Эффективное использование диаграмм классов в проектировании сервисов
Диаграммы классов являются важным инструментом в объектно-ориентированном проектировании, особенно при разработке сложных систем, таких как сервисы. Они помогают визуализировать и структурировать классы, их атрибуты, методы и отношения между ними, обеспечивая лучшее понимание и упрощение процесса разработки.



Начинайте с определения основных классов и их взаимосвязей в системе.

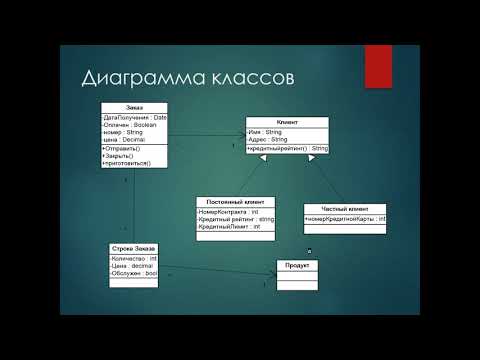
UML диаграмма классов

Используйте UML-нотацию для стандартизированного отображения классов и связей.

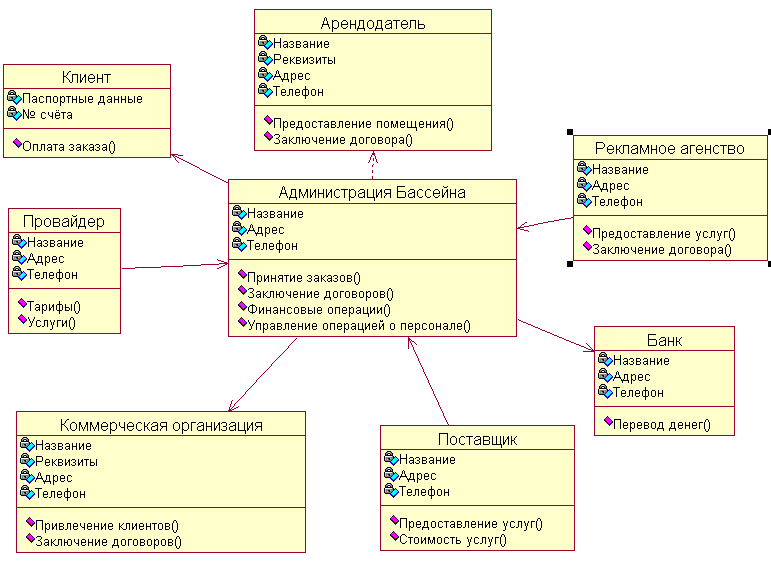
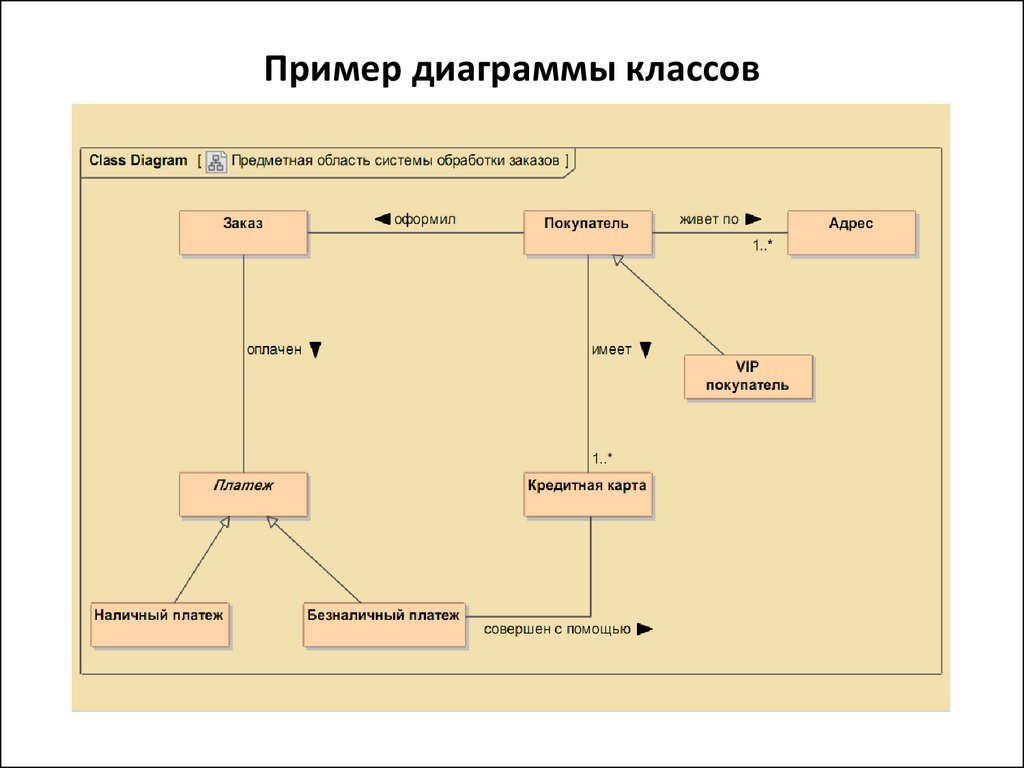
Диаграмма классов анализа

Обратите внимание на наследование, чтобы избежать избыточности кода и улучшить переиспользуемость.

