Руководство по построению качественной древовидной диаграммы
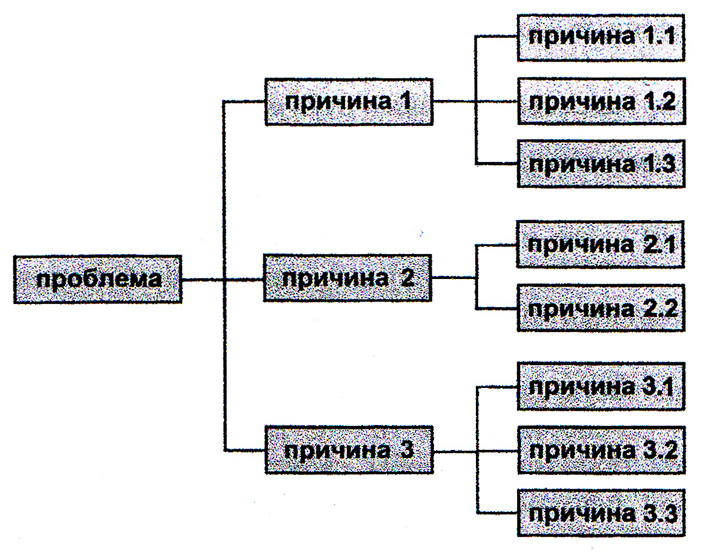
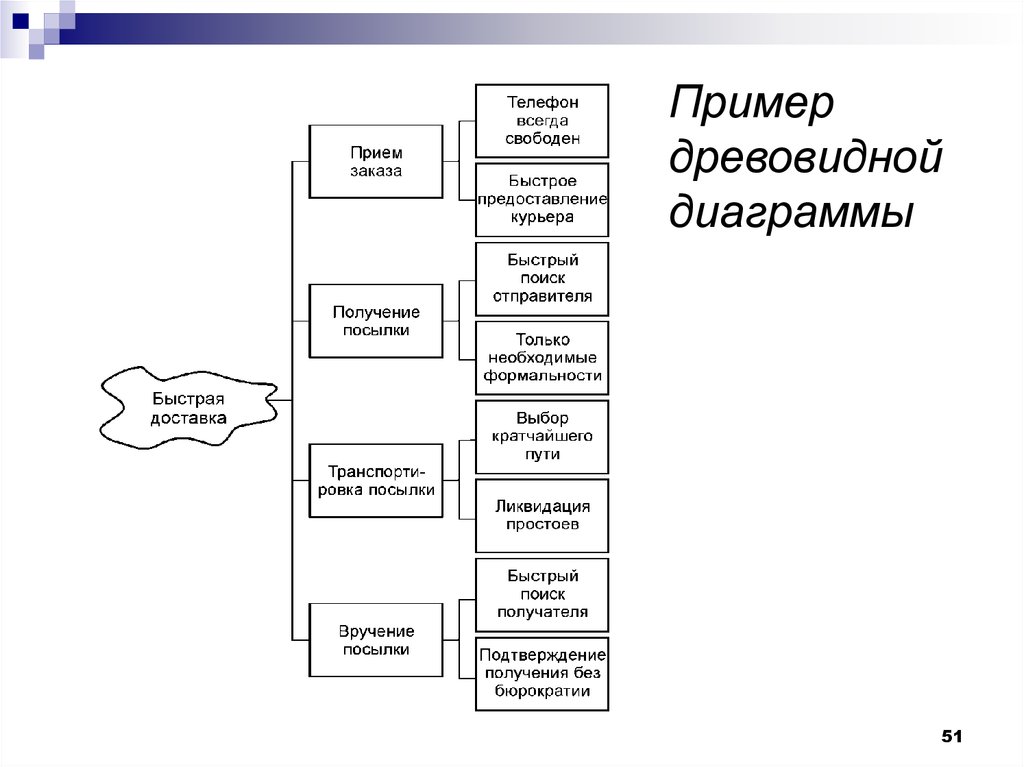
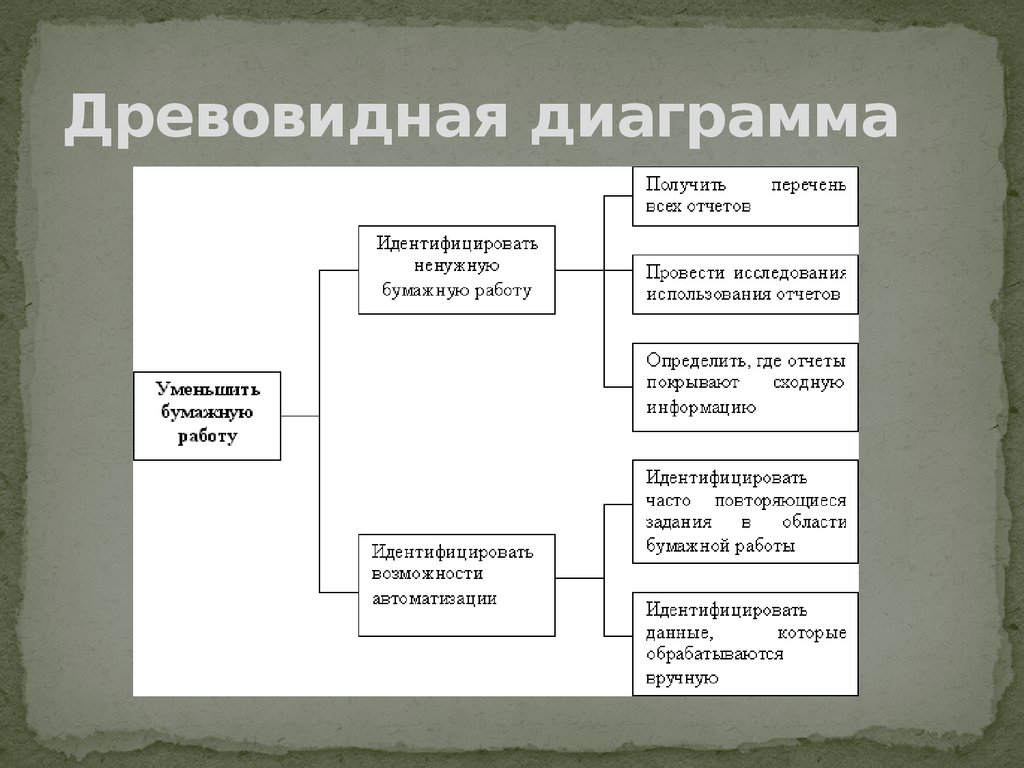
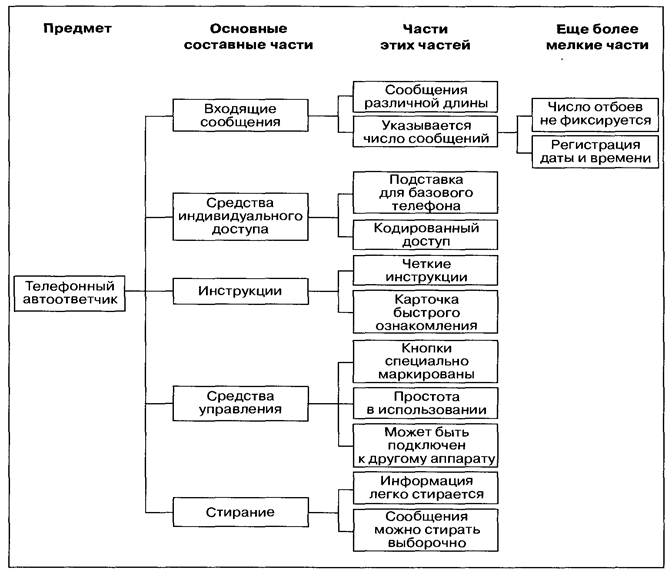
Древовидные диаграммы – это мощный инструмент визуализации данных, который помогает структурировать информацию, показывая взаимосвязи между различными элементами. В этом руководстве вы найдете полезные советы и лучшие практики по созданию древовидных диаграмм для различных целей.



