Простые советы по работе с API Google Maps
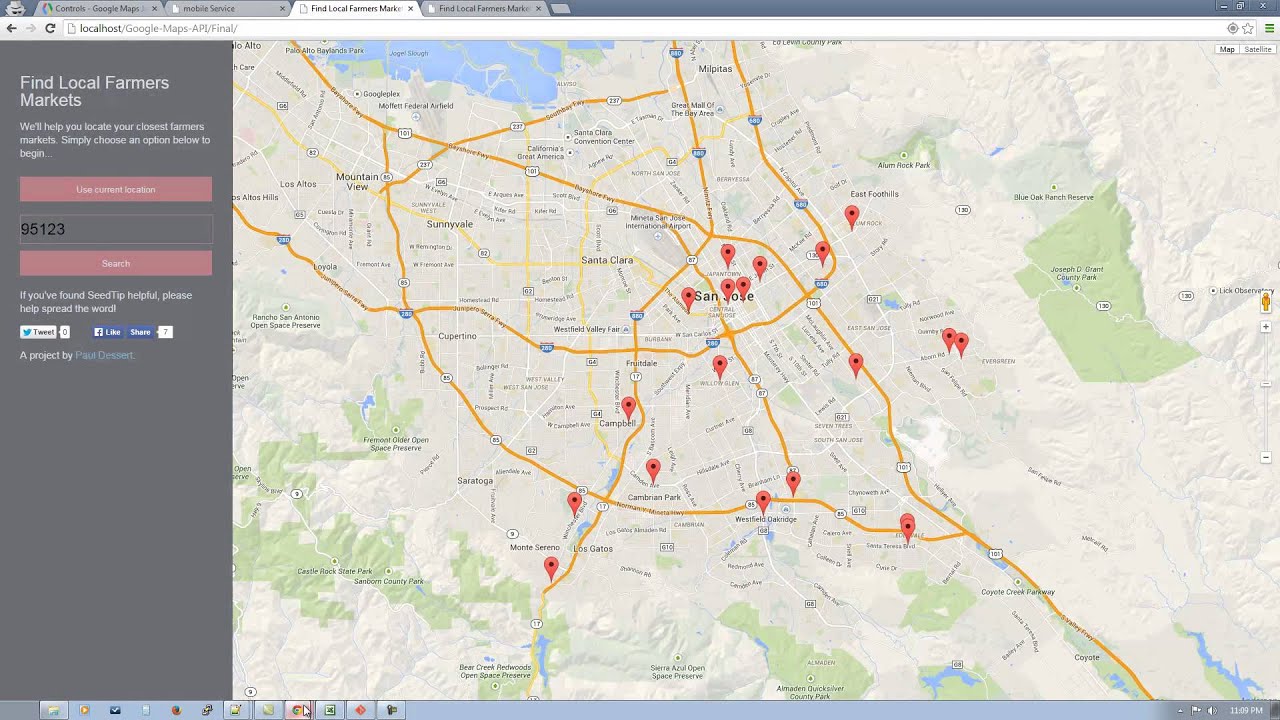
На этой странице вы найдете подборку фотографий и полезные советы по использованию API Google Maps для создания и улучшения интерактивных карт на вашем сайте.



Изучите документацию Google Maps API, чтобы понять основные функции и возможности.

Как подключить API ключ Гугл карты?

Используйте API ключи для аутентификации ваших запросов к сервису Google Maps.

Подключаемся к API с помощью Google Sheets Apps Script


Применяйте кастомные стили, чтобы карты выглядели уникально и соответствовали дизайну вашего сайта.

Верстка сайта с нуля - вставляем Google карты

Добавляйте маркеры и информационные окна для обозначения важных точек на карте.

