Как оптимизировать изображения с потерями без потери качества
Сжатие изображений с потерями позволяет уменьшить размер файлов, что ускоряет загрузку веб-страниц и экономит место на сервере. В этой статье мы рассмотрим лучшие методы и инструменты для сжатия изображений с потерями, а также дадим полезные советы по их применению.



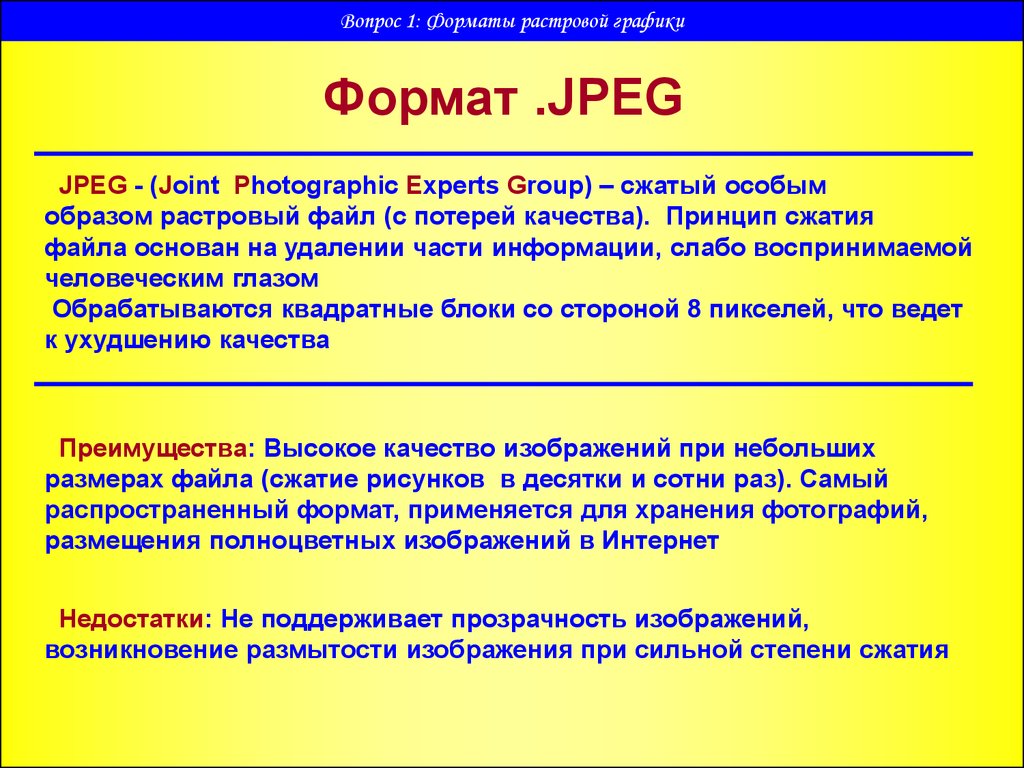
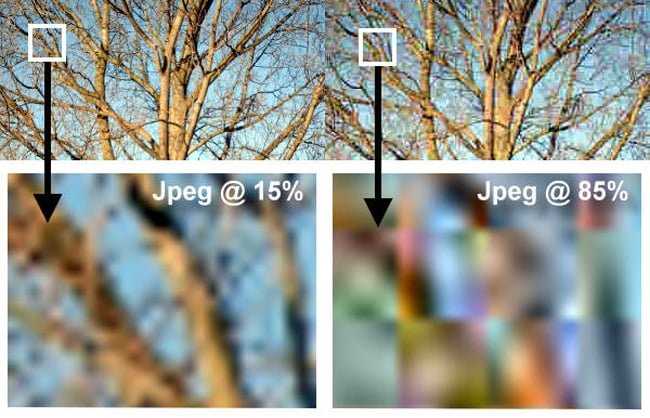
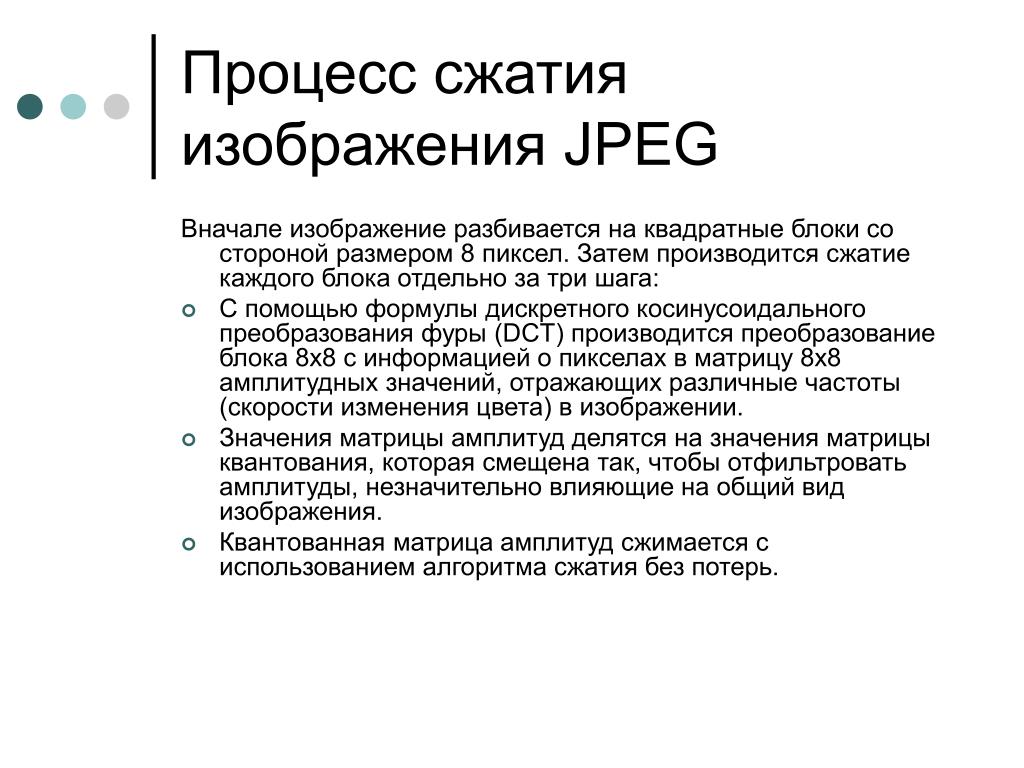
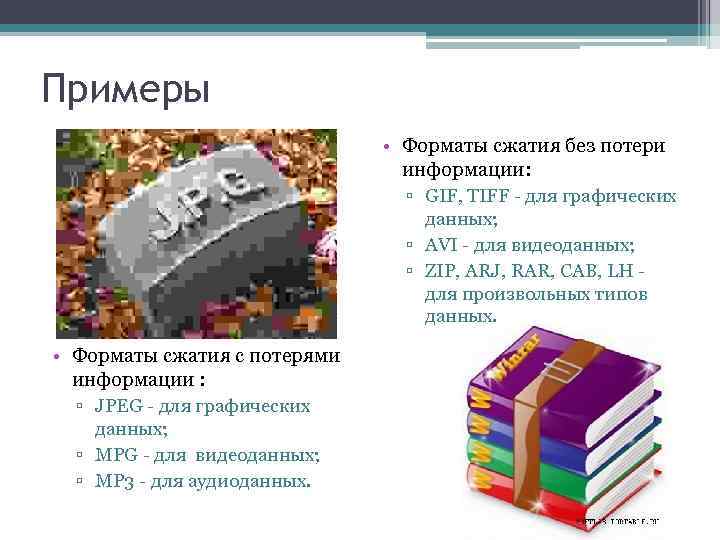
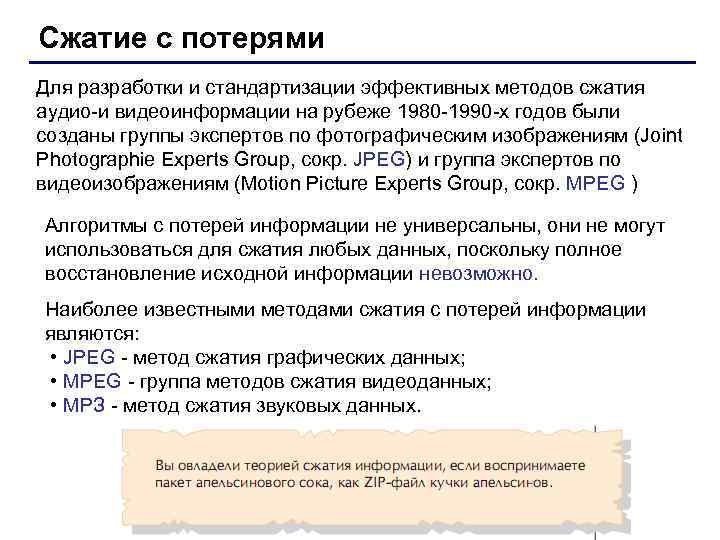
Используйте JPEG для фотографий и сложных изображений, так как этот формат хорошо подходит для сжатия с потерями.