Начните с определения цели вашей диаграммы и аудитории, для которой она предназначена.

Диаграмма Водопад (Waterfall)


Соберите все необходимые данные и информацию, которые будут отображены на диаграмме.

Зачем нужны векторные диаграммы?


Используйте простые и понятные термины, чтобы сделать диаграмму доступной для широкой аудитории.

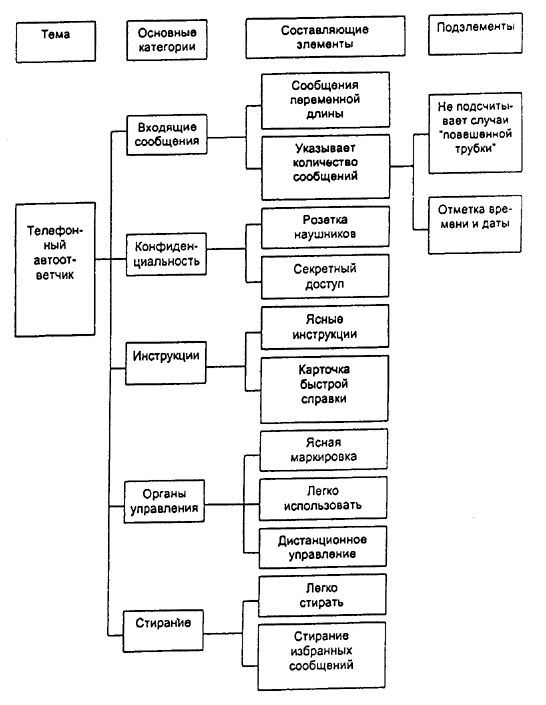
Два подхода к выбору тем проектов – Диаграмма Сродства и Древовидная

Разбейте информацию на логические уровни и подразделы, чтобы показать иерархическую структуру.

Диаграмма Ганта - Что это? Как строить? Зачем она вообще нужна?!


Используйте различные цвета и формы для визуального различия между элементами диаграммы.

Урок 7. Диаграммы в Excel для начинающих


Убедитесь, что все связи и отношения между элементами четко обозначены и легко прослеживаются.
Не перегружайте диаграмму лишней информацией – сосредоточьтесь на ключевых элементах.

9. 1С:Аналитика – Древовидная диаграмма

Регулярно пересматривайте и обновляйте диаграмму, чтобы она всегда отражала актуальную информацию.

Что такое UML за 7 минут: Диаграмма классов, последовательностей, состояний и деятельности

Структура личной базы знаний в Obsidian

Используйте специальные программные инструменты для создания диаграмм, такие как Microsoft Visio, Lucidchart или другие.

Тестируйте диаграмму на различных устройствах и экранах, чтобы убедиться, что она хорошо отображается везде.
