Рекомендации по применению кнопки включения с зеленым значком
Эта страница предлагает практические советы по использованию кнопок с зеленой иконкой включения. Вы найдете полезную информацию о том, как правильно использовать такие элементы в различных устройствах и интерфейсах, а также рекомендации по их настройке.

Проверьте, что зеленая иконка действительно обозначает включение устройства, а не другой статус.

Кнопочные переключатели с кольцевой подсветкой


Убедитесь, что кнопка с зеленой иконкой хорошо видна и легко доступна в вашем интерфейсе.

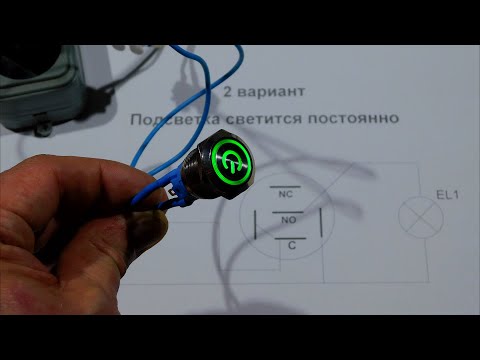
Подключение антивандальной кнопки с подсветкой 220V
Обратите внимание на контекст, в котором используется зеленая иконка, чтобы избежать путаницы.

Green screen intro templates with bell icon subscribe button

Используйте зеленую иконку для обозначения позитивных действий, таких как включение или подтверждение.

Subscribe button bell icon and like button Green screen animation No CopyRight__ajva official
Настройте цвет иконки так, чтобы он был видим на фоне вашего интерфейса.

Location icon green screen animation- location icon button- sticker animation green screen


Проверьте доступность вашей кнопки для людей с различными типами цветовой слепоты.

Power Button - Green Screen - Icon 01 - Green Screen

Обратите внимание на соответствие иконок с их функциями, чтобы обеспечить интуитивное использование.

Если иконка мигает или меняет цвет, убедитесь, что это сделано для привлечения внимания, а не для создания путаницы.

Крутая кнопка с индикацией. Какие возможны способы подключения?
При создании интерфейсов используйте универсальные обозначения для кнопок включения и выключения.
Тестируйте кнопку с зеленой иконкой на разных устройствах, чтобы убедиться в ее корректной работе.

