Как выбрать между вектором и растровым изображением: полезные советы
В этом руководстве вы найдете все, что нужно знать о векторных и растровых изображениях. Узнайте, как правильно выбрать формат изображения для ваших нужд, какие преимущества и недостатки у каждого типа, а также получите полезные советы по работе с ними.


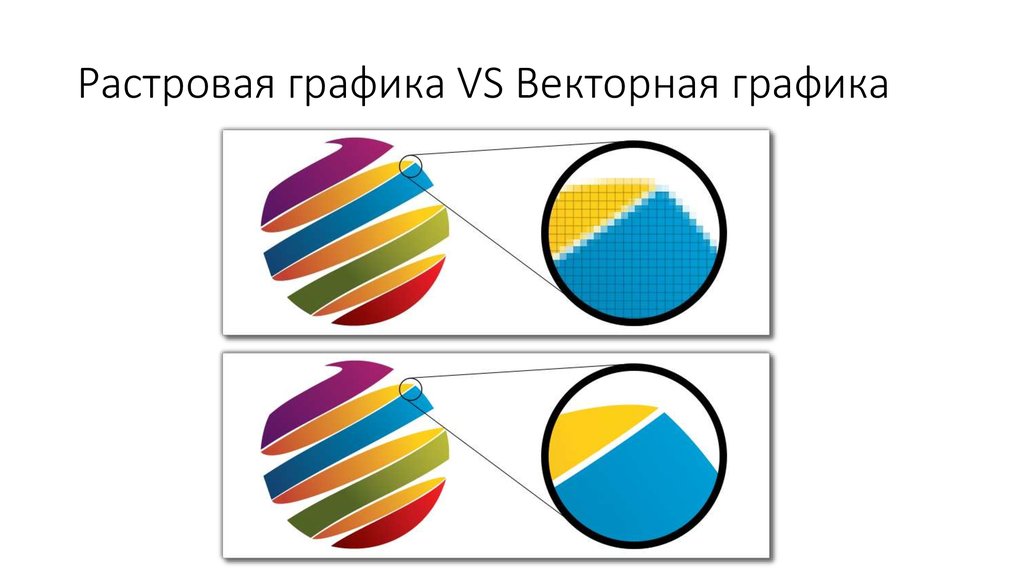
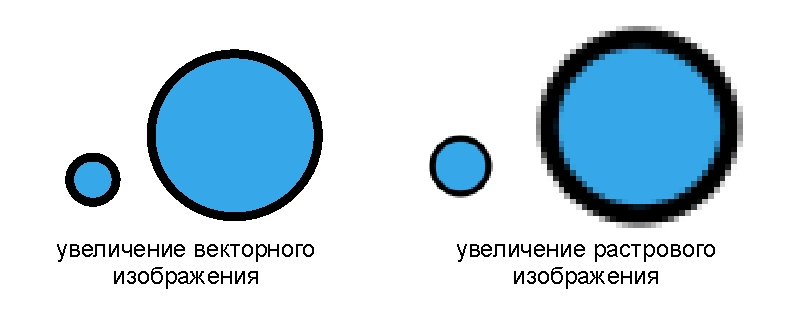
Векторные изображения идеально подходят для логотипов и иллюстраций, так как их можно масштабировать без потери качества.