Как сжать изображение без потери качества? Программы и приложения для сжатия фото


Оптимизируйте изображения перед загрузкой на сайт с помощью инструментов, таких как Adobe Photoshop или GIMP.

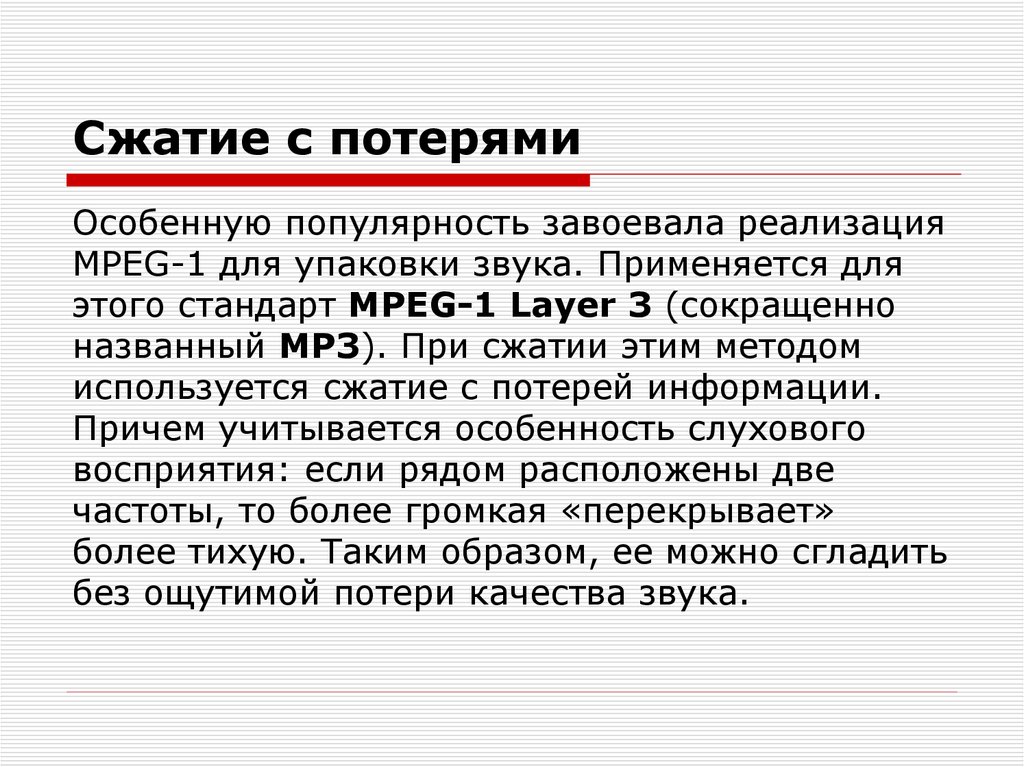
#сжатьфото Как быстро сжать фото без потери качества

Используйте онлайн-сервисы для сжатия изображений, такие как TinyPNG или JPEG-Optimizer, чтобы быстро уменьшить размер файлов.

От JPEG и JPEG 2000 к JPEG AI - Сжатие изображений в XXI веке – Дмитрий Ватолин - Научпоп


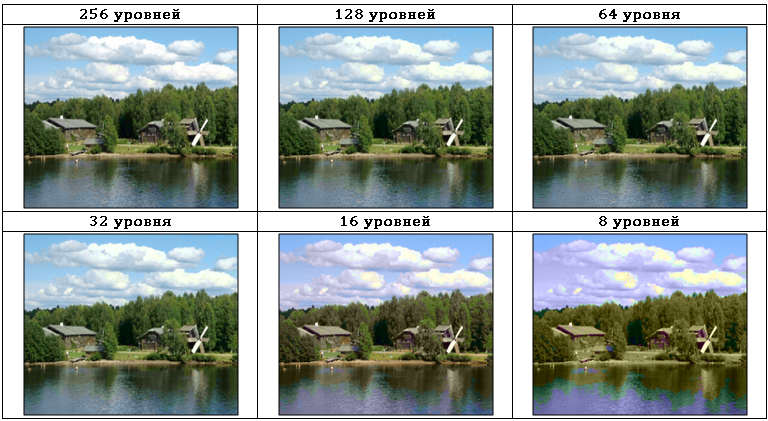
Настраивайте уровень сжатия, чтобы найти баланс между качеством и размером файла.

