Основные характеристики CSS для создания привлекательных веб-страниц
На этой странице вы найдете полезные советы и практические рекомендации по использованию характеристик CSS для улучшения внешнего вида и функциональности веб-страниц. Мы обсудим ключевые свойства и их применение, чтобы ваш дизайн стал более современным и удобным для пользователей.


Используйте свойства CSS, такие как flexbox и grid, для создания адаптивных и гибких макетов, которые легко подстраиваются под разные размеры экрана.

10. CSS позиционирование — свойства position, top, right, bottom, left, z-index. Контекст наложения


Применяйте media queries для оптимизации вашего сайта под различные устройства и разрешения экранов, обеспечивая лучший пользовательский опыт.

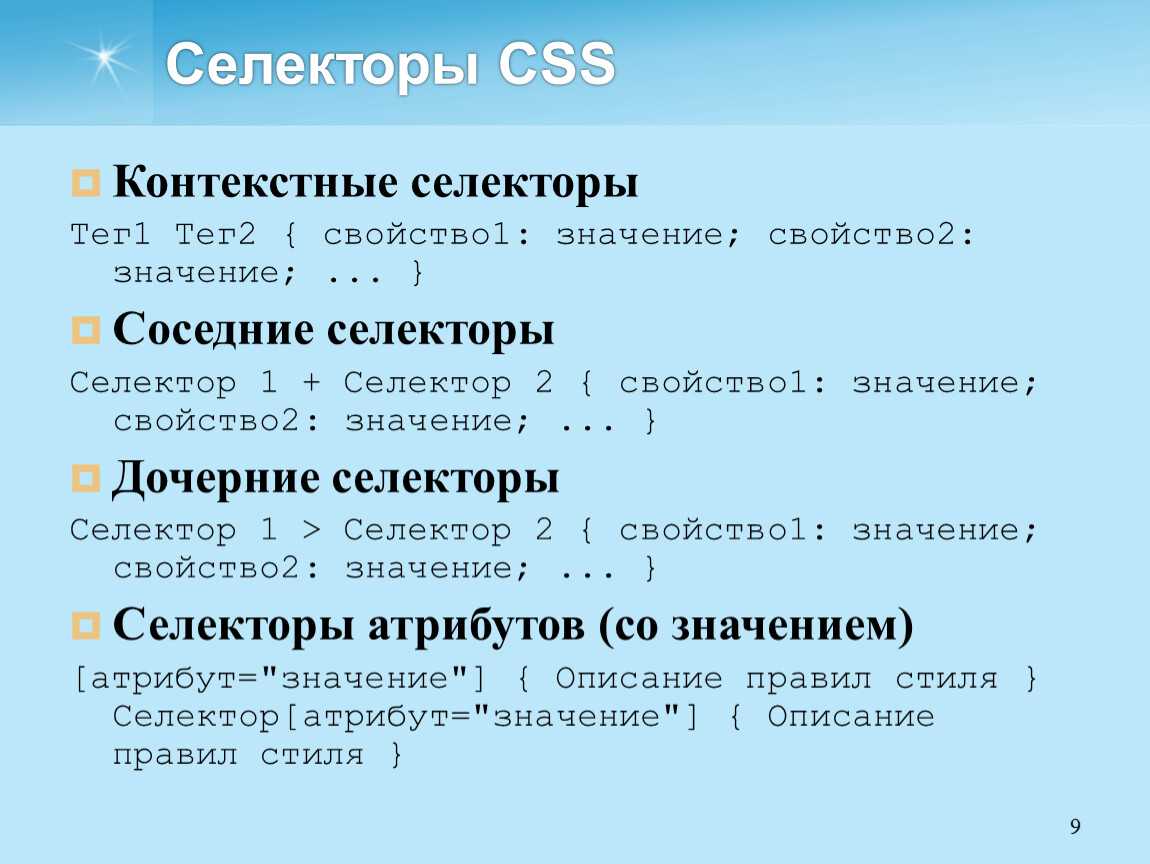
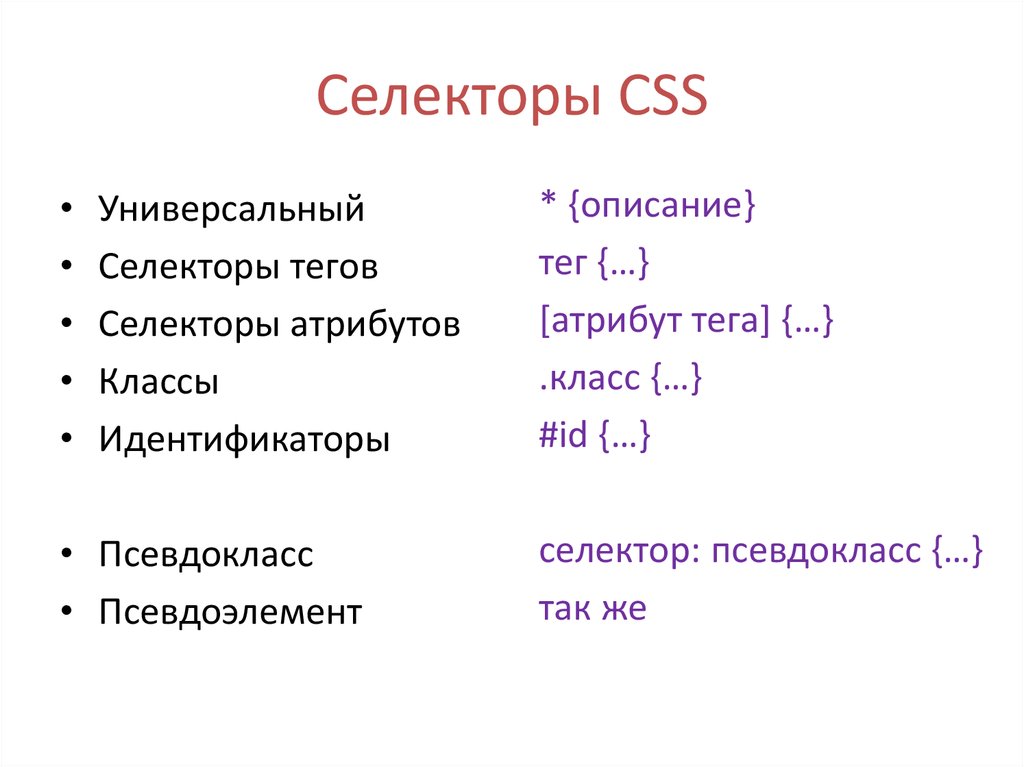
селекторы css