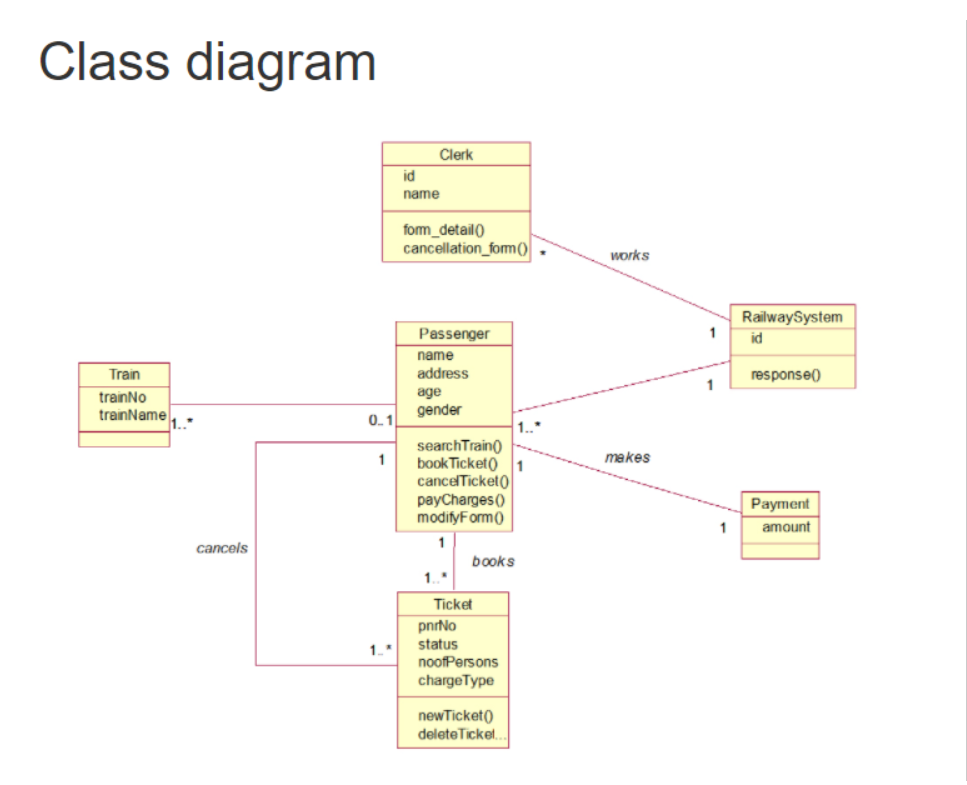
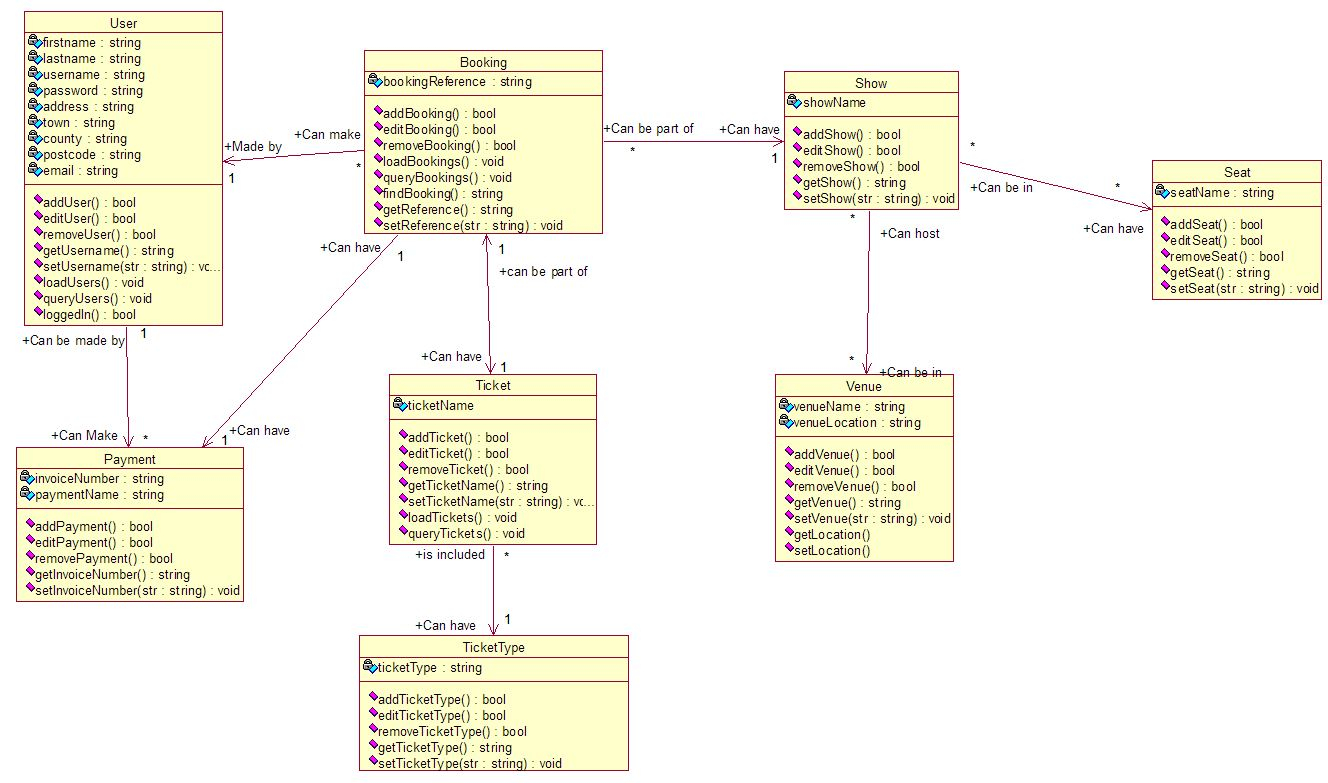
Диаграмма классов

