Как улучшить дизайн интерфейса мобильного приложения: ключевые советы
На этой странице вы найдете ценные советы и примеры для разработки эффективного дизайна интерфейса мобильного приложения. Мы рассмотрим ключевые аспекты, которые помогут улучшить пользовательский опыт и повысить функциональность вашего приложения.



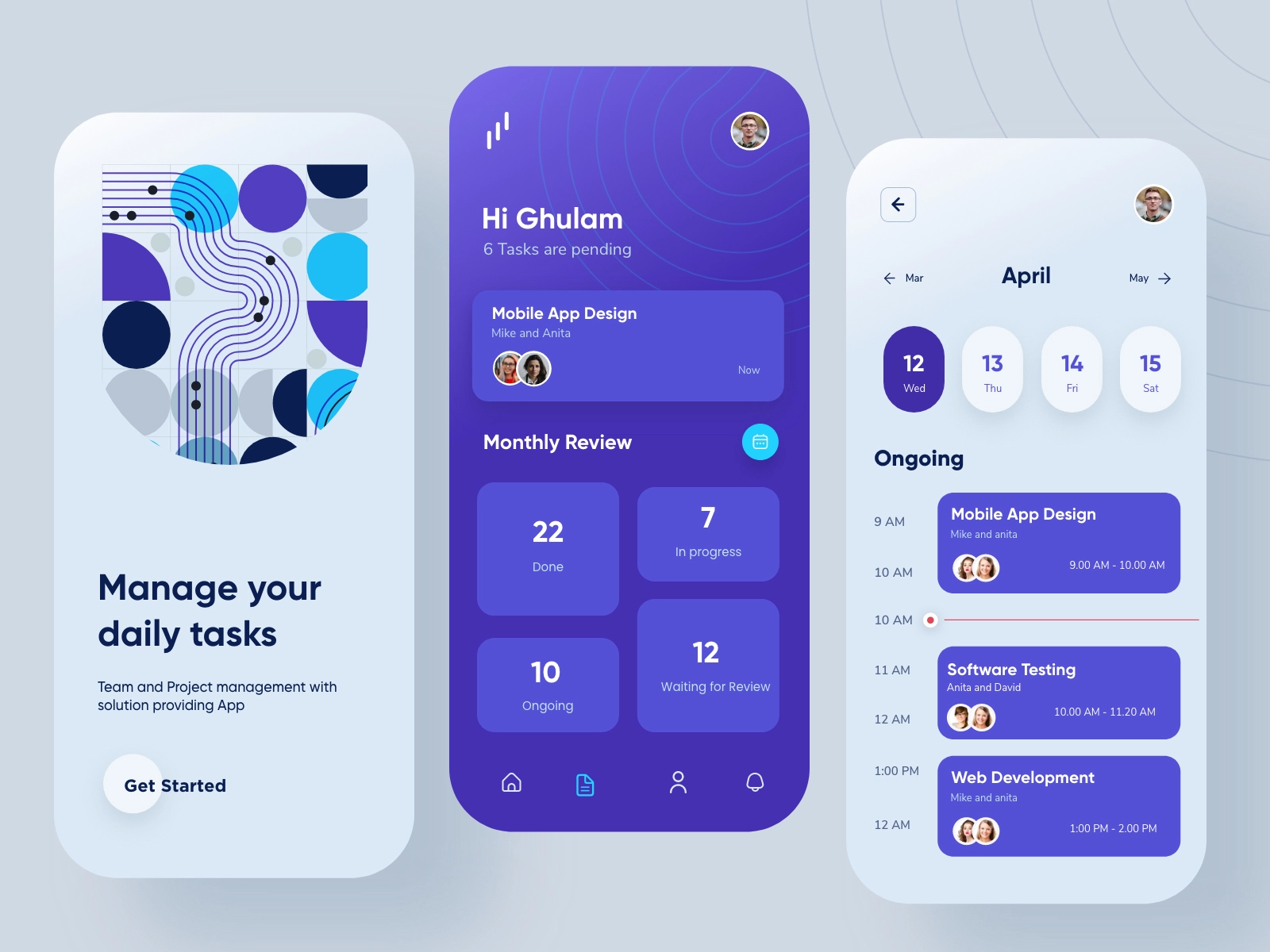
Придерживайтесь принципа простоты: не перегружайте интерфейс лишними элементами и сосредоточьтесь на основных функциях.