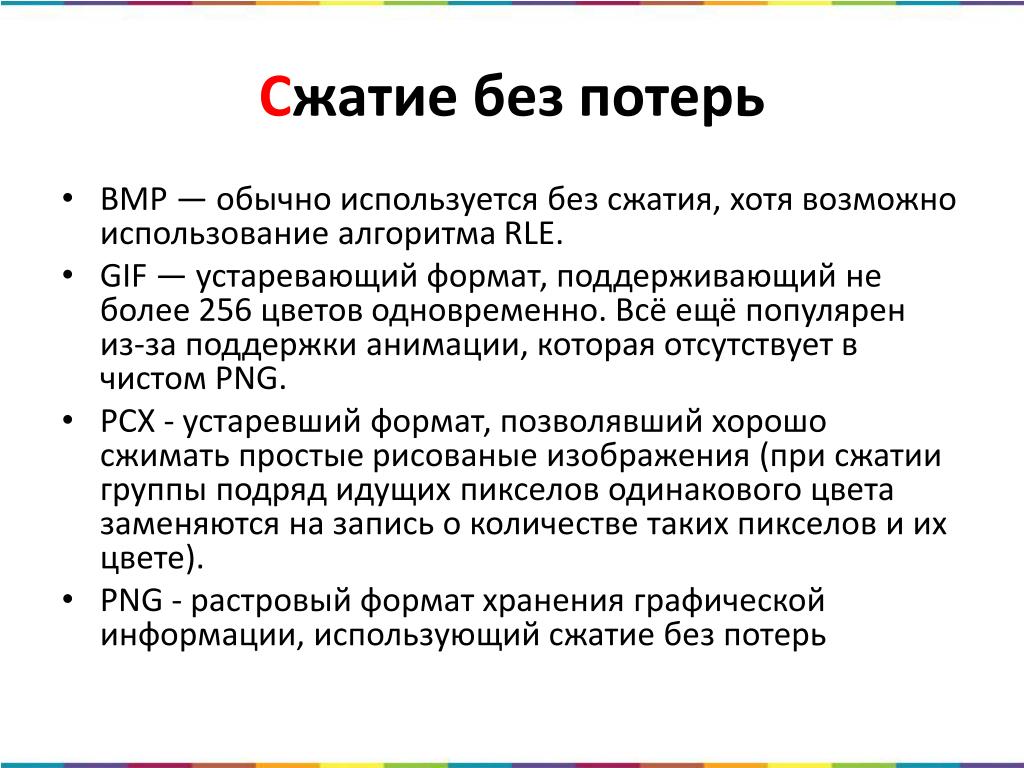
Как сжать изображение без потери качества