Добавляйте атрибуты и методы только после того, как основные классы определены.

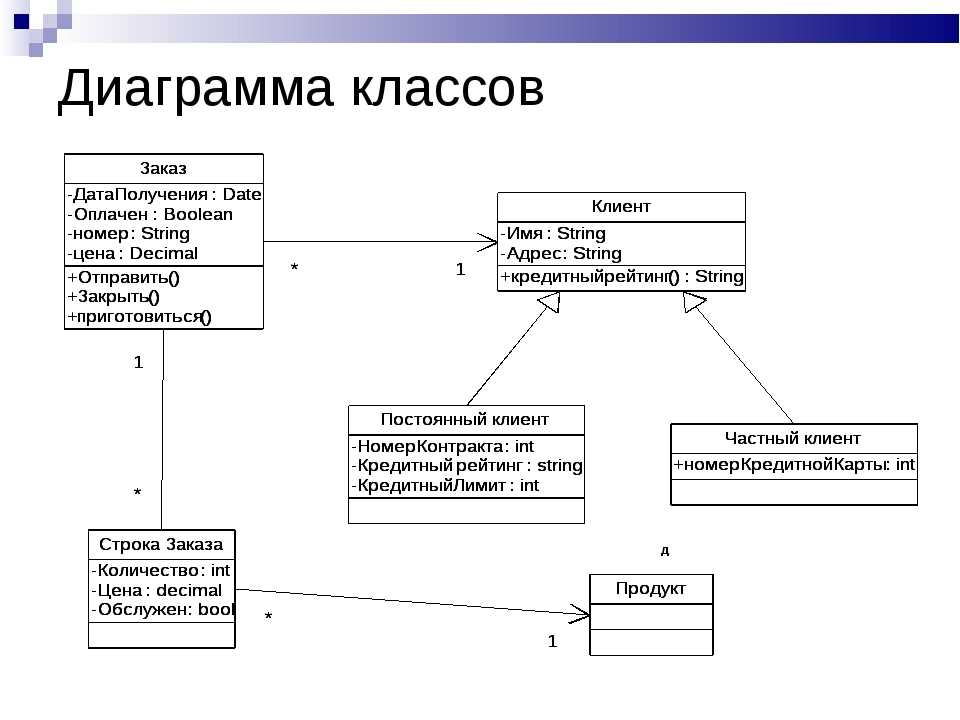
Практикум UML. Диаграммы классов.
Разбейте сложные диаграммы на поддиаграммы для улучшения читабельности.


Учитывайте ассоциации и агрегации для более точного описания отношений между классами.

Диагностика БД, Наследование API и Чистые функции в Ruby — Ruby Meetup


Используйте инструментальные средства для автоматизации создания и редактирования диаграмм.

Что такое UML за 7 минут: Диаграмма классов, последовательностей, состояний и деятельности


Проводите регулярные ревизии диаграмм, чтобы они оставались актуальными в процессе разработки.

Прорыв этого года: 7 Лучших смартфонов, которые вышли в 2024 году

FORZA HORIZON 4: ТАКИХ БОЛЬШЕ НЕ БУДЕТ!

Обсуждайте диаграммы с командой для выявления возможных улучшений.

Не забывайте документировать все изменения в диаграммах для исторического контекста.
