Оптимальные методы для управления шириной текста в HTML-документах
Эта страница предлагает полезные советы и рекомендации по управлению шириной текста в HTML-документах. Узнайте, как правильно настроить ширину текста для повышения читабельности и улучшения визуального восприятия контента.


Используйте CSS-свойство max-width, чтобы ограничить максимальную ширину текста, улучшая читаемость.

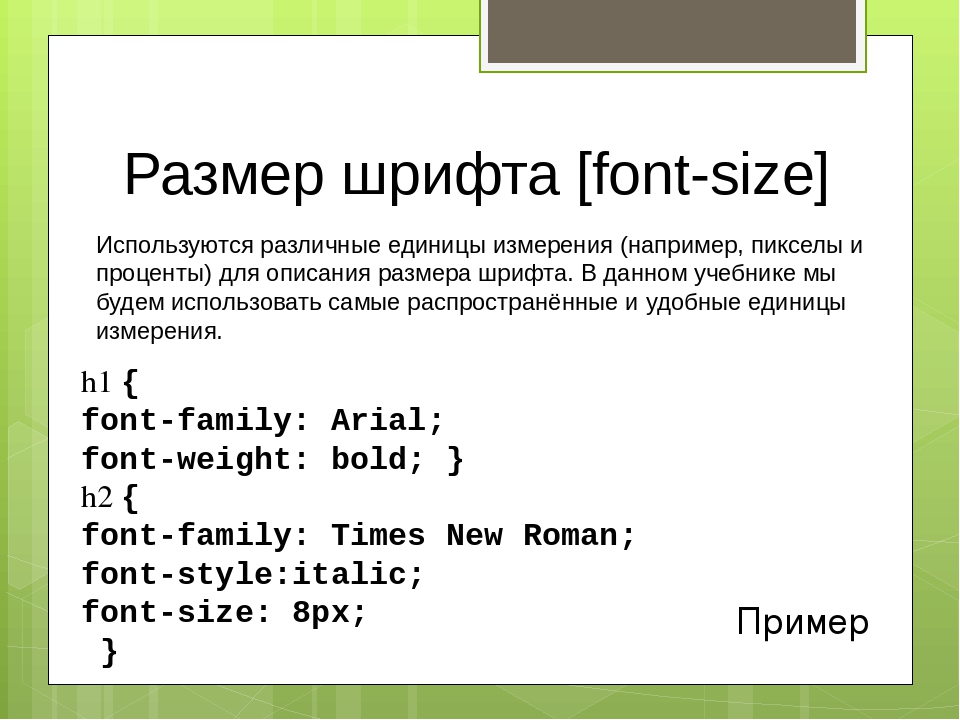
Как изменить размер текста в документе. Размер шрифта в HTML: атрибут size.

Устанавливайте ширину текста в процентах для адаптивного дизайна, который хорошо выглядит на разных устройствах.

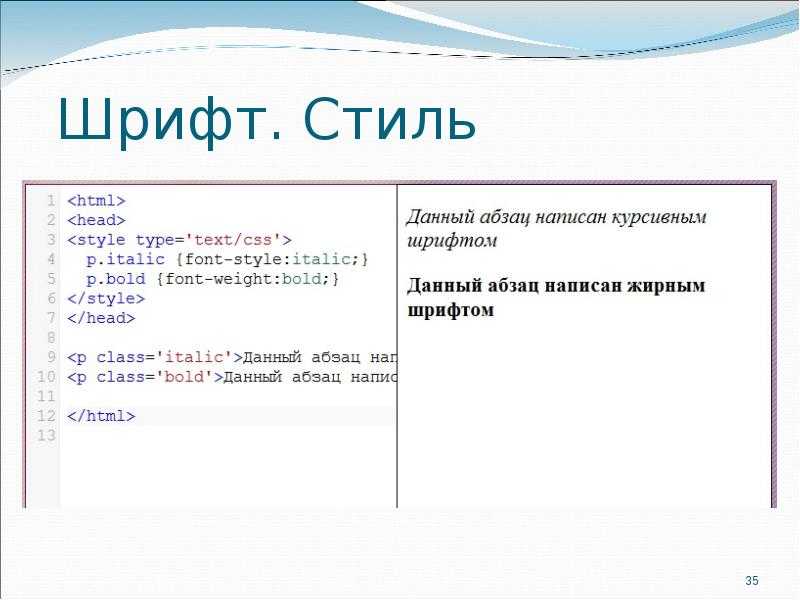
CSS Стили шрифта и текста. CSS font-size. CSS color, CSS text-shadow. Уроки HTML CSS JS. Урок №6


Используйте медиазапросы, чтобы настраивать ширину текста в зависимости от размера экрана пользователя.

