Руководство по выбору подходящей длины изображения для сайта
В этом разделе вы найдете полезные советы и подборку фотографий, которые помогут вам определить оптимальную длину изображения для вашего веб-сайта. Это улучшит визуальное восприятие вашего контента и сделает его более привлекательным для посетителей.


Выбирайте длину изображения в зависимости от формата вашего контента. Горизонтальные изображения подходят для статей и блогов, вертикальные — для мобильных версий сайтов.

Как изменить размер картинки в фотошопе

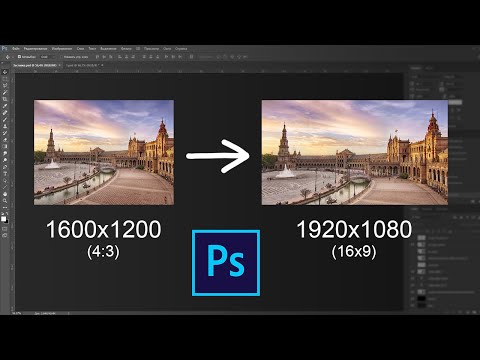
Учитывайте соотношение сторон. Идеальное соотношение для веб-изображений — 16:9 или 4:3.

Как изменить размер изображения и соотношение сторон в фотошопе


Не забывайте про адаптивный дизайн. Ваши изображения должны хорошо отображаться на всех устройствах, от десктопов до смартфонов.

Уроки Photoshop 2022 - 10/16 урок. Размер изображения, кадрирование

Оптимизируйте размер изображения. Слишком большие файлы могут замедлить загрузку страницы.

Что такое размер и разрешение картинки в фотошопе
Используйте форматы изображений, которые поддерживают сжатие без потери качества, такие как JPEG или PNG.

как сжать фото на компьютере и изменить размер

Старайтесь избегать растянутых или сжатых изображений, они могут выглядеть некачественно и портить общий вид страницы.
Если вы используете текст на изображении, убедитесь, что он читаем на всех устройствах.

Увеличить размер фото в два раза, сохранив детали? Применяем Суперразрешение в Фотошоп!
Подбирайте изображения, которые дополняют ваш контент и делают его более понятным и интересным.

Как быстро изменить размер фото (3 варианта)
Следите за тем, чтобы все изображения были одинакового стиля и качества. Это создаст целостный и профессиональный вид.

Проверяйте, как изображения смотрятся на разных браузерах и экранах, чтобы избежать искажений и ошибок отображения.

Как узнать размер изображения без фотошопа


Как уменьшить или увеличить фото (Изменить размер картинки или изображения)