Полный гид по созданию спрайтов в Пивот Аниматоре
На этой странице вы найдете подборку фотографий и полезные советы для создания и использования спрайтов в Пивот Аниматоре. Узнайте, как создавать анимации и улучшать свои проекты с помощью спрайтов!


Начните с простых форм и постепенно усложняйте свои спрайты.

Build Multi-Sprite Figures in Pivot Animator 5


Используйте высококачественные изображения для создания более реалистичных спрайтов.

Pivot Sprite Animating Tutorial Basic Combo
Работайте с слоями, чтобы легче редактировать части спрайта.

goku test - Pivot Animator - Sprite Animation

Экспериментируйте с различными цветовыми палитрами для создания уникальных образов.

Vegeta SSJ4 Vs Broly SSJL - Pivot Animator - Sprite Animation
Используйте инструменты увеличения и уменьшения масштаба для точной работы над мелкими деталями.

Goku vs vegeta - Pivot Animator - Sprite Animation

Сохраняйте промежуточные версии работы, чтобы иметь возможность вернуться к предыдущим этапам.

How To Make Sticks Whit Sprites For Pivot 4 (Tutorial)

Изучите работы других аниматоров для вдохновения и новых идей.


Оптимизируйте размеры спрайтов, чтобы они не замедляли работу программы.

Pokemon battle Pivot Animation

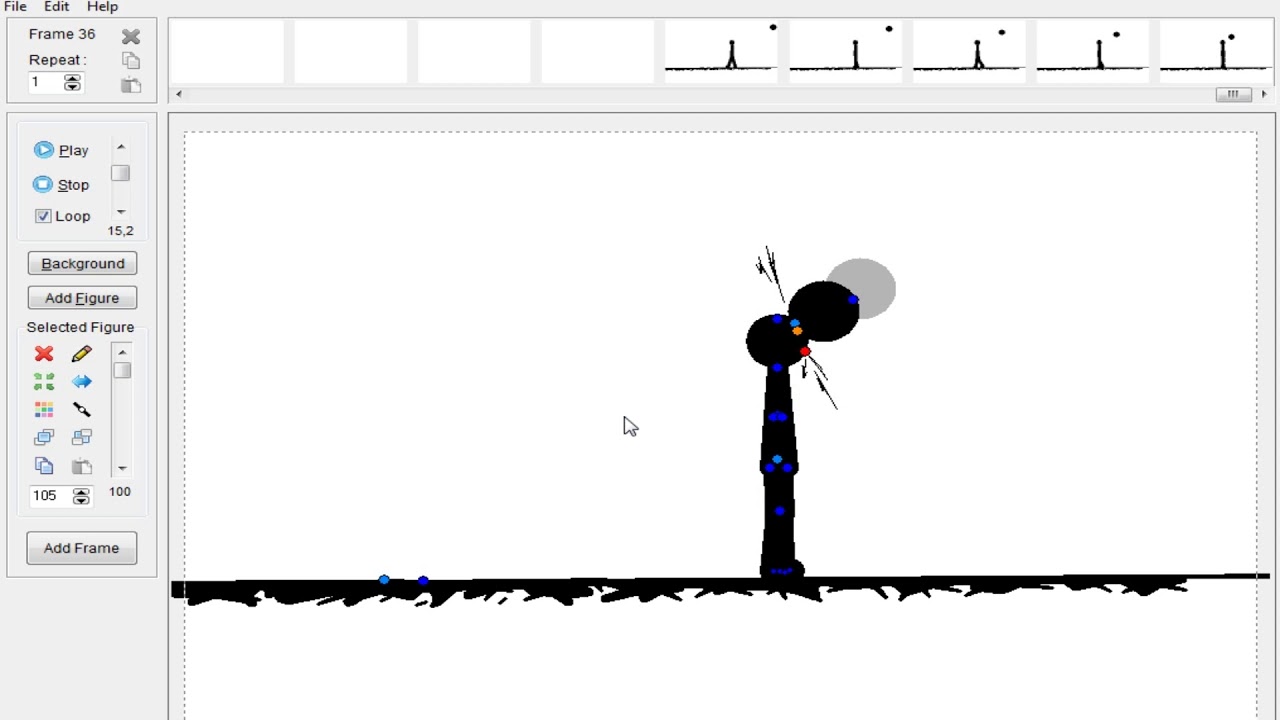
Madness Combat Test - Pivot Animator V5

Следите за плавностью анимации, добавляя достаточное количество кадров.