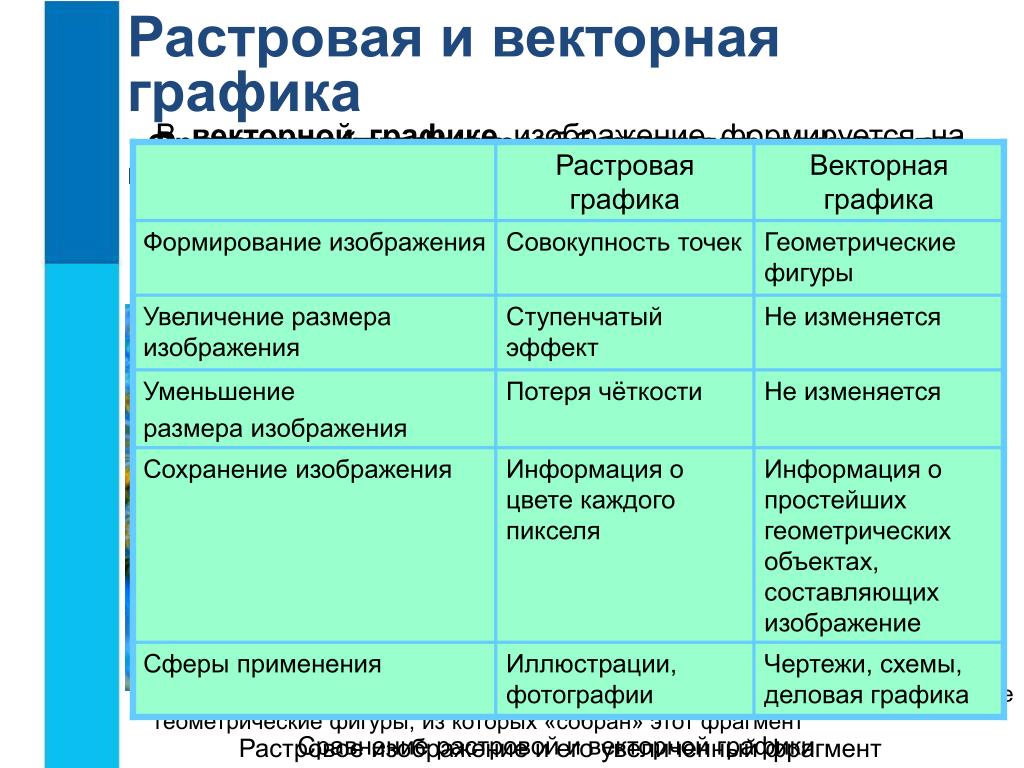
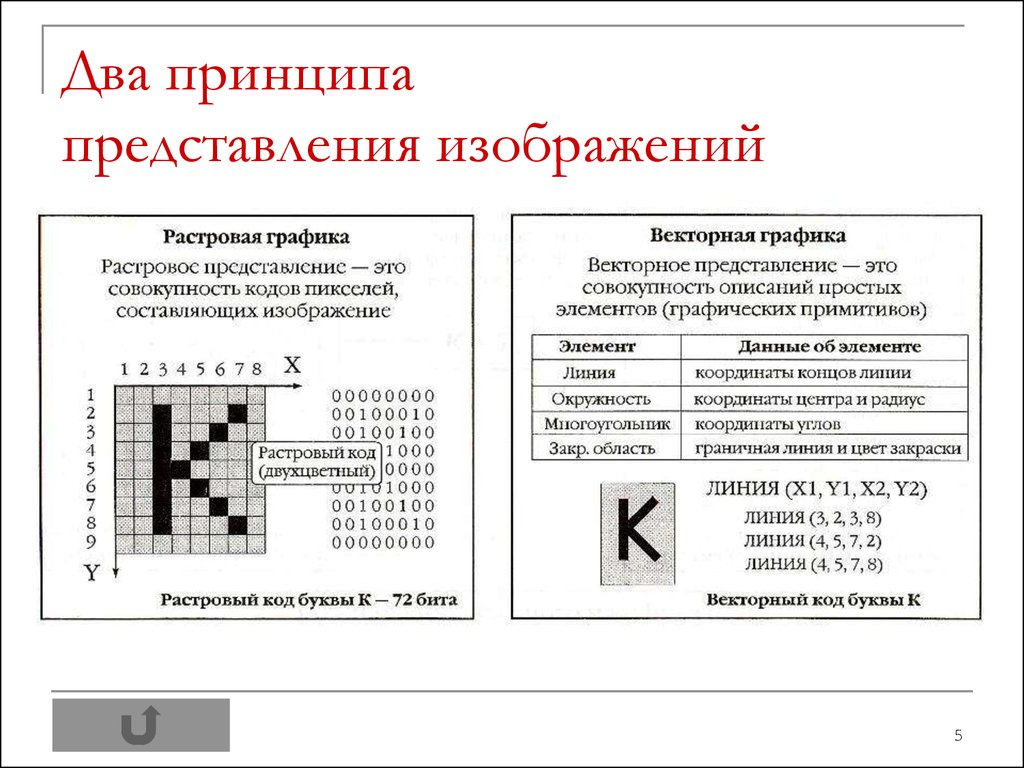
Векторная и растровая графика

Растровые изображения лучше использовать для фотографий и сложных цветных графиков, так как они могут передать больше деталей и оттенков.

Печатаем гравюру дома: гравюра на пенопласте, коллаграфия, монотипия и трафаретная печать


Если вам нужно создать изображение для печати, выбирайте векторные форматы, такие как SVG или EPS, чтобы избежать пикселизации.

РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА. СРАВНЕНИЕ. ДОСТОИНСТВА И НЕДОСТАТКИ. Иллюстратор. Adobe Illustrator

Для веб-дизайна лучше использовать растровые форматы, такие как JPEG или PNG, так как они поддерживают широкий спектр цветов и деталей.

ВЕКТОРНАЯ И РАСТРОВАЯ ГРАФИКА в чем разница? Основные отличия, особенности и программы для работы.

При работе с векторными изображениями используйте программы, такие как Adobe Illustrator или Inkscape, чтобы иметь доступ к широким возможностям редактирования.

Ликбез: вектор и растр


Для редактирования растровых изображений подойдут такие программы, как Adobe Photoshop или GIMP, которые позволяют работать с пикселями и слоями.

Что такое растровая и векторная графика?
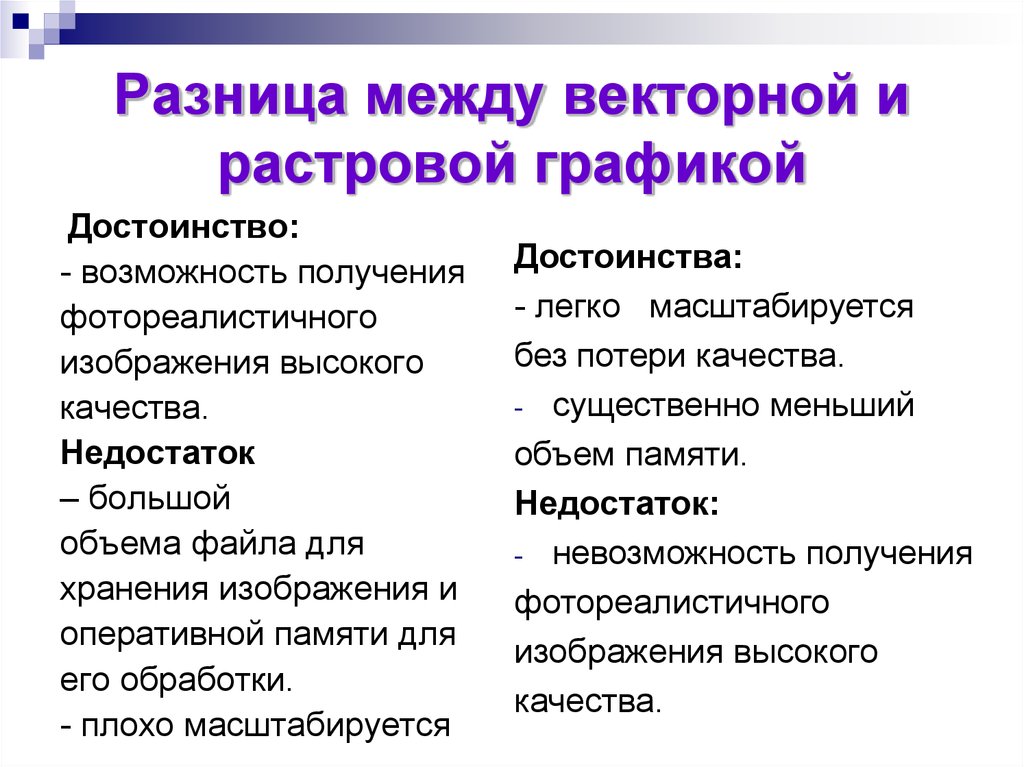
Обе технологии имеют свои преимущества, поэтому важно учитывать конечную цель вашего проекта при выборе формата изображения.

Что такое РАСТР и ВЕКТОР???
Не забывайте сохранять копии ваших изображений в исходном формате, чтобы в будущем вы могли при необходимости вернуться к редактированию.

ОЧЕНЬ ВАЖНЫЙ УРОК. РАЗНИЦА МЕЖДУ ВЕКТОРНОЙ И РАСТРОВОЙ ГРАФИКОЙ. СРАВНИВАЕМ. ДОСТУПНО И БЕЗ ВОДЫ

Векторные изображения занимают меньше места на диске по сравнению с растровыми, что делает их удобными для хранения и передачи.


При создании дизайна для мобильных приложений или веб-сайтов старайтесь использовать гибкие и масштабируемые форматы, такие как SVG, чтобы обеспечить адаптивность и быстродействие.

чем векторное изображение отличается от растрового

Как перевести растровое изображение в векторное? РАСТР в ВЕКТОР при помощи нейросети. Savinsname.