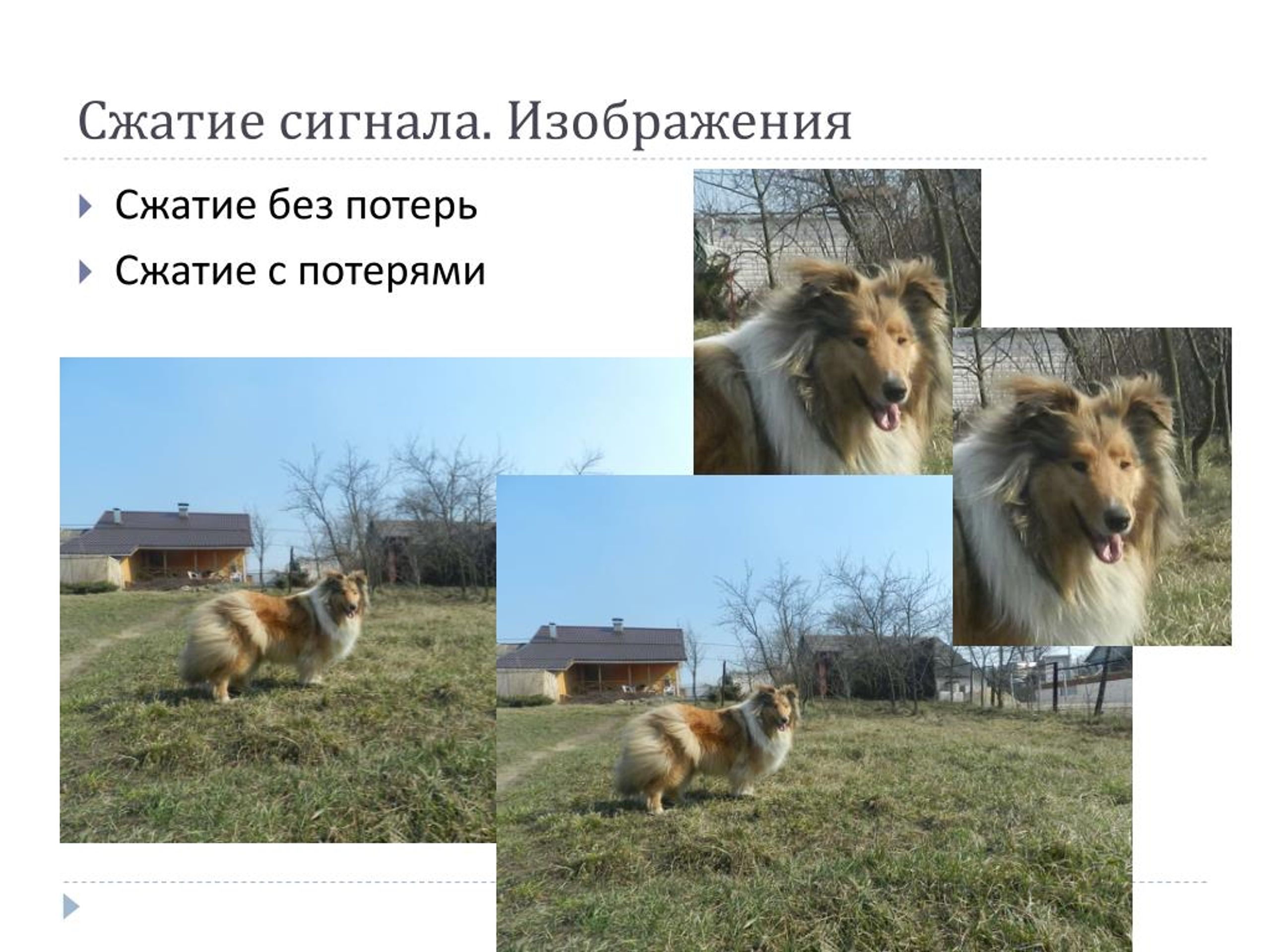
Проверяйте сжатые изображения на предмет артефактов и потери качества, чтобы убедиться, что они подходят для вашего проекта.

Компьютерная графика: основы - 58 урок. Сжатие с потерями. Формат BPG


Используйте форматы изображений, поддерживающие сжатие с потерями, такие как WebP, для достижения лучших результатов.


Применяйте адаптивное сжатие, чтобы разные части изображения сжимались с разной степенью интенсивности.