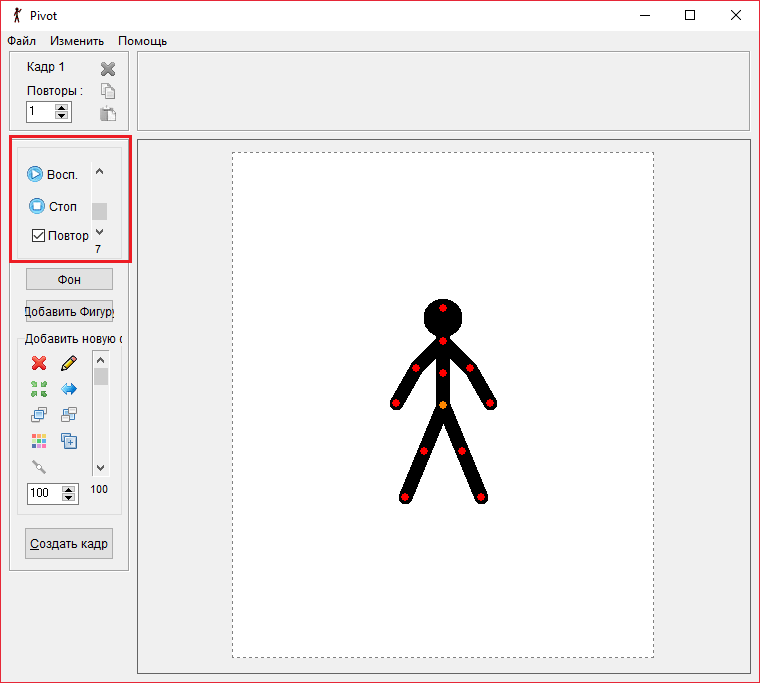
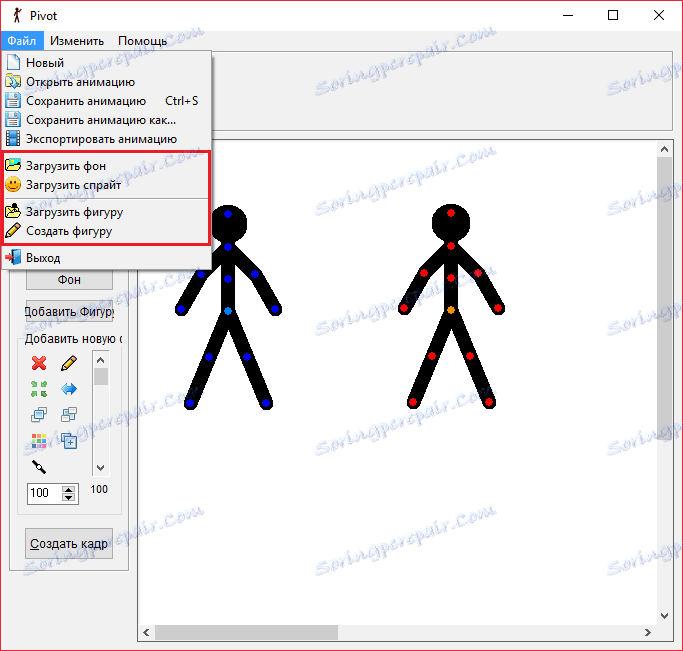
Как всталять спрайты в Pivot Animator.


Регулярно делайте перерывы, чтобы избежать усталости глаз и повысить продуктивность.

[Trailer] “War Face” ÷ 2024 (Official Movie)