Как подключить Google Maps на сайт 📍 Создание и тонкая настройка

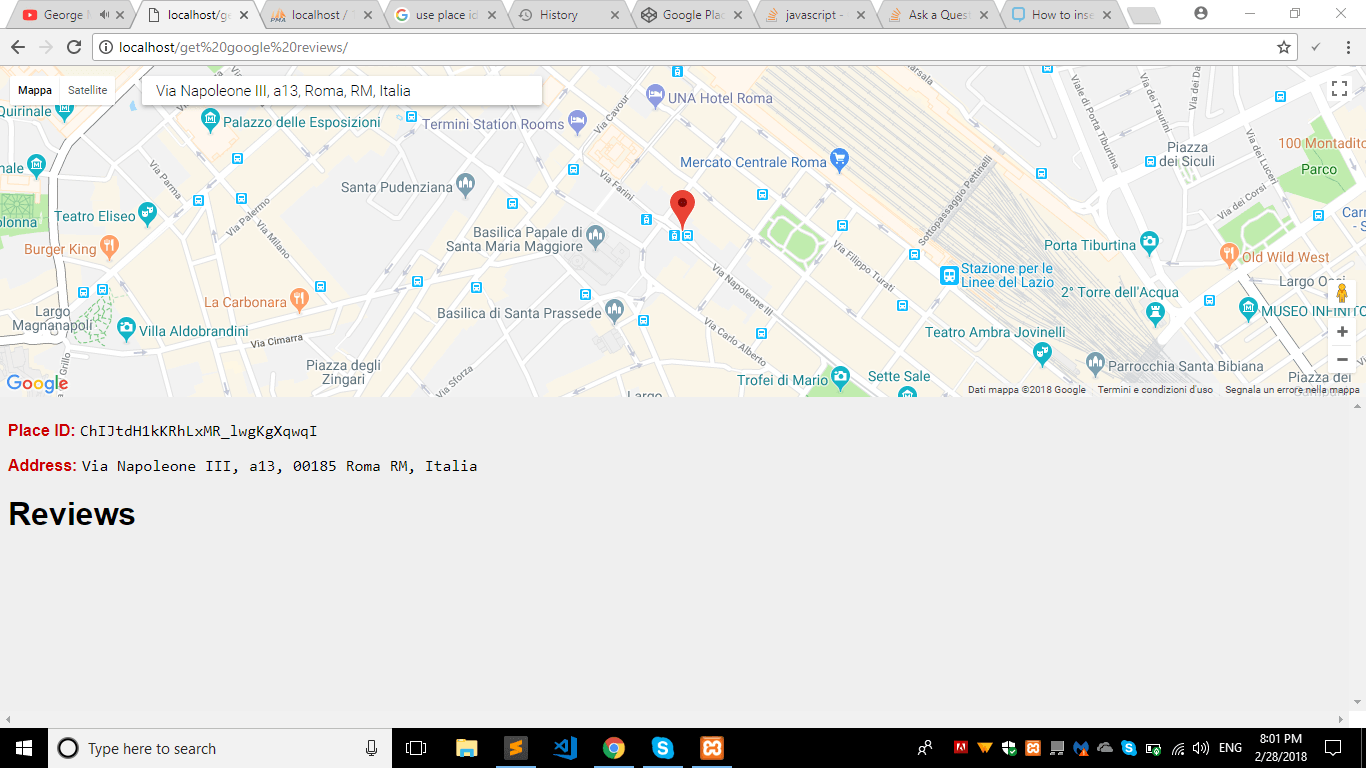
Используйте геокодирование для преобразования адресов в координаты и отображения их на карте.

Ставим Google maps на сайт Javascript - Урок 9

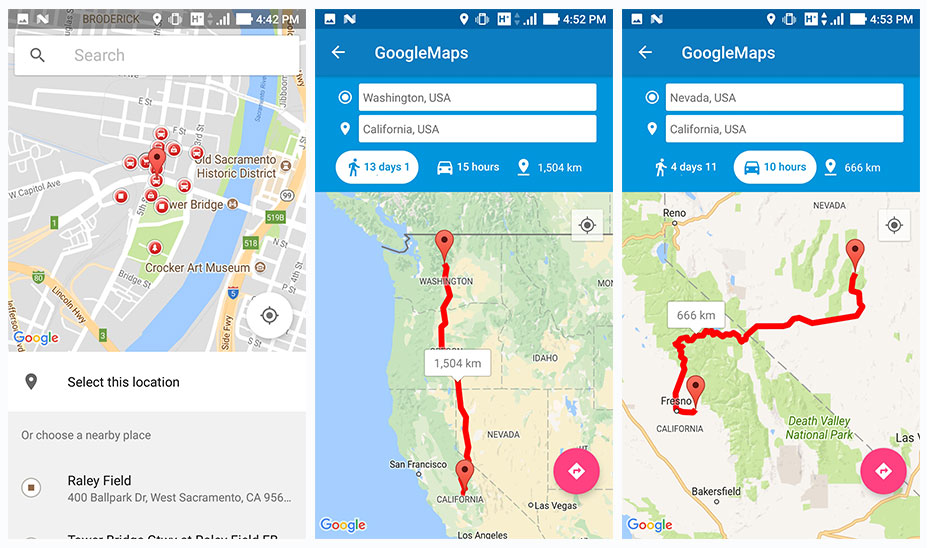
Интегрируйте маршрутизацию, чтобы пользователи могли прокладывать пути между различными точками.

Геокодирование, используя google maps

Применяйте кластеризацию маркеров для улучшения производительности при большом количестве точек на карте.

Использование API artimpression.ru на сайте

Добавляйте пользовательские слои данных, такие как тепловые карты или полигоны, для лучшего отображения информации.

Работа с Google Maps API / Создание своей карты на JavaScript

Используйте события карты (например, щелчок или зум), чтобы добавлять интерактивные элементы и улучшать пользовательский опыт.

Урок 22. Гео-карты на сайте - Курс Веб разработчик - Академия верстки


Регулярно проверяйте обновления и изменения в API, чтобы использовать все новые возможности и избегать устаревших методов.