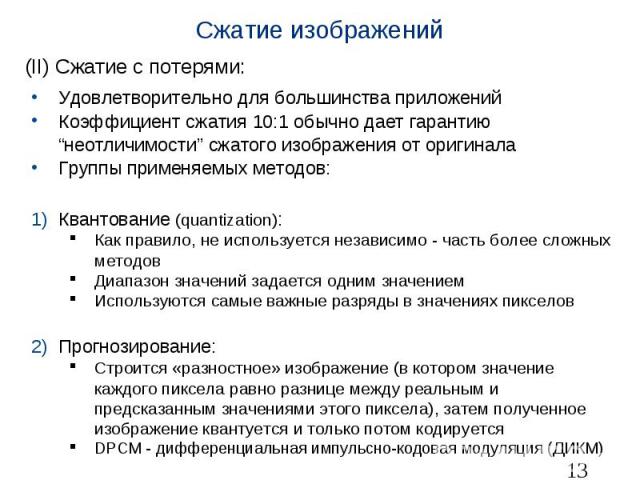
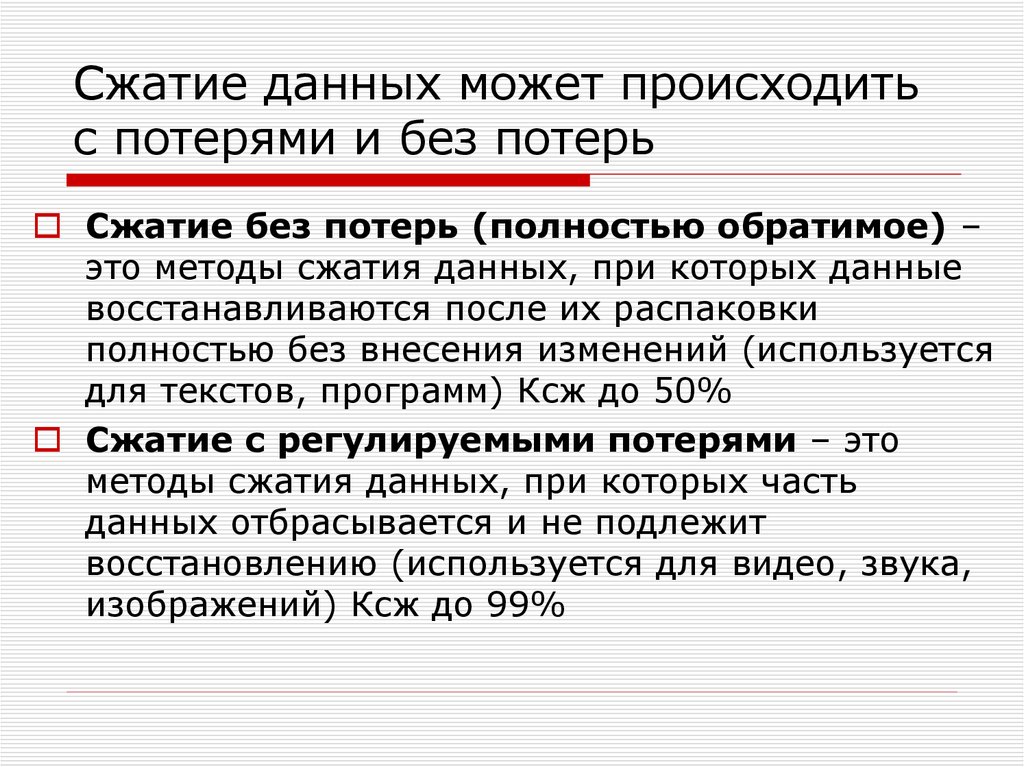
Сжатием изображений с потерями можно значительно уменьшить размер файлов, но старайтесь не превышать допустимый порог потери качества.

Компьютерная графика: основы - 56 урок. Сжатие изображений


Пользуйтесь плагинами для CMS, такими как WP Smush или EWWW Image Optimizer, чтобы автоматизировать процесс сжатия изображений на вашем сайте.

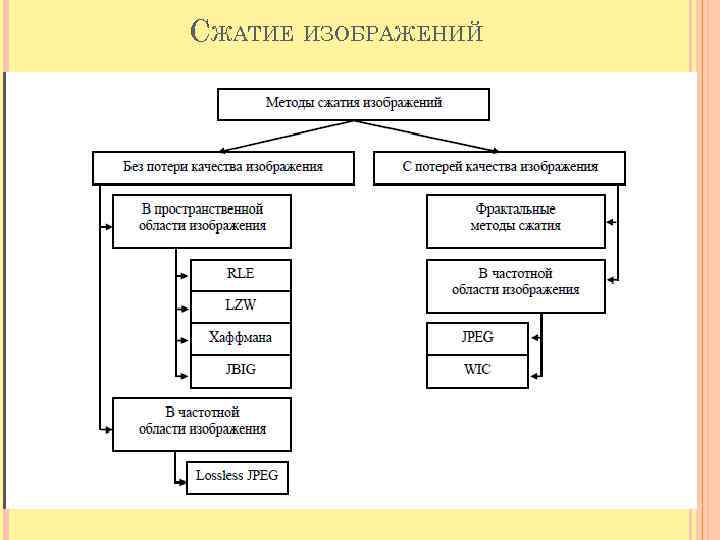
Компьютерная графика: основы - 54 урок. Алгоритмы сжатия изображений


Регулярно проверяйте и обновляйте свои методы и инструменты для сжатия изображений, чтобы всегда использовать самые эффективные и современные решения.

Фрактальное сжатие изображений - Михаил Петрович Шлеймович