Показываю как изменить размер текста в html


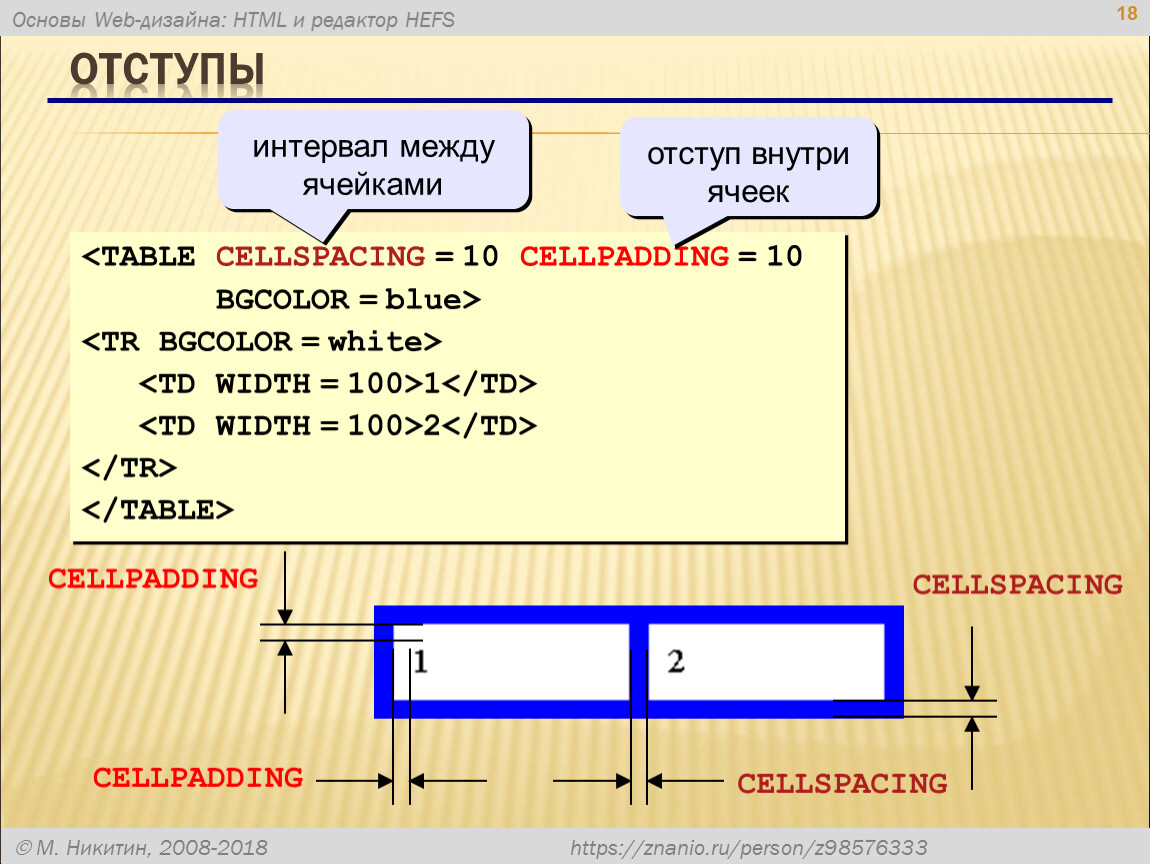
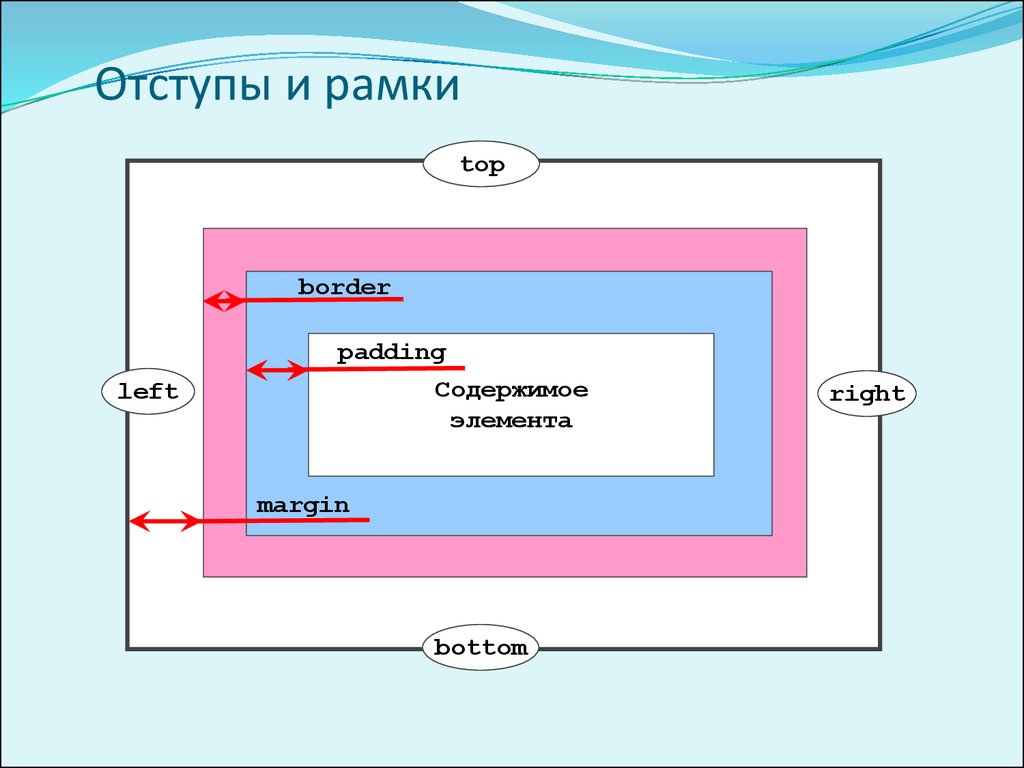
Добавьте отступы и поля для предотвращения наложения текста на края контейнера.

