Эффективное тестирование состояний и переходов в системах
Тестирование состояний и переходов является важным аспектом в разработке программного обеспечения, позволяя обеспечить правильное функционирование системы при различных условиях. В этой подборке вы найдете полезные советы и фотографии, которые помогут вам лучше понять и применить эти методы на практике.



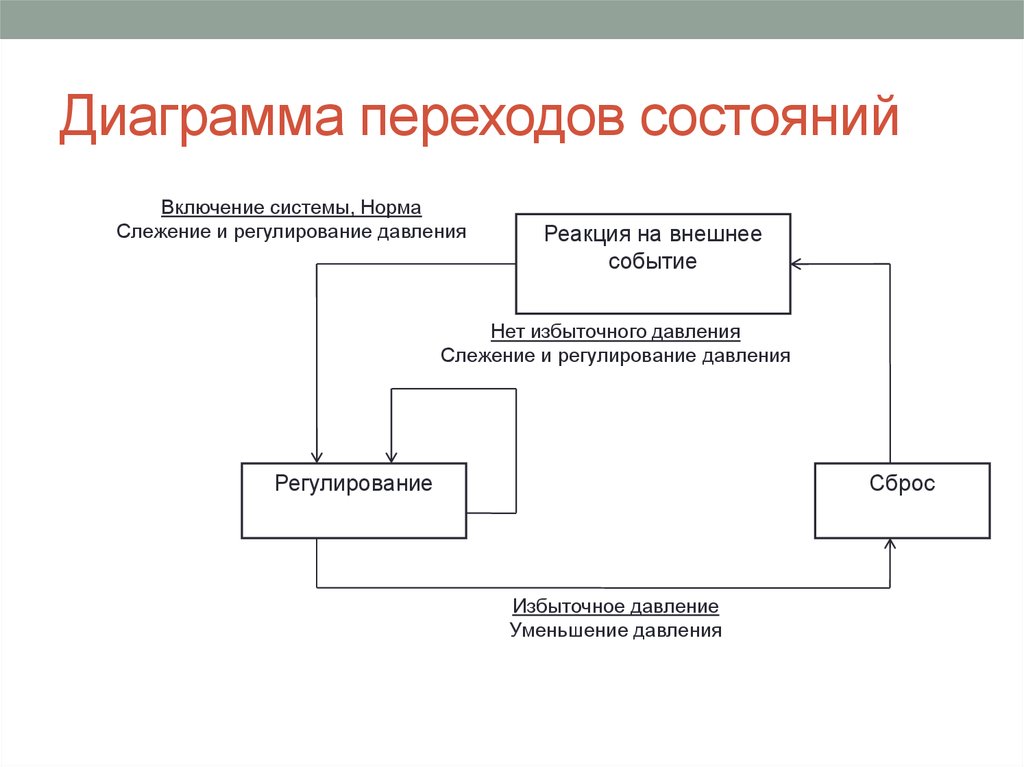
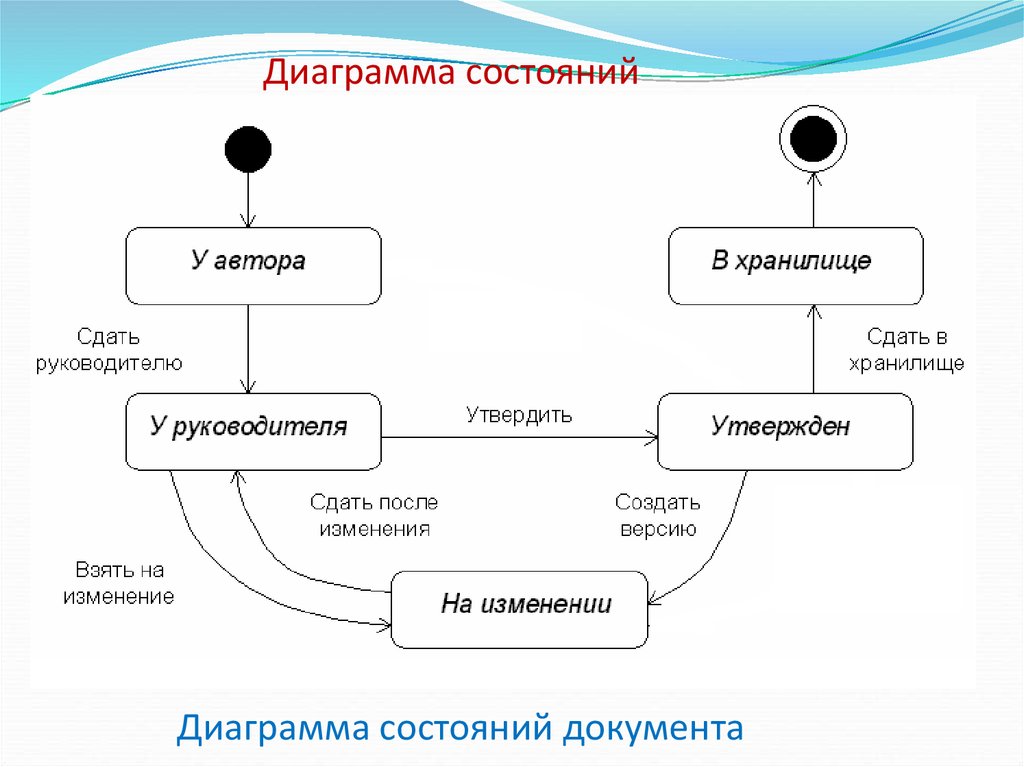
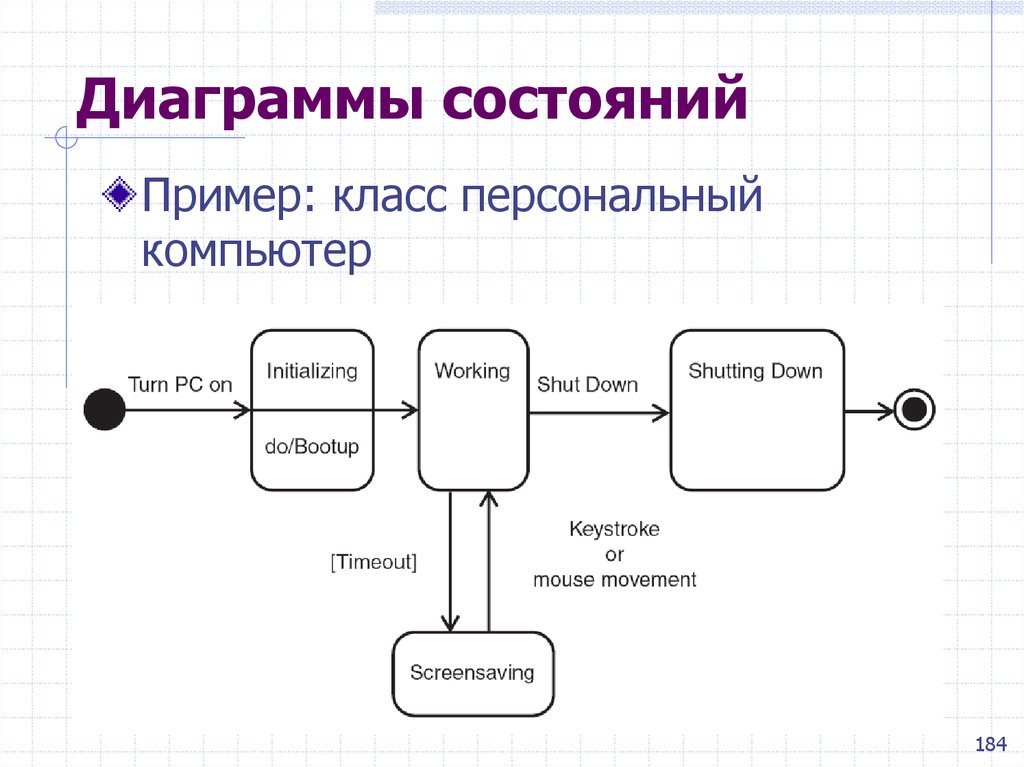
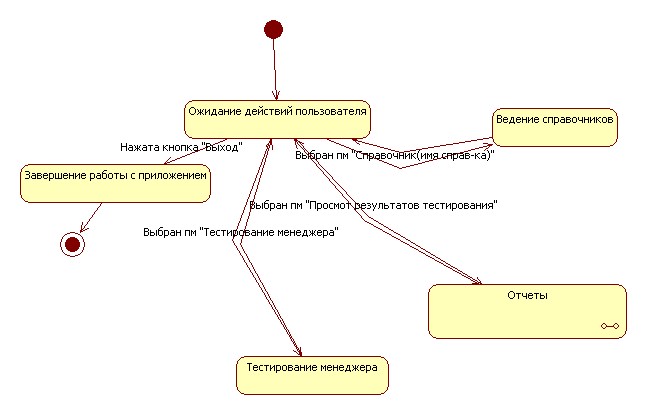
Создайте диаграмму состояний для визуализации всех возможных переходов и состояний системы.