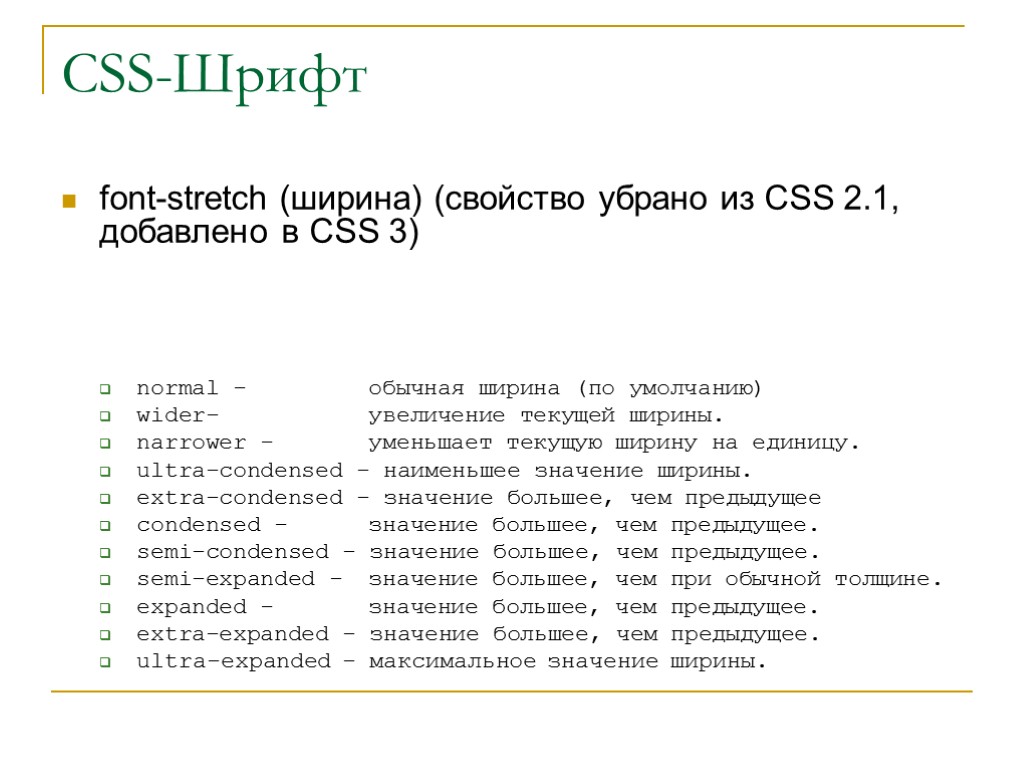
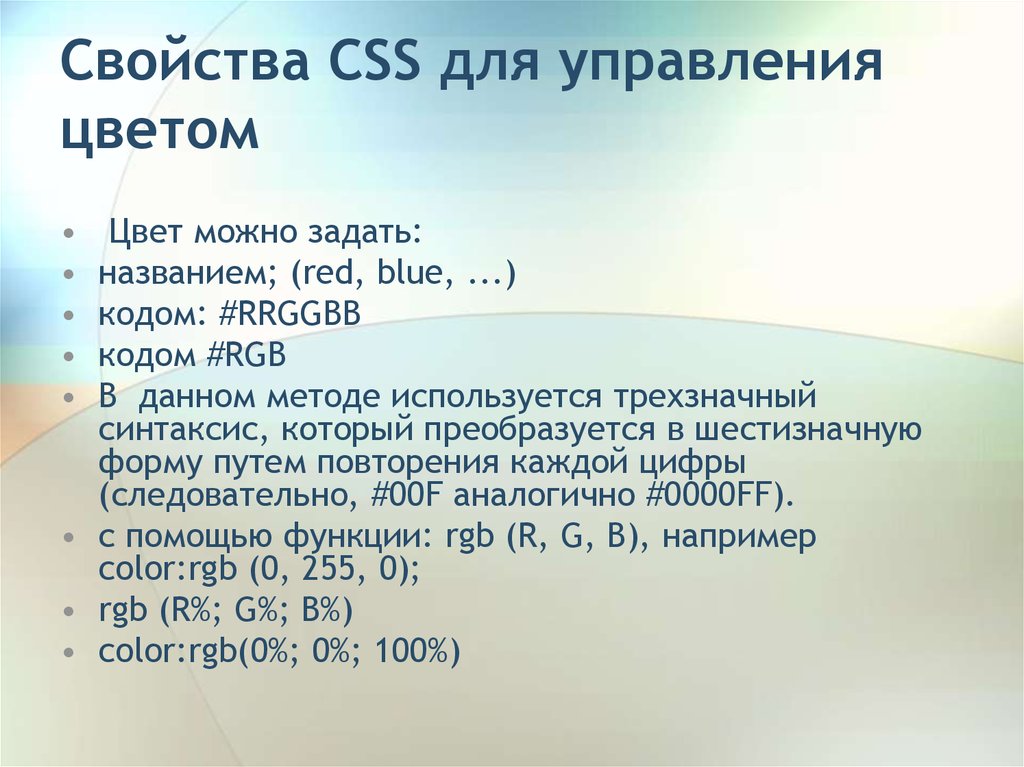
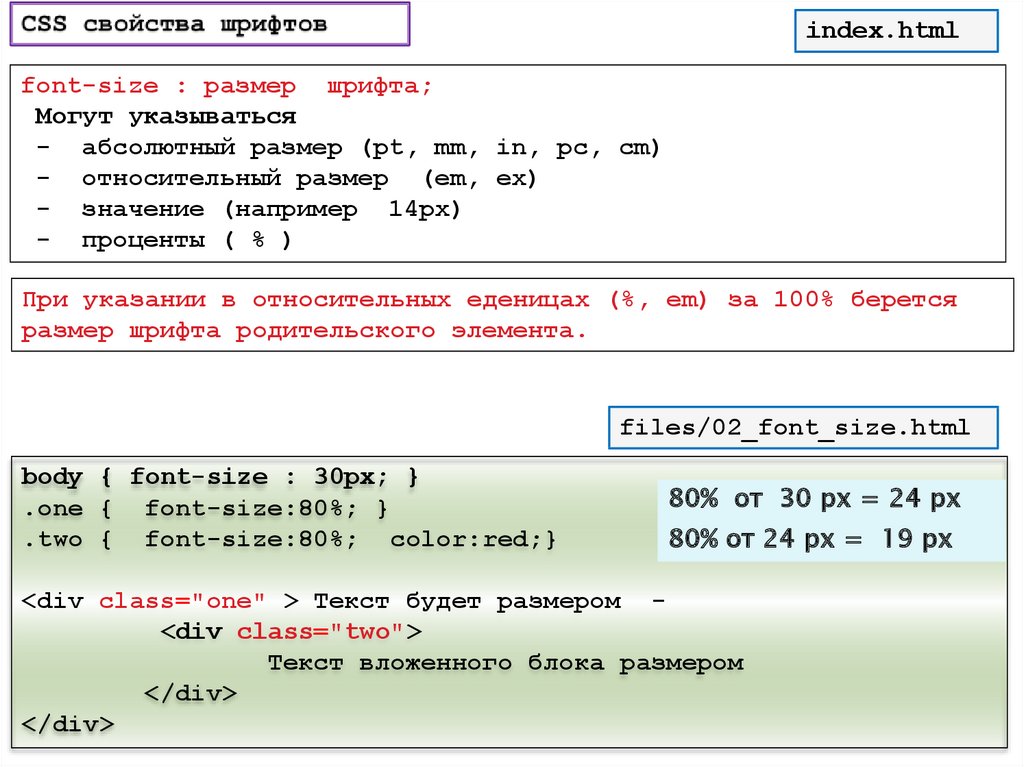
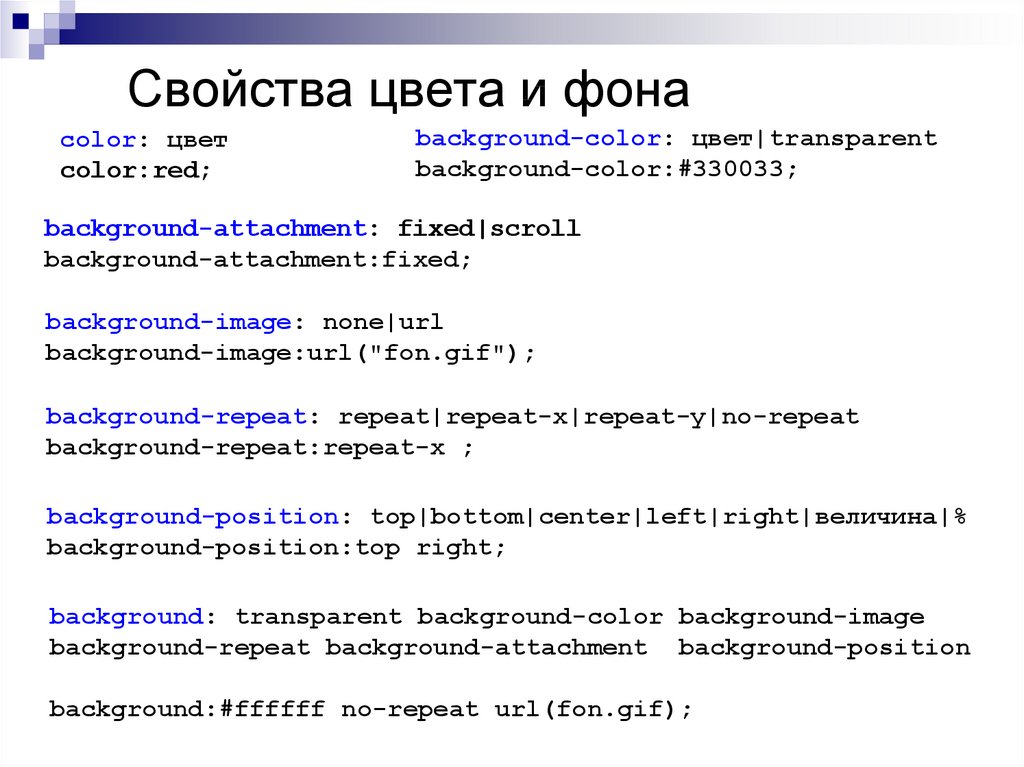
Работайте с цветами и шрифтами через свойства color и font-family, чтобы создать уникальный стиль и соответствовать бренду вашего сайта.