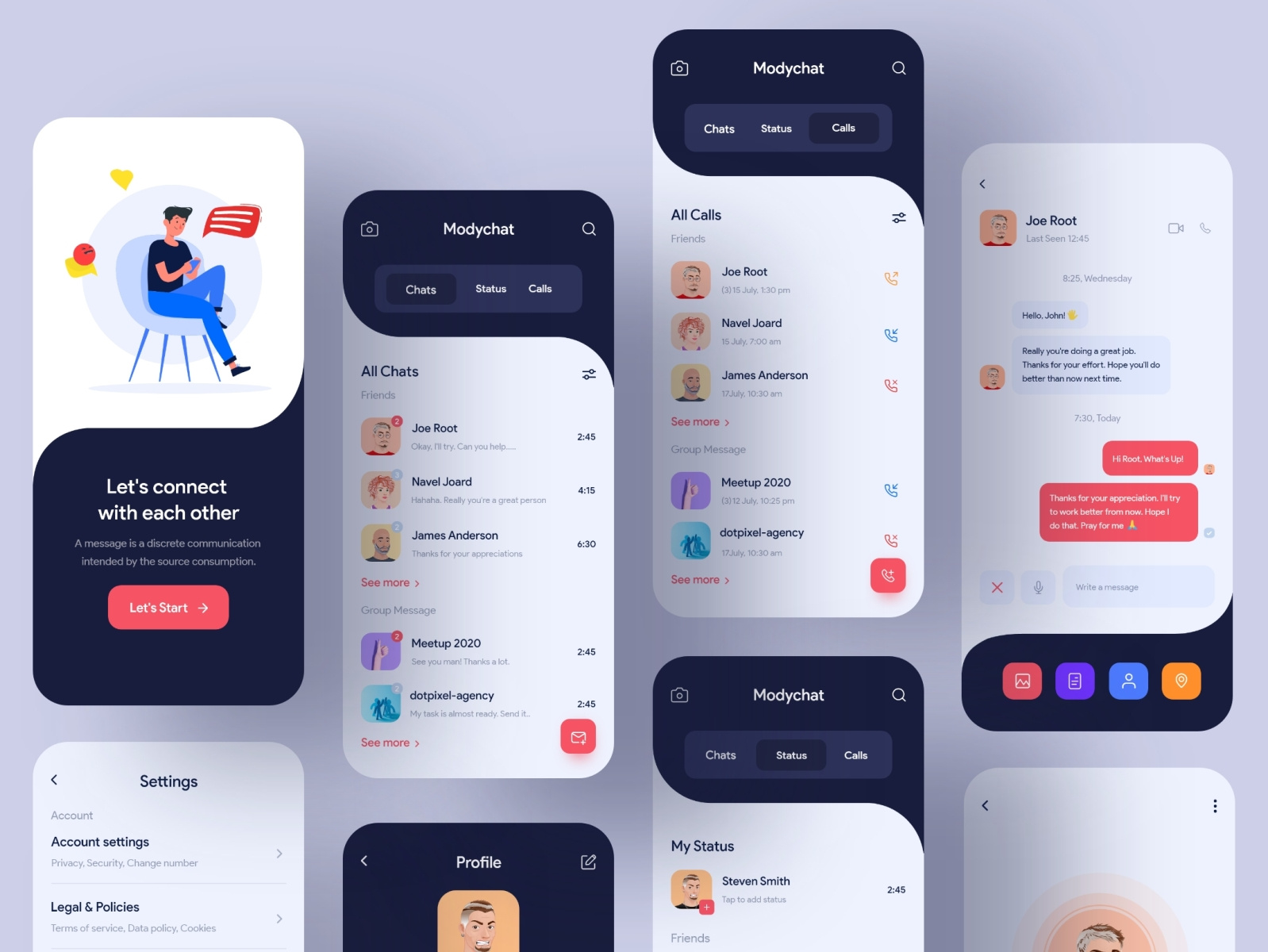
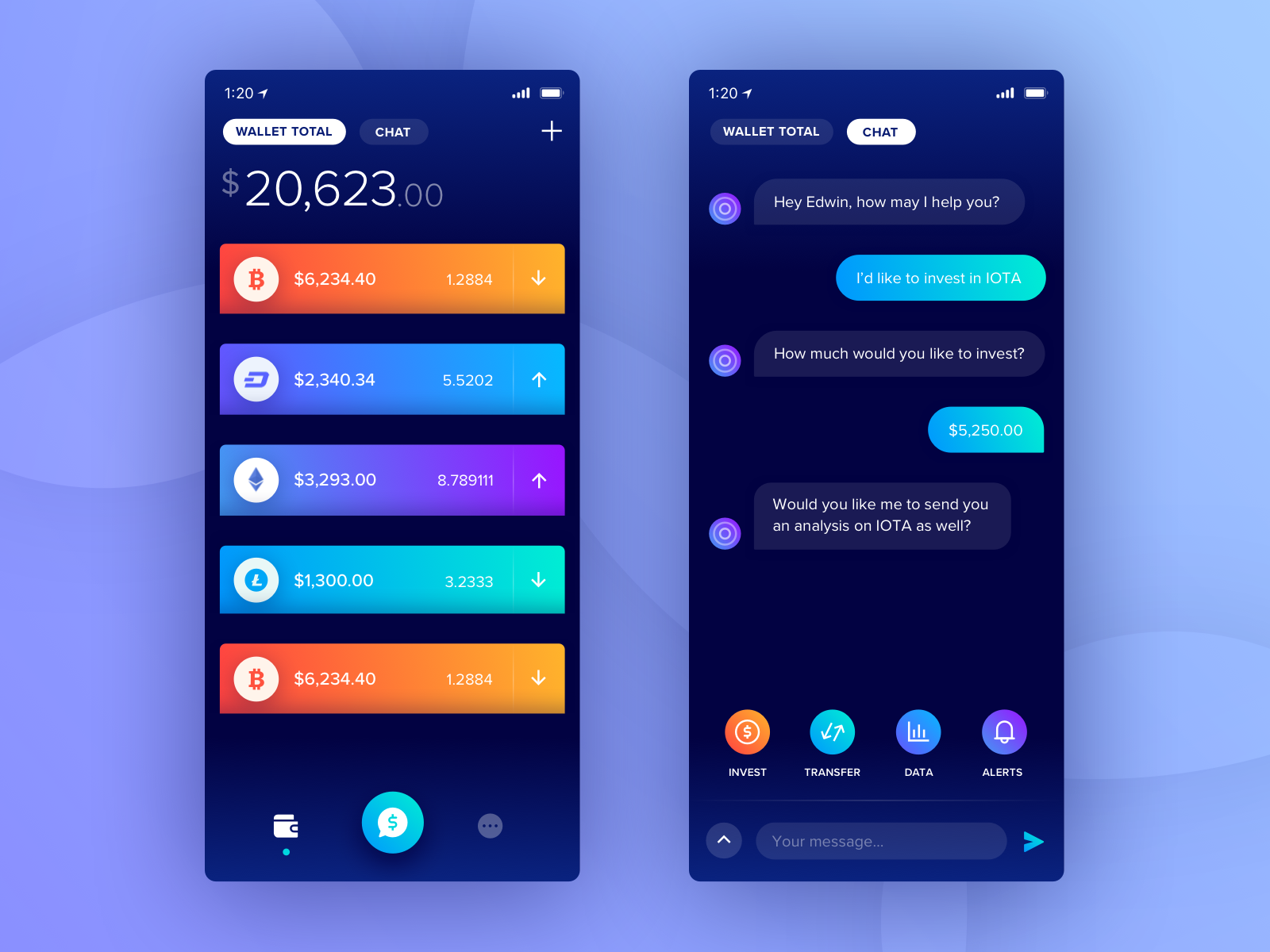
UX/UI мобильного приложения


