображения в ваш контент таким образом, чтобы они поддерживали текст и добавляли ценность, а не отвлекали от основного сообщения.

Основы фотографии с нуля. Только полезные знания

Используйте теги ALT для описания изображений. Это улучшает доступность контента для людей с ограниченными возможностями и помогает поисковым системам индексировать изображения.

Математика это не Ислам

Регулярно проверяйте, чтобы изображения на вашем сайте были актуальными и соответствовали последним стандартам качества.

Лекция 2. Обработка изображений

Старайтесь оптимизировать изображения для мобильных устройств, чтобы они корректно отображались на различных экранах.
При использовании стоковых изображений всегда проверяйте лицензии, чтобы избежать нарушений авторских прав.

ОСНОВЫ PROCREATE ДЛЯ НОВИЧКОВ

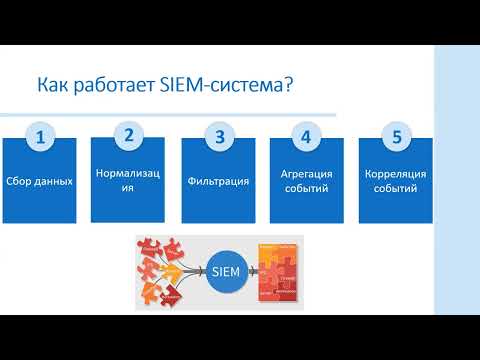
SIEM. Основные функции. Схемы применения. Примеры. Картинки (Хомич Аркадий)


Экспериментируйте с фильтрами и редактированием изображений для достижения уникального визуального стиля.


Помните, что качество изображений влияет на восприятие вашего контента, поэтому старайтесь использовать только лучшие и наиболее подходящие изображения.

Основы After Effects За 10 Минут - Урок Для Начинающих