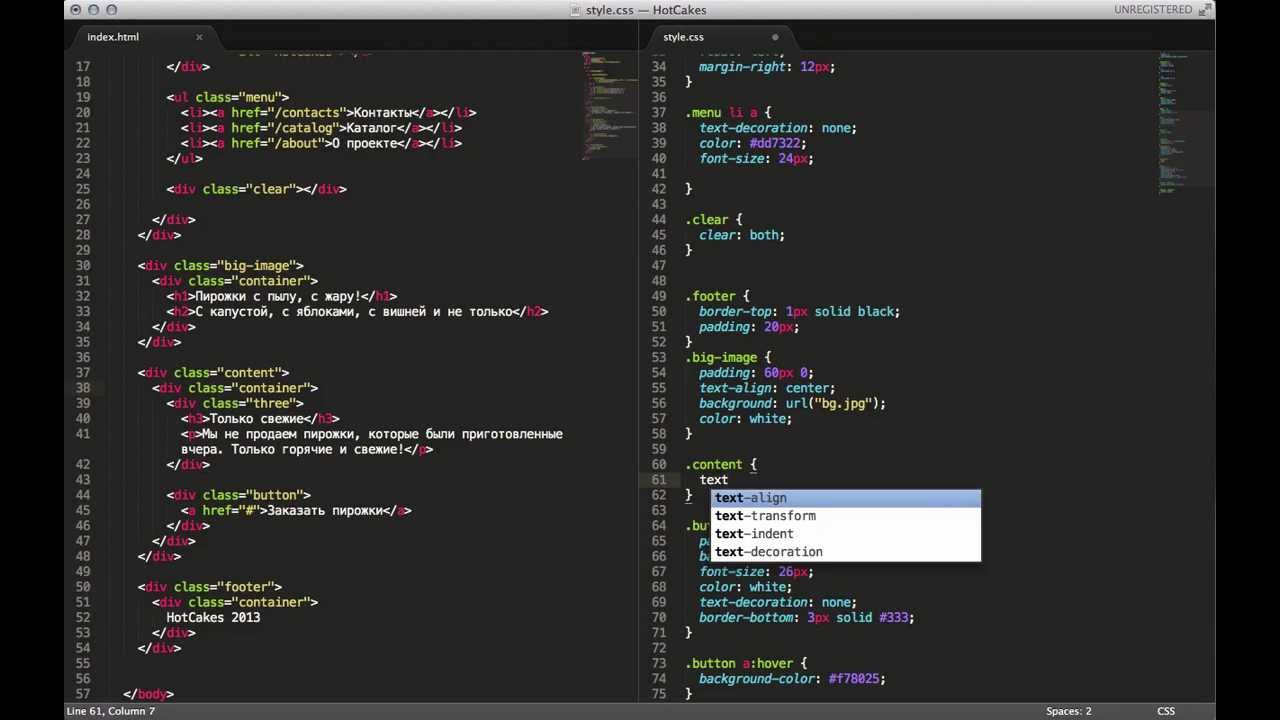
Учим CSS за 40 минут для начинающих от 10 лет (Основы с нуля) + Инструмент разработчика


