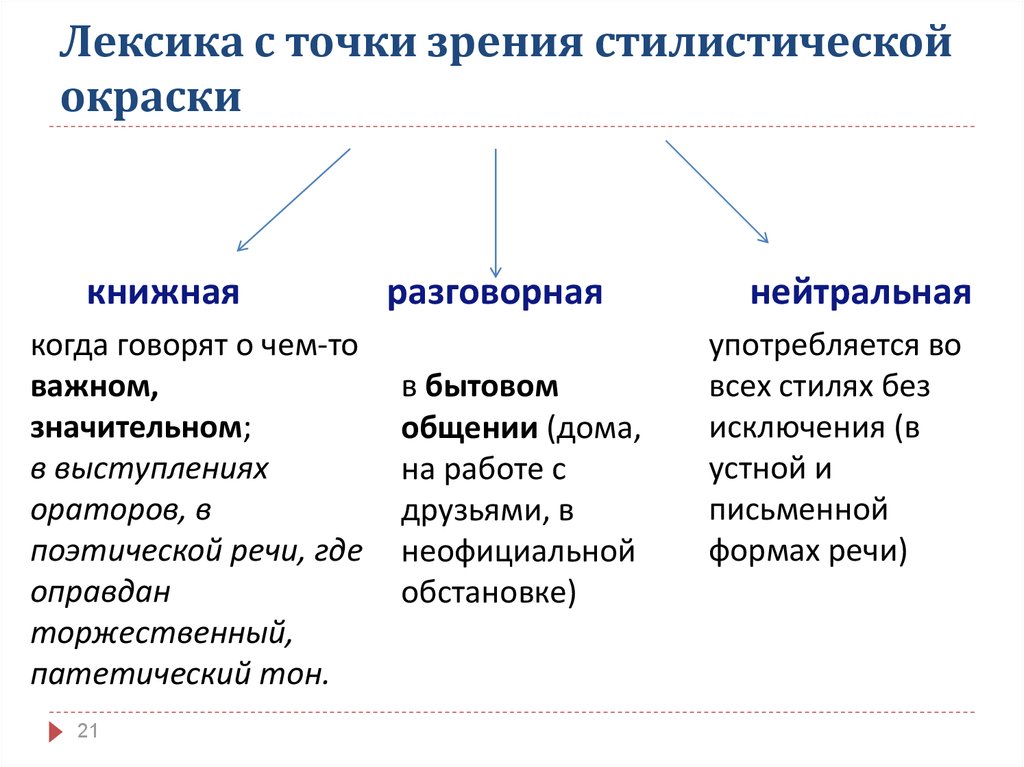
Эффективное применение стилистической окраски в многослойных текстах
Стилистическая окраска слоев позволяет улучшить читабельность текста, выделяя различные элементы и уровни информации. Этот метод помогает создать более структурированный и понятный материал, делая его привлекательным и информативным.


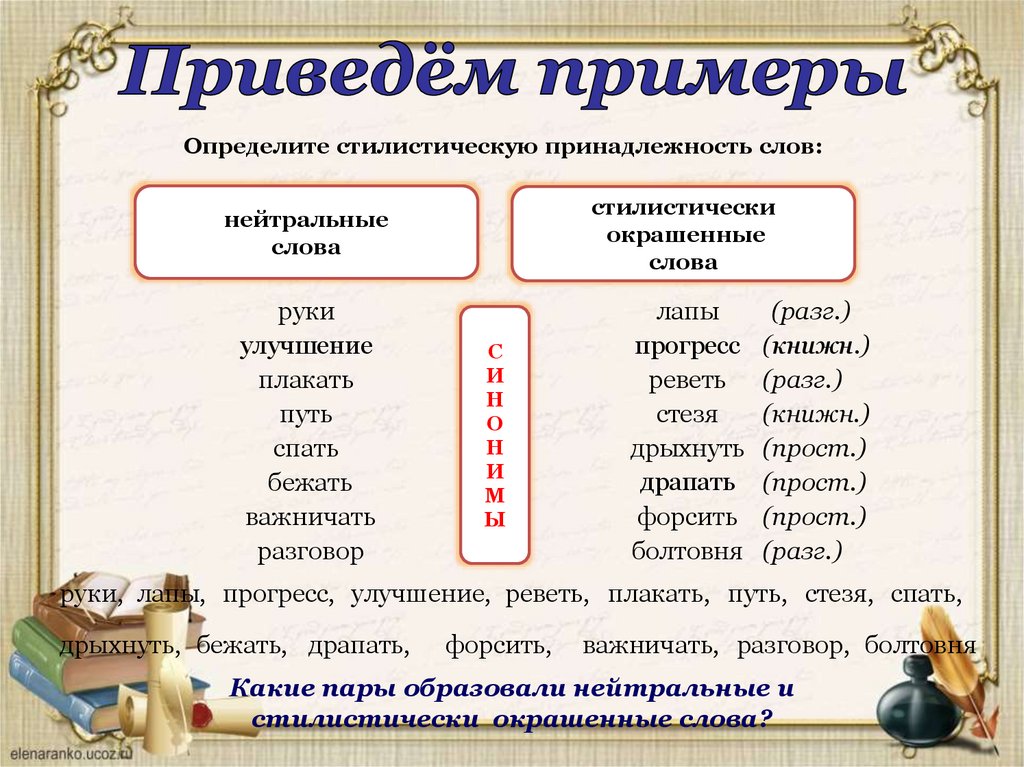
Используйте разные цвета для обозначения ключевых понятий и идей.

ВСЁ про слои в ФОТОШОПЕ - для чего они нужны


Выделяйте заголовки и подзаголовки с помощью жирного шрифта или измененного цвета.

Полезные фишки стиль слоя в фотошопе

Применяйте курсив для выделения цитат или важных фраз.

Обзор новых осенних коллекций с примерками! MANGO, COS ARKET STUDIO

Создавайте списки с помощью маркеров или номеров для лучшей структурированности.

Градиент - Стиль слоя в фотошопе

Используйте подчеркивание для акцентирования особо значимых частей текста.

Как растрировать стиль слоя в фотошопе

Чередуйте шрифты и их размеры для разделения различных уровней информации.

Обводка - стиль слоя в фотошопе

Применяйте цветовые градиенты для визуального отделения блоков текста.

Соблюдайте баланс между стилистической окраской и читаемостью текста.

Наложение цвета - Стиль слоя в фотошопе

Избегайте слишком большого количества цветов и стилей, чтобы не перегружать читателя.

Как работать с корректирующими слоями в Фотошопе? Обзор для новичков


Тестируйте различные стилистические решения на разных устройствах для обеспечения универсальности.

Наложение цвета - Стиль слоя в фотошопе / Обучалка


Заимствуем цвет и тонировку у любой фотографии с помощью Photoshop