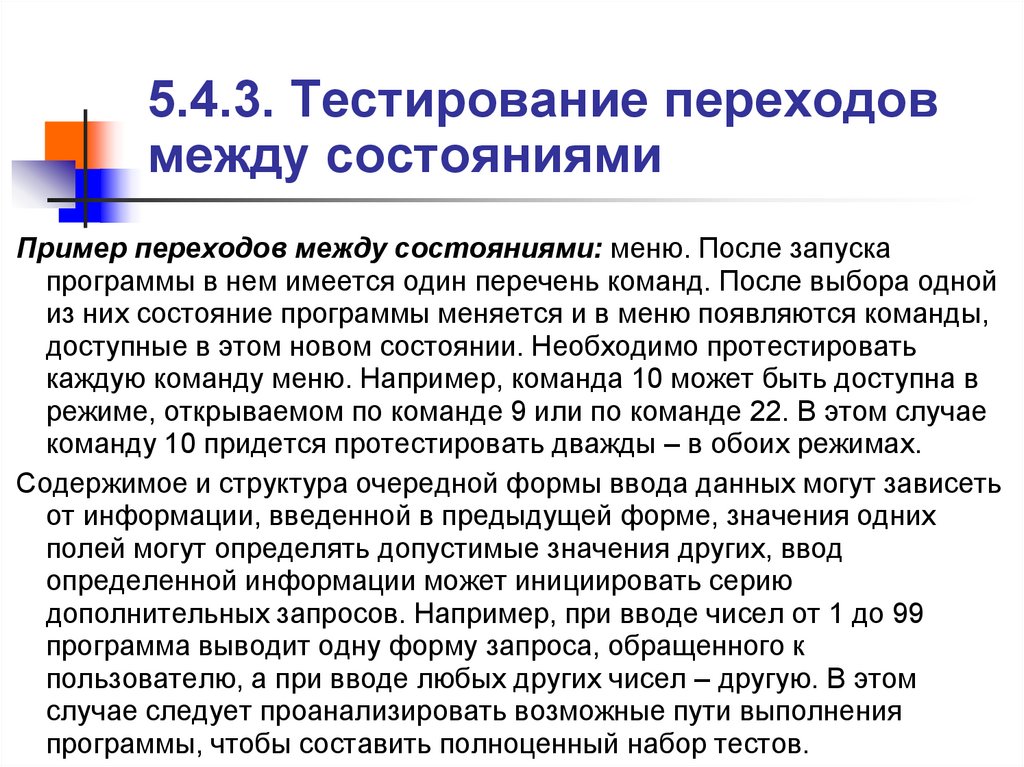
Техники тест-дизайна - Тестирование состояний и переходов. Часть #4


Определите критические состояния и переходы, которые необходимо тщательно протестировать.

Как тестировать кофемашину - схема переходов состояний

Используйте инструменты автоматизации для выполнения повторяющихся тестов состояний.

Техники тест дизайна / Урок 17 / Тестировщик с нуля


Проверяйте систему при граничных условиях, чтобы выявить потенциальные ошибки.

L6. Тестирование состояний и переходов - State Transition Testing - Техники тест дизайна

Регулярно обновляйте тесты в соответствии с изменениями в системе.

Тестирование состояний и переходов / Таблица принятия решений

Документируйте результаты тестирования для последующего анализа и улучшений.

Используйте методику черного ящика для тестирования переходов без знания внутренней реализации системы.

Приоритизируйте тестирование состояний, которые наиболее часто используются пользователями.

Создайте сценарии тестирования, учитывающие все возможные пути переходов между состояниями.


Привлекайте к тестированию пользователей для получения обратной связи и выявления реальных проблем.

Тест-анализ на основе состояний и переходов