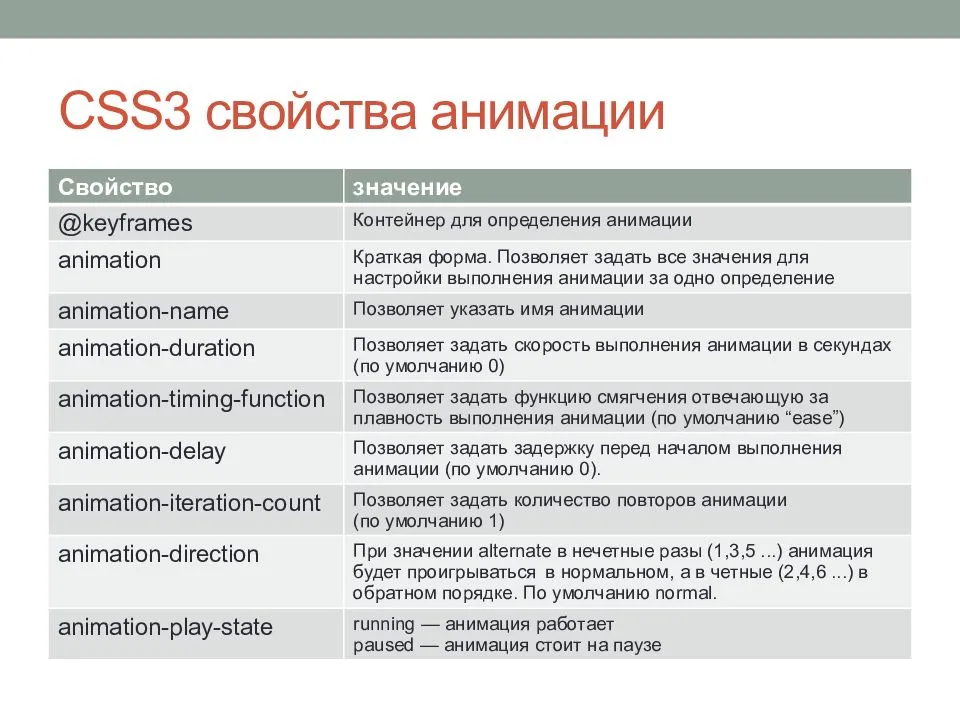
Используйте transitions и animations для создания плавных эффектов и улучшения интерактивности элементов на вашей странице.

6 полезных свойств CSS за 10 минут!

Не забывайте про box-shadow и border-radius для улучшения визуальной привлекательности и создания современных эффектов на элементах.

#9 Уроки CSS. Самые популярные свойства CSS


Оптимизируйте использование position, z-index и других свойств позиционирования для точного расположения элементов на странице.

Flexbox CSS практический курс за 6 минут. Все свойства
Воспользуйтесь pseudo-classes и pseudo-elements для стилизации элементов на основе их состояния или расположения в DOM.

HTML и CSS: что это, где их используют + примеры кода

Регулярно проверяйте совместимость используемых CSS-свойств с различными браузерами и устройствами, чтобы избежать проблем с отображением.

Основы CSS для Начинающих (в 2024)
Применяйте custom properties (CSS переменные) для управления цветами, размерами и другими стилями, упрощая процесс изменения и обновления дизайна.

Следите за производительностью и избегайте избыточных CSS-свойств и правил, чтобы улучшить скорость загрузки страницы и общую производительность сайта.

CSS - Курс по CSS для Начинающих