Создание рисунков с Canvas JS: лучшие практики и примеры
Эта страница представляет собой подборку примеров рисунков, созданных с помощью библиотеки Canvas JS, а также полезные советы и идеи для улучшения ваших навыков рисования на HTML5 холсте.


Изучите основы HTML5 и Canvas, чтобы лучше понять, как создавать и управлять рисунками.

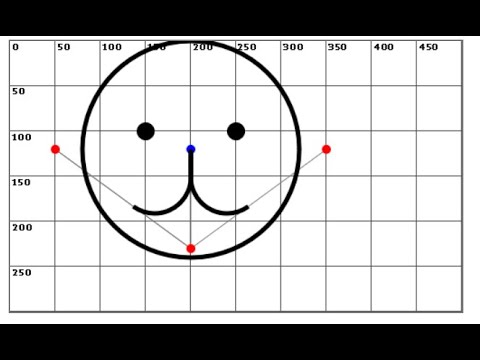
Уроки по JavaScript - Как рисовать фигуры на Canvas


Используйте комментарии в коде, чтобы облегчить себе и другим разработчикам понимание структуры вашего рисунка.

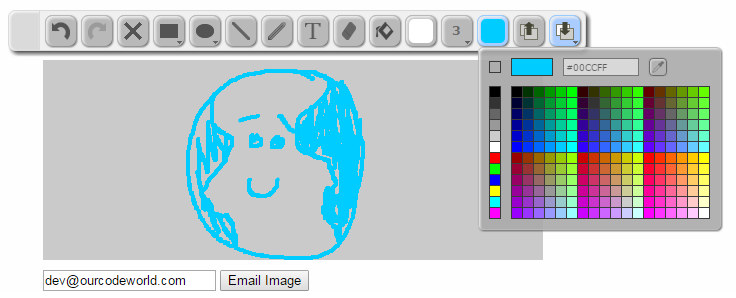
Create a simple drawing app using javascript and HTML5 canvas


Экспериментируйте с различными методами рисования, такими как линии, круги, прямоугольники и другие фигуры.

Лекция 2.6 - Web - Рисование на JS в объекте Canvas


Не бойтесь использовать цвета и градиенты, чтобы добавить глубину и реализм вашим рисункам.

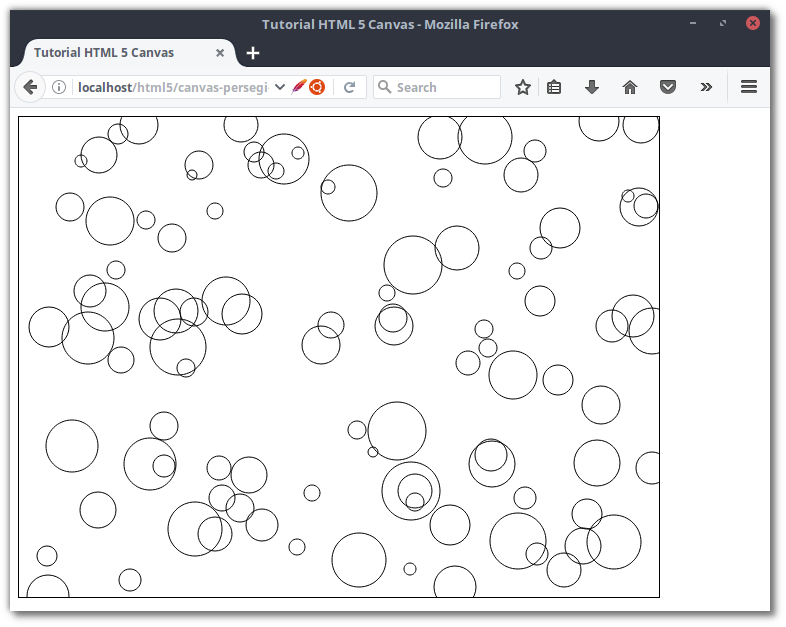
HTML5 Canvas JavaScript Tutorial - Creating classes and object circles dynamic [#2]
Оптимизируйте свой код, чтобы повысить производительность и уменьшить время загрузки страницы.

HTML5 canvas: изучаем основные свойства, рисуем графики - HTML, CSS, JS


Используйте функции и переменные для создания более структурированного и понятного кода.

Просматривайте работы других разработчиков и черпайте вдохновение из их примеров и идей.
Регулярно проверяйте свою работу на различных устройствах и браузерах, чтобы убедиться в её корректной работе везде.

How to Draw Text on HTML5 Canvas Using JavaScript

Освойте инструменты отладки браузера, чтобы эффективно выявлять и исправлять ошибки в вашем коде.

Учим HTML5 Canvas за 30 минут!

Будьте терпеливы и практикуйтесь, так как создание сложных рисунков может потребовать много времени и усилий.



JavaScript Canvas 6. Анимируем график синуса