Полезные советы по применению графических черт в дизайне
Графическая черта может быть мощным инструментом в дизайне, если ее правильно использовать. В этой статье мы рассмотрим, как графические черты могут улучшить визуальное восприятие и функциональность ваших проектов.



Используйте графические черты для выделения ключевых элементов и структурирования информации.

Самый короткий тест на интеллект Задача Массачусетского профессора

Разные стили графических черт могут помочь создать нужное настроение и акцент в вашем дизайне.

Математик и черт


Экспериментируйте с толщиной и цветом черт, чтобы найти идеальное сочетание для вашего проекта.

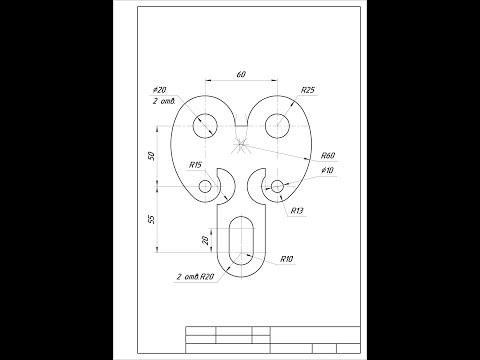
графическая работа 2

Убедитесь, что графические черты не отвлекают внимание от основного контента, а дополняют его.

Графическая работа №3, вариант 4


Используйте графические черты для создания визуальной иерархии и упрощения навигации.

СРОСЛИСЬ С АРТЁМОМ😰

Не забывайте о белом пространстве вокруг графических черт для улучшения читабельности и восприятия.

Подбирайте графические черты в соответствии с общей стилистикой и темой вашего дизайна.

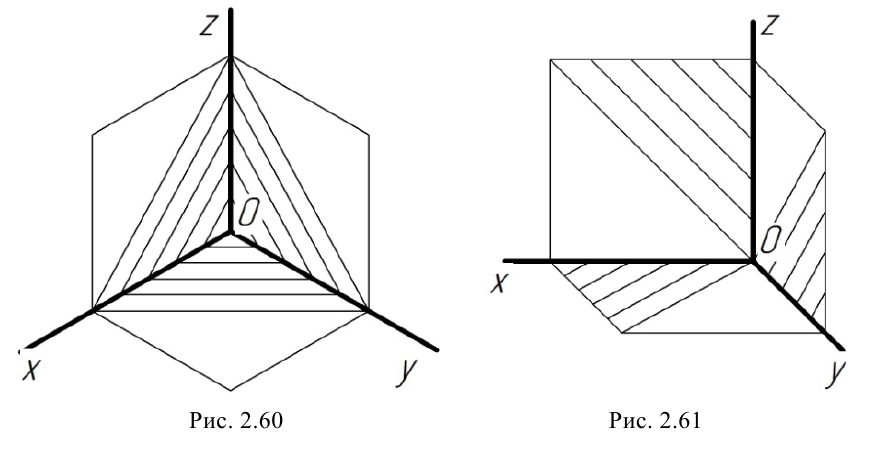
Черчение. 9 класс. Графическая работа 13


Используйте графические черты для создания визуального интереса и привлечения внимания к важным элементам.

Оставляйте достаточно пространства между графическими чертами и текстом, чтобы не нарушать визуальное восприятие.


Проанализируйте и протестируйте различные варианты графических черт, чтобы выбрать наиболее подходящий для вашей цели.