Используйте четкие и понятные иконки, чтобы пользователи могли легко идентифицировать действия и навигацию.

Дизайн мобильного приложения в Figma с нуля для новичков


Обеспечьте отзывчивость дизайна: приложение должно хорошо отображаться на разных устройствах и экранах.

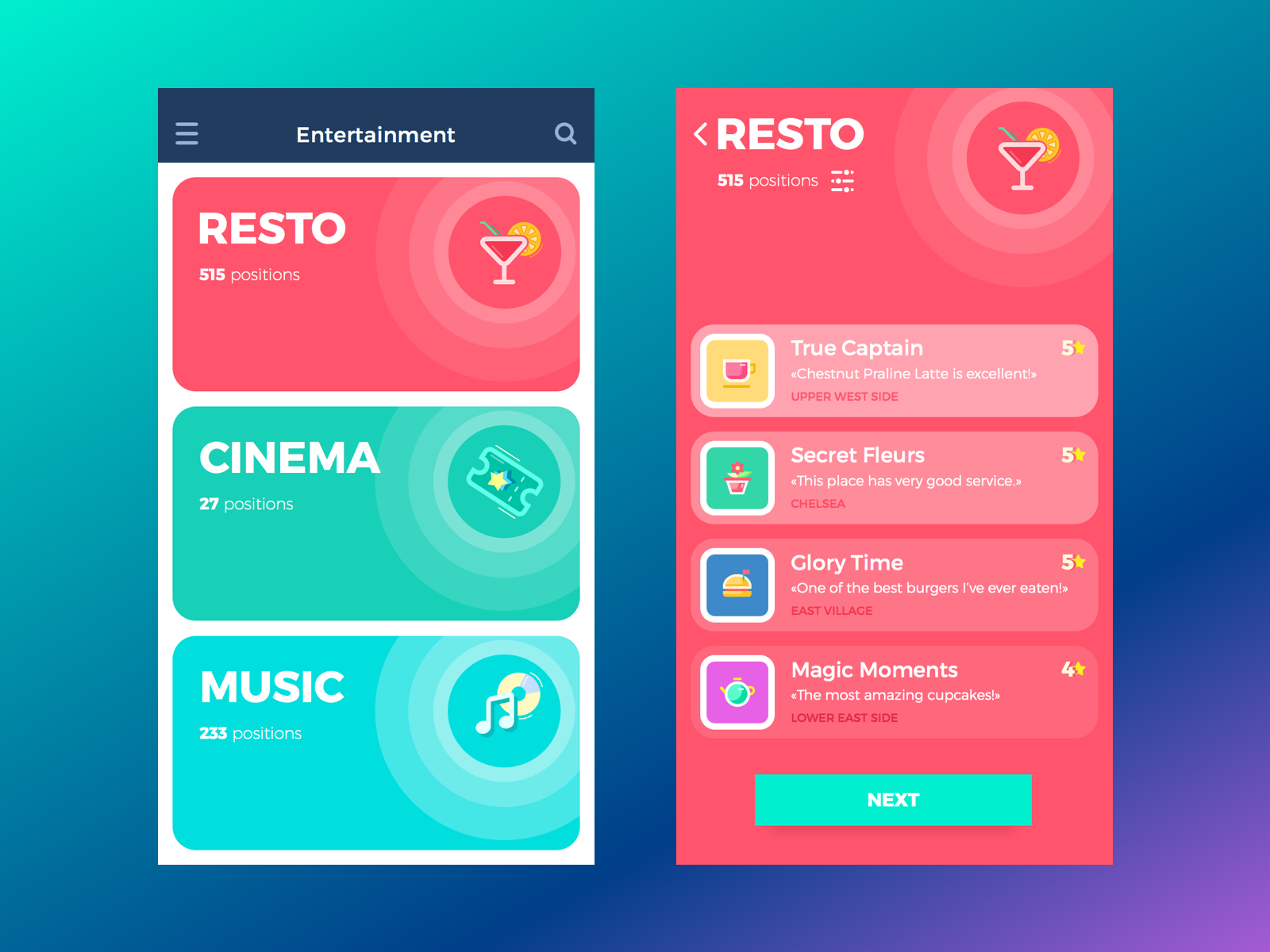
Дизайн мобильного приложения для заказа еды в Figma (2022)

Тестируйте интерфейс на разных пользователях, чтобы выявить возможные проблемы и улучшить взаимодействие.

