Применение атрибутов для различных типов блоков
На этой странице вы найдете подборку фотографий и полезные советы по использованию атрибутов для типов блоков в HTML, которые помогут вам улучшить структуру и внешний вид ваших веб-страниц.


Используйте атрибут class для применения CSS-стилей к определенным блокам.

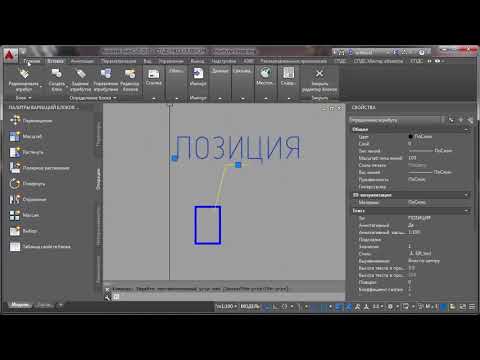
[Мастер-класс по AutoCAD] Тонкости работы с блоками, атрибутами и автоматическими спецификациями


Атрибут id должен быть уникальным для каждого блока на странице и может использоваться для JavaScript.

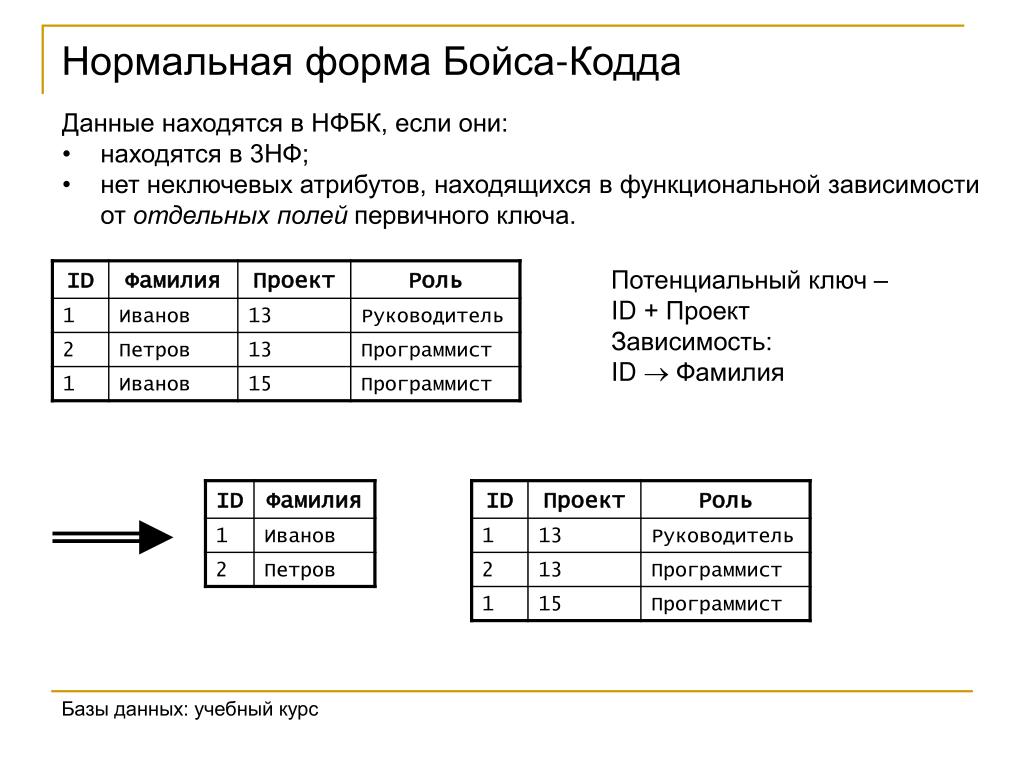
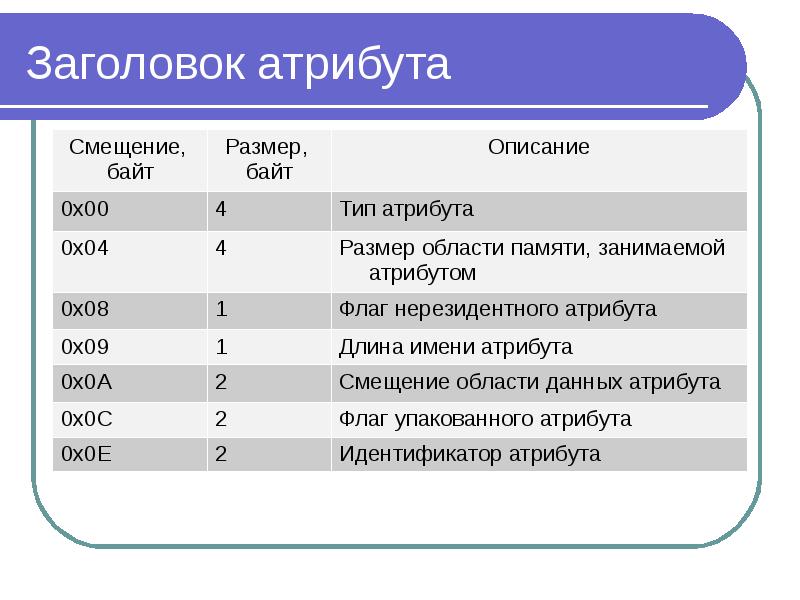
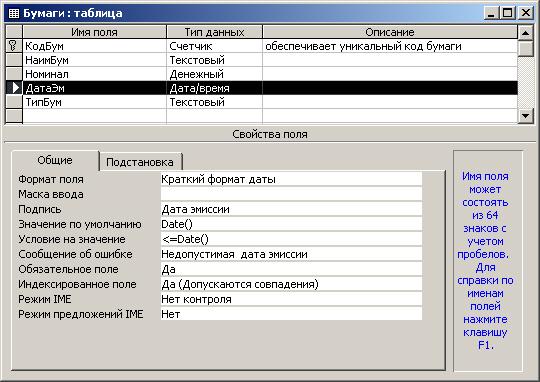
3.1 Атрибуты блока как способ хранения информации

Применяйте атрибут data-* для хранения дополнительных данных в элементах блока.

Скрытие заднего плана атрибутов блоков в AutoCAD

Используйте атрибут style для быстрого применения инлайн-стилей к блокам.

HTML • Атрибут inert - Блокировка клавиатуры через HTML #frontend #совет #javascript #css #html

Для улучшения семантики документа используйте атрибут role.

Секретные HTML атрибуты, о которых никто не знает!

Атрибут hidden позволяет скрыть блок без его удаления из DOM.

Атрибут aria-* улучшает доступность блоков для пользователей с ограниченными возможностями.

[Блоки в Автокад] Создание, редактирование блоков, атрибутов блока в AutoCAD (практика)

Применяйте атрибут lang для указания языка содержания блока.


Используйте атрибут tabindex для управления порядком фокуса на элементах блока.

Обзор nanoCAD vs AutoCAD - Атрибуты блока


Атрибут title позволяет добавить всплывающую подсказку к блоку.

[AutoCAD] Блок с атрибутом