HTML Page Width and Height Settings - CSS Full Screen Size
Оптимизируйте ширину текста, чтобы избежать слишком длинных строк, которые затрудняют чтение.

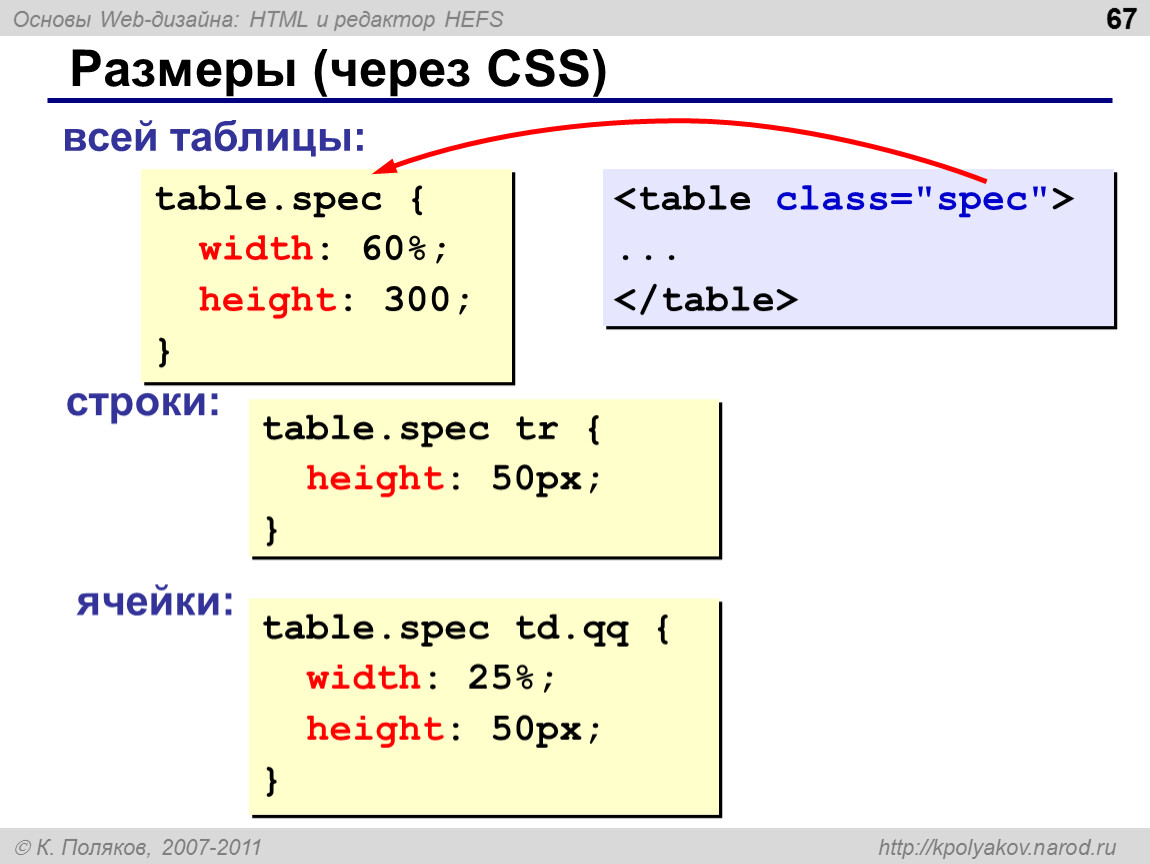
Размеры на CSS, Свойство width и height, ширина и высота блока, Видео курс по CSS, Урок 11


Настраивайте ширину текста в зависимости от типа контента, чтобы обеспечить наилучшее визуальное восприятие.

Адаптивный шрифт. Пример реализации отзывчивого (резинового) шрифта на CSS + SCSS миксин

Используйте line-height для улучшения читаемости текста и предотвращения переполнения строки.

При разработке для мобильных устройств учитывайте особенности отображения текста на маленьких экранах.
Тестируйте различные варианты ширины текста, чтобы найти наилучший подход для вашего сайта.

Как изменить размер шрифта в HTML — Бесплатный курс HTML

Учитывайте тип шрифта и его размер при настройке ширины текста для более гармоничного дизайна.

HTML img tag -- HTML Tutorial