Дизайн мобильных приложений!


Внедряйте стандарты UX/UI, чтобы ваше приложение соответствовало лучшим практикам и ожиданиям пользователей.

Types of BFF Patterns in Microservices


Обратите внимание на цветовую палитру и шрифты: они должны быть удобочитаемыми и не утомлять глаз.
Оптимизируйте скорость загрузки и отклика приложения, чтобы пользователи не сталкивались с задержками.

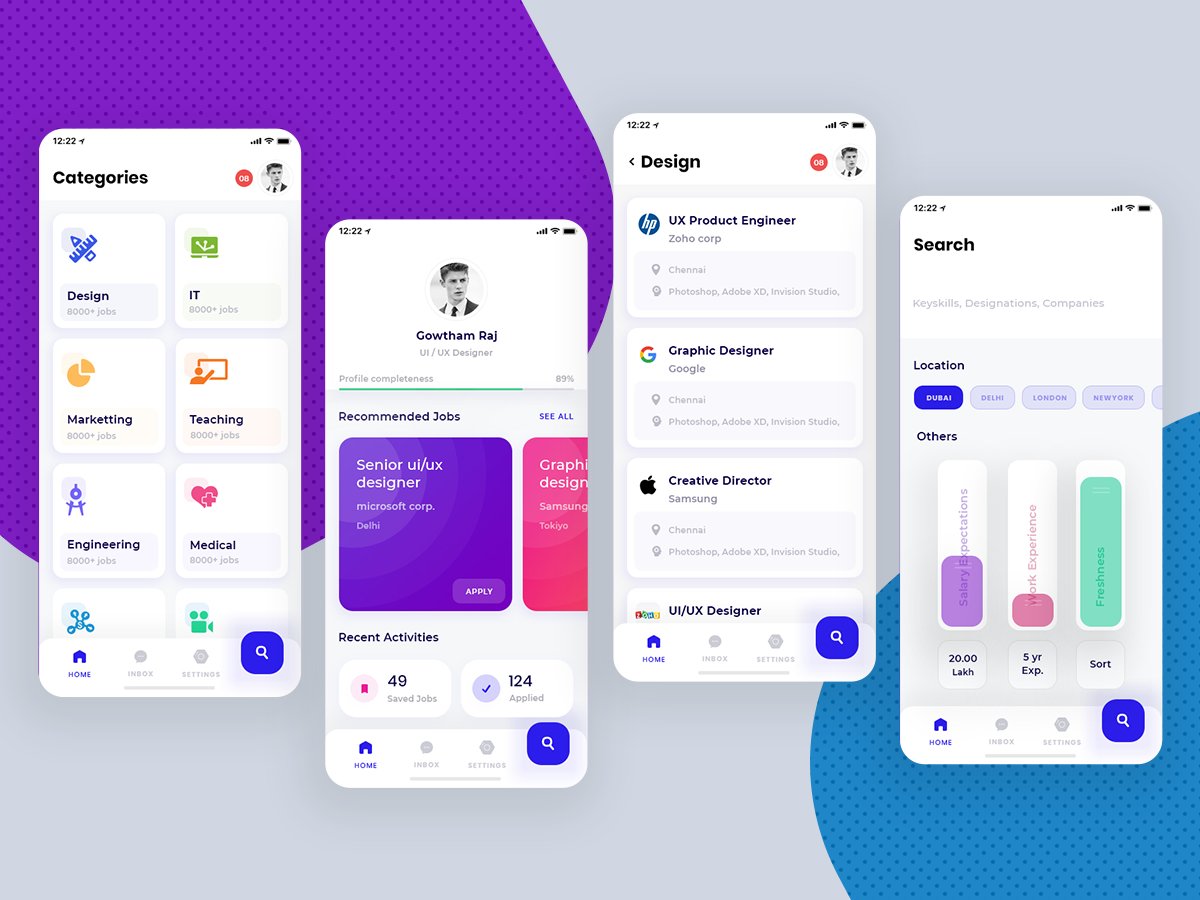
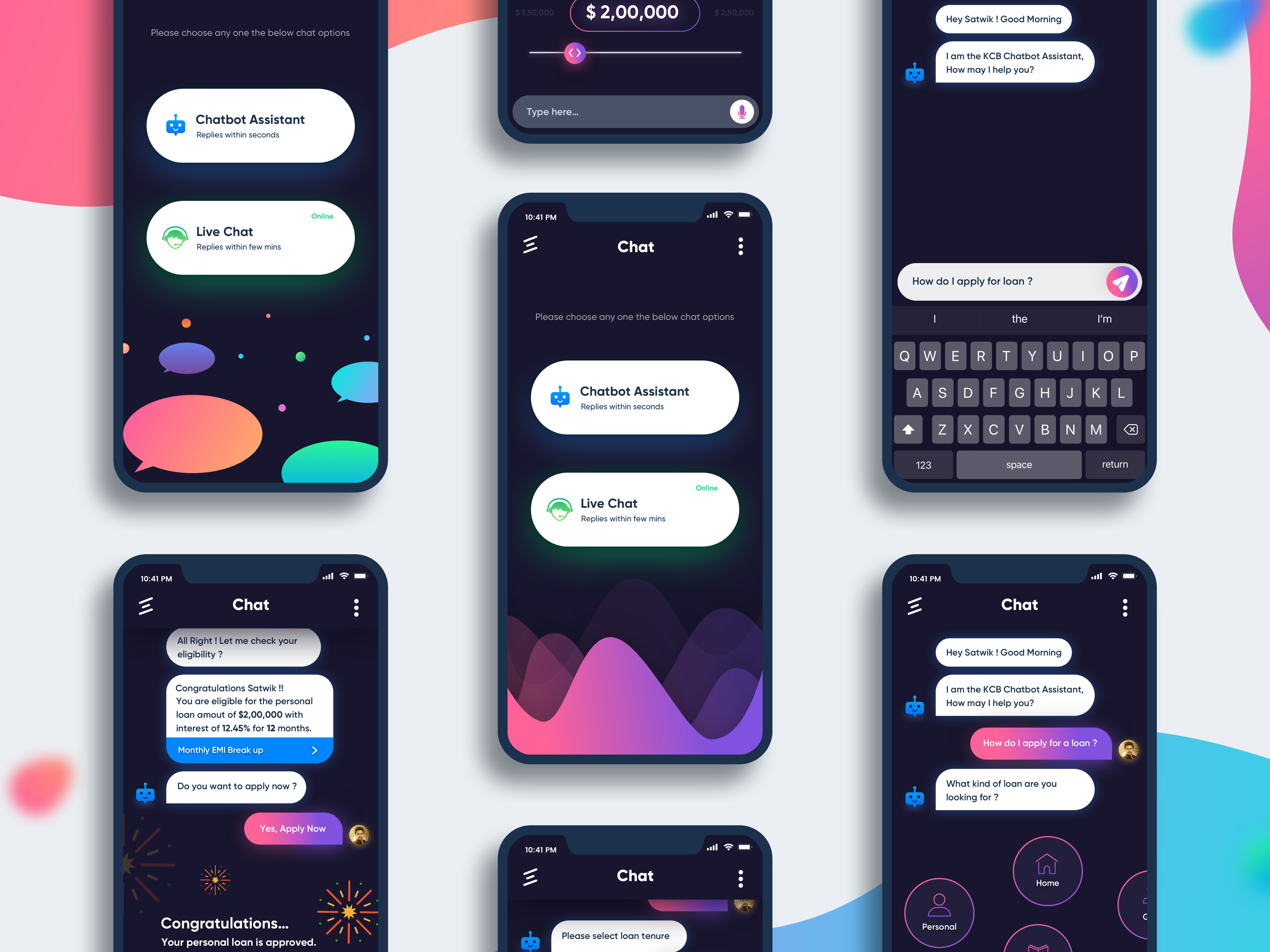
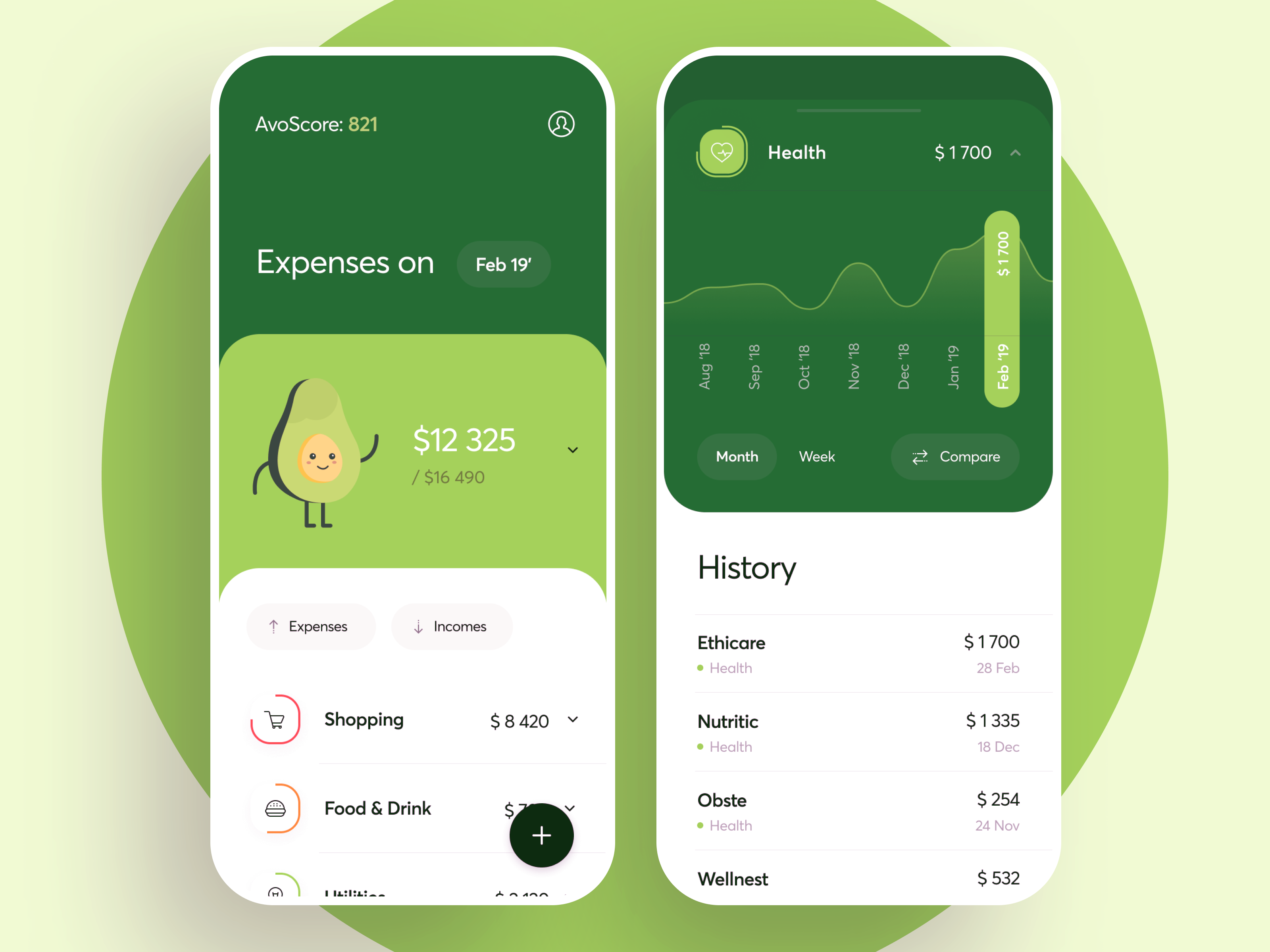
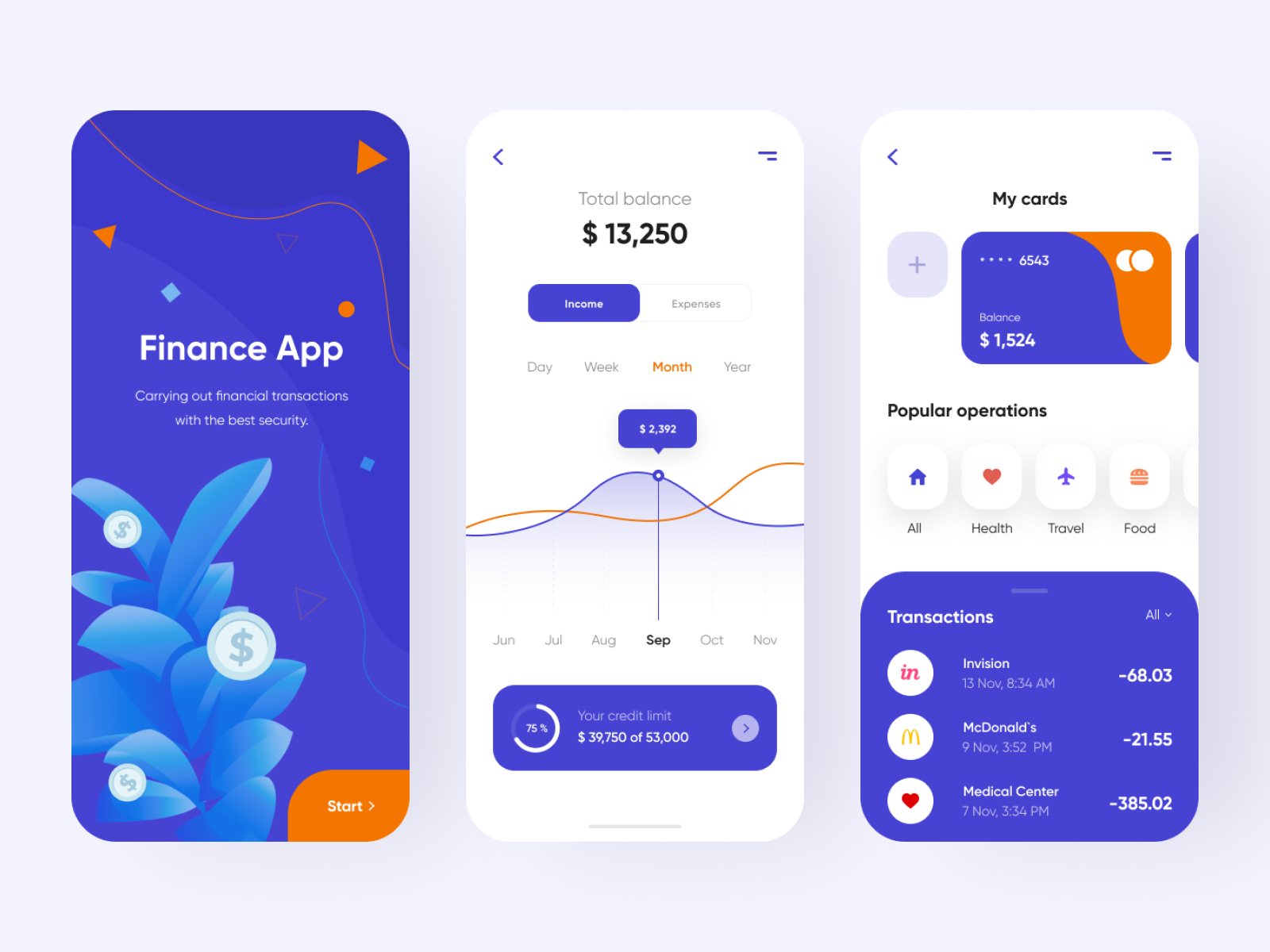
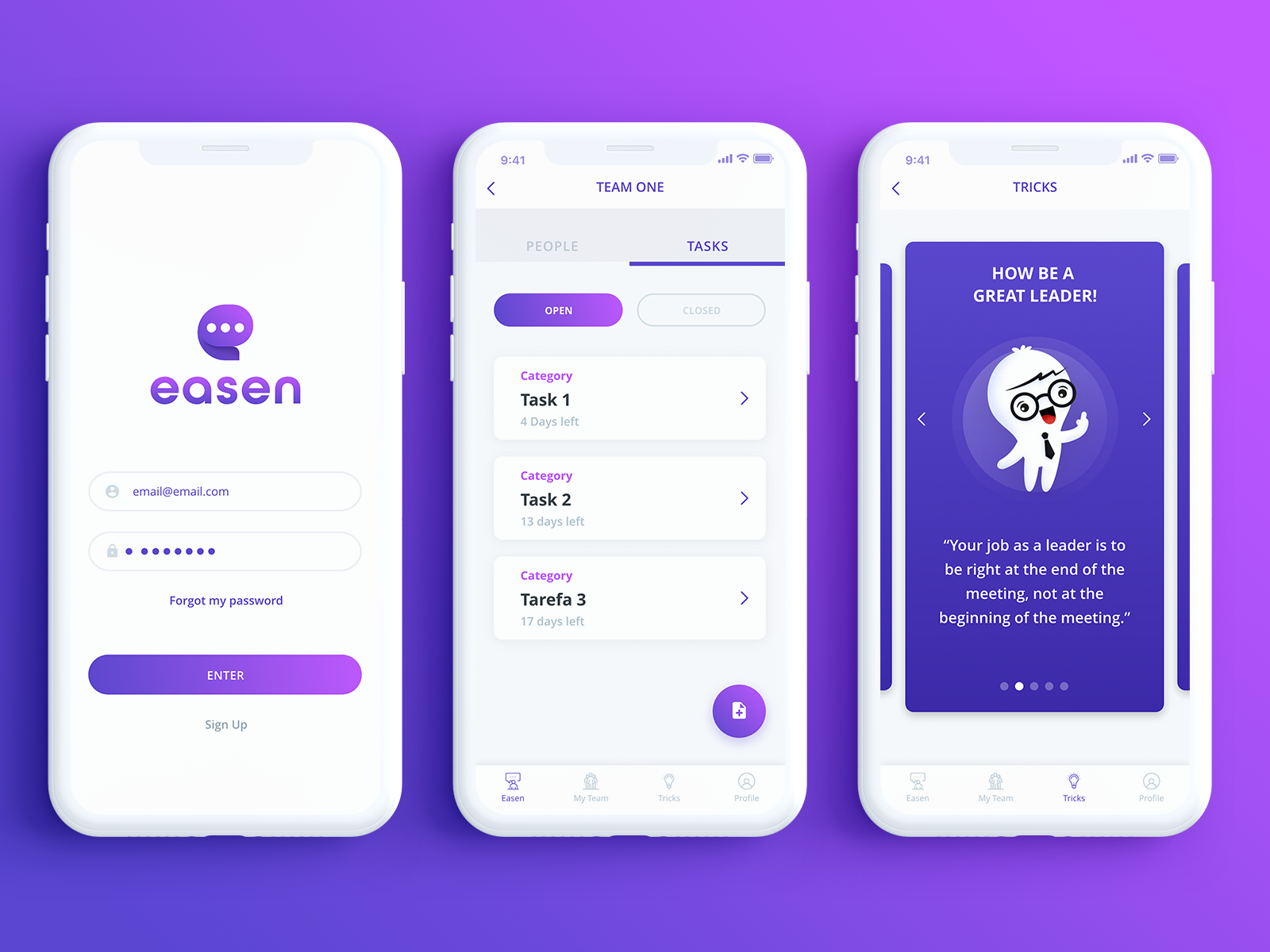
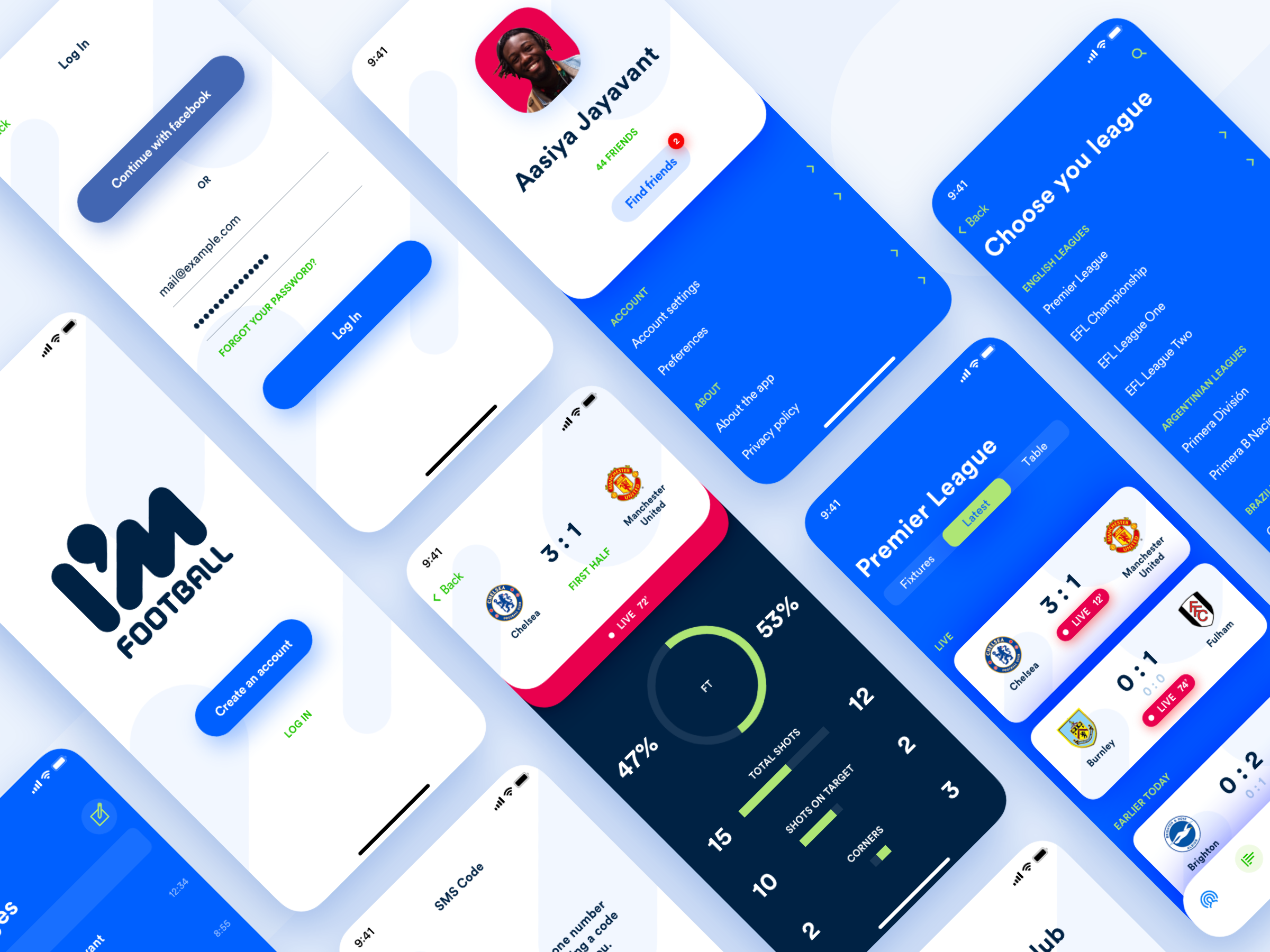
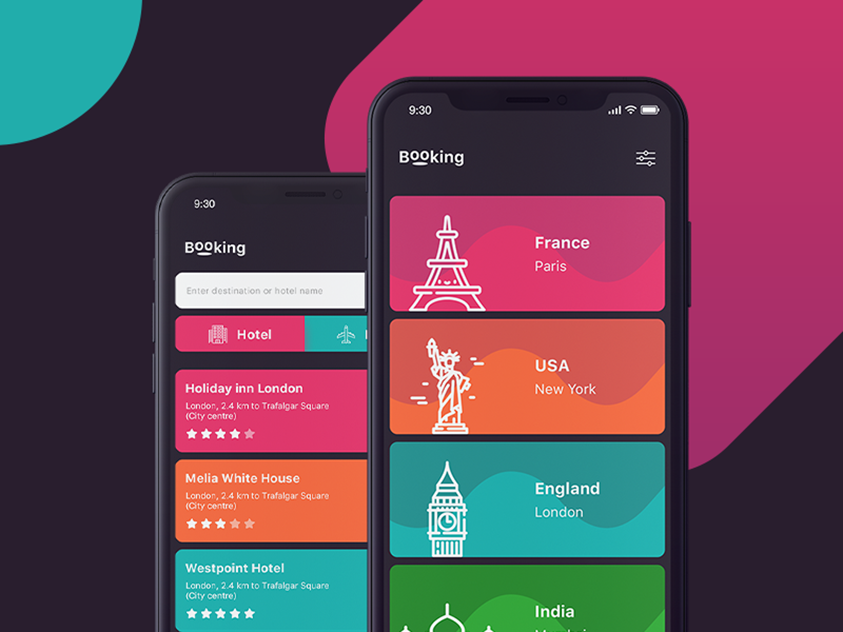
Обзор дизайна мобильных приложений

Используйте анимации и переходы с умом: они должны быть плавными и не отвлекать от основного контента.

Основы UX/UI дизайна мобильных приложений

Принципы дизайна мобильных приложений [16+]
Обеспечьте доступность вашего приложения для людей с особыми потребностями, внедряя функции, такие как масштабирование и поддержка экранных считывателей.

Регулярно обновляйте приложение на основе отзывов пользователей и аналитики, чтобы оно оставалось актуальным и удобным.
